elementui下拉加载表格行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui下拉加载表格行相关的知识,希望对你有一定的参考价值。
参考技术A 1. 最终效果2. 代码示例 <t-select-table :table="table" :columns="table.columns" :max-height="400" :keywords="label:'name',value:
3. 参数配置 1. 配置参数(Attributes) 2. 事件(events
ElementUI前端开发技巧整理笔记
ElementUI前端开发技巧整理笔记,本博客不定时更新,整理工作中遇到的问题,整理成笔记
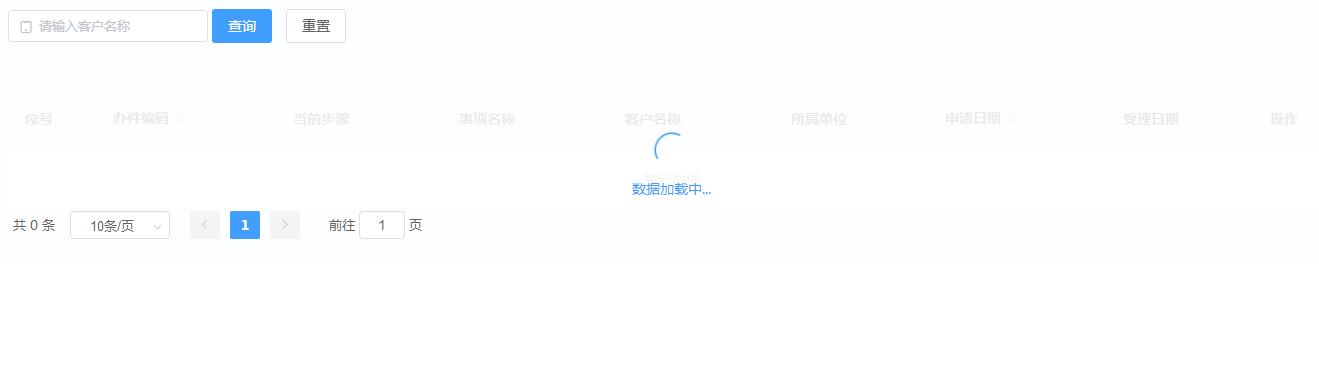
1、实现页面加载效果
<el-table
ref="Table"
:data="apprControlData"
:header-cell-style="headClass"
border
v-loading="loading" element-loading-text="数据加载中..."
@sort-change="onSortChange">
</el-table>
必须定义一个loading属性
var vm = new Vue({
el: '#app',
data:{
loading: false
// ...
}
});
一般在api接口调用时候设置就可以
// 加载办件信息
loadControlData () {
this.loading = true;
var pageSize = this.pageSize;
var currentPage = this.currentPage;
console.log("pageSize:"+pageSize+",currentPage:"+currentPage);
var geturl = '${root}/loadControlInfo.do?rows='+pageSize + '&page=' + currentPage + '&sort='+ sort + '&order=' + order;
$.ajax({
type: 'get',
url:geturl,
contentType: "application/json; charset=utf-8",
success: function(data) {
vm.apprControlData = data.rows;
vm.loading = false;
},
error: function(e) {
console.log("获取数据出现错误:",e);
}
})
}

2、设置表格序号
var vm = new Vue({
el: '#app',
data:{
currentPage: 1, //当前页
pageSize: 10, //当前显示条数
// ...
}
});
取分页的当前页和当前页数,计算序号
<el-table
ref="Table"
:data="apprControlData"
:header-cell-style="headClass"
border
v-loading="loading" element-loading-text="数据加载中..."
@sort-change="onSortChange">
<el-table-column
label="序号"
width="60"
align="center">
<template slot-scope="scope">{{(scope.$index+1)+(currentPage-1)*pageSize}}</template>
</el-table-column>
</el-table>

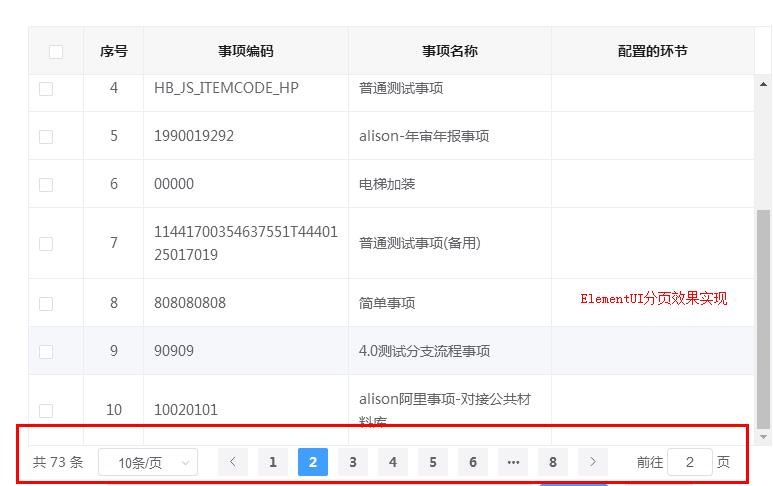
3、实现表格分页效果
<el-pagination>加上@size-change="handleSizeChange、@current-change="handleCurrentChange"处理当前页和当前页数的改变事件
<!--表格-->
<div class="formTable" id="formTable">
<el-table
ref="Table"
:data="apprItemData"
:header-cell-style="headClass"
row-key="approveItem"
:tree-props="{children: 'children'}"
height="420"
border>
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
label="序号"
width="60"
align="center">
<template slot-scope="scope">{{scope.$index+1}}</template>
</el-table-column>
<el-table-column
prop="itemCode"
label="编码">
</el-table-column>
<el-table-column
prop="approveName"
label="事项名称">
</el-table-column>
</el-table>
</div>
<!--表格分页-->
<div class="pagination">
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:page-sizes="[5,10, 15, 20, 25]"
:page-size="pageSize"
:current-page.sync="currentPage"
layout="total, sizes, prev, pager, next, jumper"
:total="totalRow">
</el-pagination>
</div>
<script type="text/babel">
var vm = new Vue({
el: '#app',
data:{
apprItemData : [],
currentPage: 1, //当前页
totalRow: 0, //总页数
pageSize: 10 //当前显示条数
},
computed: {},
watch: {},
created() {},
mounted() {
this.loadItemData();
},
methods: {
// 加载信息
loadItemData () {
var pageSize = this.pageSize;
var currentPage = this.currentPage;
console.log("pageSize:"+pageSize+",currentPage:"+currentPage);
//debugger;
var geturl = '${root}/config/loadItemData.do?rows='+pageSize + '&page=' + currentPage;
$.ajax({
type: 'get',
url:geturl,
contentType: "application/json; charset=utf-8",
success: function(data) {
//debugger;
console.log("totalRow:"+data.total);
vm.apprItemData = data.rows;
vm.totalRow = Number(data.total);
},
error: function(e) {
console.log("加载数据出现错误:",e);
}
})
}
// 表头样式设置
headClass() {
return 'text-align: center;background:#F7F7F7;color:#1C1C1D;'
},
//页数变换
handleSizeChange(val) {
this.pageSize = val;
this.loadItemData();
},
//当前页变换
handleCurrentChange(val) {
this.currentPage = val;
this.loadItemData();
}
}
});
</script>

4、加载表格树形结构数据
关键代码,在el-table添加属性,:tree-props="{children: 'children'}",注意row必须命名为children,官网也进行了说明:
支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。设置 Table 的 lazy 属性为 true 与加载函数 load 。通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。
<el-table
ref="Table"
:data="apprItemData"
:header-cell-style="headClass"
@select="handleSelection"
row-key="approveItem"
height="420"
border
default-expand-all
:tree-props="{children: 'children'}">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="itemCode"
label="事项编码">
</el-table-column>
<el-table-column
prop="approveName"
label="事项名称">
</el-table-column>
<el-table-column
prop="apprStatusStr"
label="配置的环节"
color="blue">
</el-table-column>
</el-table>
后台json数据:
{
"id":3,
"itemCode":"123",
"approveName":"测试事项",
"apprStatusStr":"环节名称",
"children":[
{
"id":31,
"itemCode":"111",
"approveName":"测试事项",
"apprStatusStr":"环节名称"
}
]
}
<script type="text/babel">
var vm = new Vue({
el: '#app',
data:{
apprItemData : [],
currentPage: 1, //当前页
totalRow: 0, //总页数
pageSize: 10 //当前显示条数
},
computed: {},
watch: {},
created() {},
mounted() {
this.loadItemData();
},
methods: {
// 加载事项信息
loadItemData () {
var pageSize = this.pageSize;
var currentPage = this.currentPage;
console.log("pageSize:"+pageSize+",currentPage:"+currentPage);
//debugger;
var geturl = '${root}/config/loadItemData.do?rows='+pageSize + '&page=' + currentPage;
$.ajax({
type: 'get',
url:geturl,
contentType: "application/json; charset=utf-8",
success: function(data) {
//debugger;
console.log("totalRow:"+data.total);
vm.apprItemData = data.rows;
},
error: function(e) {
console.log("更新数据出现错误:",e);
}
})
}
}
});
</script>

5、设置表格只能单选效果
设置样式隐藏表格上面总的选框
thead .el-table-column--selection .cell{
display: none;
}

table加上@selection-change="handleSelectionChange",ref设置个Table作为ref引用
<el-table
ref="Table"
:data="apprItemData"
:header-cell-style="headClass"
@selection-change="handleSelectionChange"
row-key="apprItem"
:tree-props="{children: 'children'}"
height="420"
border>
</el-table>
methods加上方法:
handleSelectionChange(val){
console.log("selection rows:"+val);
if (val.length > 1) {
this.$refs.Table.clearSelection()
this.$refs.Table.toggleRowSelection(val.pop())
}
}

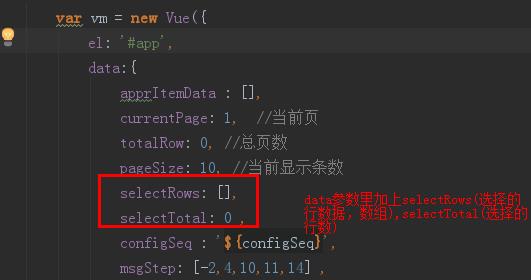
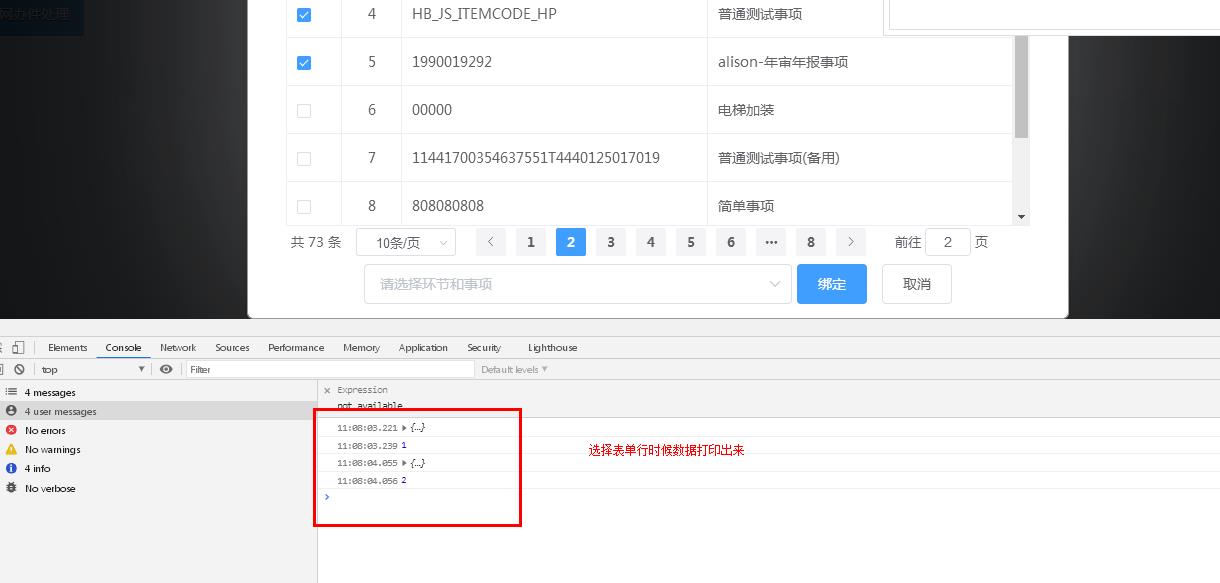
6、获取表格选择的行数据

el-table加上@select="handleSelection"
<el-table
ref="Table"
:data="apprItemData"
:header-cell-style="headClass"
@select="handleSelection"
row-key="approveItem"
:tree-props="{children: 'children'}"
height="420"
border>
</el-table>
// 选择表格行
handleSelection (selection, row) {
this.selectRows = row;
this.selectTotal = selection.length;
//console.log(row);
//console.log(selection.length);
}

然后在其它方法里,直接从this获取自己定义的vue对象拿就行
var rows = this.selectRows;
console.log("rows:"+rows);
var size = this.selectTotal;
console.log("size:" + size);
if (size < 1) {
top.dialog({title: '提示',content: "请选择至少一个选项!"}).show();
return;
}
var selItemName = rows.itemName;
对表格数据进行遍历:
let approveItems ="";
let itemArr = [];
this.$refs.Table.selection.forEach(e => {
itemArr.push(e.approveItem)
})
console.log("itemArr:" +itemArr);
approveItems = itemArr.toString();
console.log("approveItems:"+approveItems);
以上是关于elementui下拉加载表格行的主要内容,如果未能解决你的问题,请参考以下文章
QT 做图片缩略显示 滚动条下拉 怎么实现动态加载下面的图片?