微信小程序|组件-进度条progress
Posted 準提童子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序|组件-进度条progress相关的知识,希望对你有一定的参考价值。
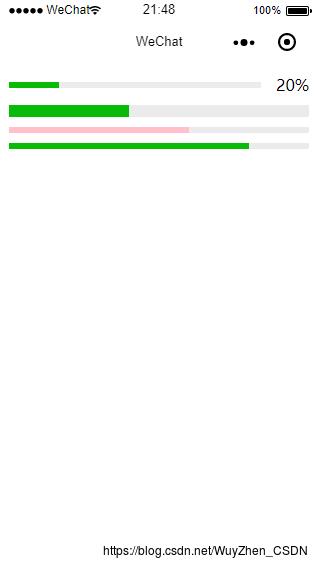
1. 效果图

2. wxml代码
<progress percent="20" show-info />
<progress percent="40" stroke-width="12" />
<progress percent="60" color="pink" />
<progress percent="80" active />
以上是关于微信小程序|组件-进度条progress的主要内容,如果未能解决你的问题,请参考以下文章