phpcms导航调用方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phpcms导航调用方法相关的知识,希望对你有一定的参考价值。
大家好,比如有这样子的一组导航代码
<ul id="nav" class="menu">
<li id="menu-item-28" class="menu-item-first menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-28">
<a href="#">首页</a></li>
<li id="menu-item-6128" class="menu-item menu-item-type-taxonomy menu-item-object-product_category menu-item-6128">
<a href="url">随便</a>
<ul class="sub-menu">
<li id="menu-item-6129" class="menu-item menu-item-type-taxonomy menu-item-object-product_category menu-item-6129"><a href="url1">随便1</a></li>
<li id="menu-item-6130" class="menu-item menu-item-type-taxonomy menu-item-object-product_category menu-item-6130"><a href="url2">随便2</a></li>
<li id="menu-item-6134" class="menu-item menu-item-type-taxonomy menu-item-object-product_category menu-item-6134"><a href="url3">随便3</a></li>
<li id="menu-item-6131" class="menu-item menu-item-type-taxonomy menu-item-object-product_category menu-item-6131"><a href="url4">随便4</a></li>
</ul>
</li>
这些在用phpcms标签调用时会调用,但是对各个栏目所对应的id,class 要用什么标签代替呢?
也就是用什么标签来代替id="menu-item-6134" 、id="menu-item-6131"、class="menu-item menu-item-type-taxonomy menu-item-object-product_category menu-item-6128" 这些东西。为什么?谢谢。。在线给分
你好,弱弱的请问一下栏目ID 的标签是什么?
追答$catid是当前栏目id,$arrchildid子栏目id(是个数组)
参考技术A $catid栏目idPhpcms V9导航循环下拉菜单的调用技巧
这个方法基于PC V9官方模版中的调用方法,然后利用后台的“Phpcms V9菜单是否显示设置”控制菜单是否显示出来。
先看看最后的效果:

调用方法:
<div id="navbar"> <div id="navbarcontent"> <div id="menu"> <ul id="menuul"> {pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"} <li><div><a href="{siteurl($siteid)}/"><span>网站首页</span></a></div></li> <li><img width="1" height="45" src="{siteurl($siteid)}/style/images/navline.gif"></li> {loop $data $k $v} <li> <div> <a href="{$v[url]}"><span>{$v[catname]}</span></a> <ul class="sub_mune_ul" style="display: none; "> {pc:content action="category" catid="$k" num="10" siteid="$siteid" order="listorder ASC"} {loop $data $r} <li><a href="{$r[url]}">{$r[catname]}</a></li> {/loop} {/pc} </ul> </div> </li> {if $v[catid]==5}{else} <li> <img width="1" height="45" src="{siteurl($siteid)}/style/images/navline.gif"> </li> {/if} {/loop} {/pc} {php echo runhook(‘glogal_header‘)} </ul> </div> </div> </div>
在这个代码里边,我把外部的的DIV标签页带上了,这是完整的代码,为了更好的定义CSS,如果只是调用数据,那么只要{pc}语句中间的部分就好了。
大家可以看到<li>标签里边,我还设置了一个div,这个div里边的循环就是下拉菜单的子栏目。
控制不显示的栏目菜单方法:
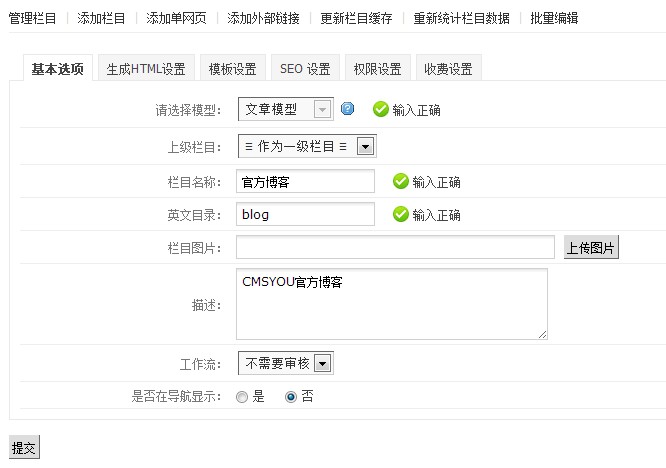
后台菜单:内容 > 内容相关设置 > 管理栏目 >,设置如下:

在这里,调用代码中的{php echo runhook(‘glogal_header‘)}作用巨大,后台设置“是否在导航显示”选择“否”,那么就在导航菜单循环中不显示,这句代码把后台的设置响应到具体调用了,起到了这个作用。
上面说的具体只是数据调用的方法,要做到下拉导航菜单,还需要CSS和JS的配合。
大家可以找一个静态html的下拉菜单,然后用上面的调用方法,定义到现有的下拉菜单中。
以上是关于phpcms导航调用方法的主要内容,如果未能解决你的问题,请参考以下文章
phpcms网站建设中,联动菜单怎样读取?联动菜单菜单调用方法