在YII2框架中使用UEditor编辑器发布文章
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在YII2框架中使用UEditor编辑器发布文章相关的知识,希望对你有一定的参考价值。
在YII2框架中使用UEditor编辑器发布文章
创建文章数据表
文章数据表主要有4个字段
- id 主键(int)
- title 标题(varchar)
- content 内容(text)
- created_time 创建时间(int)
创建文章模型
创建文章模型,不要忘记设置验证规则和字段的名称
namespace backend\\models; class Article extends \\yii\\db\\ActiveRecord {
public function rules()
{
return [
[[‘title‘, ‘content‘], ‘required‘],
];
}
public function attributeLabels()
{
return [
‘id‘ => ‘ID‘,
‘title‘ => ‘名称‘,
‘content‘ => ‘内容‘,
];
}
}
创建控制器
创建文章控制器并编写发布文章功能
namespace backend\\controllers; use backend\\models\\Article; class ArticleController extends \\yii\\web\\Controller { /* * 发布文章 */ public function actionAdd() { $article = new Article(); if($article->load(\\Yii::$app->request->post()) && $article->validate()){
$article->created_time = time(); $article->save(); \\Yii::$app->session->setFlash(‘success‘,‘文章添加成功‘); return $this->refresh(); } return $this->render(‘add‘,[‘article‘=>$article]); }
}
安装UEditor小部件
使用composer命令安装
composer require kucha/ueditor "*"在控制器中定义处理上传文件的动作
在控制器中定义动作,用于处理UEditor上传的文件。
可以配置域名,上传路径,上传文件命名格式等等
public function actions() { return [ ‘upload‘ => [ ‘class‘ => ‘kucha\\ueditor\\UEditorAction‘, ‘config‘ => [ "imageUrlPrefix" => "",//图片访问路径前缀 "imagePathFormat" => "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}" //上传保存路径 "imageRoot" => Yii::getAlias("@webroot"), ], ] ]; }
在视图中显示UEditor编辑器
在视图表单中使用如下代码显示UEditor编辑器
$form = \\yii\\bootstrap\\ActiveForm::begin(); echo $form->field($article,‘title‘); echo $form->field($article,‘content‘)->widget(‘kucha\\ueditor\\UEditor‘,[ ‘clientOptions‘ => [ //编辑区域大小 ‘initialFrameHeight‘ => ‘200‘, //设置语言 ‘lang‘ =>‘en‘, //中文为 zh-cn //定制菜单 ‘toolbars‘ => [ [ ‘fullscreen‘, ‘source‘, ‘undo‘, ‘redo‘, ‘|‘, ‘fontsize‘, ‘bold‘, ‘italic‘, ‘underline‘, ‘fontborder‘, ‘strikethrough‘, ‘removeformat‘, ‘formatmatch‘, ‘autotypeset‘, ‘blockquote‘, ‘pasteplain‘, ‘|‘, ‘forecolor‘, ‘backcolor‘, ‘|‘, ‘lineheight‘, ‘|‘, ‘indent‘, ‘|‘ ], ] ]); echo \\yii\\bootstrap\\html::submitButton(‘提交‘,[‘class‘=>‘btn btn-info‘]); \\yii\\bootstrap\\ActiveForm::end();
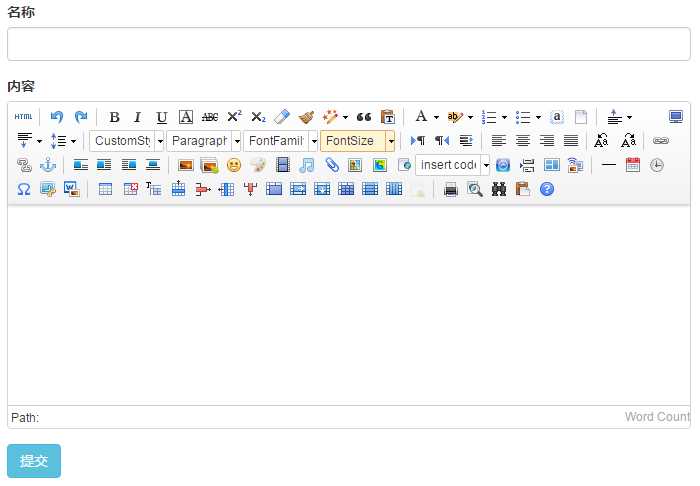
最终页面效果
以下是发布文章功能编写完成后的效果,是不是很炫?

以上是关于在YII2框架中使用UEditor编辑器发布文章的主要内容,如果未能解决你的问题,请参考以下文章