DSP28335基础教程——SPI通信实验(TFT显示控制)
Posted Sk Electronics
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DSP28335基础教程——SPI通信实验(TFT显示控制)相关的知识,希望对你有一定的参考价值。
0 前言
哈哈哈这段时间一口气录了三篇论文,其中两篇英文,一篇中文,舒服啊。然后这几天刚好忙完赶紧来补个例程!
这个TFT例程折腾了我两天,网上找不到这个DSP的例子,只有STMS32的。所以我参考着中景园给出的原厂STM32例程和数据手册,历经千辛万苦,最后终于调通了程序。
为了帮助大家避免走弯路,我讲下硬件部分、软件部分和实验效果。这次工程代码就不全部贴上来了,要的可以直接找我哈。
1 硬件部分
参考中景园ILI9341的TFT数据手册,一共有8个管脚定义,分别如图1所示。其中VCC电压为3.3V。
 图1
图1
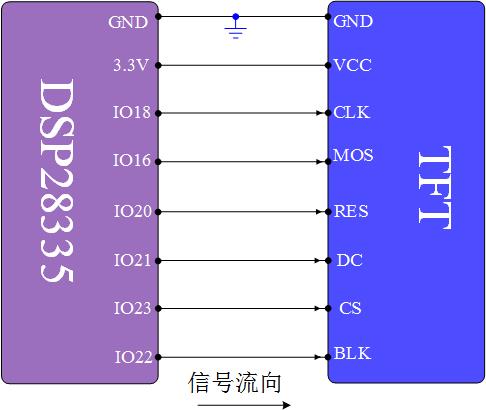
由于该例程是采用三线SPI通信,将使用DSP的SPIA模块,具体连接如图2所示。其中IO16是MOSI管脚专门输出数据,IO18是时钟信号管脚,IO20是控制TFT的RES,IO21是控制TFT的DC,IO22是控制TFT的BLK,IO23是控制TFT的CS。
 图2
图2
2 软件部分
软件部分我采用无中断无FIFO的SPI模式。由于TFT是八位传输数据,因此硬件SPI在控制里有两个大坑:一是时钟极性;二是数据对齐格式。这两坑后面会细讲。
首先,当然是写初始化SPI模块了。(注意:查看代码时双击点进去看,否则会内容不全)。
void Init_Spi(void)
InitSpiaGpio();//初始化硬件SPI的IO口, MOSI SCLK
EALLOW;
SpiaRegs.SPICCR.bit.SPISWRESET = 0;//软件复位SPI
SpiaRegs.SPICCR.all = 0x0057;//数据长度为8位;Loopback模式;时钟下降沿发送,上升沿接收,SPI空闲时为高电平状态(同时,SpiaRegs.SPICTL.bit.3 位,即CLOCK PHASE位在这里要为0)
SpiaRegs.SPICTL.all = 0x0016;//禁用SPI中断;使能发送;主模式
SpiaRegs.SPISTS.all=0;
SpiaRegs.SPIBRR = 0x0003;//设置波特率,即LSPCK/4
SpiaRegs.SPICCR.bit.SPISWRESET = 1;//重新使能SPI
EDIS;
IER |= M_INT6;
PieCtrlRegs.PIEIER6.bit.INTx1 = 1;
在这里我查看ILI9341芯片的数据手册,里面是TFT的上升沿发送,下降沿接收,空闲时CLK信号是低电平信号。搞了很久没显示出来,很纳闷。最后参考中景园STM32的代码,将时钟极性反过来就可以了。
然后是初始化SPI其他相关IO口。
void GPIO_TFT(void)//由于是硬件SPI,只配置RES,BLK,DC和CS管脚。软件SPI则SCLK,SDA都要配置
EALLOW;
/*配置RES输出管脚IO20*/
GpioCtrlRegs.GPAMUX2.bit.GPIO20=0;
GpioCtrlRegs.GPAPUD.bit.GPIO20=0;
GpioCtrlRegs.GPADIR.bit.GPIO20=1;
/*配置DC输出管脚IO21*/
GpioCtrlRegs.GPAMUX2.bit.GPIO21=0;
GpioCtrlRegs.GPAPUD.bit.GPIO21=0;
GpioCtrlRegs.GPADIR.bit.GPIO21=1;
/*配置BLK输出管脚IO22*/
GpioCtrlRegs.GPAMUX2.bit.GPIO22=0;
GpioCtrlRegs.GPAPUD.bit.GPIO22=0;
GpioCtrlRegs.GPADIR.bit.GPIO22=1;
/*配置CS输出管脚IO23*/
GpioCtrlRegs.GPAMUX2.bit.GPIO23=0;
GpioCtrlRegs.GPAPUD.bit.GPIO23=0;
GpioCtrlRegs.GPADIR.bit.GPIO23=1;
EDIS;
做好SPI硬件初始化之后,现在是编写TFT驱动。
SPI发送函数
void Spi_xmit(Uint16 a)
while(SpiaRegs.SPISTS.bit.BUFFULL_FLAG);//等待发送缓冲寄存器为空
SpiaRegs.SPITXBUF = a;//发送
while(!SpiaRegs.SPISTS.bit.INT_FLAG);//等待发送完成
rdata = SpiaRegs.SPIRXBUF;//读取一下,为了将SpiaRegs.SPISTS.bit.INT_FLAG标志位置0
发送数据给TFT
void TFT_Writ_Bus(Uint8 dat)
TFT_CS_CLR();//先拉低CS使能片选
Spi_xmit(dat);//发送
TFT_CS_SET();//拉高CS
发送八位数据给TFT。(注意:由于是TXBUFF数据是左对齐,即只发高位,比如:0x0080,发送出去的是0x00,而不是0x80。因此,要把0x0080左移八位变成0x8000,发出去的才是0x80。这个是DSP硬件SPI的特点,也是一个大坑!!!)
void TFT_WR_DATA8(Uint8 dat)
TFT_Writ_Bus(dat<<8);//数据左移八位,使得有效八位数据发送出去。
发送16位数据给TFT
void TFT_WR_DATA16(Uint16 dat)
TFT_Writ_Bus(dat);
TFT_Writ_Bus(dat<<8);
发送八位命令给TFT
void TFT_WR_REG(Uint8 dat)
TFT_DC_CLR();//选择写命令
TFT_Writ_Bus(dat<<8);
TFT_DC_SET();//选择写数据
——以下是对TFT的操作函数————
TFT初始化函数
/**
* @brief 初始化TFT配置
* @parameter 无
* @return_value 无
*/
void Init_TFT(void)
Init_Spi();//初始化SPI
GPIO_TFT();//初始化TFT相关IO口
TFT_RES_CLR();
delay_1ms(100);
TFT_RES_SET();
delay_1ms(100);
TFT_BLK_SET();
delay_1ms(100);
//************* Start Initial Sequence **********//
TFT_WR_REG(0x11); //Sleep out
delay_1ms(120); //Delay 120ms
//************* Start Initial Sequence **********//
TFT_WR_REG(0xCF);
TFT_WR_DATA8(0x00);
TFT_WR_DATA8(0xC1);
TFT_WR_DATA8(0X30);
TFT_WR_REG(0xED);
TFT_WR_DATA8(0x64);
TFT_WR_DATA8(0x03);
TFT_WR_DATA8(0X12);
TFT_WR_DATA8(0X81);
TFT_WR_REG(0xE8);
TFT_WR_DATA8(0x85);
TFT_WR_DATA8(0x00);
TFT_WR_DATA8(0x79);
TFT_WR_REG(0xCB);
TFT_WR_DATA8(0x39);
TFT_WR_DATA8(0x2C);
TFT_WR_DATA8(0x00);
TFT_WR_DATA8(0x34);
TFT_WR_DATA8(0x02);
TFT_WR_REG(0xF7);
TFT_WR_DATA8(0x20);
TFT_WR_REG(0xEA);
TFT_WR_DATA8(0x00);
TFT_WR_DATA8(0x00);
TFT_WR_REG(0xC0); //Power control
TFT_WR_DATA8(0x1D); //VRH[5:0]
TFT_WR_REG(0xC1); //Power control
TFT_WR_DATA8(0x12); //SAP[2:0];BT[3:0]
TFT_WR_REG(0xC5); //VCM control
TFT_WR_DATA8(0x33);
TFT_WR_DATA8(0x3F);
TFT_WR_REG(0xC7); //VCM control
TFT_WR_DATA8(0x92);
TFT_WR_REG(0x3A); // Memory Access Control
TFT_WR_DATA8(0x55);
TFT_WR_REG(0x36); // Memory Access Control
if(USE_HORIZONTAL==0)TFT_WR_DATA8(0x08);
else if(USE_HORIZONTAL==1)TFT_WR_DATA8(0xC8);
else if(USE_HORIZONTAL==2)TFT_WR_DATA8(0x78);
else TFT_WR_DATA8(0xA8);
TFT_WR_REG(0xB1);
TFT_WR_DATA8(0x00);
TFT_WR_DATA8(0x12);
TFT_WR_REG(0xB6); // Display Function Control
TFT_WR_DATA8(0x0A);
TFT_WR_DATA8(0xA2);
TFT_WR_REG(0x44);
TFT_WR_DATA8(0x02);
TFT_WR_REG(0xF2); // 3Gamma Function Disable
TFT_WR_DATA8(0x00);
TFT_WR_REG(0x26); //Gamma curve selected
TFT_WR_DATA8(0x01);
TFT_WR_REG(0xE0); //Set Gamma
TFT_WR_DATA8(0x0F);
TFT_WR_DATA8(0x22);
TFT_WR_DATA8(0x1C);
TFT_WR_DATA8(0x1B);
TFT_WR_DATA8(0x08);
TFT_WR_DATA8(0x0F);
TFT_WR_DATA8(0x48);
TFT_WR_DATA8(0xB8);
TFT_WR_DATA8(0x34);
TFT_WR_DATA8(0x05);
TFT_WR_DATA8(0x0C);
TFT_WR_DATA8(0x09);
TFT_WR_DATA8(0x0F);
TFT_WR_DATA8(0x07);
TFT_WR_DATA8(0x00);
TFT_WR_REG(0XE1); //Set Gamma
TFT_WR_DATA8(0x00);
TFT_WR_DATA8(0x23);
TFT_WR_DATA8(0x24);
TFT_WR_DATA8(0x07);
TFT_WR_DATA8(0x10);
TFT_WR_DATA8(0x07);
TFT_WR_DATA8(0x38);
TFT_WR_DATA8(0x47);
TFT_WR_DATA8(0x4B);
TFT_WR_DATA8(0x0A);
TFT_WR_DATA8(0x13);
TFT_WR_DATA8(0x06);
TFT_WR_DATA8(0x30);
TFT_WR_DATA8(0x38);
TFT_WR_DATA8(0x0F);
TFT_WR_REG(0x29); //Display on
设置写TFT起始地址和结束地址
/**
* @brief 设置起始和结束地址
* @parameter x1,x2设置列的起始和结束地址;y1,y2设置行的起始和结束地址
* @return_value 无
*/
void TFT_Address_SET(Uint16 x1, Uint16 y1, Uint16 x2, Uint16 y2)
TFT_WR_REG(0x2A);//列地址设置
TFT_WR_DATA16(x1);
TFT_WR_DATA16(x2);
TFT_WR_REG(0x2B);//行地址设置
TFT_WR_DATA16(y1);
TFT_WR_DATA16(y2);
TFT_WR_REG(0x2C);//储存器写
TFT填充区域颜色
/**
* @brief 在指定区域填充颜色
* @parameter xsta,ysta 起始坐标;xend,yend 终止坐标;color 要填充的颜色
* @return_value 无
*/
void TFT_Fill(Uint16 xsta,Uint16 ysta,Uint16 xend,Uint16 yend,Uint16 color)
Uint16 i,j;
TFT_Address_SET(xsta,ysta,xend-1,yend-1);//设置显示范围
for(i=ysta;i<yend;i++)
for(j=xsta;j<xend;j++)
TFT_WR_DATA16(color);
画点
/**
* @brief 在指定位置画点
* @parameter x,y画点坐标;color 点的颜色
* @return_value 无
*/
void TFT_DrawPoint(Uint16 x,Uint16 y,Uint16 color)
TFT_Address_SET(x,y,x,y);//设置光标位置
TFT_WR_DATA16(color);
画线
/**
* @brief 画线
* @parameter x1,y1 起始坐标;x2,y2 终止坐标;color 线的颜色
* @return_value 无
*/
void TFT_DrawLine(Uint16 x1,Uint16 y1,Uint16 x2,Uint16 y2,Uint16 color)
Uint16 t;
int xerr=0,yerr=0,delta_x,delta_y,distance;
int incx,incy,uRow,uCol;
delta_x=x2-x1;//计算坐标增量
delta_y=y2-y1;
uRow=x1;//画线的起点坐标
uCol=y1;
if(delta_x>0)incx=1;//设置单步方向
else if (delta_x==0)incx=0;//垂直线
else incx=-1;delta_x=-delta_x;
if(delta_y>0)incy=1;
else if (delta_y==0)incy=0;//水平线
else incy=-1;delta_y=-delta_y;
if(delta_x>delta_y)distance=delta_x;//选取基本增量坐标轴
else distance=delta_y;
for(t=0;t<distance+1;t++)
TFT_DrawPoint(uRow,uCol,color);//画点
xerr+=delta_x;
yerr+=delta_y;
if(xerr>distance)
xerr-=distance;
uRow+=incx;
if(yerr>distance)
yerr-=distance;
uCol+=incy;
画矩形
/**
* @brief 画矩形
* @parameter x1,y1 起始坐标;x2,y2 终止坐标;color 矩形的颜色
* @return_value 无
*/
void TFT_DrawRectangle(Uint16 x1,Uint16 y1,Uint16 x2,Uint16 y2,Uint16 color)
TFT_DrawLine(x1,y1,x2,y1,color);
TFT_DrawLine(x1,y1,x1,y2,color);
TFT_DrawLine(x1,y2,x2,y2,color);
TFT_DrawLine(x2,y1,x2,y2,color);
画圆
/**
* @brief 画圆
* @parameter x0,y0 圆心坐标;r 半径;color 圆的颜色
* @return_value 无
*/
void Draw_Circle(Uint16 x0,Uint16 y0,Uint8 r,Uint16 color)
int a,b;
a=0;b=r;
while(a<=b)
TFT_DrawPoint(x0-b,y0-a,color); //3
TFT_DrawPoint(x0+b,y0-a,color); //0
TFT_DrawPoint(x0-a,y0+b,color); //1
TFT_DrawPoint(x0-a,y0-b,color); //2
TFT_DrawPoint(x0+b,y0+a,color); //4
TFT_DrawPoint(x0+a,y0-b,color); //5
TFT_DrawPoint(x0+a,y0+b,color); //6
TFT_DrawPoint(x0-b,y0+a,color); //7
a++;
if((a*a+b*b)>(r*r))//判断要画的点是否过远
b--;
写一串汉字,可选12x12 16x16 24x24 32x32 ,需要更大的大家用取模软件来取模吧
/**
* @brief 显示汉字串
* @parameter x,y 显示坐标;*s 要显示的汉字串;fc 字的颜色;bc 字的背景颜色;sizey 字号 可选 16 24 32;mode 0非叠加模式 1叠加模式
* @return_value 无
*/
void TFT_ShowChinese(Uint16 x,Uint16 y,Uint8 *s,Uint16 fc,Uint16 bc,Uint8 sizey,Uint8 mode)
while(*s!=0)
if(sizey==12) TFT_ShowChinese12x12(x,y,s,fc,bc,sizey,mode);
else if(sizey==16) TFT_ShowChinese16x16(x,y,s,fc,bc,sizey,mode);
else if(sizey==24) TFT_ShowChinese24x24(x,y,s,fc,bc,sizey,mode);
else if(sizey==32) TFT_ShowChinese32x32(x,y,s,fc,bc,sizey,mode);
else return;
s+=2;
x+=sizey;
显示单个12x12汉字,tront12[]是自己在取模软件获得的数组,大家可以根据需求自己定义。
/**
* @brief 显示单个12x12的汉字
* @parameter x,y 显示坐标;*s 要显示的汉字;fc 字的颜色;bc 字的背景颜色;sizey 字号 可选 16 24 32;mode 0非叠加模式 1叠加模式
* @return_value 无
*/
void TFT_ShowChinese12x12(Uint16 x,Uint16 y,Uint8 *s,Uint16 fc,Uint16 bc,Uint8 sizey,Uint8 mode)
Uint8 i,j,m=0;
Uint16 k;
Uint16 HZnum;//汉字的数目
Uint16 TypefaceNum;//一个字符所占字节大小
Uint16 x0=x;
TypefaceNum=(sizey/8+((sizey%8)?1:0))*sizey;
HZnum=sizeof(tfont12)/sizeof(typFNT_GB12);