Webpack落幕?其作者在Next.js 13中带来快700倍的替代品
Posted 程序员的店小二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack落幕?其作者在Next.js 13中带来快700倍的替代品相关的知识,希望对你有一定的参考价值。
前端开发平台 Vercel 的团队宣布推出了 Next.js 13,该版本的一些亮点更新内容包括:
-
app/Directory (beta):更简单、更快、更少的客户端 JS。-
Layouts
-
React Server Components
-
Streaming
-
-
Turbopack (alpha):速度提高 700 倍的基于 Rust 的 Webpack 替代品。
-
新的
next/image(stable):native browser 延迟加载速度更快。 -
新的
@next/font(beta):具有零布局偏移的自动自托管字体。 -
改进
next/link:Simplified API with automatic<a>。
更新:
npm i next@latest react@latest react-dom@latest eslint-config-next@latest app/ Directory (beta)
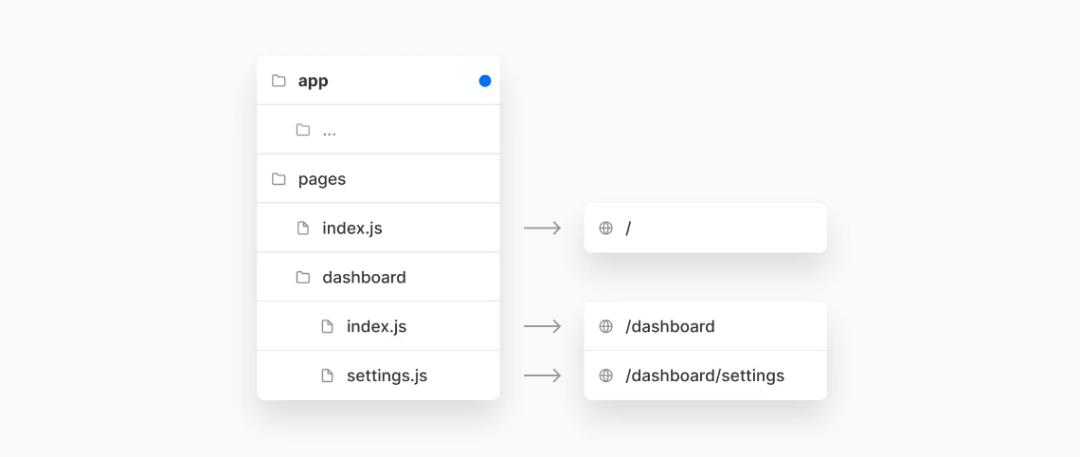
通过引入 app/directory (beta) 来改进 Next.js 中的路由和布局,这是之前为征求社区反馈而发布的 Layouts RFC 的结果。包括对以下内容的支持:
-
Layouts:轻松共享 UI,同时保留状态并避免重新渲染。
-
Server Components:使服务器优先成为大多数动态应用程序的默认设置。
-
Streaming:显示即时加载状态并流式传输更新。
-
Suspense for Data Fetching:新的
usehook 支持 component-level fetching。
该 app/directory 可以与现有 pages directory 共存以进行 incremental adoption。公告指出,虽然在升级到 Next.js 13 时不需要使用该 app/directory,但其正在为构建复杂的 interfaces 奠定基础,同时减少 javascript 的数量。

引入 Turbopack (alpha)
Next.js 13 中包含 Turbopack —— Webpack 的新的基于 Rust 的继任者。
“Webpack 已被下载超过 30 亿次。虽然它是构建 Web 不可或缺的一部分,但我们已经达到了基于 JavaScript 的工具所能达到的最大性能的极限。在 Next.js 12 中,我们开始过渡到 native Rust 驱动的工具。我们首先从 Babel 迁移,这导致转译速度提高了 17 倍。然后,我们替换了 Terser,这使得 minification 提高了 6 倍。现在是时候全身心投入到原生的捆绑工作中去了。”
将 Turbopack alpha 与 Next.js 13 一起使用可以:
-
更新速度比 Webpack 快 700 倍
-
更新速度比 Vite 快 10 倍
-
cold starts 速度比 Webpack 快 4 倍

根据介绍,Turbopack 只捆绑开发中所需要的最小资产,所以启动时间非常快。在一个有 3000 个模块的应用程序中,Turbopack 的启动时间为 1.8 秒。Vite 需要 11.4 秒,Webpack 需要 16.5 秒。
Turbopack 对服务器组件、TypeScript、JSX、CSS 等提供了开箱即用的支持。不过在 Alpha 版期间,许多功能尚不受支持。
注意: Next.js 中的 Turbopack 目前仅支持
next dev,可查看支持的功能(https://turbo.build/pack/docs/features)。开发团队还在努力通过 Turbopack 添加next build支持。
可在 Next.js 13 中通过 next dev --turbo 试用 Turbopack alpha。
更多详情可查看官方公告:https://nextjs.org/blog/next-13
值得一提的是,Turbopack 还是出自 Webpack 作者 Tobias Koppers 之手。Tobias Koppers 于 2021 年 4 月加入 Vercel,参与了 Turbopack 的开发。
关于 Turbopack 的由来,Vercel 首席执行官 Guillermo Rauch 透露,Next.js 早在 2016 年就开始使用 Webpack 作为一个组件。“我们可能是 Webpack 的最大用户。我们开始和作者聊了很多,因为当时我们有像沃尔玛这样的客户,有超过 250 名工程师在 Next.js 代码库上工作,分享关于编译过程的反馈。我们意识到 JavaScript 和 TypeScript 代码的数量增长如此之快,以至于超出了基于 JavaScript 的工具和架构的能力。Tobias 从未想过该工具会得到如此广泛的采用。”
另一个因素是 Webpack 面向单页应用程序 (SPA) 的方向。“[2016 年] 每个人都在构建单页应用程序。我们对市场说不,我们将进行服务器渲染并编排由多个入口点组成的复杂应用程序,因此我们开始改变 Webpack 的默认设置。Webpack 非常单一且面向 SPA。”
当 Tobias 加入 Vercel 时,“他带来了 10 年的专业知识,见证了这件事情的发展。但他意识到架构和运行时的所有缺陷。因此,Tobias 成为了 Rust 专家。”
此外,Vercel 首席技术官 Malte Ubl 还表示,Turbopack 旨在成为 Webpack 的直接替代品,Next.js 则是它的第一个客户。“随着时间的推移,我们计划针对所有开发者用例继续迭代和改进 Turbopack。它是开源的,我们期待看到社区如何参与该工具的早期阶段。”
而被问及如何看待 Webpack 的未来,Tobias 是否预计在更广泛的网络社区中,大量的 Webpack 使用会迁移到 Turbopack 这一问题时?他的回答是,“现在是整个网络生态系统的编译器基础架构的一个新起点。Webpack 已被下载超过 30 亿次。它已成为 Web 构建不可或缺的一部分。但就像 Babel 和 Terser 一样,现在是 all-in on native 的时候了。我加入了 Vercel,组建了一个团队来构建网络的下一代 bundler。”
他还补充称,预计 Webpack 不会很快从 Next.js 中消失。向后兼容性是 Next.js 不可或缺的一部分,他们将关心所有使用自定义插件的 Next.js 用户。Webpack 将在 Next.js 中保持活跃的一部分足够长的时间,以确保所有用户都被覆盖。同时,其团队还将继续改进 Turbopack,从而最终在 Next.js 中完全取代 Webpack。
相关链接:https://devclass.com/2022/10/25/webpack-founder-debuts-rust-based-turbopack-that-is-700x-faster/
以上是关于Webpack落幕?其作者在Next.js 13中带来快700倍的替代品的主要内容,如果未能解决你的问题,请参考以下文章