一文梳理2048小游戏从开发到上云全流程
Posted 华为云开发者联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文梳理2048小游戏从开发到上云全流程相关的知识,希望对你有一定的参考价值。
摘要:本文主要以Cocos2d Web项目2048小游戏的开发上云为例,介绍DevOps开发实践的全流程
前言
本文主要以Cocos2d Web项目2048小游戏的开发上云为例,介绍DevOps开发实践的全流程,主要涉及开发工具为华为云软件开发平台DevCloud和CocosCreator。按照整体的开发流程:代码托管->编译构建->发布(仓库)->部署,将文章分为两部分详细介绍,第一部分为2048小游戏的代码开发,第二部分为该小游戏项目上云的操作指导,详细内容请见下文!
在正式开始前,首先对本文用到的代码仓库进行说明:
1.x小节中使用的代码仓库为CocosCreator开发代码,源码地址:https://github.com/potato47/so-many-games.git
2.x小节中使用的代码仓库为:经过CocosCreator构建后的Web端文件,仓库地址:https://codehub.devcloud.cn-north-4.huaweicloud.com/yxdmmsymbgl00001/soManyGames.git
2048小游戏代码开发
游戏功能描述
在4x4的格子布局中,玩家通过手势上下左右滑动以使与滑动方向相同的同值数字相加,直到累加到2048,如此逻辑也衍生了众多高热度的小游戏。
此次展示demo中的2048游戏,就是在此基础上将数字改写为“幼儿园”“小学生”等,模拟我们这一生的学习成长路径增强了游戏的趣味性,并且本demo中设置的上限也不再是2048,具体是什么不如亲手来试试吧~

CocosCreator开发流程
在CocosCreator新建一个场景,在Canvas下创建节点。根据需求不同,可以添加一些Sprite、Label、Button等不同的节点。
针对于每个节点,我们也可以为其添加相应组件,这些组件可以是CocosCreator自带的组件,也可以是我们自己编写好的代码。

实现逻辑:六个关键点
该游戏的逻辑主要有六点:创建格子类、游戏初始化设计、随机初始值设置、手势识别、手势滑动逻辑实现和结束游戏判断,详细方法如下:
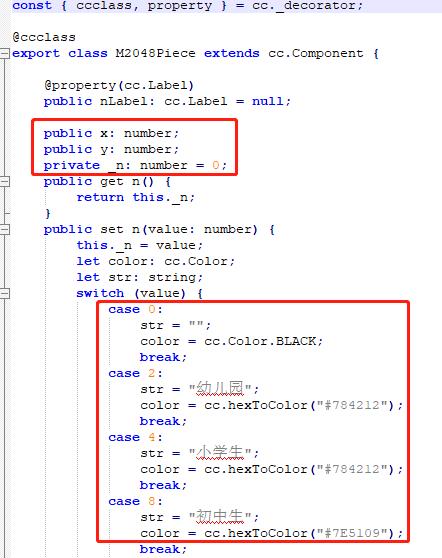
格子类创建
格子类是组成2048游戏的基础,4*4的方格的16个位置放置不同的格子,每个位置为独立的一张格子。对于每个格子而言,我们需要记录3个值(也可以说是2个值):横坐标x、竖坐标y、(x、y共同确定格子位置)。格子中的数值n。根据实际数值n值的不同,格子内显示的文字和颜色也都会变化。代码参考如下:

游戏初始化
在游戏开始时,执行棋盘的初始化,将所有格子都清零,再新设置两个格子的值,所有格子的值归零,代码参考如下:

随机初始值
代码参考如下:

手势识别
在场景的初始化时添加监听事件,获取到触摸事件后,记录点击开始的位置和结束的位置。通过手势位移的变化量确定位移方向,再调用手势滑动方法,参考代码如下:

手势滑动逻辑
根据滑动方向的不同,需要使用不同的方法进行处理。
此处以左滑为例:
合并:先遍历竖轴y,再遍历横轴x,每一竖轴y中,从左至右对应x轴的值为0至3。若其右侧有值且与其相等,则其值x2,其右侧值置0.
移动:重复一遍如上遍历,如有某一格子值为0,且其右侧有值,则该格子值置为右侧值,右侧值置为0。
如有“合并”或“移动”,则为有效滑动操作,即新生成格子值,并返回是否是有效操作,参考代码如下:

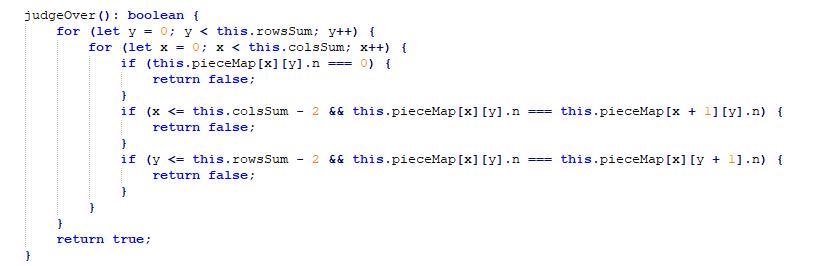
游戏结束判断
若为有效操作后,判断是否可以结束游戏,结束游戏,参考代码如下:

应用上云运行
以华为云软件开发平台DevCloud为开发工具,进行该项目上云运行的流程:创建项目、创建代码仓、创建编译构建任务、创建部署任务、访问应用、释放资源。
创建项目
点击免费试用,开通基础版套餐

新建Scrum项目,参数如下:
- 项目流程:Scrum
- 项目名称:自定义
- 点击“确定”完成项目创建


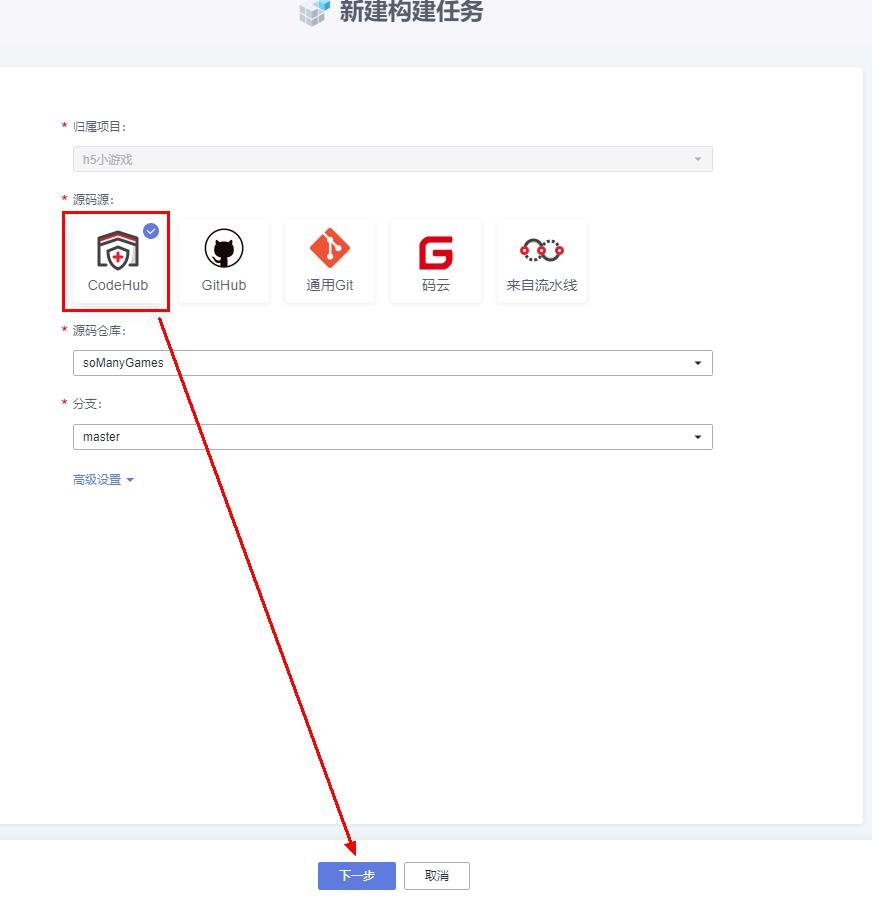
实践步骤二:创建代码仓
前往代码托管,导入外部仓库,并按如下填写外部仓库信息:
注:本次导入的代码仓为经过CocosCreator构建之后的Web文件仓库。
- 源仓库地址:https://codehub.devcloud.cn-north-4.huaweicloud.com/yxdmmsymbgl00001/soManyGames.git
- 源仓库访问权限:不需要用户名/密码
- 勾选“我已阅读并同意 《隐私政策声明》 和 《软件开发服务使用声明》”
- 点击“下一步”按钮。


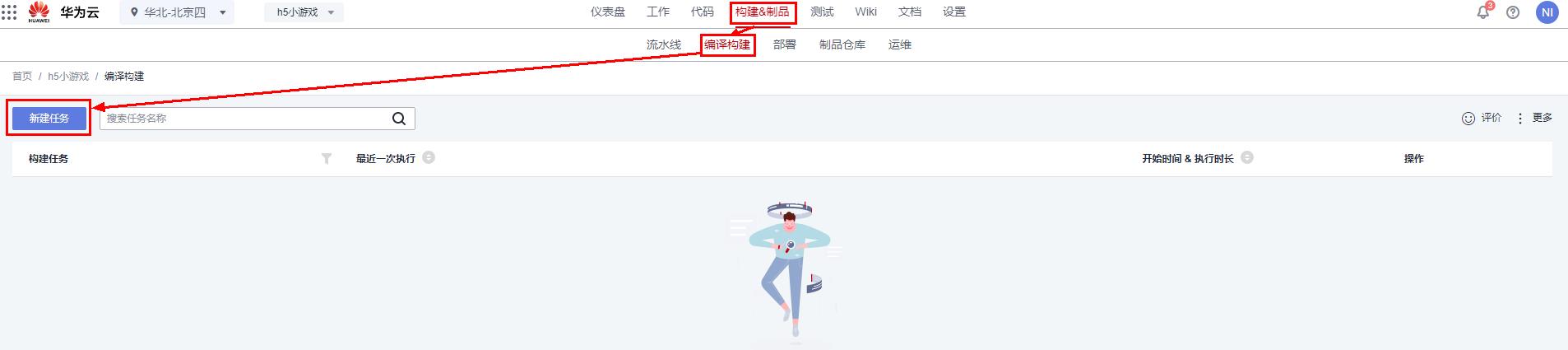
实践步骤三:编译构建任务
前往编译构建新建任务


编辑构建模板
(1)选择Shell,点击确定,并在右侧命令行输入内容:zip -qr WebGames.zip ./
(2)在Shell下方添加“选择上传软件包到软件发布库”,按以下内容填写后,点击新建并执行。
- 构建包路径:WebGames.zip
- 发布版本号:1.0.0
- 包名:WebGames





实践步骤四:部署应用
部署应用在云上,需配置云服务器资源以替代服务器资源。
(1)前往弹性云服务器资源>>>,购买云资源。

(2)按照需求进行云资源配置
A)基础配置如下:
- 计费模式:按需收费
- 区域:华北-北京四
- 可用区:随机分配
- CPU架构:x86计算
- 规格:c6.large.2(2核4G)
- 镜像:CentOS 7.5 64bit(40GB)

B)网络配置如下 :
- 网络:vpc-default/subnet-default
- 安全组:Sys-WebServer(入向规则需包括TCP:8080端口)
- 弹性公网IP:现在购买
- 公网宽带:按宽带计算
- 宽带大小:1
- 释放行为:随实例释放

C) 高级配置如下:
- 云服务器名称:自定义
- 登录凭证:密码
- 密码:自定义 (后续部署需使用)

D)确认配置完成ECS创建,注购买ECS数量为1即可。

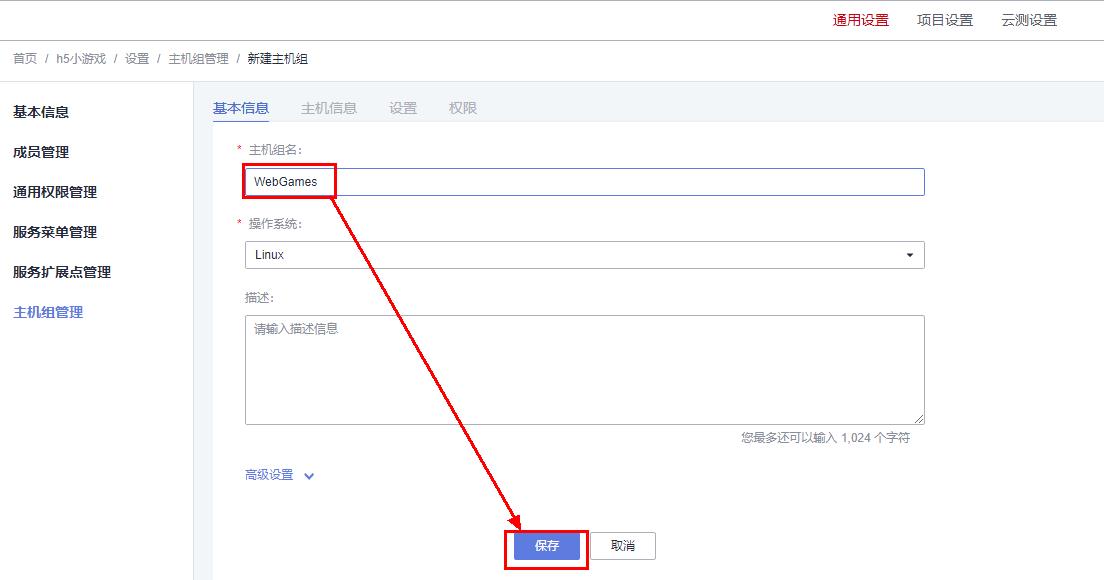
进入部署服务,添加主机组。
(1)输入主机组名,选择Linux。


(2)添加主机,导入ECS。
- 主机名称(自拟,云服务名称webGames)、
- IP(云服务弹性公网IP)
- 认证方式:密码
- 用户名:root
- 密码:自己云服务器ECS的密码
- ssh端口:22


创建部署任务
(1)进入部署任务,新建任务

(2)选择“Tomcat应用部署”模板,Tomcat 应用部署模板会预置 jdk、tomcat 安装、启动等步骤。

(3)在“选择部署来源”步骤后,添加“解压文件”,并在其中添加构建包的解压路径后,保存。
- 压缩文件路径:/usr/local/tomcat/apache-tomcat-8.5.38/webapps/WebGames.zip
- 解压目录:/usr/local/tomcat/apache-tomcat-8.5.38/webapps/WebGames


(4)“URL 健康测试”,将 URL 地址修改成 http://云服务器弹性公网IP:8080/WebGames/index.html,点击“保存并执行”。

(5)在弹出的运行时参数页面,填写参数值。
- host_group 可通过下拉箭头,选择之前创建的主机组
- package_url 是构建包在发布仓库的地址:/WebGames/1.0.0/WebGames.zip,
- service_port 为:8080.


实践步骤五:部署成功后,进入部署任务的“访问方式”页签,点击“访问”查看应用
浅浅体验一把2048小游戏演绎我的“这一生”,看看能到哪一级别吧~
2000 years later……
罢了,我的学历只能止步于高中了……

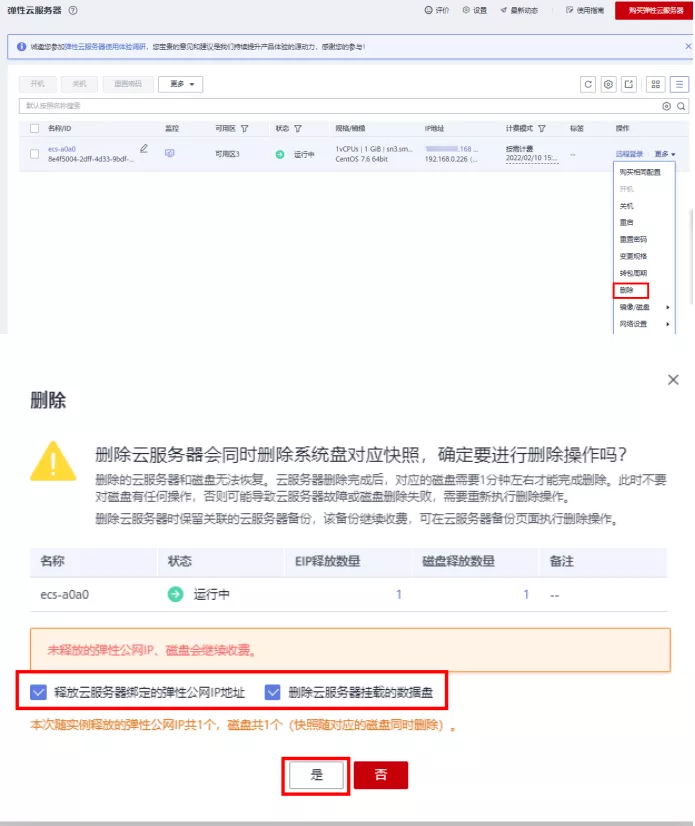
实践步骤六:释放资源,华为云DevCloud免费版不收费,但ECS资源按需收费需及时释放。
前往ECS列表页,删除释放ECS资源。

以上,即为2048小游戏开发到云上运行的全流程,想要学习了解更多内容,欢迎关注华为云一行代码秒上云活动>>>,加入我们的学习交流群获得更多云上开发的技能吧~
以上是关于一文梳理2048小游戏从开发到上云全流程的主要内容,如果未能解决你的问题,请参考以下文章