全网最新的vue.js下载和安装的3种方法(2023年)
Posted 互联网全栈开发实战
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全网最新的vue.js下载和安装的3种方法(2023年)相关的知识,希望对你有一定的参考价值。
文章目录
1. 文章引言
我主要从事java后端开发,但对前端也非常感兴趣,立志成为全栈工程师。
目前已学习了web三剑客:
-
超文本标记语言
html(HyperTest Markup Language) -
层叠样式表
CSS(Cascading Style Shets)
后端开发spring,mybatis等框架,我猜想前端也定有框架。
果不其然,上网一搜,前端有vue,react,angularJs等。
按照个人计划来看,先学习vue框架。
工欲善其事,必先利其器。为了学好vue框架,先从下载和安装它开始。
接下来,我会使用3种方法下载和安装vue.js。
2. 环境搭建
但在安装vue.js之前,你需要安装node.js。
如何安装node.js,可以参考博文:2023年Node.js全网详细下载安装的最新教程
3. 安装vue.js
我使用如下3种方法来安装vue.js,但我推荐使用npm install的方式安装vue.js。
3.1 方法一:官网下载vue.js源代码
我们点击右侧链接,前往vue.js的官网,vue.js的官网链接地址:https://cn.vuejs.org
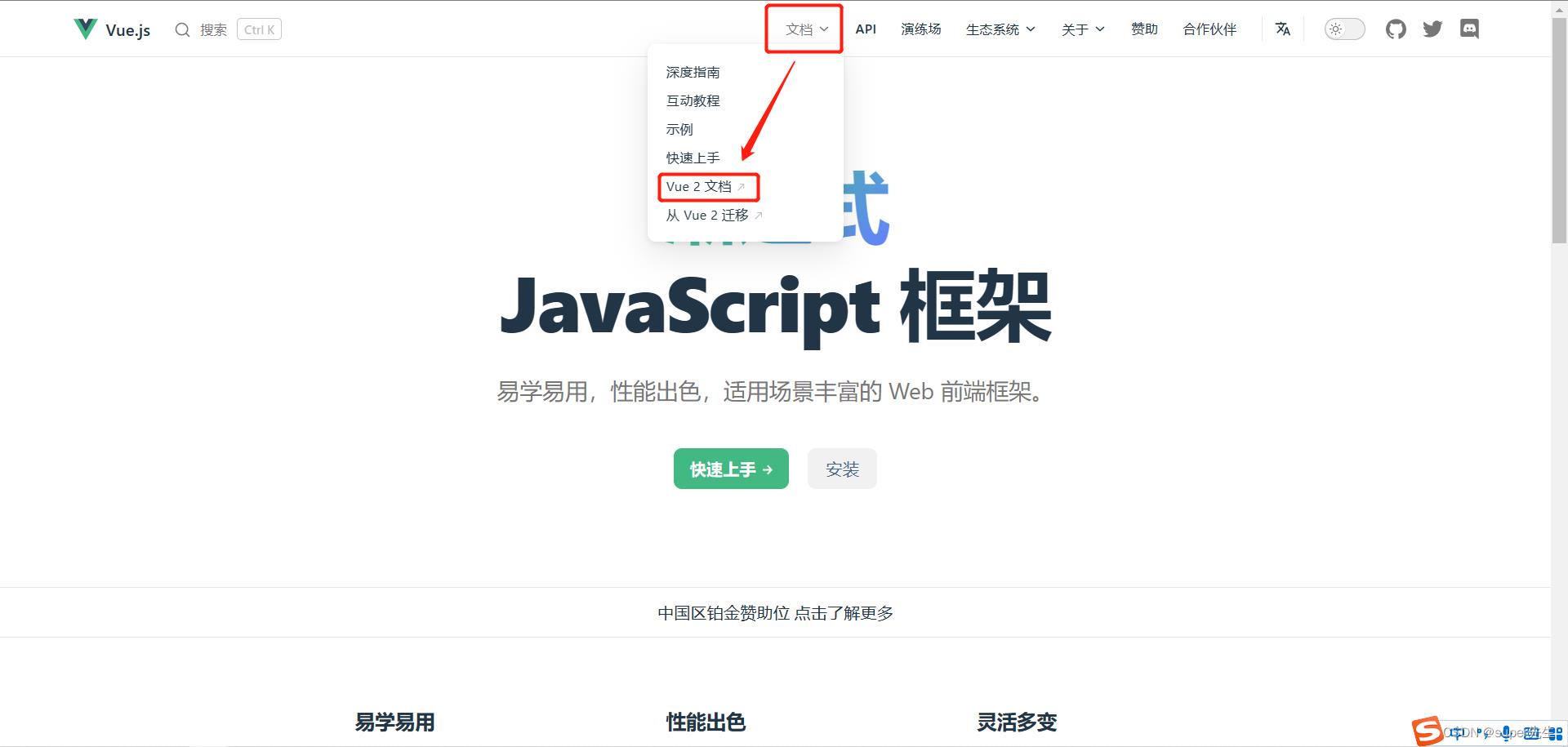
- 进入官网后,选择文档
vue 2 文档,如下图所示:

或者点击该链接,直接跳转到Vue 2首页:https://v2.cn.vuejs.org
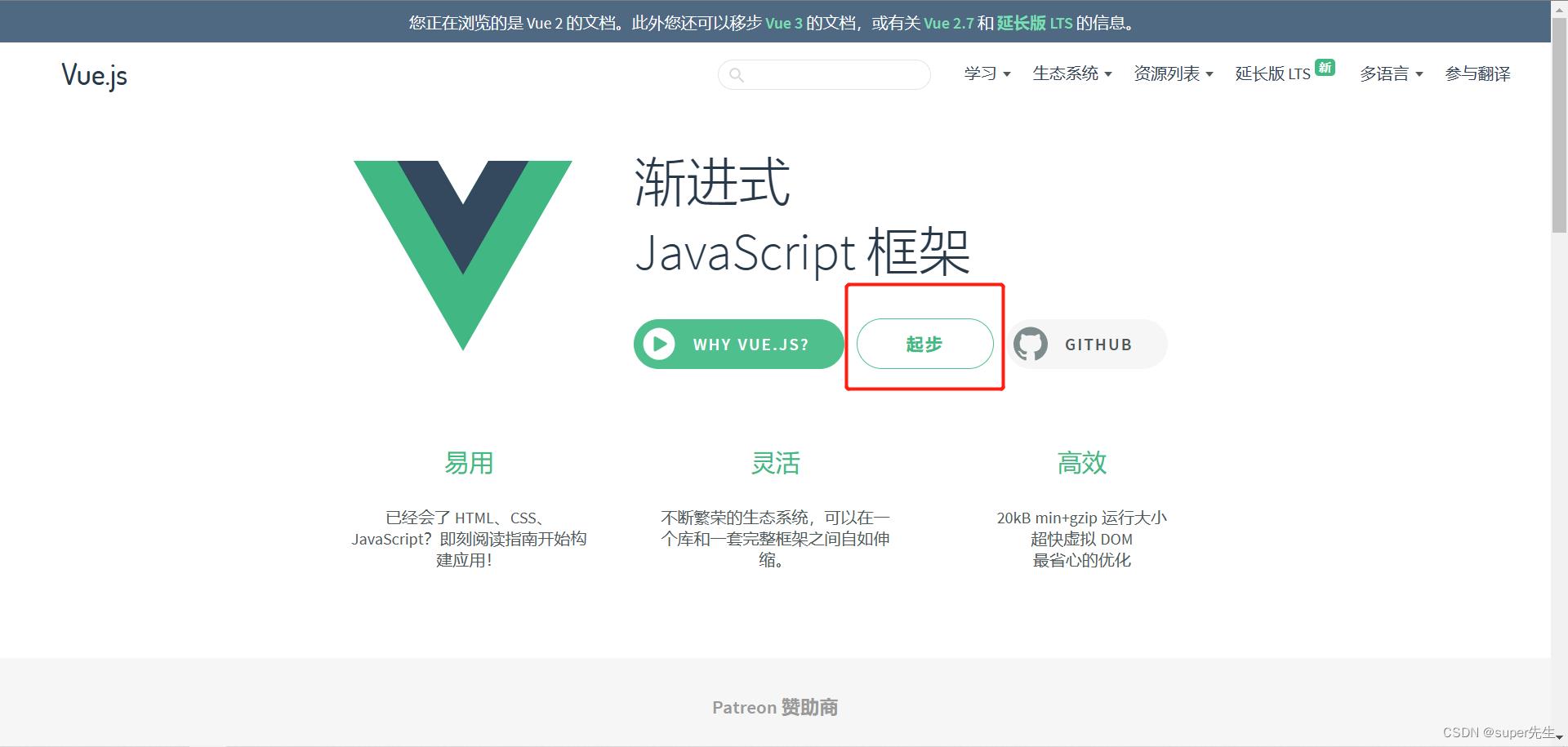
- 进入
Vue 2首页后,点击起步按钮,如下图所示:

- 在
vue 2页面中,向下滑动鼠标,直至看到<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>,如下图所示:

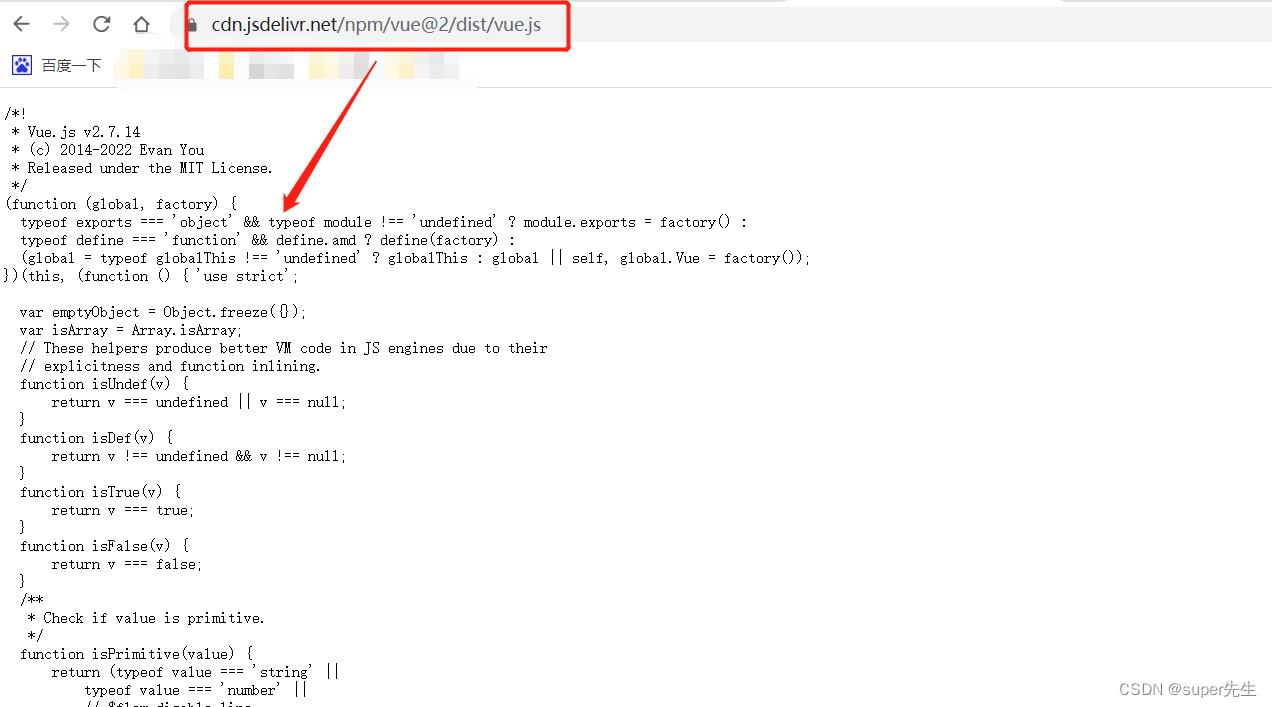
- 打开新的浏览器窗口,将
src中的js文件(比如https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js),复制到窗口的地址栏中,如下图所示:

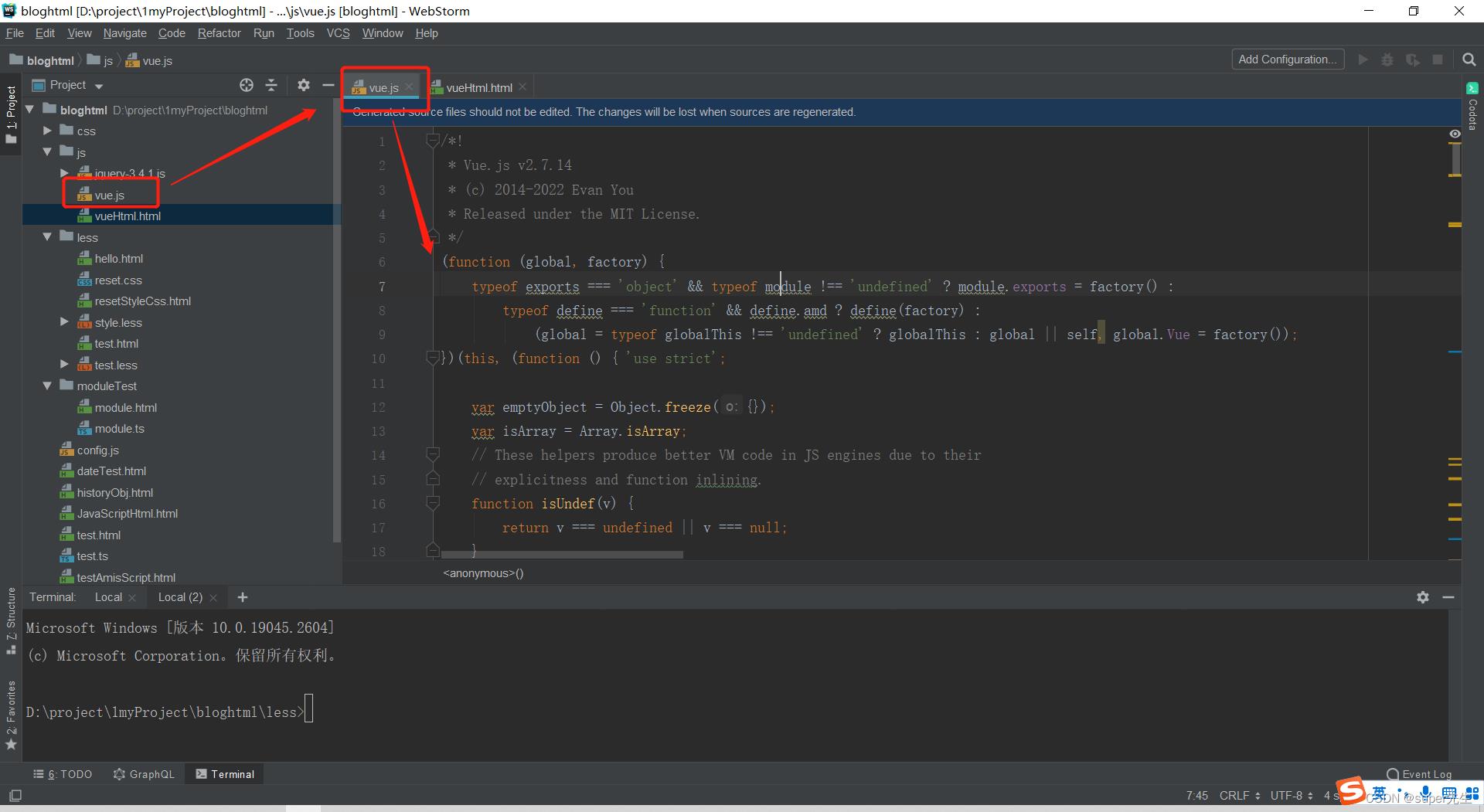
- 先后使用
Ctrl + A和Ctrl + C, 复制上图中的vue.js的脚本代码后。在你的项目中新建一个js文件,将该脚本代码复制到该文件中,如下图所示:

- 新建一个
vueHtml页面,引入新创建的vue.js文件,如下图所示:

运行vueHtml页面,如下图所示:

vueHtml的源代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试vue.js脚本</title>
</head>
<body>
<div id="vm">
<p>Hello, name!</p>
<p>You are age years old!</p>
</div>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
new Vue(
el: '#vm',
data:
name: 'super先生',
age: 18
);
</script>
</html>
目前,除了少量项目使用Vue 2,很多项目已升级到Vue 3了,而且官网在2023 年 12 月 31 日停止维护Vue 2了,如下图所示:

为了防止后期无法下载Vue 2的代码,我特地将其上传到我的云盘,点击如下链接可以访问:
-
密码:xbf4wv
3.2 方法二:使用npm install创建
由于,目前vue已经升级到Vue 3了,官方建议使用npm install的方式来安装vue。
所以,接下来,我使用npm install来安装vue。
- 我准备把项目建于
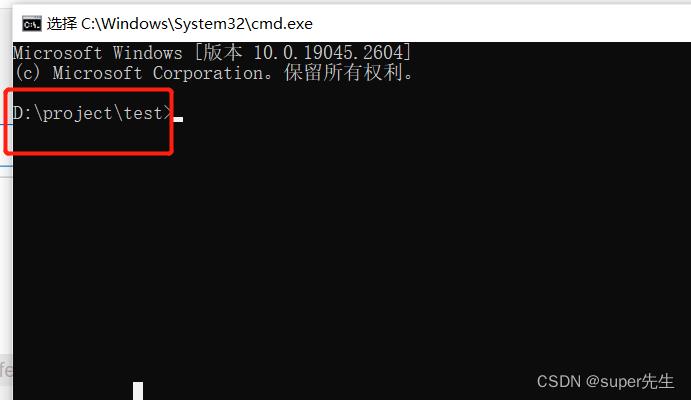
D:\\project\\test文件夹。在此文件夹的地址栏中输入cmd,可直接打开cmd命令框,且定位到当前目录,如下图所示:


- 在
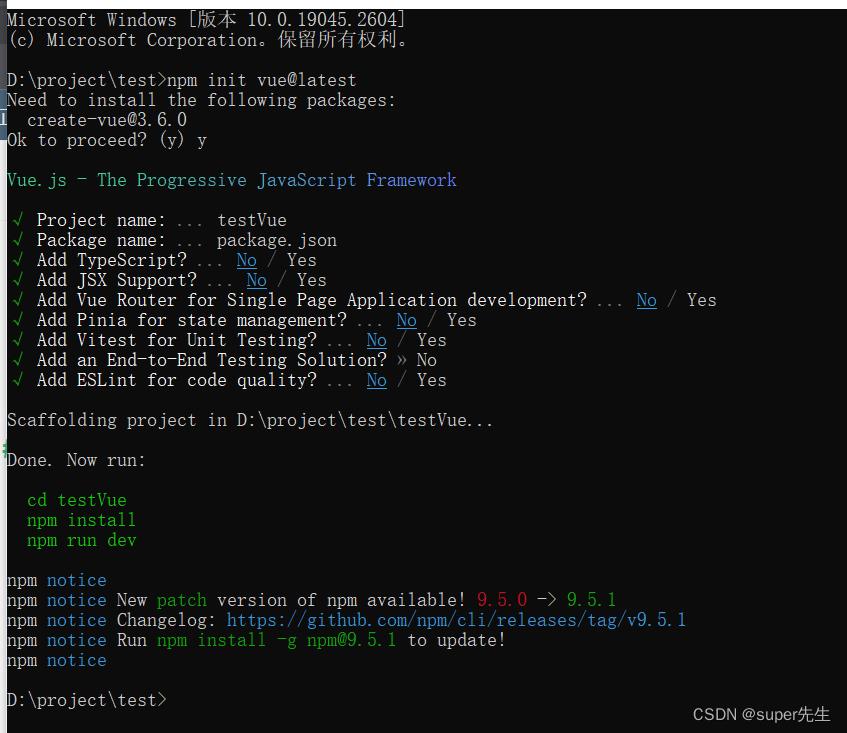
cmd命令框中,输入如下命令
npm init vue@latest
这一指令将会安装并执行create-vue,它是Vue官方的项目脚手架工具,如下图所示:

如上图所示,我写的Project name是testApp,Package name是package.json,其余是No。
如果不确定是否要开启某个功能,你可以直接按下回车键选择No。
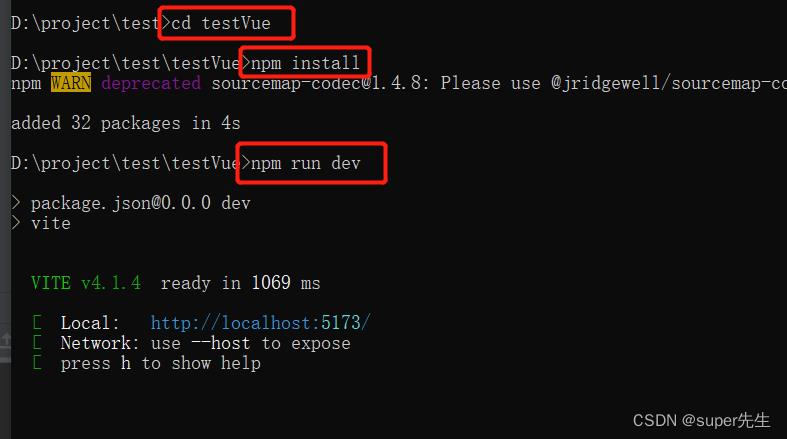
- 在项目被创建后,按照上图的提示,依次执行如下命令:
cd testVue
npm install
npm run dev

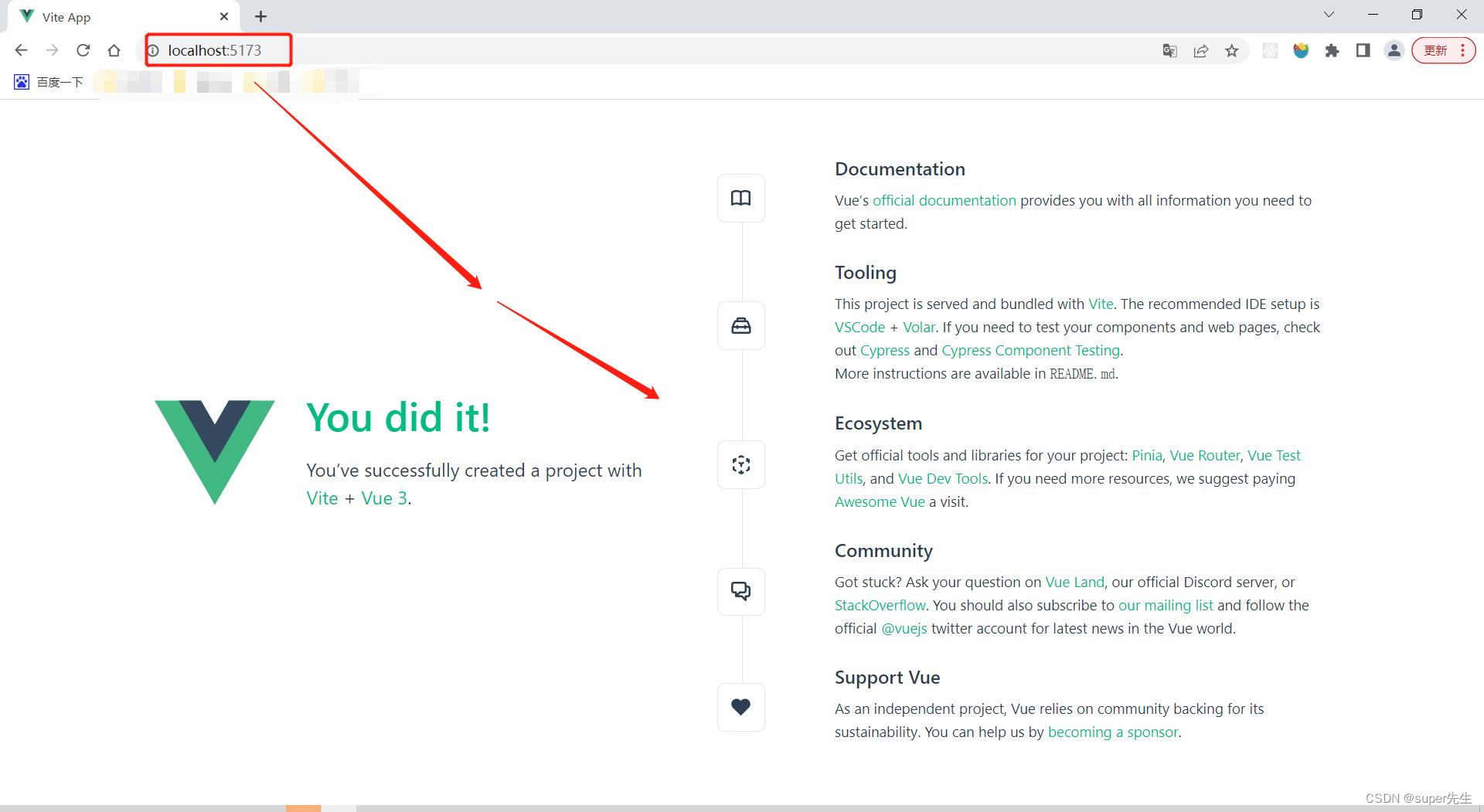
- 打开浏览器,在地址栏中输入: http://localhost:5173/,如下图所示:

出现这个页面,说明项目已经创建成功。
3.3 方法三:使用bower下载
bower是一个前端包管理工具,它能帮我们跟踪前端包,并且保证它们是最新(或者是你指定的特定版本)。
- 安装
bower
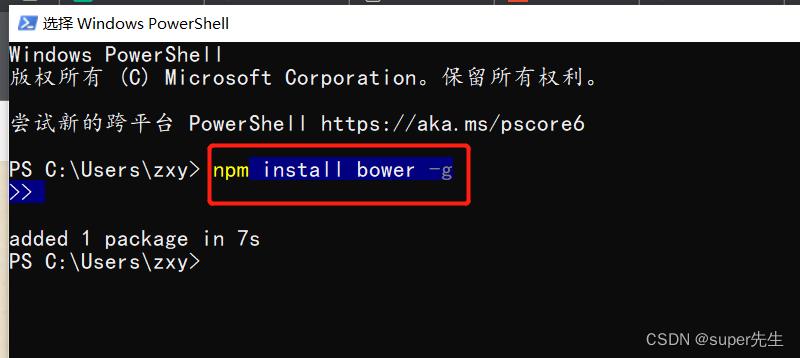
bower需要node、npm和git环境,在配置好这些环境之后,通过npm的方式安装bower,如下指令所示
npm install bower -g

我使用Windows powershell,如果你还没有安装,可以点击该链接安装:安装Windows powershell
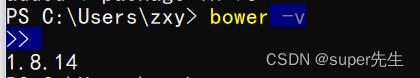
- 查看
bower版本
安装成功后,输入如下指令查看bower的版本:
bower -v

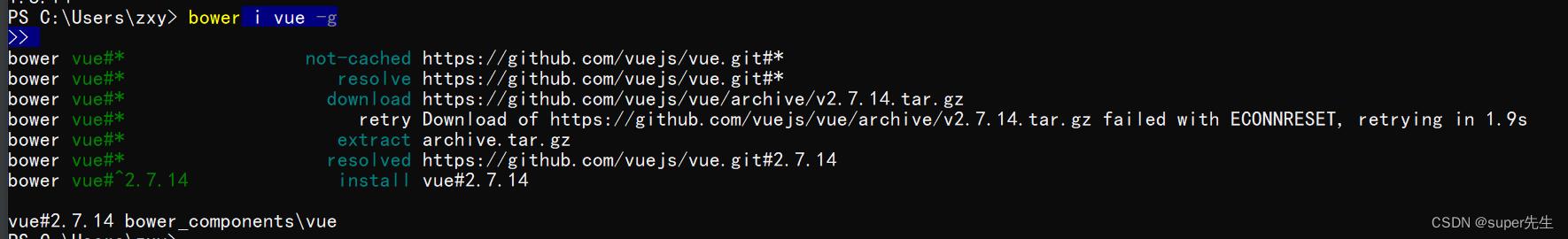
- 安装
vue
输入如下指令安装vue:
bower i vue -g

4. 总结
通过以上对vue.js的安装来看,我还是推荐大家使用npm install的方式,毕竟这也是官方推荐的安装方式。
当然,希望如上安装最新的vue.js的教程,能够帮到你。
Vue.js安装方法
两种安装方法
1.独立版本
在Vue.js的官网上直接下载vue.js,并在<script>标签中引用。-> <script src = ../vue.js> </script> 开发环境不要使用最小压缩版,不然会没有错误提示和警告!
2.NPM方法
- 安装node.js
从node.js官网下载并安装node,安装完之后,打开命令行工具(win+R),输入node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。
npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。
到目前为止,node的环境已经安装完成,npm 包管理器也有了,由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm。
- 安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然后等待,没报错表示安装成功。
完成之后,我们就可以用cnpm代替npm来安装依赖包了。
- 安装vue-cli 脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
创建项目
- 首先我们要选择存放项目的位置,然后再用命令行将目录转到选定的目录,用cd 将目录切到该目录下。
- 在选定目录下,在命令行中运行命令 vue init webpack firstApp 。(这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstApp是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中)
- 运行初始化命令的时候会让用户输入几个基本的配置选项,如项目名称、项目描述、作者信息,对于有些不明白或者不想填的信息可以一直按回车去填写就好了,等待一会,就会显示创建项目创建成功。
接下来,我们去选定目录下去看是否已创建文件:
打开firstApp 项目,项目中的目录如下:
- build:最终发布的代码的存放位置。
- config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。
- node_modules:npm 加载的项目依赖模块。
- src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
- assets:放置一些图片,如logo等
- components:目录里放的是一个组件文件,可以不用。
- App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。
- main.js :项目的核心文件
- static:静态资源目录,如图片、字体等。
- test:初始测试目录,可删除
- .XXXX文件:配置文件。
- index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。
- package.json:项目配置文件。
- README.md:项目的说明文件。
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装。
安装项目所需要的依赖:执行 cnpm install (这里可以用cnpm代替npm了)
安装完成之后,我们到自己的项目中去看,会多一个node_modules文件夹,这里面就是我们所需要的依赖包资源。
安装完依赖包资源后,我们就可以运行整个项目了。
运行项目
- 在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
- 项目启动后,在浏览器中输入项目启动后的地址:
- 在浏览器中会出现vue的logo:
以上是关于全网最新的vue.js下载和安装的3种方法(2023年)的主要内容,如果未能解决你的问题,请参考以下文章