React基础
Posted 暑假过期le
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React基础相关的知识,希望对你有一定的参考价值。
React
React的特点
1.采用组件化模式,声明式编码,提高开发效率及组件复用率
2.在React Native中可以使用React语法进行移动端开发
3.使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互
虚拟DOM和真实DOM的差别
虚拟dom:
1.本质式object类型的对象(一般对象)
2.虚拟dom比较‘轻’,真实dom比较‘重’,因为虚拟dom是react内部使用,无需真实dom这么个那么多的属性
3.虚拟dom最终会被react转化为dom,呈现在页面上
扩展:debugger 断点
jsx语法规则
jsx语法规则:
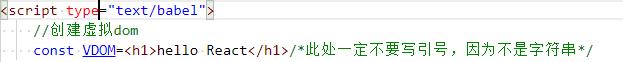
1.定义虚拟dom的时候,不用写引号

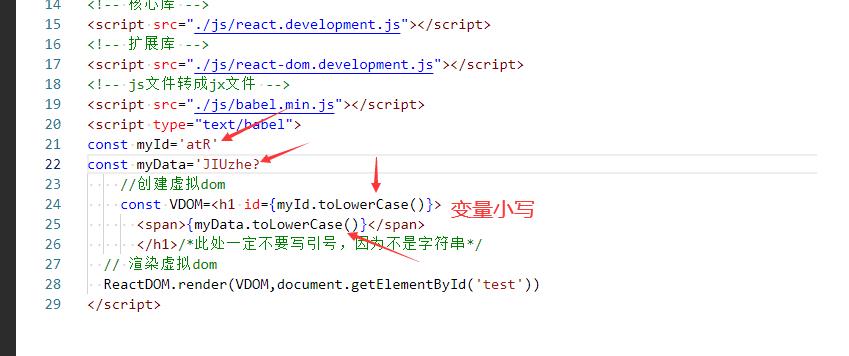
2.标签中混入js表达式的时候用

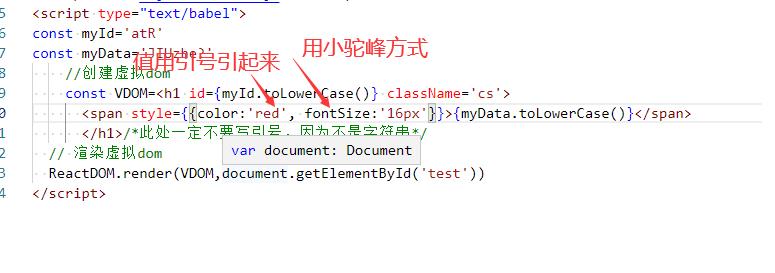
3.样式的类名指定不要用class,要用className
4.内联样式,要用style=key:value的形式去写

5.只有一个根标签
6.标签必须闭合 单标签可以写成
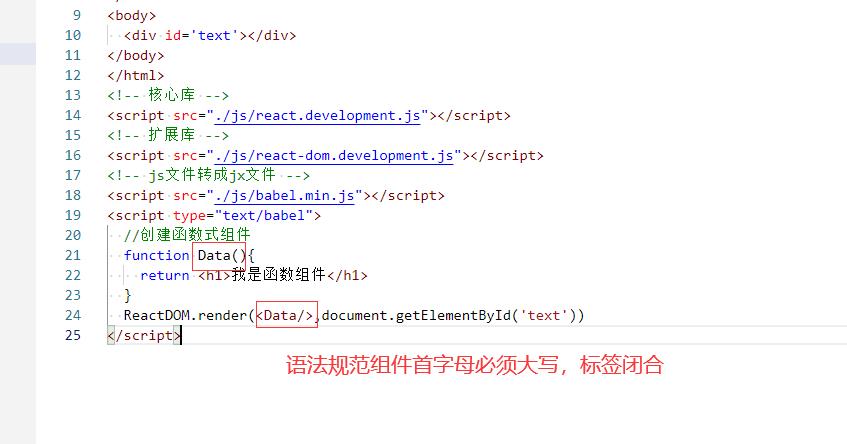
7.标签首字母
- 如果小写字母开头,则将该标签转为html中的同名元素,如果html标签中没有同名元素报错
- 如果大写字母开头,react就去渲染对用的组件,如果没有定义组件,报错
区分 js语句(代码)与js表达式
表达式:一个表达式会产生一个值,可以放在任何一个需要的地方
- a
- a+b
- six(1)
- arr.map()
- function text()
语句(代码)
- if
- for
- switch()case:…

函数式组件写法

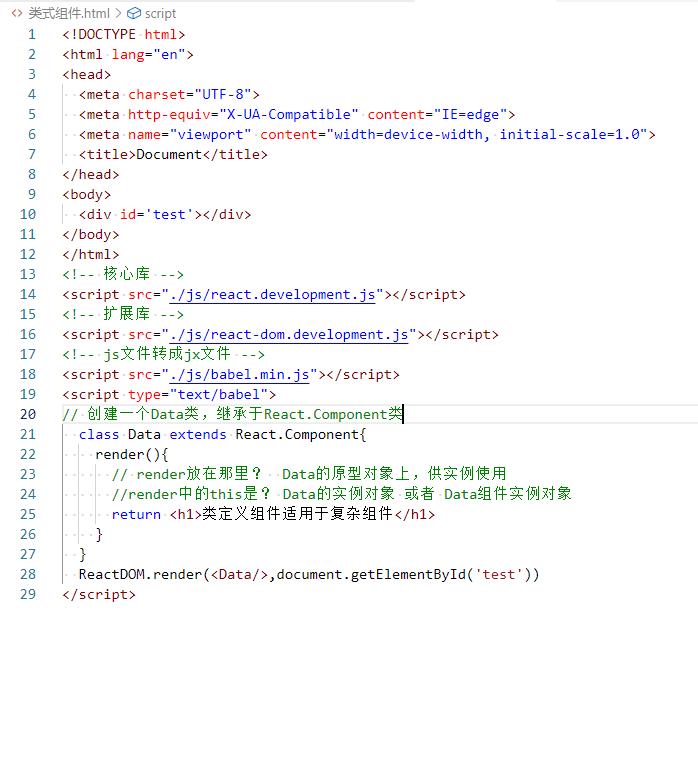
类式组件写法

复杂组件和简单组件
简单组件是没有状态的
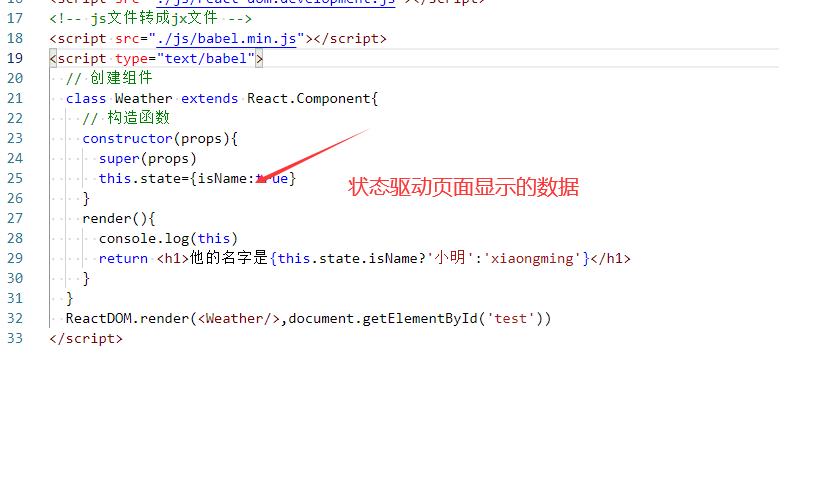
复杂组件是有状态的

以上是关于React基础的主要内容,如果未能解决你的问题,请参考以下文章