Vue3vite项目页面自适应配置(postcss-plugin-px2remamfe-flexible)
Posted 李和贵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3vite项目页面自适应配置(postcss-plugin-px2remamfe-flexible)相关的知识,希望对你有一定的参考价值。

文章目录
前言:vite 如何处理 css
vite 天生就支持对css文件的直接处理
关于预处理器
☀️目前,在工程化开发中,使用最多的应该就是Less、Sass和Stylus。
☀️首先,还是介绍一下它们吧。它们有个统一的名字——css预处理器。
☀️何为CSS预处理器?应该就是一种可以将你根据它的规则写出来的格式转成css的东西(还是讲的通
俗一点)。
☀️它们的出现可以说是恰逢其时,解决了css的一些缺憾:
1、语法不够强大,不能够嵌套书写,不利于模块化开发
2、没有变量和逻辑上的复用机制,导致在css的属性值中只能使用字面量形式,以及不断重复书写重复
3、的样式,导致难以维护。
postcss
☀️vite 天生对postcss有非常好的支持
☀️postcss => 保证css在执行起来是万无一失的
☀️你可以在使用预处理器的情况下使用它,也可以在原生的css中使用它。
☀️它都是支持的,并且它具备着一个庞大的生态系统,例如你可能常用的Autoprefixer,就是PostCSS
☀️的一个非常受欢迎的插件,被Google, Shopify, Twitter, Bootstrap和CodePen等公司广泛使用。
在这里就不用多说,后续会出单独一篇来讲这个东西,postcss是一个十分强大的工具
项目配置
下载相关包
npm install amfe-flexible -s
npm i postcss-plugin-px2rem -s
配置
方案一
vite.config.js的关于这个的配置
没有这个文件可以在项目根目录创建这个文件,进行配置
注意:vite.config.js 配置 需要导入(看具体需要)
import
defineConfig,
loadEnv
from "vite";
import vue from "@vitejs/plugin-vue";
❤️ vite.config.js 部分配置
const px2remOptions =
rootValue: 14.4, //换算基数, 默认100 ,也就是1440px ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多少px了
unitPrecision: 5, //允许REM单位增长到的十进制数字,其实就是精度控制
// propWhiteList: [], // 默认值是一个空数组,这意味着禁用白名单并启用所有属性。
// propBlackList: [], // 黑名单
// exclude:false, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px
minPixelValue: 0 //设置要替换的最小像素值(3px会被转rem)。 默认 0
return defineConfig(
resolve:
alias: [
find: '@',
replacement: path.resolve(__dirname, './src')
]
,
plugins: [vue()],
base: process.env.VITE_APP_BASE,
build:
outDir: 'dist',
,
css:
postcss:
plugins: [px2rem(px2remOptions)]
);
❤️ 我们剩下的就是动态修改html的font-size
创建utils/dom.js文件
import _ from 'lodash'
// 以1920px 底图为准开发页面
export const setDomFontSize = () =>
let width = document.documentElement.clientWidth || document.body.clientWidth;
let fontsize = (width <= 200 ? 1200 : width) / 100 + 'px';
(document.getElementsByTagName('html')[0].style)['font-size'] = fontsize;
let setDomFontSizeDebounce = _.debounce(setDomFontSize, 400)
window.addEventListener('resize', setDomFontSizeDebounce); // 浏览器加入收缩监听防抖,重新计算rem配置
剩下的就是在main.js 里面引入并触发函数
import
setDomFontSize
from './utils/dom'
setDomFontSize()
其实我们上面的方案的配置也可以写在单独的文件里
方案二(备选方案)
postcss.config.js
如果没有该文件就自己在项目根目录上创建postcss.config.js
module.exports =
plugins: [
require("autoprefixer"),
require("postcss-plugin-px2rem")(
//rootValue: 19.2, //换算基数,1rem相当于10px,值为37.5时,1rem为20px,淘宝的flex默认为1rem为10px
// unitPrecision: 5, //允许REM单位增长到的十进制数字。
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
propBlackList: ['font-size', 'border'], //黑名单
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)\\/如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 3, //设置要替换的最小像素值(3px会被转rem)。 默认 0
),
],
;
相关资料链接
B站教学vite教学视频
掘金好文-配置文章
掘金好文-谈谈PostCSS
深入学习postcss
CSS流动布局-页面自适应
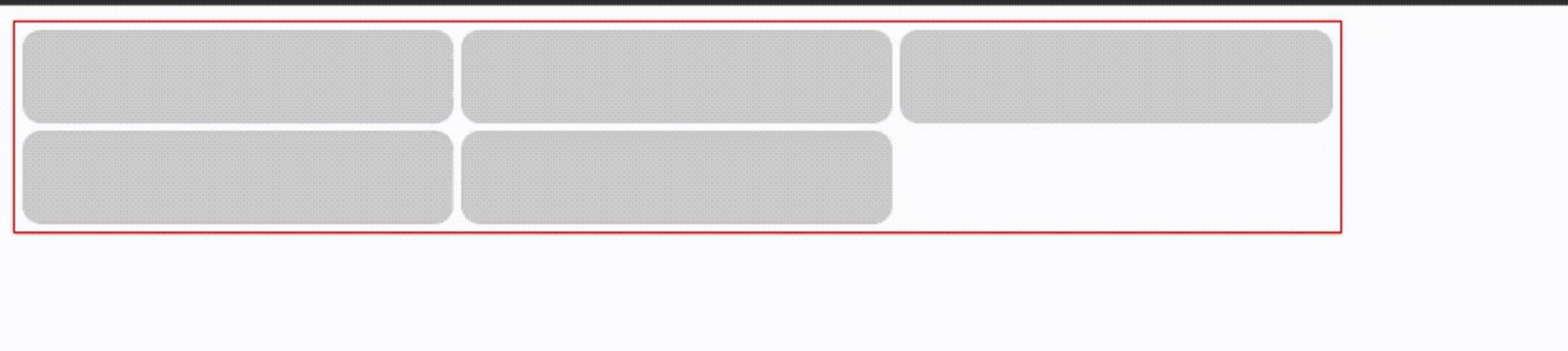
项目中经常会碰到页面自适应的问题,例如:商城的列表展示、分类列表展示等页面,如下:

该页面会随着页面的放大缩小而随之发生变化,这种自适应的页面布局在大屏幕、小屏幕、不同的浏览器设备上都应该呈现出与设计匹配的的页面效果,通过流动布局可以解决css页面适配问题,使页面在不同屏幕大小下都有良好的呈现。
解决方法:display: flex;配合子元素的动态宽度来实现,子元素的宽度 = (总宽 - 自身的margin) / 每行的数量即可。
.box
border: 1px solid red;
width: 80%;
display: flex;
direction: ltr;
flex-wrap: wrap;
padding: 2px;
.innerBox
width: calc((100% - 12px) / 3); /* 宽度 = (总宽 - 自身的margin) / 每行3个 */
height: 50px;
border-radius: 10px;
margin: 2px;
background: #ccc;

在css中有一个“流”的概念,这种布局自然自动,像水流一样。正常情况下,html的元素布局是从左往右依次排列,块级元素从上往下排列,我们所说的脱离文档流也就是该元素从流中漂浮起来,与之前的元素不在同一个层级而形成的不占位效果。
有了流这个概念后,我们可以通过更改流的水平流向来更改元素的排列方向。
direction属性用来设置文本、表列水平溢出的方向。 rtl 表示从右到左, ltr 表示从左到右。

direction属性介绍:https://developer.mozilla.org/zh-CN/docs/Web/CSS/direction
对应上面的flex布局,通过设置文档的水平流向来更改文档的起始位置:
direction: rtl;

如果是行内元素,只需要更改水平流向即可实现元素的左右对齐。

.container
width: 348px;
border: 1px solid red;
direction: rtl; /*文档水平流向 从右流向:rtl 从左流向:ltr*/
padding: 10px 10px 0px 0px;
>button
margin-inline-end: 10px;
margin-block-end : 10px;
margin-inline-end用于定义元素的逻辑内联结束边距。
这里需要注意,margin-inline-end是受direction属性影响的,如果文档的水平流向为右向左,那么
margin-inline-end相当于margin-right
margin-inline-start相当于margin-left
如果文档的水平流向为左向右,那么
margin-inline-end相当于margin-left
margin-inline-start相当于margin-right
direction: ltr; /*文档水平流向 从右流向:rtl 从左流向:ltr*/
/*....*/
>button
margin-inline-start: 10px;
margin-block-end : 10px;

margin的逻辑属性是围绕inline、block、start、end展开的
inline、block表示方向,inline表示水平(左右),block表示垂直(上下)
start、end表示起止方位,start表示开始位置(左),end表示结束位置(右)
上面的几种逻辑属性都会受到direction属性影响,使用时需要注意。
margin、padding都可以通过inline、block、start、end组合变为css逻辑属性。
padding-inline-start: 20px;margin-inline-start: 20px; …
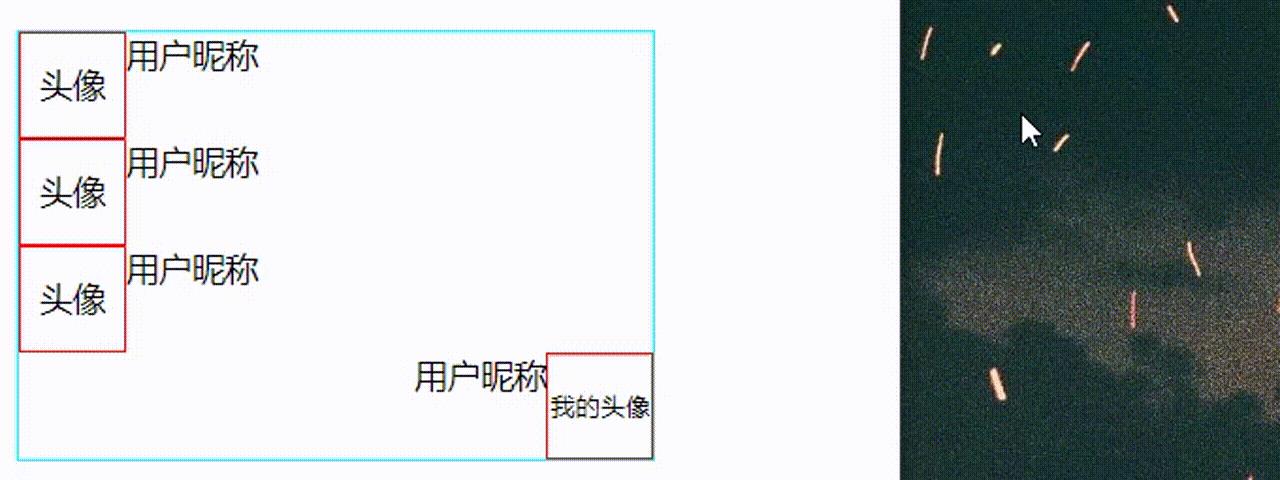
流的应用除了更改文档的水平流以外,还可以用来做对称布局,例如微信聊天页,更改direction的水平流向,即可实现微信的自身和对方的聊天气泡定位。
<!-- 微信聊天页 -->
<div class="wx_chat">
<div class="wx_chunk" v-for="(item,index) in 3">
<div class="wx_image">头像</div><span>用户昵称</span>
</div>
<div class="my_wx_chunk">
<div class="wx_image">我的头像</div><span>用户昵称</span>
</div>
</div>
<!-- 微信聊天页end -->
.wx_chat
width: 300px;
border: 1px solid cyan;
margin: 20px;
.wx_chunk
display: flex;
.wx_image
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border: 1px solid red;
.my_wx_chunk
direction: rtl; /* 更改水平流向为向右 */
display: flex;
.wx_image
width: 50px;
height: 50px;
font-size: 12px;
text-align: center;
line-height: 50px;
border: 1px solid red;
效果如下:

案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
以上是关于Vue3vite项目页面自适应配置(postcss-plugin-px2remamfe-flexible)的主要内容,如果未能解决你的问题,请参考以下文章