VUE项目实战63指定打包入口及加载外部CDN资源
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战63指定打包入口及加载外部CDN资源相关的知识,希望对你有一定的参考价值。
接上篇《62、项目优化上线准备+生成项目报告》
上一篇我们制定了项目的优化以及上线工作目标,本节我们来为开发模式与发布模式制定不同的打包入口,然后为项目加载外部CDN资源。
一、为什么要分别指定打包入口?
默认情况下,Vue项目的开发模式与发布模式,共用一个打包的入口文件(即src/main.js)。为了将项目的开发过程与发布过程分离,我们可以为两种模式,各自指定打包的入口文件,即:
(1)开发模式的入口文件为:src/main-dev.js
(2)发布模式的入口文件为:src/main-prod.js
这里就涉及到我们如何修改打包的入口问题,这里就需要给大家介绍两个Webpack的属性:
1、configureWebpack和chainWebpack
在vue.config.js导出的配置对象中,新增configureWebpack和chainWebpack节点,来自定义webpack的打包配置。
在这里,configureWebpack和chainWebpack的作用相同,唯一的区别就是它们修改webpack配置的方式不同:
(1)chainWebpack通过链式编程的形式,来修改默认的webpack配置
(2)configureWebpack通过操作对象的形式,来修改默认的webpack配置
两者具体的使用差异,可以参考下面的网址:
https://cli.vuejs.org/zh/guide/webpack.html#webpack-%E7%9B%B8%E5%85%B3
二、通过chainWebpack自定义打包入口
代码示例如下:
module.exports =
chainWebpack: config =>
config.when(process.env.NODE_ENV ==='production', config =>
config.entry('app').clear().add('./src/main-prod.js')
)
config.when(process.env.NODE_ENV ==='development', config =>
config.entry('app').clear().add('./src/main-dev.js')
)
在配置文件中,我们用module.exports向外暴露了一个配置对象,在这个配置对象中我们使用chainWebpack声明了一个配置节点,它指向的值是一个function处理函数。在这个函数中,使用config来接受默认的Webpack配置对象,然后我们调用config.when函数,来判断当前我们处于什么样的编译模式(是开发阶段还是产品发布阶段)。如果满足相应的条件,就会执行后面的回调函数。
如果当前属于“production”阶段,那么通过config.entry获取当前默认的打包入口,然后调用clear函数将默认打包入口清空掉,清空之后再调用add函数添加新的打包入口,打包路径为“src/main-prod.js”。
测试阶段与上面一致,判断当前属于“development”阶段,指定相应的打包入口。
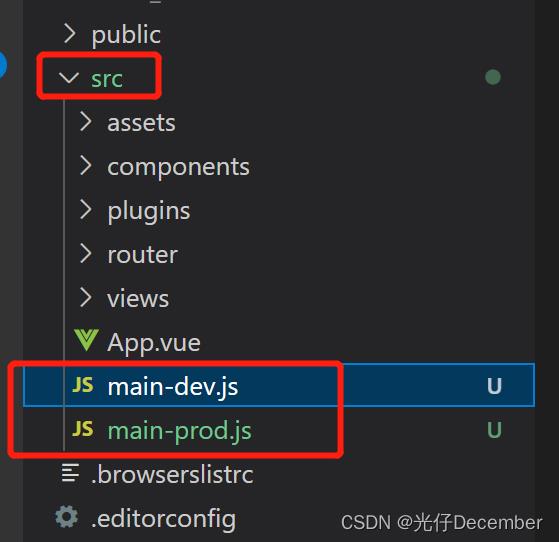
我们将原来的mian.js改名为"main-dev.js",然后再复制一个改为"main-prod.js":
同时我们在vue.config.js配置文件中写入上面的代码: 这样我们就新建了2个打包入口文件,其中"main-dev.js"为开发打包入口,"main-prod.js"为生产打包入口。
这样我们就新建了2个打包入口文件,其中"main-dev.js"为开发打包入口,"main-prod.js"为生产打包入口。
然后我们打开vue-UI面板,看看点击任务下的运行,看看能否运行成功:
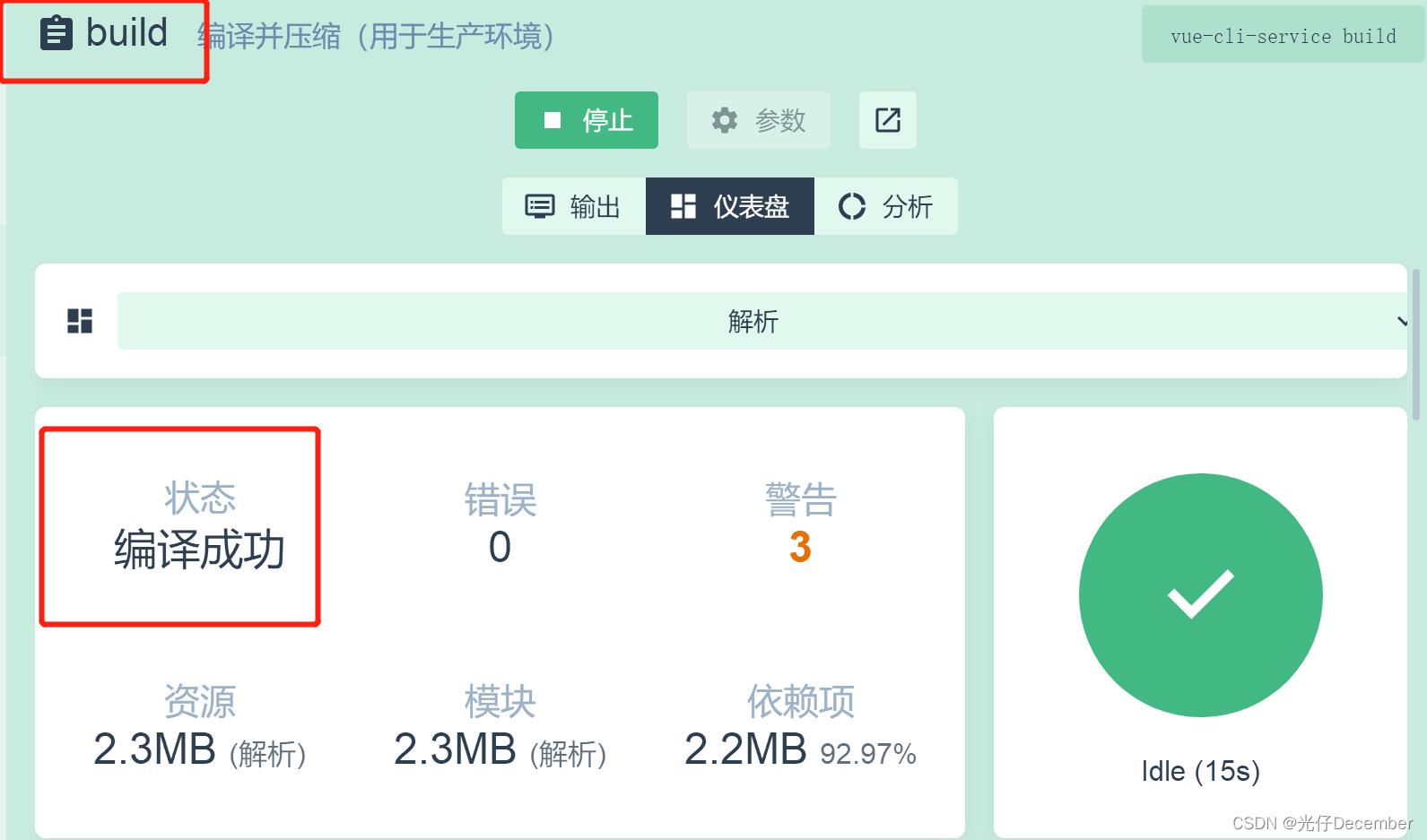
可以看到成功编译并运行,没有问题: 然后我们测试build,发现也可以正常打包:
然后我们测试build,发现也可以正常打包:
三、通过externals加载外部CDN资源
1、externals的作用和使用场景
默认情况下,通过import语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单个文件体积过大问题。
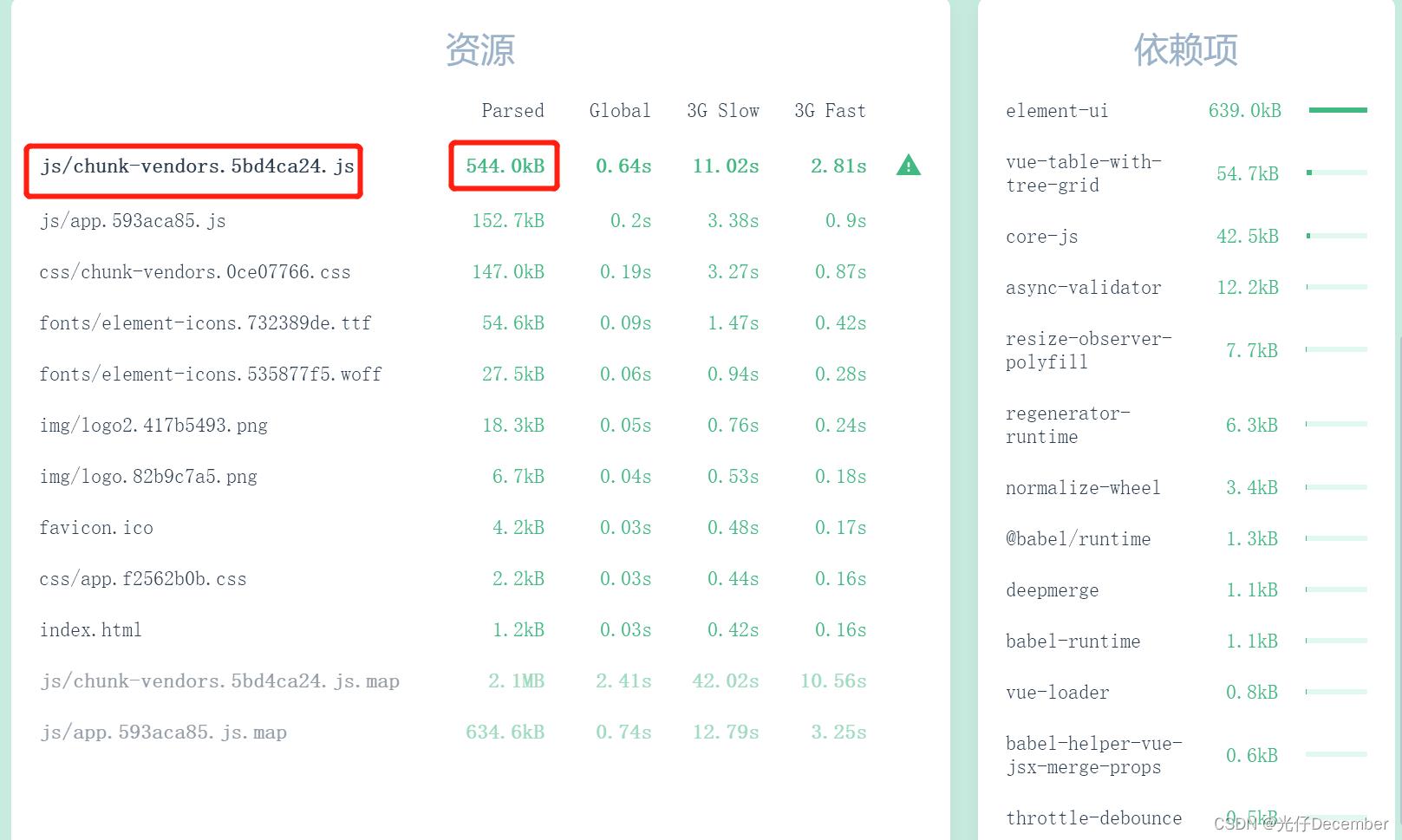
我们可以看看之前打包的报告中,有一个js文件体积特别大:
这是因为我们将import中引入的依赖项,全部都合并到这个js文件中了。如何优化这个文件的体积呢?就是使用externals加载外部CDN资源。
为了解决上述问题,可以通过webpack的externals节点,来配置并加载外部的CDN资源。凡是声明在externals中的第三方依赖包,都不会被打包合并到最后的那个文件里面去。
externals原理是什么呢?,默认情况下,导入的所有依赖包,都会合并到“chunk-vendors.xxxxxx.js”中其,如果我们在externals中声明了不需要合并的依赖,webpack在打包的时候会检查externals配置,看看有没有不需要合并的,如果有,webpack就不会将这些依赖包合并打入到“chunk-vendors.xxxxxx.js”中,而是在用到这些第三方依赖包的时候,直接去全局Window对象身上去找需要的现成的依赖对象去使用。
2、如何使用externals
使用externals的实例代码如下:
config.set('externals',
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor',
)该代码做了以下事情:
(1)使用config.set来配置名为“externals”的节点,指向一个对象;
(2)在指定的对象中,以键值对形式,配置“包名:对象名”;
上述配置中,被声明的包名,在webpack打包的过程中都不会被打包,而是去Window对象上去找“对象名”对应的依赖对象,并直接使用。
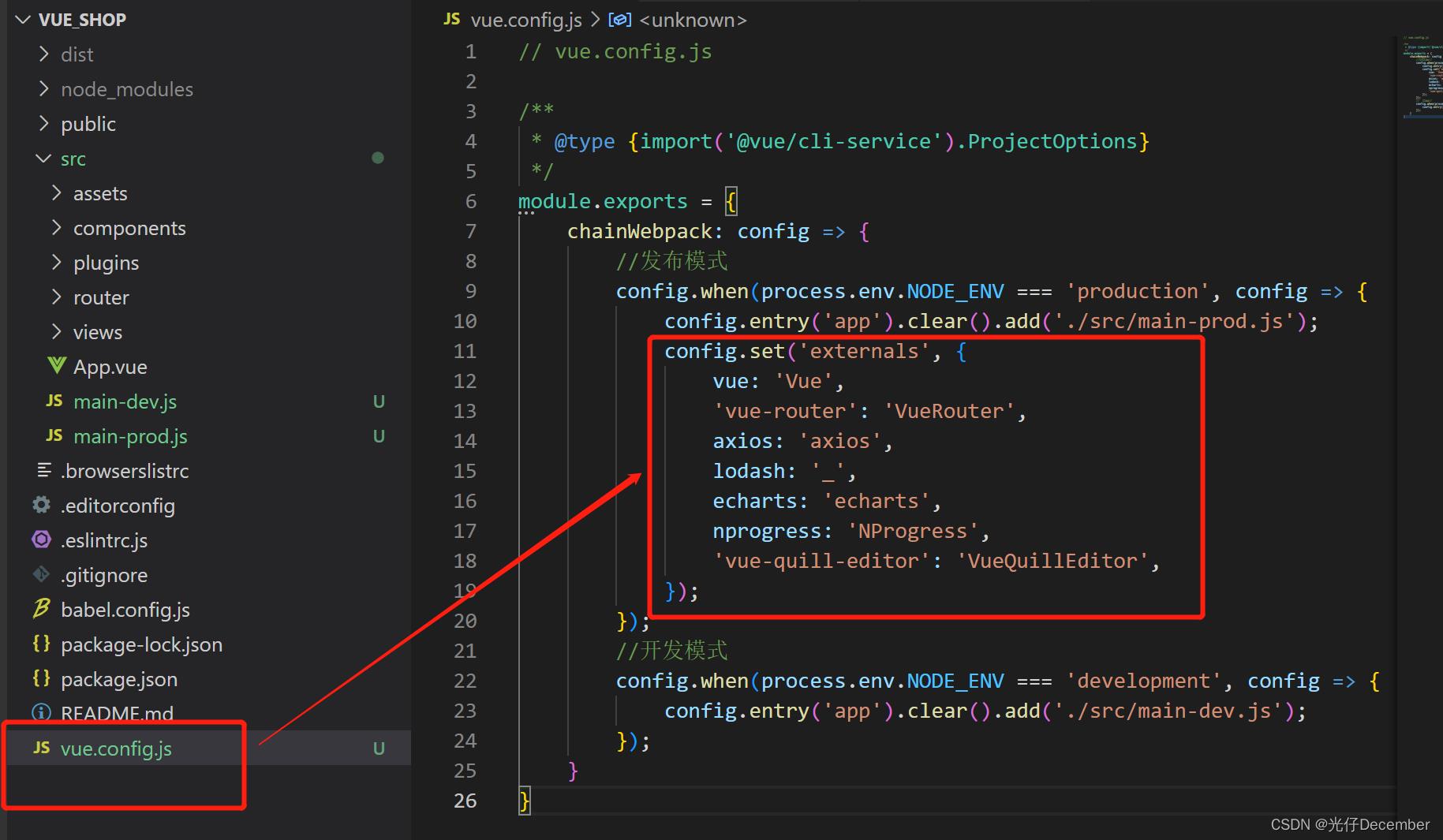
我们复制这个代码,然后打开vscode,找到vue.config.js配置文件,粘贴在其中:
这里因为我们只是需要生产的时候这么做,所以该代码添加到生产情况的打包配置中。
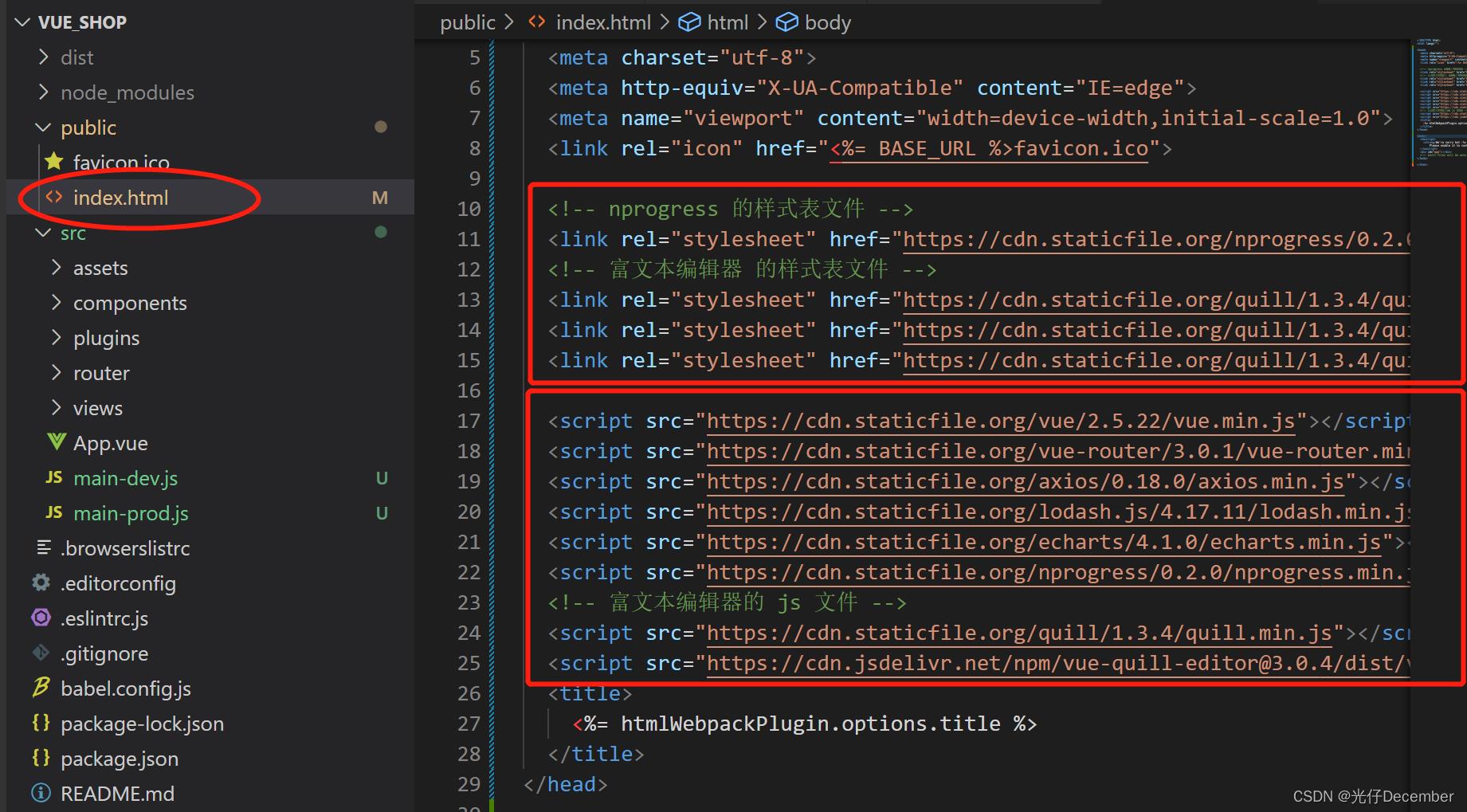
紧接着我们需要在public/index.html的头部,添加如下的CDN资源引用:
●js依赖文件
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script>●css样式
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />这里是我们用到的axios、lodash、echarts、进度条nprogress以及富文本编辑器quill的js文件以及样式文件,使用依赖的时候不再去打包的js中找,而是直接读取公网cdn的网络资源,从而减少本地打包内存。
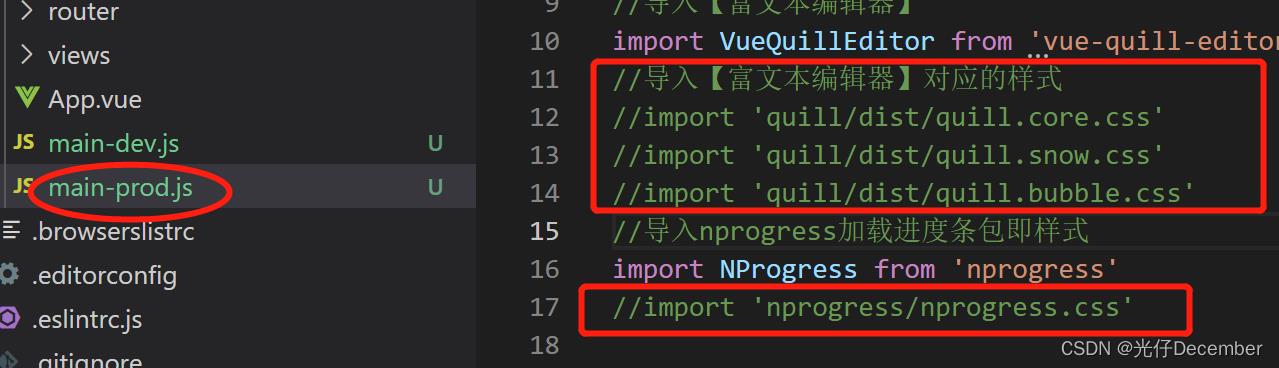
我们找到main-prod.js,把原来这几个样式注释掉:
然后找到public/index.html,加入上面的link代码和js引入代码: 然后我们回到vue-UI面板,进行生产的build打包,看看实际容量还有多少:
然后我们回到vue-UI面板,进行生产的build打包,看看实际容量还有多少:

可以看到,打包完成后,容量由原来的“2.2MB”缩减为 “771.1kB”,然后“js/chunk-vendors.867b03ab.js”的容量直接由“1.9M”干到 “544.0kB”,大大减少了项目的大小。
以上就是指定打包入口和通过externals加载外部CDN资源的全部内容。
下一篇我们来学习通过CDN优化ElementUI的打包。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/126558192
以上是关于VUE项目实战63指定打包入口及加载外部CDN资源的主要内容,如果未能解决你的问题,请参考以下文章