node后端服务保活
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node后端服务保活相关的知识,希望对你有一定的参考价值。
参考技术A 目前的项目中使用了node,作为一个简单的后端服务,随着承担着越来越多的线上业务的服务,就要求了服务端的稳定性,而其中最重要的一点就是服务保活。有进程终止后自动重启的能力。forever是一个简单的命令行工具,他能确保一个给定的脚本持续运行。forever完全基于命令行操作,在forever进程之下,创建node的子进程,通过monitor监控node子进程的运行情况,一旦文件更新,或者进程挂掉,forever会自动重启node服务器,确保应用正常运行。
所以就看一下forever的项目吧。主要的进程控制方面的代码地址。
核心就是使用了node api 中的 spawn,创建子进程,这个子进程就是我们真正的需要运行的node端服务。
父子进程的通信核心就是为了保活,主要就是监听了子进程,也就是需要被守护进程的exit事件
逻辑很简单,分别两个场景,一个是希望子进程不要再启动,一般就是外部控制杀死的;一个是意外退出后的重启,此处与一个spinning值的判断,也就是在退出后存在一个重启的时间间隔。
message事件来监听,用send方法来发送事件,父子进程通信就可以用做外部的控制的实现了。这里我们还需要注意一个细节,就是node后端服务运行中会输出很多的日志,此时放在子进程中的控制台输出,如果希望暴露出来就可以使用options.stdio属性。
保活的场景很多,这里可以使用forever库来处理,配合监控和日志功能,更好的保证线上环境的稳定。
node学习-3:服务器渲染和客户端渲染
1. 概念
一.服务端渲染,后端嵌套模板,后端渲染模板,SSR(后端把页面组装好)
-
- 做好静态页面,动态效果
-
- 把前端代码提供给后端,后端则把静态html以及里面的假数据给删除掉
通过模板进行动态生成html的内容
二.前后端分离(应该是客户端渲染),BSR(前端组装页面)
-
- 做好静态页面,动态效果
-
- json模拟,ajax动态创建页面
-
- 真实接口数据,前后联调
-
- 把前端提供给后端静态资源文件夹
2. 客户端渲染(前后端分离)
意思就是后端把写好的接口给前端,前端发起ajax请求获取接口的数据,从而渲染界面。
这种做的界面通常查看它的源代码基本上查看不到相关数据字段信息,只能看到一些js代码或者导入js文件的script标签(做爬虫的直接爬取当前界面当然获取不到想要的信息啦!要想获取到信息,找到相应的接口很关键)。
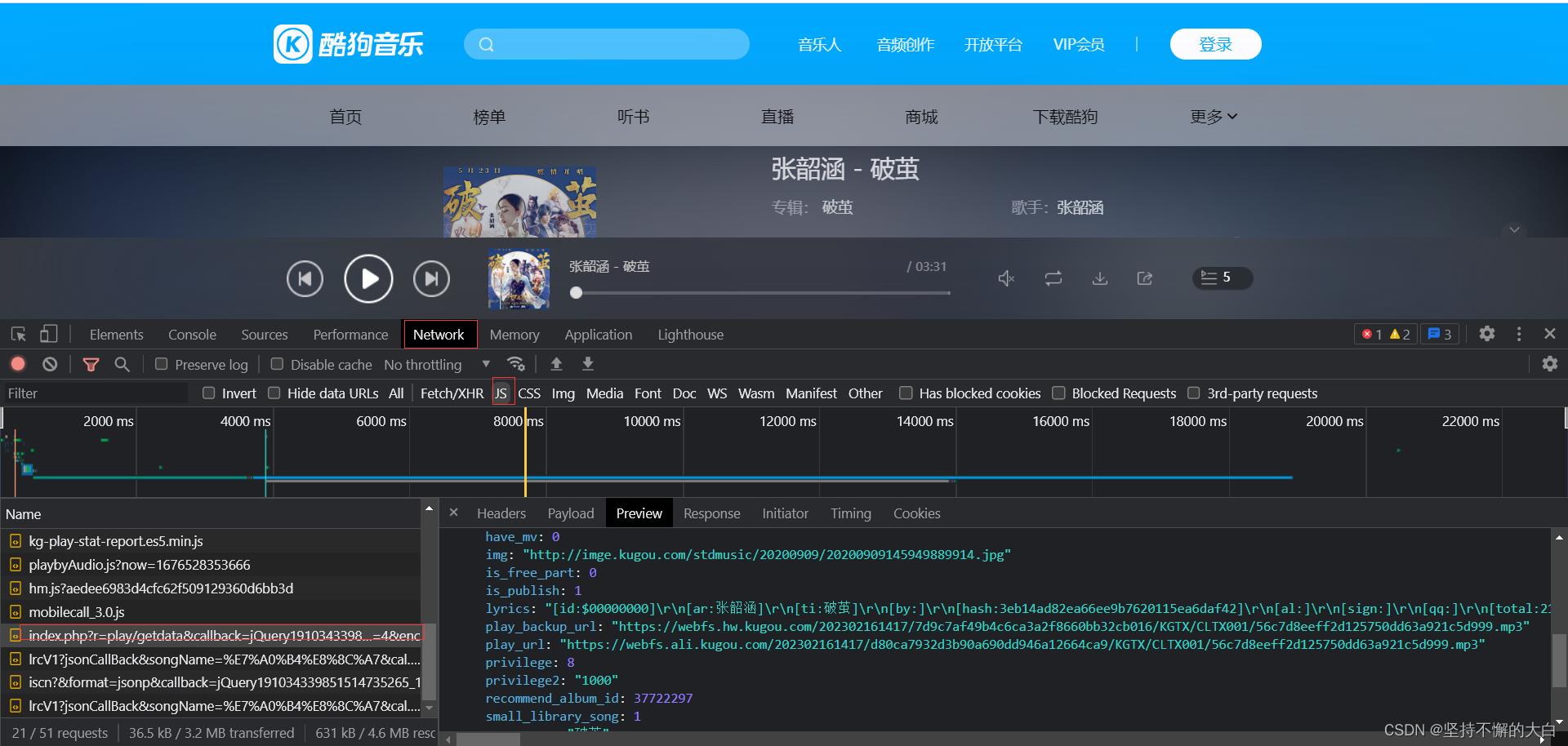
比如:酷狗音乐平台的播放音乐界面,如果读者查看它的界面的源代码,可以发现当前播放的音乐下载链接及歌词信息在源代码中找不到,因为这个界面涉及到前后端分离(部分,还是全部就不知道了)。如果想找到上述提到的哪些数据信息,只能找到相应的接口。

接口在这:

其实,从某些方面讲,这个界面用服务端渲染简单多了,而且也没有必要做接口哪些操作啊!可能是酷狗为了防止一些音乐资源被爬虫下载吧!(猜测而已)
用node实现:
就是在一个界面发起ajax请求访问一个接口,然后把数据显示在界面。
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
</head>
<body>
<ul class="list">
</ul>
</body>
<script type="text/javascript">
fetch('/ceshi/list').then((res)=>
return res.json();
)
.then((res)=>
console.log(res);
render(res);
)
function render(arr)
let list_ele = document.querySelector('.list');
let list = arr.map(ele=>`<li>$ele</li>`);
list_ele.innerHTML = list.join("");
</script>
</html>
效果:

3. 服务端渲染
服务端渲染的界面通常有一个这样的效果,就是查看界面的源代码,发现能找到我们在界面上能看到的数据信息。(做爬虫的话直接访问当前界面,然后利用解析模块解析相应数据即可)
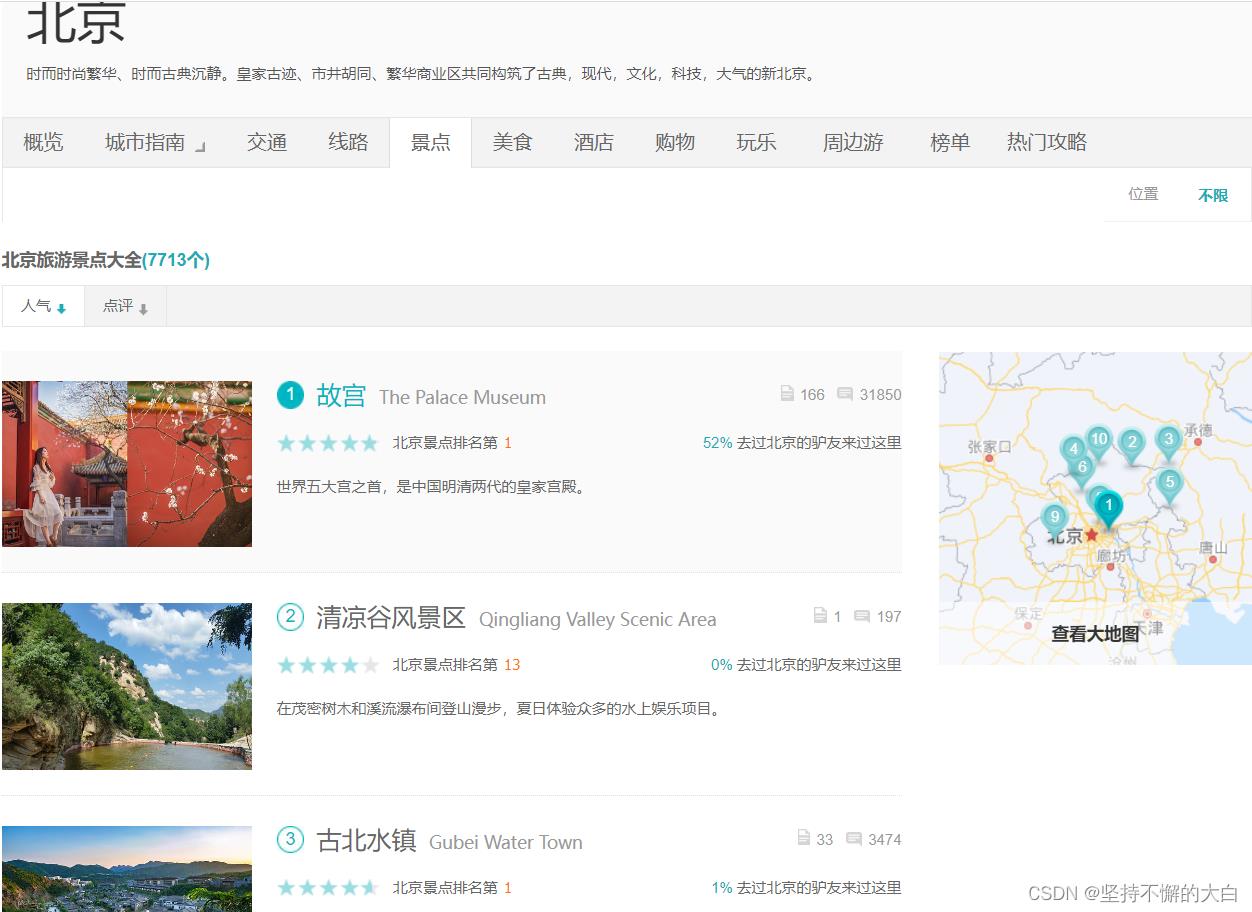
比如:去哪儿网景点界面(至于有没有一部分前后端分离就不清楚了)

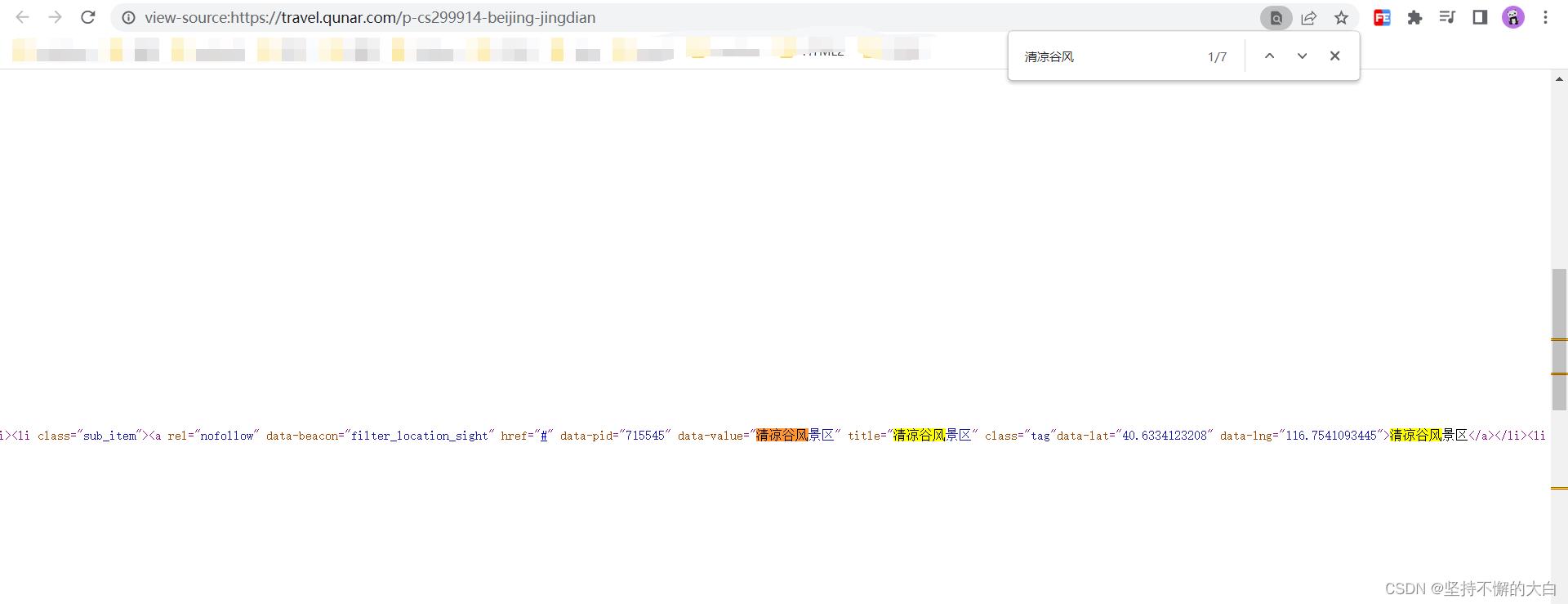
界面源代码:

nodejs代码:
这是其中一个路由中间件代码:
const express = require('express');
const router = express.Router();
// 响应前端的get请求
router.get('/get',(req,res)=>
console.log(req.query);
// 获取请求参数
res.send('登录get请求');
)
// 响应前端的post请求
router.post('/post', (req, res) =>
console.log(req.body);
// 必须注册中间件
res.send('登录post请求');
)
// 测试 ejs学习
router.get('/list',(req,res)=>
res.send([1,2,3,4,5,6,76]);
)
router.get('/login',function(req,res)
res.render('login',
error:"",
isShow:false
);
);
router.get('/home',(req,res)=>
let arr = ['abc','123','edbef'];
res.render('home',
list:arr
);
);
router.post('/postLogin',function(req,res)
const body_2 = req.body;
console.log(body_2);
if(body_2['username'] == 'liuze' && body_2['password'] == 'sxx123')
console.log('登录成功!');
res.redirect('/ceshi/home');
else
console.log('登录失败!');
res.render('login',
error:'账号、密码输入错误!',
isShow:true
);
)
module.exports = router;
这是一个ejs界面文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>home页面</title>
</head>
<body>
home页面
<ul>
<%
for(var i=0;i<list.length;i++)
%>
<li><%=list[i]%></li>
<%%>
</ul>
</body>
</html>
访问的链接是:http://localhost:3000/ceshi/home
运行结果如下:

以上是关于node后端服务保活的主要内容,如果未能解决你的问题,请参考以下文章