实现3D动画
Posted 七小山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现3D动画相关的知识,希望对你有一定的参考价值。
一、transform
Transform是形变的意思(通常也叫变换),transformer就是变形金刚
常见的函数transform function有:
平移:translate(x, y)
缩放:scale(x, y)
旋转:rotate(deg)
倾斜:skew(deg, deg
二、rotate(旋转)
该CSS函数定义一个变换,它将元素围绕固定轴旋转。旋转量由指定的角度确定; 为正,旋转将为顺时针,为负,则为逆时针。
只有一个值,表示旋转的角度(单位deg)
三、translate(平移)
translateX(x)、translateY(y)、translateZ(z)
该函数表示在二、三维平面上移动元素
四、scale(缩放)
scaleX、scaleY、scaleZ
函数指定了一个沿 x、y 、z轴调整元素缩放比例因子1:保持不变
2:放大一倍
0.5:缩小一半
五、transform-style(选择3D)
transform-style
该CSS属性用于设置元素的子元素是定位在 3D 空间中还是平展在元素的2D平面中
flat:指示元素的子元素位于元素本身的平面内。
preserve-3d:指示元素的子元素应位于 3D 空间中

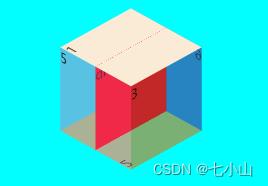
六、制作一个正方体

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
body
margin: 0;
padding: 100px;
background-color: aqua;
.box
position: relative;
width: 100px;
height: 100px;
background-color: red;
/* 在父元素中添加 transform-style来启用3D空间 */
transform-style: preserve-3d;
transform: rotateX(-33.5deg) rotateY(45deg);
.item
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
.top
/* translateZ(50px)向上平移 */
transform: rotateX(90deg) translateZ(50px);
background-color: antiquewhite;
.bottom
background-color: rgba(190, 216, 76, 0.712);
transform: rotateX(-90deg) translateZ(50px);
.front
background-color: rgba(100, 100, 100, 0.4);
transform: rotateY(0deg) translateZ(50px);
.back
background-color: rgba(0, 255, 255, 0.4);
transform: rotateY(-180deg) translateZ(50px);
.left
background-color: rgba(221, 103, 182, 0.4);
transform: rotateY(-90deg) translateZ(50px);
.right
background-color: rgba(0, 0, 255, 0.4);
transform: rotateY(90deg) translateZ(50px);
</style>
<body>
<div class="box">
div
<!-- 子元素 -->
<div class="item top">1</div>
<div class="item bottom">2</div>
<div class="item front">3</div>
<div class="item back">4</div>
<div class="item left">5</div>
<div class="item right">6</div>
</div>
</body>
</html>
WPF 利用后台C#代码实现一个平移动画。!!!
用后台C#实现。。。传入个参数 ,然后根据参数值向左平移响应的数值
例如传入10 Image就向左平移10.。。。
Storyboard s = new Storyboard();
DoubleAnimationUsingKeyFrames d = new DoubleAnimationUsingKeyFrames();
d.KeyFrames.Add(new LinearDoubleKeyFrame(30,KeyTime.FromTimeSpan(TimeSpan.FromSeconds(0.6))));
d.KeyFrames.Add(new LinearDoubleKeyFrame(变动终值, KeyTime.FromTimeSpan(TimeSpan.FromSeconds(0.8))));
s.Children.Add(d);
Storyboard.SetTargetName(d, 目标名);
Storyboard.SetTargetProperty(d, new PropertyPath(Canvas.LeftProperty));
s.Begin(bor);
中间那个d是加了关键帧了,我就不摘出来了,不喜欢关键帧去点就行了本回答被提问者采纳
以上是关于实现3D动画的主要内容,如果未能解决你的问题,请参考以下文章