借助ChatGPT编写html小程序
Posted ambu1230
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了借助ChatGPT编写html小程序相关的知识,希望对你有一定的参考价值。
在数值模拟过程中,经常需要反复计算一些参数,例如常见的无量纲参数雷诺数和瑞利数等
它们的表达式如下:
R
a
=
g
β
Δ
T
H
3
P
r
ν
2
Ra = \\fracg \\beta \\Delta T H^3Pr\\nu^2
Ra=ν2gβΔTH3Pr
为了确定这个参数,需要给定
g
,
β
,
Δ
T
,
H
,
P
r
,
ν
g,\\beta,\\Delta T,H,Pr,\\nu
g,β,ΔT,H,Pr,ν这六个量,十分的不方便。
为了保证瑞利数的变化,我们只需要改变六个值中的一个就可以了,这个值常常被选为
H
H
H。其它的参数一般都是固定的,根据流体的不同,例如,对于空气,其物性参数基本上是确定的,并且,由于布西内斯克假设,
Δ
T
\\Delta T
ΔT的选取一般也比较固定,常常在0-10左右。所以,处
H
H
H外,其他参数基本上可以由如下表格给出:
| g g g | 9.81 |
|---|---|
| β \\beta β | 3.36e-3 |
| Δ T \\Delta T ΔT | 10 |
| ν \\nu ν | 1.58e-5 |
| P r Pr Pr | 0.71 |
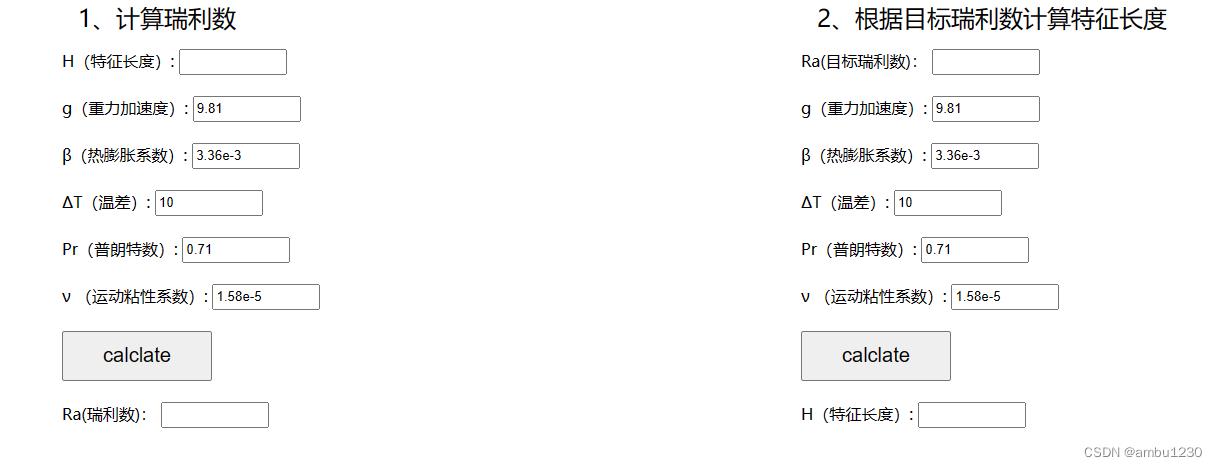
使用html小程序可以实现如下功能:
1、自动预设值,后续可以自己输入修改
2、根据Ra计算H
3、根据H计算Ra
十分方便。
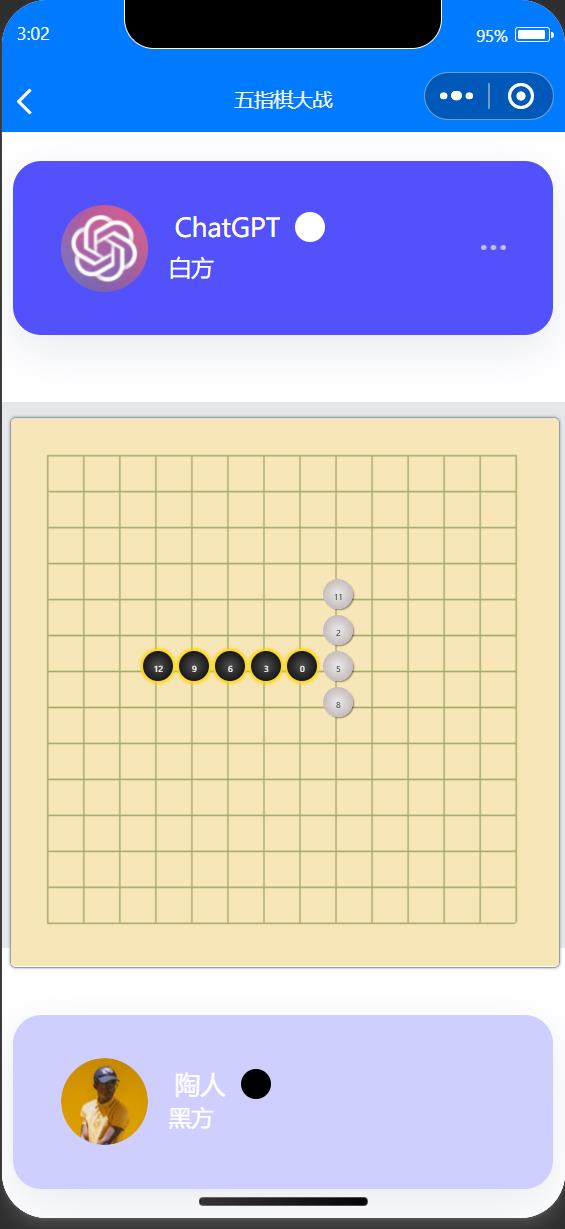
页面具体如下所示:可以看出,已经自动补全了一些预设值

上述程序是在ChatGPT的帮助下完成的,主要是由ChatGPT给出的代码进行修改,非常高效。
其中涉及一些html编程知识,记录如下:
其中有两个计算程序,分别是两个form类型
其具体格式可以在style中修改:
form
float: left;
margin-left: 350px;
为了区分两个form,可以在第二个form中添加id
<form id="form2">
然后
#form2
float: right;
margin-right: 350px;
这样就可以实现一个在左,一个在右。但是这样还是不够清晰,我们可以对每个form继续添加标题
<fieldset>
<legend>1、计算瑞利数</legend>
<!-- <button type="submit">Submit</button> -->
</fieldset>
同样可以对其设置格式
legend
font-size: 24px;
程序的计算部分主要在script部分
function addNumbers_Ra()
let g = document.getElementById("g").value;
let beta = document.getElementById("beta").value;
let deltaT = document.getElementById("deltaT").value;
let H = document.getElementById("H").value;
let Pr = document.getElementById("Pr").value;
let nu = document.getElementById("nu").value;
let result = Number(g)*Number(beta)*Number(deltaT)*Number(H)*Number(H)*Number(H)*Number(Pr) / Number(nu) / Number(nu) ;
document.getElementById("result").value = result;
很简单的计算程序,同时需要注意如何在script中进行开放处理,需要调用math函数
let H2 = Math.pow(Number(Ra)*Number(nu2)*Number(nu2)/(Number(g2)*Number(beta2)*Number(deltaT2)*Number(Pr2)),1/3) ;
输入函数中,预设值的设置如下,在value中初始化即可
<label for="g">g(重力加速度):</label>
<input type="number" id="g" name="g" value=9.81><br><br>
同时代码中的希腊字母是我在网上找的粘贴过去的,似乎没有什么问题。
输出结果这个部分,调用script的函数,根据input的值得到最终结果
<input style="width: 150px; height: 50px;" type="button" id="myInput" value="calclate" onclick="addNumbers_Ra()"><br><br>
<label for="result">Ra(瑞利数):</label>
<input type="text" id="result" name="result" readonly>
大致就是这么个流程,本人没有什么html基础,如果从头在网上学习的话,可能需要个好几天,但是在ChatGPT的帮助下,只花了大概两个小时就搞定了,简直是神器。
微信小程序 |做一款跟ChatGPT下五指棋的小程序


一、写在前面
敢问世间万物,何以解忧?
时下最为火爆的ChatGPT想必够资格来回答一下这个问题。
要想当年AlphaGO打败世界围棋高手李世石,就展露出AI的惊人实力,时隔多年,AI领域在憋了这么多年之后,现如今,ChatGPT 4大杀四方,各行各业无不为之震撼!
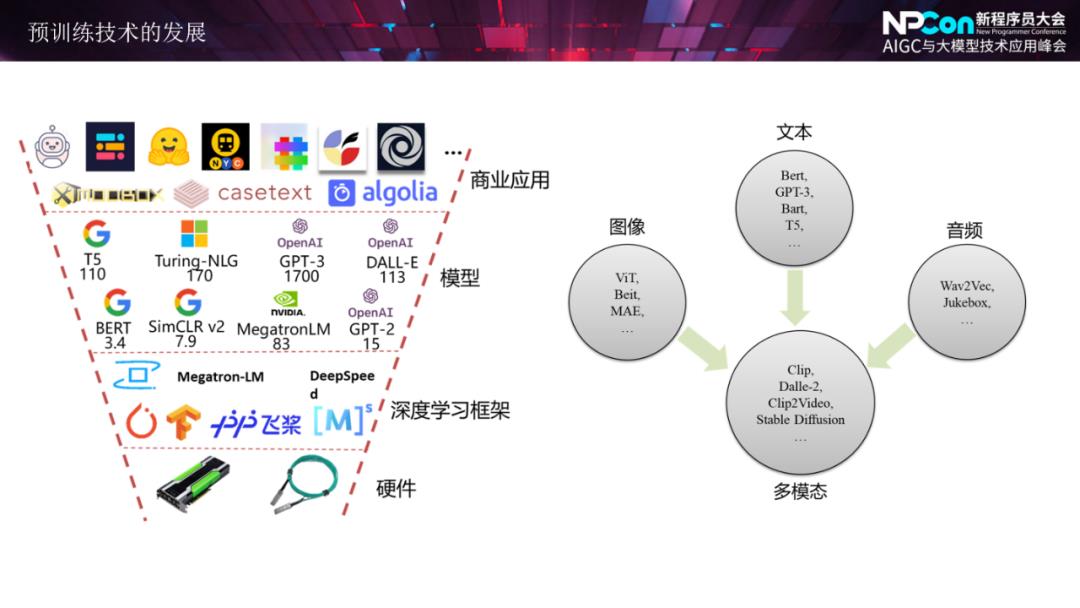
借用刚召开的新程序员大会中的模型发展架构,我们可以很清晰的看到大模型现阶段的研究进展以及商业化现状。

在ChatGPT问世以来的这么几个月里,这种大模型在市场中的应用还是主要围绕在AI绘图``AI聊天以及一些AI文本类型的工作。就截至到目前,市面上对于大模型的实际生产应用仍然处在一个不断摸索的模糊地带。
回望2006-2009年的移动互联网的爆发年代,此时的跨时代的风口已经跃然纸上,要如何抓住机会逆天改命?毋庸置疑,贴近时代脉搏,疯狂尝试!
为此,我们来做一个酷炫的东西,我们做一个可以跟GPT下棋的小程序!一起来感受一下GPT的棋艺如何! 😁😪🙄😏😥😮
二、项目原理与架构
2.1方案原理
要让ChatGPT遵从我们所设计的表盘五指棋的规则,首先个一个要点就是要让其知道我们的棋盘的底层设计是如何的?
- 那这就要说回到五指棋棋盘的实现原理了:
五指棋棋盘从代码实现的角度来说就是一个二维数组,用户在棋盘的每一步操作都是在这个二维数组中对相应的元素坐标中的值进行设置(如我们在棋盘的第一个位置下了一个棋子,然后这个棋盘数组元素赋值就会变成:arr [1][1] = 1) - 在明确了棋盘落子的基础之上,接下来还需要处理的就是让
ChatGPT明白这个规则。通过借助ChatGPT所提供的API接口,我们将数组的边界值以及用户所进行的落子操作传递给模型,然后再实时地将模型所返回的值进行渲染到前端即可。
ChatPGT如何下棋?
要跟ChatGPT下棋,其实就是跟它进行对话,让他在五指棋的规则约定下跟他对话:
- 首先,我们先指定话题背景:
我们现在开始采用传统的黑白棋子来下一盘五指棋,棋盘的大小是20*20。我是黑方,我将用坐标的形式来表示我下的位置。你需要采取进攻型的策略快速赢我,告诉我你的落子位置。 - 然后,我们只需要输入我们的落子坐标:
如:(10,10)。 GPT就会根据五指棋的规则以及我们的落子坐标对棋盘进行分析,从而得出最佳的落子选择。

2.2 技术架构
(1)技术栈介绍
| 模块 | 语言及框架 | 涉及的技术要点 |
|---|---|---|
| 小程序前端 | 基于VUE 2.0语法+Uni-app跨平台开发框架 | Http接口通信、Flex布局方式、uView样式库的使用、JSON数据解析、定时器的使用 |
| 小程序接口服务端 | Python + Flask WEB框架 | rest接口的开发、 ChatGPT API接口的数据对接 、 前后端websocket实时通信 |
(2)数据流转解析
从系统中的数据流向梳理整体的功能开发流程,进而把握开发重点🙄。
三、项目实现
3.1 ChatGPT API的接入
要接入ChatGPT API,需要按照以下步骤进行操作:
- 注册一个账号并登录到OpenAI的官网:https://openai.com/
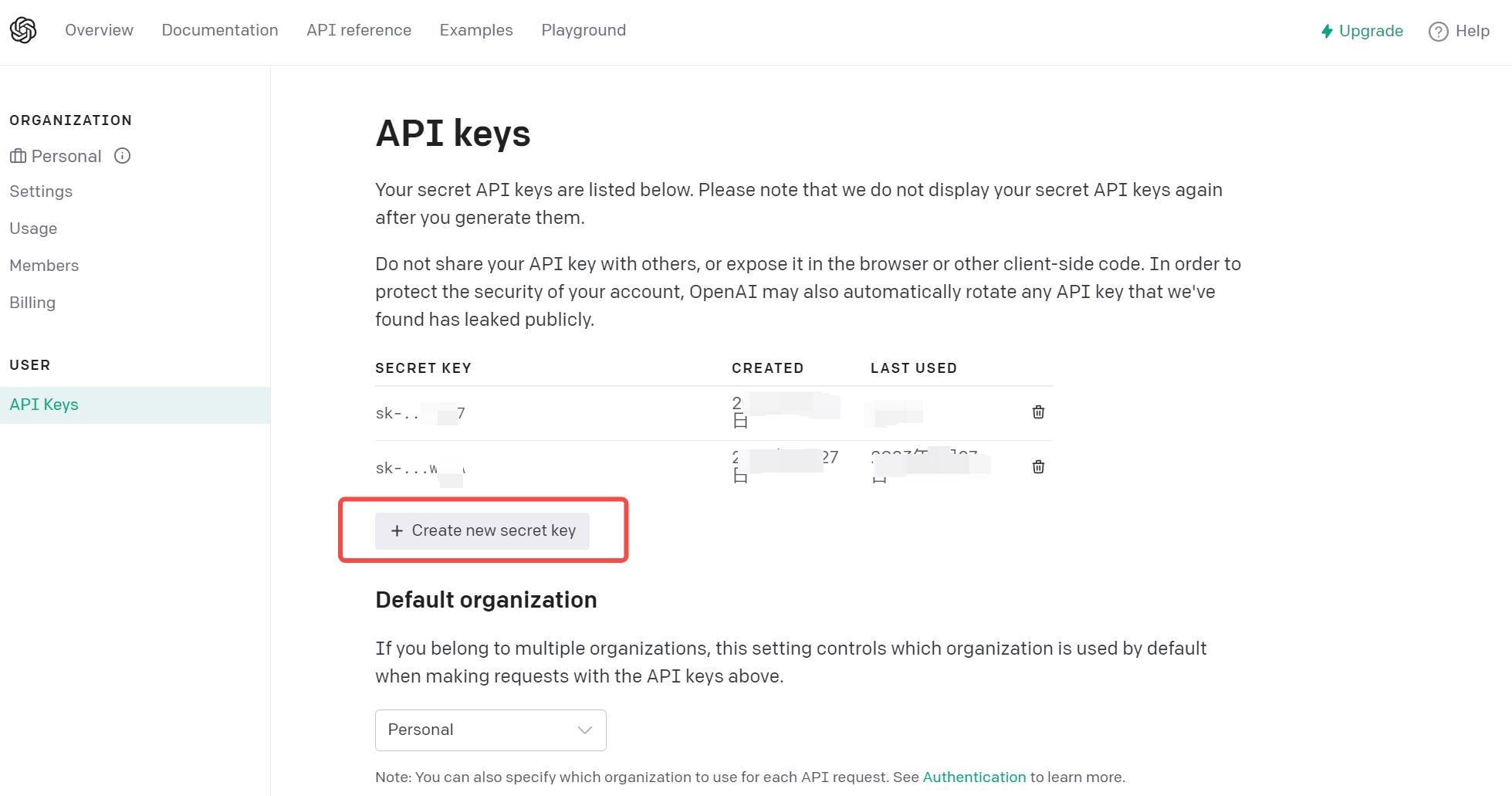
- 在Dashboard页面上,创建一个API密钥。在“API Keys”选项卡下,点击“Generate New Key”按钮。将生成的密钥保存好,以备后续使用。
- 选择所需的API服务,例如“Completion” API,以使用OpenAI的文本生成功能。

使用Python调用ChatGPT API实现代码如下:
- 方法一:使用
request库
import requests
import json
# 构建API请求
url = "https://api.openai.com/v1/engines/davinci-codex/completions"
headers = "Content-Type": "application/json",
"Authorization": "Bearer YOUR_API_KEY"
data =
"prompt": "Hello, my name is",
"max_tokens": 5
# 发送API请求
response = requests.post(url, headers=headers, data=json.dumps(data))
# 解析API响应
response_data = json.loads(response.text)
generated_text = response_data["choices"][0]["text"]
print(generated_text)
- 方式二:使用
openAI库
from flask import Flask, request
import openai
app = Flask(__name__)
openai.api_key = "YOUR_API_KEY_HERE"
@app.route("/")
def home():
return "Hello, World!"
@app.route("/chat", methods=["POST"])
def chat():
data = request.json
response = openai.Completion.create(
engine="davinci",
prompt=data["message"],
max_tokens=60
)
return response.choices[0].text
if __name__ == "__main__":
app.run()
3.2 小程序端棋盘功能实现
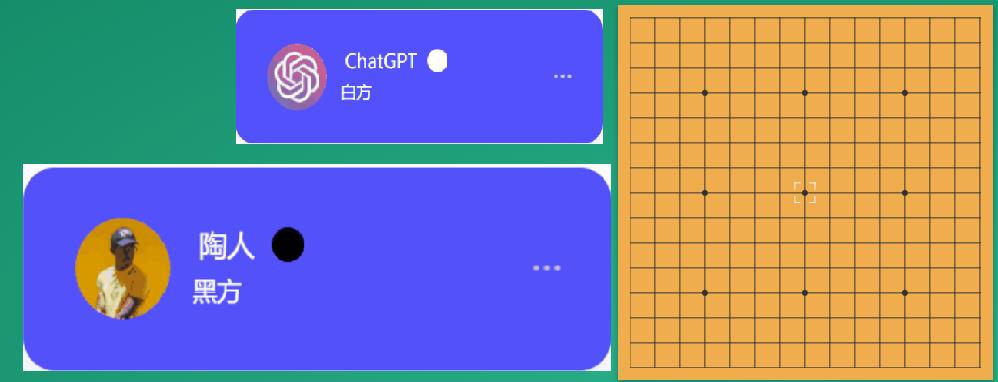
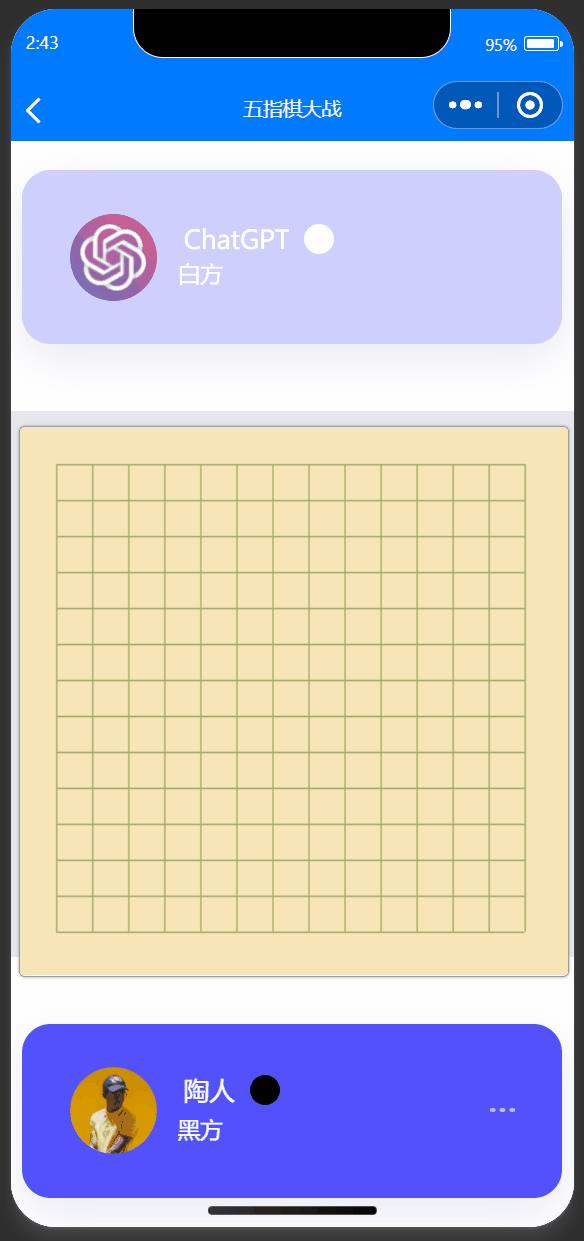
| 主页 | 正在下棋用户卡片 | 等待下棋用户卡片 |
|---|---|---|
 |  |  |
- 小程序界面实现代码如下:
<template>
<view class="chat-room">
<gpt-card :show="showGPT"></gpt-card>
<view class="box" >
<view class="centent"><canvas @touchend="syncAction" canvas-id="canvas" class="canvas" style="width: 730rpx;height: 730rpx;"></canvas></view>
<view>
<view
:class="value.class"
:style=" left: value.left, top: value.top, transform: value.transform, boxShadow: value.boxShadow "
v-for="(value, index) in game.h"
:key="index"
>
value.text
</view>
</view>
<view class="winner">
<view class="state-chess Bchess"></view>
<view class="chessName"></view>
</view>
</view>
<user-card :show="showUser"></user-card>
</view>
</template>
<script>
import userCard from '@/components/infoCard/index.vue'
import gptCard from '@/components/gptCard/index.vue'
let goEasy = getApp().globalData.goEasy;
let pubSub = goEasy.pubsub;
export default
data()
return
showGPT: false,
showUser: true,
userInfo:
chessRole:1, // 1为白棋,2为黑棋
roundFlag:true, // 表示是否为自己的回合
enemy:'',
name:''
,
chessMassage:
body:'',
playerA:'',
playerB:'',
chessRole:1,
mode:1
,
MoveMode:
a2b:1,
b2a:2
,
game:
ctx: null,
e: 0,
chess_Board: [],
chess_Name: ['黑棋', '白棋'],
h: [],
um: 0,
lianz: [],
winXY: [[1, 0], [0, 1], [1, 1], [1, -1]],
chessOff: true
,
cName: '黑棋走',
sChesee: 'Bchess',
currentRoom: null,
// 道具展示
propDisplay:
showPropType: 0,
play: false,
timer: null
,
newMessageContent: "",
// 道具类型
Prop:
HEART: 0,//桃心
ROCKET: 1//火箭
,
// 消息类型
MessageType:
CHAT: 0,//文字聊天
PROP: 1,//道具
CHESS:以上是关于借助ChatGPT编写html小程序的主要内容,如果未能解决你的问题,请参考以下文章