uniapp开发APP从开发到上架全过程
Posted 阳光shine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp开发APP从开发到上架全过程相关的知识,希望对你有一定的参考价值。
前端时间受朋友委托帮他开发了一款APP,综合考虑了下,没有上原生,使用了uniapp这一套技术栈来进行开发
uniapp是dcloud推出的一套跨端前端解决方案,可以通过一套代码生成小程序、安卓、ios、H5等代码,对于中小项目来说是一套绝对的效率利器
技术架构
前端采用uniapp
后端使用Thinkphp做后端管理和接口,用到了一套开源的后端管理系统easyadmin,之所以选用他是因为他能够通过一条命令自动生成curd管理页面,并且可以通过配置来快速实现字段表格、搜索等功能,可以说也是一个效率神器了。
数据库采用了最常见的mysql数据库这个没什么好说的
云存储使用了七牛云存储,因为项目中包含了大量的视频资源,因此将静态资源放置到云存储上是一个不错的选择
开发
uniapp的开发相对来说还是简单的,开发过Vue或者微信小程序的朋友几乎能无缝上手,只需要浏览下官方文档即可,其API与小程序的API的大同小异,基本将wx.xxx修改为uni.xxx就能直接用因其底层是基于Vue,因此开发模式也是数据驱动的模式,非常方便快捷。
在Dcloud(HBuilderX-高效极客技巧)官网下载他们官方的编辑器Hbuilder并安装即可开始开发,
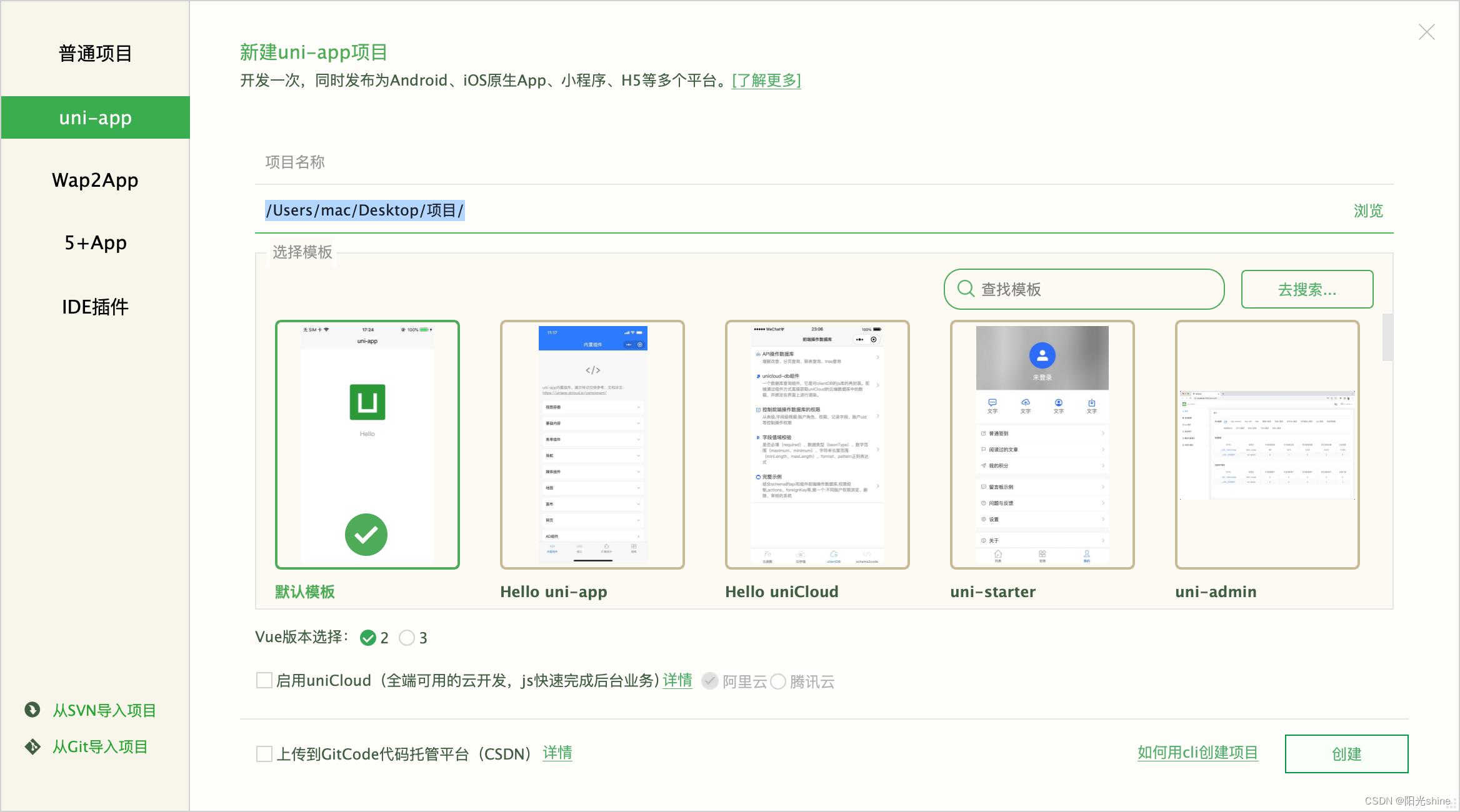
在Hbuilder中选择“文件-新建-项目”,选在uni-app即可创建一个uniapp项目,uni还提供了一些页面模板供开发者快速入门

点击创建后会自动创建一个新项目并将初始化相关文件和目录
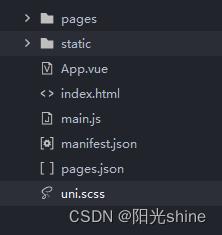
项目目录结构

pages目录即为我们编写APP页面的目录
static目录则是存放静态资源的目录,可以将一些图标icon等资源放在此处
页面构成
uniapp每个页面结构分为三部分,第一部分是由template标签包括的页面标签,就是html中的标签元素,不同的是普通HTML中使用的是<div>标签,而在uni中使用的是<view>标签,需要注意的是在template下只能包含一个view标签,其他标签则都包含在此标签下边。
第二部分是script包括的JS代码,使用export default 对象将JS中的代码导出,内部结构则是Vue的数据结构,包含了data(),methods()等方法和一些uni的生命周期函数。
第三部分则是style标签包裹的css代码,与HTML的css代码如出一辙。
<template>
<view>
</view>
</template>
<script>
export default
data()
return
,
methods:
</script>
<style>
</style>
页面配置
uni中编写的所有页面都需要在page.json中进行注册,未注册的页面则无法进行跳转和显示,在page数组中配置页面参数即可,也可以每个页面的对象下边配置style对象来定义页面的标题栏等信息

通过配置globalStyle对象可以实现APP全局相关参数的配置,具体配置项可以参考uniapp官方文档(uni-app官网)
另外也可以通过配置tabBar对象来实现自动生成APP的标签TAB

APP.VUE
app.vue是整个项目的主入口,在此处的onLaunch在APP初启动的时候会进行调用,可以在此处做一些APP初始化的相关操作
<script>
export default
onLaunch: function()
console.log('App onLaunch')
,
onShow: function()
console.log('App Show')
,
onHide: function()
console.log('App Hide')
</script>同样,在此页面编写的css也会对所有页面起作用,可以将一些全局的css放在此处,如主题色之类。
APP设置
manifest.json是整个项目的设置文件,涵盖了项目的AppId、应用名称、版本以及APP、小程序的相关设置,通过Hbuilder编辑器可以以可视化的方式对项目进行设置,也可以通过源码视图来对项目进行设置
请求封装
作为一款可以上线运营的APP,必然是要可以展示各类数据的,而展示数据就需要对接后端API来进行,为了方便开发和后边维护,可以将请求单独封装为一个文件来进行统一处理。
在项目根目录创建common文件夹,新建http.js文件,在uni中想要引用外部Js,同样需要使用export default 将方法导出,因此http.js中最后编写完的函数也要通过 export default 变量名称 的形式进行导出。
uni提供了一个请求数据的API,uni.request (uni.request(OBJECT) | uni-app官网 (dcloud.net.cn))我们基于此API对请求进行封装,方便在调用接口的时候进行使用。
const baseUrl = 'https://www.xxx.com/api/';
/* 封装ajax函数
* @param stringopt.type http连接的方式,包括POST和GET两种方式
* @param stringopt.url 发送请求的url
* @param booleanopt.async 是否为异步请求,true为异步的,false为同步的
* @param objectopt.data 发送的参数,格式为对象类型
* @param functionopt.success ajax发送并接收成功调用的回调函数
*/
function getHeader() //header头部
return
"Accept": "application/json",
'Content-Type': 'application/json; charset=utf-8', // app header头
// 'Content-Type': 'application/x-www-form-urlencoded', // h5 header头
// 'ACCESS_TOKEN': `$token`,
;
const ajax = function(opt)
uni.showLoading(
// title:"提交中"
)
opt = opt || ;
opt.method = (opt.method && opt.method.toUpperCase()) || 'POST';
opt.url = baseUrl + opt.url || '';
opt.async = opt.async || true;
opt.data = opt.data || null;
opt.success = opt.success || function() ;
opt.fail = opt.fail || function() ;
opt.complete = opt.complete || function() ;
uni.request(
method: opt.method,
dataType: 'json',
url: opt.url,
data: opt.data,
header: getHeader(),
success: (res) =>
uni.hideLoading()
// console.log(res)
if(res.data.code == 200)
opt.success(res.data);
else
uni.showToast(
title:res.data.message,
icon:"none"
)
opt.fail(res);
,
fail: (res) =>
uni.hideLoading()
console.log(res)
uni.showToast(
title:res.data ? res.data.message : '网络连接失败',
icon:"none"
)
console.log(opt)
opt.fail(res);
,
complete: (res) =>
uni.hideLoading()
opt.complete(res);
,
)
为了统一管理,我将所有的后端API路径也都放在此处
const bindAjax = function(data,success,fail)
ajax(
url: 'xxx/xxx',
method: 'POST',
data: data,
success: function(res)
if (res.code == 200)
success(res.data)
,
fail:(e) =>
fail(e)
)
然后通过erxport将我们定义好的方法名暴露即可
export default
ajax,
bindAjax
最后,想要在页面中调用,还需要在main.js中创建全局变量
import http from './common/http.js';
Vue.prototype.http = http;这样我们就可以在页面中使用this来进行调用了
this.http.bindAjax(
a:1,
b:2
(e) =>
// 成功后返回的数据
console.log(e)
,(e) =>
// 请求失败
)完整文件看这里 (1条消息) uniapp统一请求封装-Javascript文档类资源-CSDN文库
插件引用
uniapp的另一个优点就是插件足够多,这样可以避免开发者重复造轮子,对于常用的插件开发者可以直接引用,极大的节省开发时间和成本。
访问Dcloud插件市场(DCloud 插件市场)即可以搜索需要的插件,如我们需要一块类似淘宝那样的搜索插件,就可以直接搜索“搜索插件”来进行检索

找到我们需要的插件后,可以直接在插件详情页右侧选择 使用HbuilderX导入插件,就可以将插件自动导入我们的项目中

需要注意的是,要注意插件的平台兼容性,许多插件是专门为某个平台如微信小程序获安卓APP等进行设计的,那个如果我们将此插件使用到其他平台上则可能会引发兼容问题

接下来,我们就可以开始愉快的编码了~
下一篇,使用Hbuilder进行真机测试,敬请期待!
一个翻译app的开发全过程---编码+打包+上架
1
打开编辑器开始撸代码
准备工具:HBuilder 百度翻译api接口(自行申请)
技术: mui jQuery vue
这个项目利用HBuilder 来进行打包的 利用他家的mui框架来写
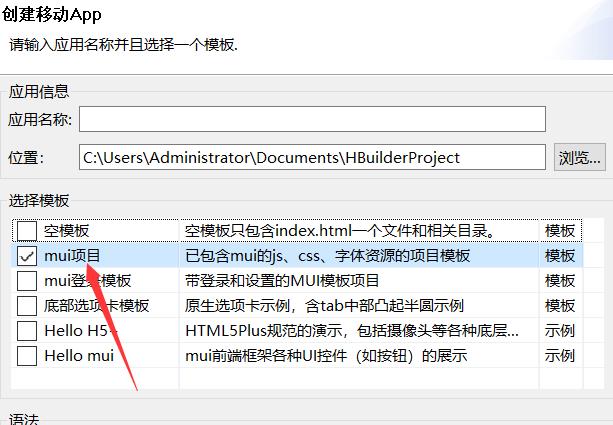
① 创建 一个mui项目

目录结构

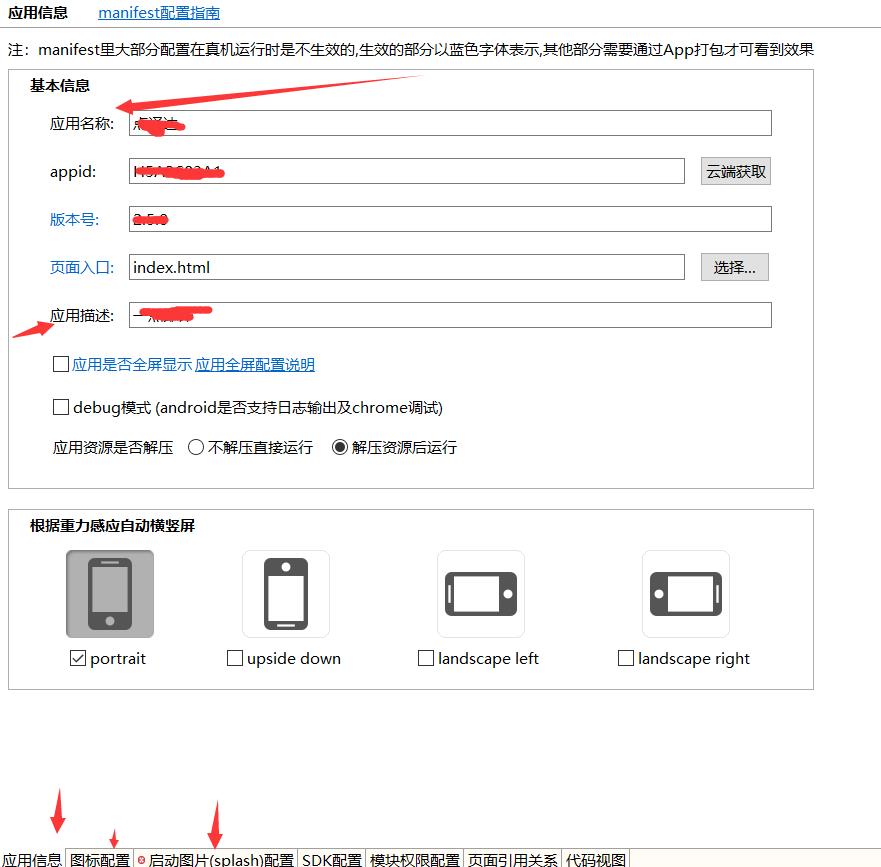
我们打开manifest.json 进行app配置

我们可以在这个文件下进行app的设置 包括 app名字、描述、图标、启动图片等
②引入js

用jQuery是因为习惯了他的ajax写法、md5.js是百度提供的身份验证要用到的(需要大家自行翻译api申请key)
③ 语音输入的引用
mui家有个 H5+Runtime 里边有个语音api可以调用 实现语音输入、、需要在app加入语音输入的小伙伴合一了解下
④ 上代码
其实很简单的原理 拿到输入内容 -->ajax请求-->返回的结果输出
H5部分:
<div> <textarea placeholder="翻译结果" v-model="returns"></textarea> </div> <div> <textarea v-model="keys" placeholder="请输入翻译内容"></textarea> </div> <div class="yi" @click="buttons"> <img class="sousuo" src="img/sousuo.png" /> </div>
js部分:
new Vue({
el: \'#app\',
data: {
keys: \'\',
returns: \'\'
},
methods: {
startRecognize: function() {
var self = this;
if(plus.os.name == \'Android\' && navigator.userAgent.indexOf(\'StreamApp\') > 0) {
plus.nativeUI.toast(\'当前环境暂不支持语音识别插件\');
return;
}
var options = {};
options.engine = \'iFly\';
//options.punctuation = false; // 标点符号
outSet("开始语音识别:");
plus.speech.startRecognize(options, function(s) {
outLine(s);
self.keys = s;
}, function(e) {
outSet("语音识别失败:" + e.message);
});
},
buttons: function() {
var self = this;
var appid = \'20181008000216390\';
var key = \'zlC0Z4ROvv0_3c4hiiHe\';
var salt = (new Date).getTime();
var query = self.keys;
var from = \'auto\';
var to = \'en\';
var str1 = appid + query + salt + key;
var sign = MD5(str1);
$.ajax({
url: \'http://api.fanyi.baidu.com/api/trans/vip/translate\', //百度翻译的api接口
type: \'get\',
dataType: \'jsonp\',
data: {
\'q\': query,
\'appid\': appid,
\'salt\': salt,
\'from\': from,
\'to\': to,
\'sign\': sign
},
success: function(data) {
self.returns = data.trans_result[0].dst;
}
});
}
}
})
startRecognize这个方法是h5+的语音输入方法百度api的调用方法:
我们可以在本浏览器对样式进行调试 不过建议真机调试 下面是我做的界面
2进行打包上架
项目敲完后 就要开始打包啦 利用HBuilder自带的打包功能进行一键打包 可以使用它的公用证书

点击打包后 代码上传云端 喝杯茶稍等几分钟就ok了
总结:项目没啥技术含量 ~小白也能搞懂 就是调用百度翻译api接口 利用HBuilder进行打包,我之后也想强化下这个app加入个拍照翻译功能~~大家有啥好建议欢迎提出~
我做的这个项目 的GitHub地址:https://github.com/mumu731/dyd 想了解的可以参考一下 目前也上架了百度应用商店

以上是关于uniapp开发APP从开发到上架全过程的主要内容,如果未能解决你的问题,请参考以下文章
