LinearLayoutCompat
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LinearLayoutCompat相关的知识,希望对你有一定的参考价值。
参考技术A LinearLayoutCompat是对LinearLayout扩展和兼容。可以添加View之间的分割线divider.dividerPadding:是间距(可以不写)
showDividers和divider必须要同时有,并且divider必须是drawable中的。
showDividers:展示divider的位置开始/结束/居中等
divider:线的颜色和大小高度等
shape文件:
v7 包下的 LinearLayoutCompat
在平时的开发当中,我们经常会有这样的需求那就是在布局当中使用分割线区分每个Item布局,如下代码:

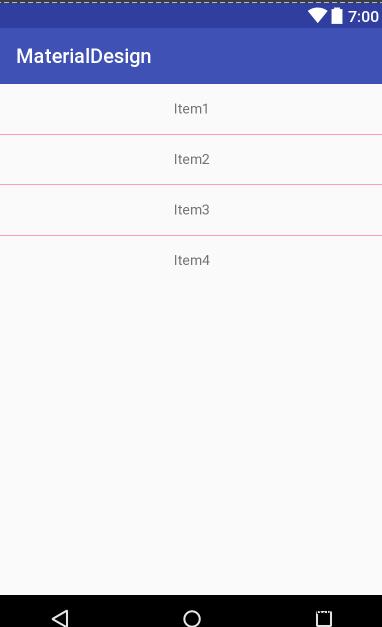
效果如图 1-1
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="Item1" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@color/colorAccent" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="Item2" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@color/colorAccent" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="Item3" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@color/colorAccent" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="Item4" />
</LinearLayout>可是在了解和熟知v7 报下内容之后你会发现Google 提供了一个 LinearLayoutCompat Item 布局分割线的实现。
一、LinearLayoutCompat 的使用
我们知道 support-v7 是一个兼容包,因为LinearLayoutCompat 位于 support-v7 下,那么它包括了LinearLayout 的属性
并新增了几个属性:
app:divider="@drawable/bootom_line"
app:dividerPadding="10dp" //线的间距
app:showDividers="middle|end"| 标签 | 属性内容 |
|---|---|
| app:divider | 设置分割线的样式支持自定义 drawable |
| app:dividerPadding | 设置分割线两端的距离 |
| app:showDividers | 设置分割线显示的位置 [beginning middle end none] |
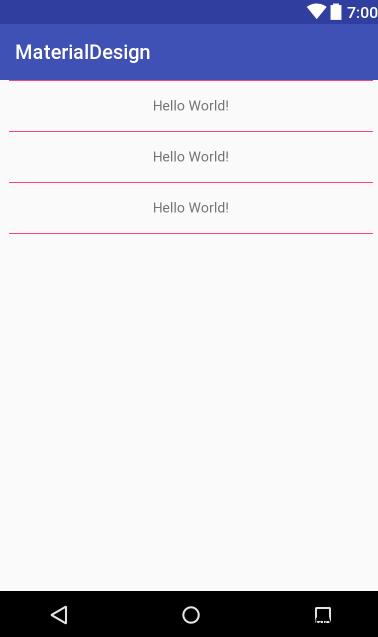
了解Google 为我们提供的这些属性之后,我们可以修改我们的布局文件并展示如图 1-1 的效果
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:divider="@drawable/bootom_line"
app:dividerPadding="10dp"
app:showDividers="middle|end">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="Hello World!" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="Hello World!" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="Hello World!" />
</android.support.v7.widget.LinearLayoutCompat>
是不是很简单,这样的实现同样还减少了View 的绘制。那么Google在 support.v7当中提供了 LinearLayoutCompat 这样的一个控件,那么它的具体实现方式是怎样的呢。
以上是关于LinearLayoutCompat的主要内容,如果未能解决你的问题,请参考以下文章