Vue3中 v-model 语法糖详解
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3中 v-model 语法糖详解相关的知识,希望对你有一定的参考价值。
前言
概览
很多同学对 Vue 的第一印象就是“响应式”、“双向绑定”等特性,而 v-model 就是实现双向绑定的语法糖,用过 Vue 的小伙伴一定都非常熟悉。但是在 Vue3 中,v-model 发生了一些改动,使得它不再兼容 Vue2 的用法,具体是什么呢?
- 非兼容:用于自定义组件时,v-model prop 和事件默认名称已更改;
prop:value -> modelValue;
事件:input -> update:modelValue;
- 非兼容:v-bind 的 .sync 修饰符和组件的 model 选项已移除,可在 v-model 上加一个参数代替;
- 新增:现在可以在同一个组件上使用多个 v-model 绑定;
- 新增:现在可以自定义 v-model 修饰符;
介绍
在 Vue 2.0 发布后,开发者使用 v-model 指令时必须使用名为 value 的 prop。如果开发者出于不同的目的需要使用其他的 prop,就不得不使用 v-bind.sync。此外,由于 v-model 和 value 之间的这种硬编码关系的原因,产生了如何处理原生元素和自定义元素的问题。
在 Vue 2.2 中,Vue 引入了 model 组件选项,允许组件自定义用于 v-model 的 prop 和事件。但是,这仍然只允许在组件上使用一个 v-model。
在 Vue 3 中,双向数据绑定的 API 已经标准化,以减少开发者在使用 v-model 指令时的混淆,并且更加灵活。
2.x 中的语法
在 2.x 中,在组件上使用 v-model 相当于绑定 value prop 并触发 input 事件:
<template>
<div>
<div>父组件 -- count</div>
<ChildComponent v-model="count" />
<!-- 是以下的简写: -->
<!-- <ChildComponent :value="count" @input="count = $event" /> -->
</div>
</template>
<script>
import ChildComponent from '@/views/childComponent.vue';
export default
data()
return
count:100,
;
,
components:
ChildComponent
,
;
</script>
<template>
<div>
子组件
<input type="text" v-model.number="inputVal" @input="userInput">
</div>
</template>
<script>
export default
data()
return
inputVal:null,
,
props:
value:
default:0,
,
methods:
userInput()
this.$emit('input',this.inputVal)
,
watch:
value:
handler(newVal,oldVal)
this.inputVal = newVal;
,
immediate:true
</script>
这里 v-model 实际上就是为表单元素定制的,input 事件和 value prop 都是强耦合的。
如果想要更改 prop 或事件名称,则需要在 ChildComponent 组件中添加 model 选项:
<template>
<div>
<div>父组件 -- count</div>
<ChildComponent v-model="count" />
<!-- 是以下的简写: -->
<!-- <ChildComponent :customParams="count" @change="count = $event" /> -->
</div>
</template>
<template>
<div>
子组件
<input type="text" v-model.number="inputVal" @input="userInput">
</div>
</template>
<script>
export default
data()
return
inputVal:null,
,
model:
prop: 'customParams',
event: 'change'
,
props:
// 这将允许 `value` 属性用于其他用途
value: String,
// 使用 customParams 代替 value 作为 model 的 prop
customParams:
default: 0,
,
methods:
userInput()
console.log(this.inputVal)
this.$emit('change',this.inputVal)
,
watch:
customParams:
handler(newVal,oldVal)
this.inputVal = newVal;
,
immediate:true
</script>
使用 v-bind.sync
传送门:Vue中 子组件向父组件传值 及 .sync 修饰符 详解
3.x 中的语法
在 3.x 中,自定义组件上的 v-model 相当于传递了 modelValue prop 并接收抛出的 update:modelValue 事件:
<template>
<div>
<div>父组件 -- count</div>
<ChildComponent v-model="count"/>
<!-- 是以下的简写: -->
<!-- <ChildComponent :modelValue="count" @update:modelValue="count = $event"/> -->
</div>
</template>
<script>
import ref from 'vue';
import ChildComponent from '@/components/childComponent.vue'
export default
components:
ChildComponent,
,
setup()
const count = ref(100);
return
count,
</script>
<template>
<div>
子组件
<input type="text" v-model.number="inputVal" @input="userInput">
</div>
</template>
<script>
import ref, watch from 'vue';
export default
props:
modelValue:
default:0,
,
setup(props,emit)
const inputVal = ref(null);
const userInput = () =>
emit('update:modelValue', inputVal.value)
;
watch(props,(newVal,oldVal) =>
inputVal.value = props.modelValue;
,immediate:true)
return
userInput,
inputVal,
,
</script>
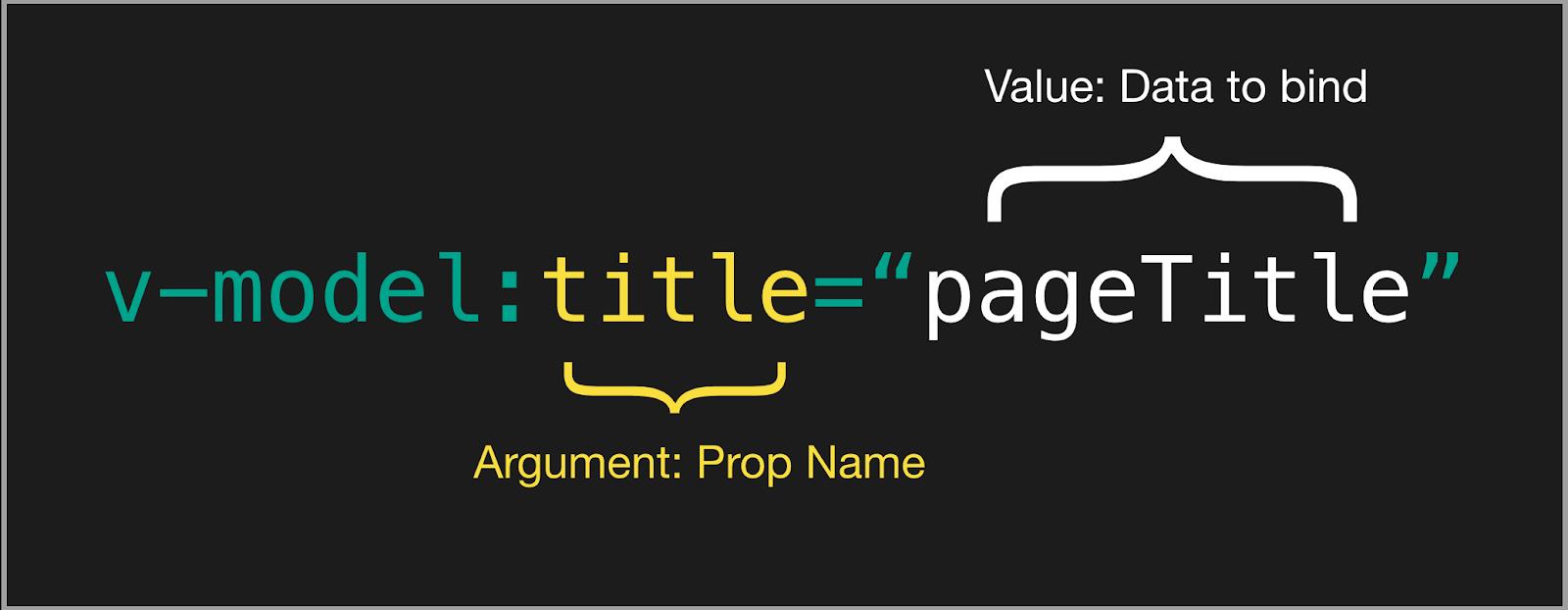
v-model 参数
若需要更改 model 的名称,现在我们可以为 v-model 传递一个参数,以作为组件内 model 选项的替代:
<ChildComponent v-model:title="pageTitle" />
<!-- 是以下的简写: -->
<ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />

这也可以作为 .sync 修饰符的替代,而且允许我们在自定义组件上使用多个 v-model。
<ChildComponent v-model:title="pageTitle" v-model:content="pageContent" />
<!-- 是以下的简写: -->
<ChildComponent
:title="pageTitle"
@update:title="pageTitle = $event"
:content="pageContent"
@update:content="pageContent = $event"/>
v-model 修饰符
除了像 .trim 这样的 2.x 硬编码的 v-model 修饰符外,现在 3.x 还支持自定义修饰符:
<ChildComponent v-model.capitalize="pageTitle" />
以上是关于Vue3中 v-model 语法糖详解的主要内容,如果未能解决你的问题,请参考以下文章