Unity3D-关于项目的屏幕适配(看我就够了)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D-关于项目的屏幕适配(看我就够了)相关的知识,希望对你有一定的参考价值。
参考技术A 1、游戏屏幕适配屏幕适配是为了让我们的项目能够跑在各种电子设备上(手机,平板,电脑)
那么了解是适配之前首先要了解两个知识点:
1-1、什么是像素?
单位面积中构成图像的点的个数。
特点:单位面积内的像素越多,分辨率越高,图像的效果就越好。
1-2、什么是分辨率?
分辨率可以从显示分辨率与图像分辨率两个方向来分类。
示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少.分辨率的单位有:(dpi点每英寸)、lpi(线每英寸)和ppi(像素每英寸)。
特点:
图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越好。
同时,它也会增加文件占用的存储空间。
1-3、移动设备分辨率 –以iphone 为例
Paste_Image.png
2、什么是适配?
什么是适配?
适应、兼容各种不同的情况
游戏开发中,适配的常见种类
¤系统适配
针对不同版本的操作系统进行适配,例如Unity3D 5.4系统
¤屏幕适配
针对不同大小的屏幕尺寸进行适配,例如Iphone5s,iphone7
iPhone的尺寸
3.5inch、4.0inch、4.7inch、5.5inch
iPad的尺寸
7.9inch、9.7inch
屏幕方向
竖屏
横屏
3、Unity3D 中的屏幕分辨
3-1.
屏幕的宽高比(Aspect Ratio) = 屏幕宽度/屏幕高度
3-2.
Unity2D中摄像机镜头的尺寸决定了我们实际看到游戏内容的多少,在编辑器中我们可以通过调整摄像机Camera的orthographicSize属性值来调整摄像机的大小
Paste_Image.png
注:Unity3D中这个比例的默认值是100,即100像素等于1单位。
如果我们的游戏屏幕有640像素高,那么实际换算成单位高度则是6.4个单位,
当我们摄像机的orthographicSize值是3.2时,摄像机大小刚好与屏幕大小相等
4、Unity3D中的屏幕适配设置
4-1:像素适配设置(固定分辨率)
Paste_Image.png
2、屏幕宽高比
屏幕的宽高比Aspect Ratio = 屏幕宽度/屏幕高度
Paste_Image.png
5、Unity3D中的摄像机设置
Unity编辑器中只能直接调整摄像机的高度,那摄像机的宽度是如何确定的呢?
答案就是我们最前面提到的屏幕宽高比。Unity会根据当前屏幕实际的宽高比和摄像机的orthographicSize值来计算出摄像机的宽度值,即:
摄像机实际宽度 = 摄像机orthographicSize * 2 * 屏幕宽高比
即是
摄像机实际宽度 = 摄像机高度 * 屏幕宽高比
我举个例子说明一下,iPhone4的屏幕像素为640*960,宽高比为2:3,假设Pixels To Units值为100,那么如果设摄像机高度size值为4.8,那么摄像机实际宽度按照公式算出6.4,刚好就是屏幕的单位宽度。
6、Unity3D中的图片像素比设置
Paste_Image.png
6、Unity3D:关于适配的一些UI问题解决
这里就是重中之重,也是坑点较多的地方
调整相机为设计尺寸,添加Canvas到场景中进行UI设计,但是Canvas默认大小和相机并不重合。
怎么办?
6-1:办法1:
调整Canvas的Render Mode属性为Screen Space - Camera:
将映射游戏内容的Camera拖入Render Camera中,下一个属性Plane Distance表示UI
与Camera的在Z轴距离(其实就是变相反映了UI的Z轴位置)。
接着在Canvas Scaler属性里将Ui Scale Mode属性设置为Scale With Screen Size,
表示Canvas会根据屏幕比例缩放。
下面的Reference Resolution,表示UI宽和高一半的大小。例如设计尺寸为640x960,
则x应为640 / 2 = 320,宽应为960 / 2 = 480。
下面的Screen Match Mode属性选中Match Width Or Height,表示采用宽度(上文有提到过)
或高度(Unity自带适配方式)适配。然后Match调整为0或1,0表示完全宽度适配,
1表示完全高度适配,其他值表示介于两者之间采用比例适配
Paste_Image.png
6-2:办法2:
调整Canvas的Render Mode属性为World Space
1、将Event Camera设置为映射游戏内容的Camera。
2、然后调整Rect Transform组件中的Width和Height为设计尺寸的宽和高,同时将Scale属性的X和Y都调整为0.01(对应unity2d默认情况下像素Pixels与引擎单位Unit对应比例100)。这时,Canvas的宽高正好与摄像机相同。
这两种方法都可以将UI调整为与设计尺寸一致,并且在编辑器中运行与真机中运行效果保持一致。
Paste_Image.png
6-3:办法3:
给摄像机挂下图脚本就可以搞定比例问题:
Paste_Image.png
6-4:设定好就如下图所示
Paste_Image.png
解决屏幕分辨率适配的问题,其实就是解决如何让游戏摄像机尺寸限定在给定范围的问题。
usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;publicclassLeoPlayerSetting:MonoBehaviour voidUpdate()// 按ESC退出全屏 if(Input.GetKey(KeyCode.Escape)) Screen.fullScreen =false;//退出全屏 //设置7680*1080的全屏 if(Input.GetKey(KeyCode.B)) Screen.SetResolution(1920,1080,true); if(Input.GetKey(KeyCode.C)) Screen.SetResolution(Screen.width, Screen.height,true); //按A全屏 if(Input.GetKey(KeyCode.A)) //获取设置当前屏幕分辩率 Resolution[] resolutions = Screen.resolutions;//设置当前分辨率 Screen.SetResolution(resolutions[resolutions.Length -1].width, resolutions[resolutions.Length -1].height,true); Screen.fullScreen =true;//设置成全屏,
7、适配总结
1.游戏有效内容,指游戏中一定需要完整显示在屏幕上的内容;
2.游戏实际内容,指全部的游戏内容,包括有效内容和主要是为了适配多分辨率的或其他不重要的目的而增加的内容。
实际的分辨率适配问题与三个尺寸相关,他们分别是:摄像机尺寸,游戏内容尺寸(包括有效内容尺寸和无效内容尺寸)和实际屏幕尺寸。
8、了解游戏中的摄像机
相机(Camera)
是向玩家捕获和显示世界的设备。通过自定义和操纵摄像机,
你可以使你的游戏表现得真正独特。您在场景中摄像机的数量不受限制。
他们可以以任何顺序设定放置在屏幕上的任何地方,或在屏幕的某些部分。
Paste_Image.png
8-1、摄像机属性:
Paste_Image.png
Clear Flags 清除标识
确定了屏幕哪些部分将被清除,方便多个摄像机画不同的游戏元素
Paste_Image.png
Skybox 天空盒:这是默认设置。屏幕上的任何空的部分将显示当前相机的天空盒。
如果当前的相机没有设置天空盒,它会默认在渲染设置(Render Settings )选择天空盒
Solid Color 纯色
任何空部分,屏幕显示为当前相机的背景色。
Depth Only 仅深度
如果你想绘制一个玩家的枪,又不让它内部环境被裁剪,你会设置深度为0的相机绘制环境,
和另一个深度为1的相机单独绘制武器。武器相机的清除标志(Clear Flags )应设置 为depth only。
Don't Clear 不清除
此模式不清除颜色或深度缓存。每一帧在下一帧结束后绘制,看上去像是涂抹(smear-looking)的效果。
这在游戏中不常用,最好是在自定义着色器(custom shader)上使用。
Rendering Path-渲染路径
定义什么绘制方法被用于相机的选项
Paste_Image.png
Use Player Settings 使用玩家设置:在玩家设置(Player Settings.)相机使用哪个渲染路径。
Vertex Lit 顶点光照 :所有被这个相机渲染的物体都将渲染成Vertex-Lit物体。
Forward 正向渲染:所有对象每材质渲染只渲染一次,和Unity 2.x中的标准一样
Deferred 延迟照明:所有物体将在无光照的环境渲染一次,然后在渲染队列尾部将物体的光照一起渲染出来。
Traget Texture-目标纹理:
Paste_Image.png
渲染纹理 (Render Texture)包含相机视图输出。这会使相机渲染在屏幕上的能力被禁止。
补充:Vertex Lit:顶点光照
这个Shader是Vertex-Lit,是最简单的Shader之一。这个Shader渲染代价是非常小的
所有照射在该物体上的光源通过一次光能传递渲染完成并且只计算顶点光源。
因为是Vertex-Lit,所以不会有任何基于像素渲染的效果,例如:Light Cookies,Normal Mapping
和Shadows。这个Shader对模型的细分同样更加敏感,假如在很靠近立方体的地方放置一个
点光源,并且应用这个Shader,这个光源只会在此角落进行计算
General shader performance 通常的着色器性能
Unlit. This is just a texture, not affected by any lighting.�不发光。这只是一个纹理,不被任何光照影响
VertexLit. 顶点光照
Diffuse. 漫反射
Normal mapped. �法线贴图,比漫反射更昂贵:增加了一个或更多纹理(法线贴图)和几个着色器结构
Specular. This adds specular highlight calculation. �高光。这增加了特殊的高光计算
Normal Mapped Specular. Again, this is a bit more expensive than Specular. �高光法线贴图。这比高光更昂贵一点
Parallax Normal mapped. This adds parallax normal-mapping calculation. �视差法线贴图。这增加了视差法线贴图计算
Parallax Normal Mapped Specular..�视差高光法线贴图。这增加了视差法线贴图和镜面高光计算
http://www.ceeger.com/Components/shader-NormalVertexLit.html
http://www.ceeger.com/Components/shader-Performance.html
链接:https://www.jianshu.com/p/95cb4621206e
来源:
SVNGIT日常看我就够了
|转载自:简书
|原文链接:http://www.jianshu.com/p/6bb2e218c5bf
配置本地SVN
1. 在本地创建一个仓库,打开终端执行
svnadmin create /Users/vcyber/Desktop/SVNCode/
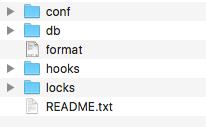
执行完成桌面多了一个SVNCode文件夹,目录结构如下:

配置svn权限
2.1 使用Xcode打开/conf/svnserve.conf,将下面项前面的#去掉, command+s保存,退出。
anon-access = read
auth-access = write
password-db = passed
authz-db = author
anon-access代表匿名用户权限,read代表用户只读,none代表禁止访问,write代表可读可写, 这里我就不修改了,毕竟测试这玩嘛。。。
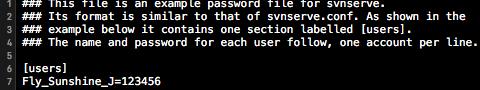
2.2 使用Xcode打开/conf/passwd/,在[user]下面添加用户名和密码,command+s保存,退出。

2.3 使用Xcode打开/conf/authz,在[groups]下面添加组名=用户名(可以多个)

这里我就一个用户,我就添加一个组,然后享有服务器全部资源,注意添加权限的时候组名前面要加@,用户名不需要。
2.4 启动svn服务器
svnserve -d -r /Users/vcyber/Desktop/SVNCode/没有任何提示说明启动成功,可以再活动监视器中查看可关闭SVN服务。

本地环境配置github(要有github账号)
1 配置账号信息
git config --global user.name Fly_Sunshine_J
git config --global user.email 857402355@qq.com
2 创建本地ssh(用于上传到你对应的github账号)
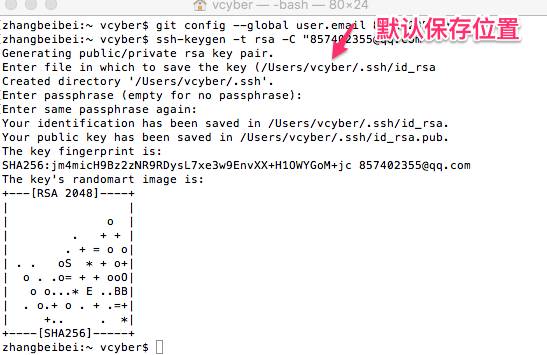
ssh-keygen -t rsa -C "857402355@qq.com"
接下来会让你输入保存路径,你可以选择默认,也可以选择保存到对应位置,最后会让你输入密码, 密码也是可有可无的。

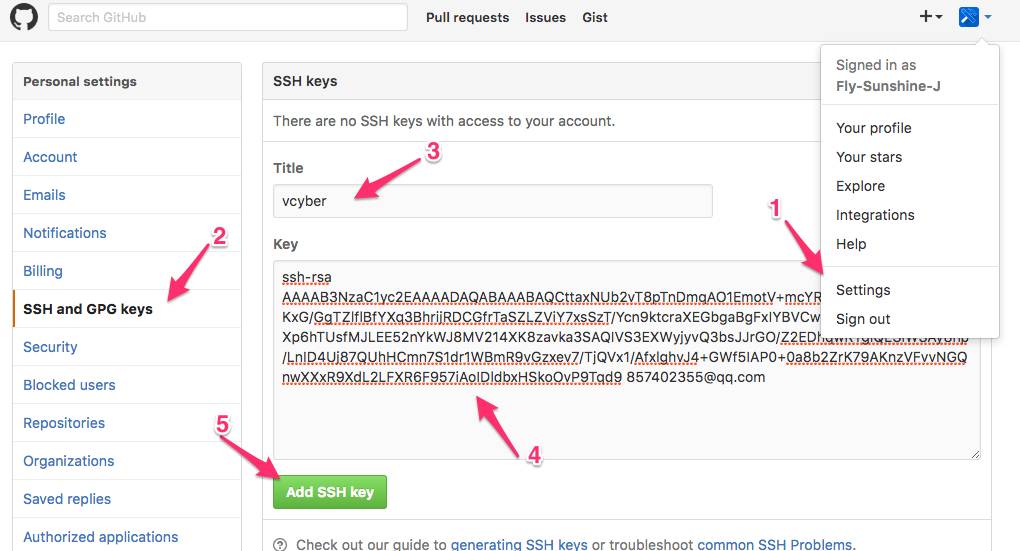
3接下来就是找到创建.ssh文件夹,打开id_rsa.pub,复制内容,登陆github,选择Settings –>SSH and GPG kyes –>New SSH Key –>Add SSH Key

4 验证
ssh -T git@github.com
会出现询问你继续连接,输入yes,然后弹框输入3.2中你设置的密码, 然后出现如下信息说明配置成功
Hi Fly-Sunshine-J! You've successfully authenticated, but GitHub does not provide shell access.
SVN常用命令
import 导入文件到svn服务器
示例:
svn import /Users/vcyber/Desktop/Personal/CoreData/RealmTest/ svn://localhost/Desktop/SVNCode/Realm -m "导入项目"
svn import /Users/vcyber/Desktop/Personal/CoreData/RealmTest/ svn://localhost/Desktop/SVNCode/Realm --username=Fly_Sunshine_J --password=123456 -m "导入项目"
checkout(co) 检出
示例:
svn checkout svn://localhost/Desktop/SVNCode/Realm /Users/vcyber/Desktop/RealmSVN
svn checkout svn://localhost/Desktop/SVNCode/Realm /Users/vcyber/Desktop/RealmTest --username=Fly_Sunshine_J --password=123456
export 导出
示例:
svn export svn://localhost/Desktop/SVNCode/Realm /Users/vcyber/Desktop/RealmExport --username=Fly_Sunshine_J --password=123456
svn export svn://localhost/Desktop/SVNCode/Realm /Users/vcyber/Desktop/RealmExport
-r 数字(版本号)
svn export -r 4 svn://localhost/Desktop/SVNCode/Realm /Users/vcyber/Desktop/RealmExport
delete/remove(rm) 删除(注意要切换到本地仓库, 别忘了提交,这个操作只删除本地,服务器没有删除)示例:
svn delete RealmTest/Realm.framework/
update 更新本地仓库
示例:
svn update 没有文件路径默认全部更新
svn update RealmTest/ViewController.m 更新指定文件
add 添加新文件(先把文件添加到work copy中,然后添加,别忘了commit)示例:
svn add RealmTest/Realm.framework/
diff 比较差异
示例:
svn diff RealmTest/ViewController.m
比较两个版本的差异
svn diff -r 4:5 RealmTest/ViewController.m
status 查看状态
M:修改,?不存在控制中,你可能需要删除或者添加,C:有冲突,A:新增,K:锁定
示例:
svn status
//指定文件的状态
svn status RealmTest/ViewController.m
log 查看日志
示例:
svn log
指定文件的日志
svn log RealmTest/ViewController.m
info 查看信息
示例:
svn info
指定文件信息
svn info RealmTest/ViewController.m
revert 恢复到上个版本
注意:它不会恢复被删除的目录。
示例:
//恢复整个目录
svn revert --recursive
//恢复某一个文件
svn revert RealmTest/ViewController.m
resolved 解决冲突
一般会在你更新的时候有冲突会提示你,然后输入r就可以解决冲突
示例:
svn resolved RealmTest/ViewController.m
cp 创建新的分支
示例:
svn cp svn://localhost/Desktop/SVNCode/Realm svn://localhost/Desktop/SVNCode/RealmBranch1 -m"创建新的分支"
remove(rm) 删除分支
示例:
svn remove svn://localhost/Desktop/SVNCode/RealmBranch1 -m"删除分支1"
svn rm svn://localhost/Desktop/SVNCode/RealmBranch2 -m"删除分支2"
merge 合并分支
合并分支到另一个分支或者主干
示例:
主干
svn merge svn://localhost/Desktop/SVNCode/Realm svn://localhost/Desktop/SVNCode/RealmBranch1
分支
svn merge svn://localhost/Desktop/SVNCode/RealmBranch2 svn://localhost/Desktop/SVNCode/RealmBranch1
Git常用命令
init 新建代码库
示例:
//在当前目录新建代码库
git init
//在指定位置创建代码库
git init Desktop/GitCode
git config [–global] user.name/user.email “name/emai” 配置当前或者全局提交的附带名字或者邮件
示例:
git config --global user.name "Fly_SunShine_J"
git config --global user.email "857402355@qq.com"
//查看设置情况
git config --global user.name
git config --global user.email
clone 克隆代码到本地
示例:
git clone https://github.com/Fly-Sunshine-J/Realm.git Desktop/RealmGit
commit 提交暂存区
示例:
//提交所有
git commit -m"日志"
//提交某一个文件
git commit RealmTest/RealmTest/ViewController.m -m"修改VC"
status 查看工作区的文件修改
示例:
1
git status
rm 删除文件
示例:
git rm RealmTest/RealmTest/ViewController.m
add 添加文件到暂存区
示例:
//添加指定文件
git add RealmTest/RealmTest/ViewController.m
//添加本地库所有文件
git add .
mv 修改某一个文件的名字
注意,路径要对应,否则会自动移动
示例:
git mv RealmTest/RealmTest/ViewController.m RealmTest/RealmTest/View.m
diff 产看追踪文件的差异
示例:
//查看追踪文件的差异
git diff
//查看某一文件的差异
git diff RealmTest/RealmTest/ViewController.m
reset –hard HEAD 放弃本地全部修改
示例:
git reset --hard HEAD
git reset 回退到某个版本并保存未追踪的改动,一大串的东西可以通过log来查询
示例:
git reset 8989920311bacb3f4e3ced7f82ab75ca47c318c7
git reset –keep回退到某个版本并保存未提交的改动
git reset --keep 8989920311bacb3f4e3ced7f82ab75ca47c318c7
checkout HEAD 放弃本地某一文件的修改
示例:
git checkout HEAD RealmTest/RealmTest/ViewController.m
revert 撤销某一次提交
示例:
git revert 8989920311bacb3f4e3ced7f82ab75ca47c318c7
checkout 撤销某次提交的某个文件
示例:
git checkout 8989920311bacb3f4e3ced7f82ab75ca47c318c7 RealmTest/RealmTest/ViewController.m
log 查看提交日志
示例:
git log
blame 查看文件被谁修改
示例:
git blame RealmTest/RealmTest/ViewController.m
branch 分支
示例:
//查看本地分支
git branch
// 查看远程分支
git branch -r
// 查看远程和本地分支
git branch -a
//创建本地分支,但是不切换
git branch branch1
//新建一个分支并切换
git checkout -b branch2
//新建一个分支,指向指定commit
git branch branch3 8989920311bacb3f4e3ced7f82ab75ca47c318c7
//新建一个分支,与指定的远程分支建立追踪关系
git branch --track branch4 origin/master
//切换到指定分支,并更新工作区
git checkout branch4
//切换到上一个分支
git checkout -
//建立追踪关系,在现有分支与指定的远程分支之间
git branch --set-upstream branch3 origin/master
//合并指定分支到当前分支
git merge branch2
//选择一个commit,合并进当前分支
git cherry-pick 8989920311bacb3f4e3ced7f82ab75ca47c318c7
//删除分支
git branch -d branch1
//删除远程分支
git push origin --delete branch1
git branch -dr branch1
//将当前分支push到指定远程分支
git push origin HEAD:branch1
tag 标签
//列出所有tag
git tag
//新建一个tag在当前commit
git tag 1
//新建一个tag在指定commit
git tag 2 8989920311bacb3f4e3ced7f82ab75ca47c318c7
//删除本地tag
git tag -d 1
//查看tag信息
git show 2
//提交所有tag
git push --tags
//删除远程tag
git push origin --delete tag 2
//新建一个分支,指向某个tag
git checkout -b [branch] [tag]
remote 远程
git remote -v
//查看这个远程库的信息
git remote show origin
// 从远程库更新所有的信息到本地,但是不合并
git fetch origin
//从远程库更新所有的信息到本地,但是不合并并清理已删除的远程分支
git fetch -p origin
//从远程库更新数据并立即合并数据
git pull origin branch1
//将本地数据同步到远程库中
git push origin branch1
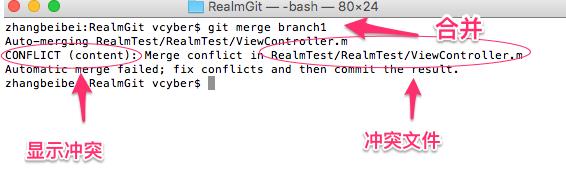
这里我在演示一下git解决冲突,演示流程:
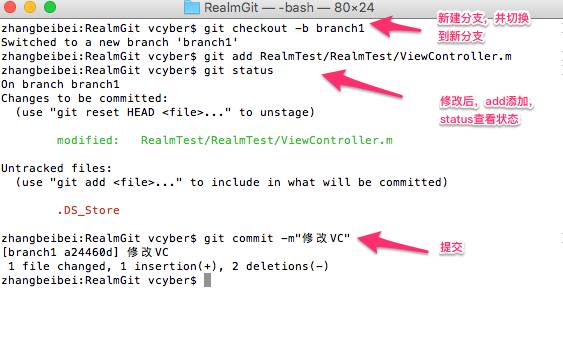
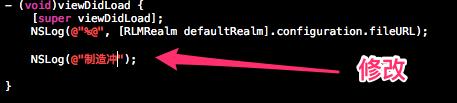
制造冲突
1.1 新建分支,并切换到分支, 打开其中的一个文件修改, 保存提交


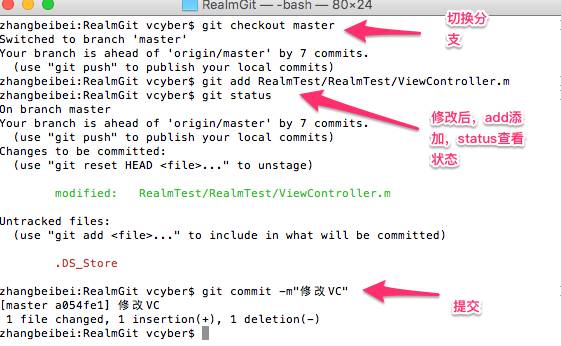
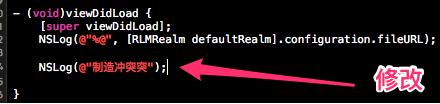
1.2 切换到master分支,打开同一文件,在同一位置修改,保存提交


1.3 merge分支

其实还可以通过status来查看冲突文件.
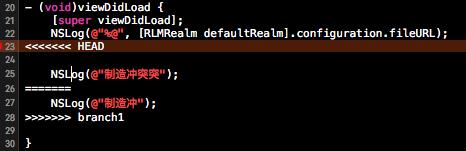
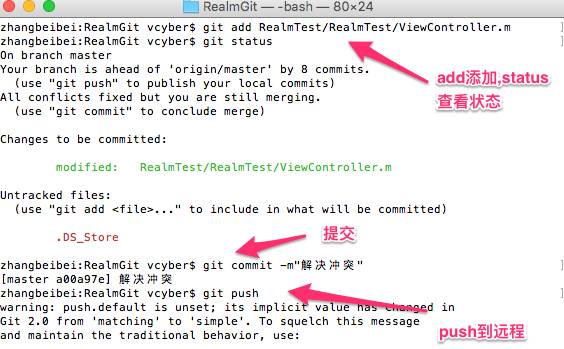
解决冲突(手动解决)
打开冲突文件,删除<<<<<<< HEAD ======= >>>>>>> branch1这三行,再修改成想要的,添加,提交即可。



我知道一种学习
○
于坚





下载我们APP
Android和IOS均可使用

这里有最新鲜的干货
ITPUB|ChinaUnix|IT168
以上是关于Unity3D-关于项目的屏幕适配(看我就够了)的主要内容,如果未能解决你的问题,请参考以下文章