AndroidRipple使用总结及ClickableSpan的冲突解决
Posted Sodino
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AndroidRipple使用总结及ClickableSpan的冲突解决相关的知识,希望对你有一定的参考价值。
- 1. Ripple效果的设置
- 2. Ripple的生效
- 3. 不适用Ripple的场景
- 4. 无边界的Ripple (unbounded ripple)
- 5. 硬件加速开关对无边界Ripple的影响
- 6. 子层(Child Layer)
- 7. Mask层(Mask Layer)
- 8. 与ClickableSpan冲突
- 9. Ripple动画的自动播放
GitHub源码:Ripple Demo
RippleDrawable官方文档链接:RippleDrawable
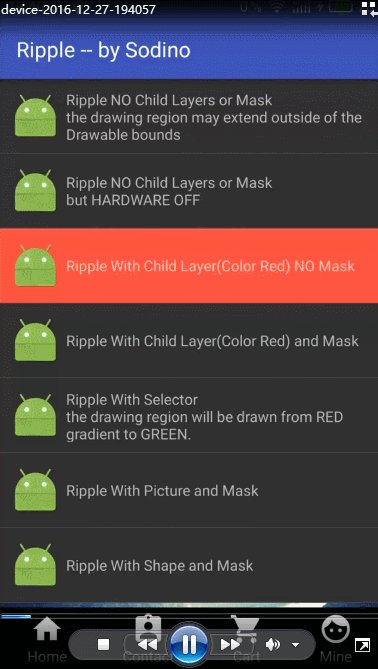
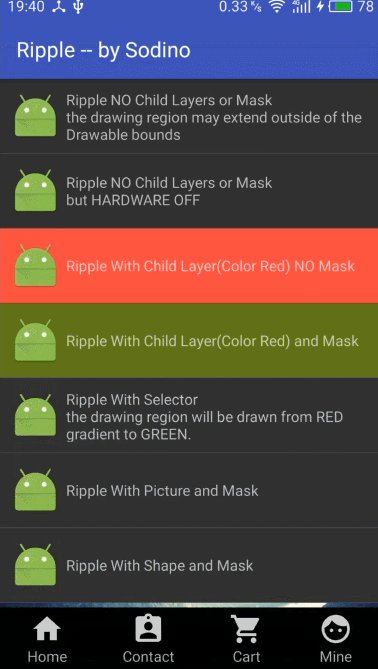
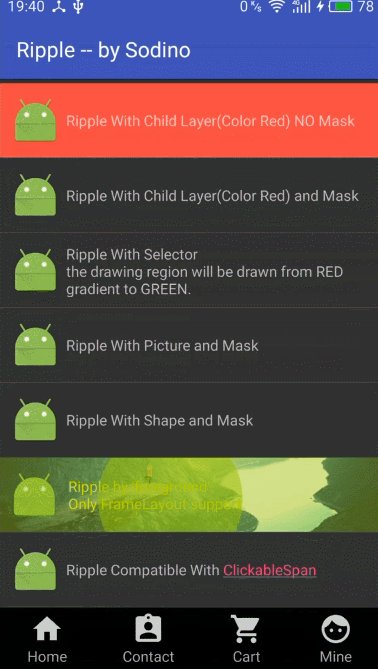
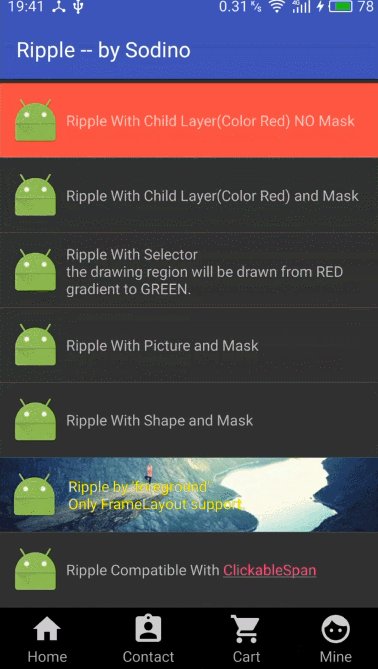
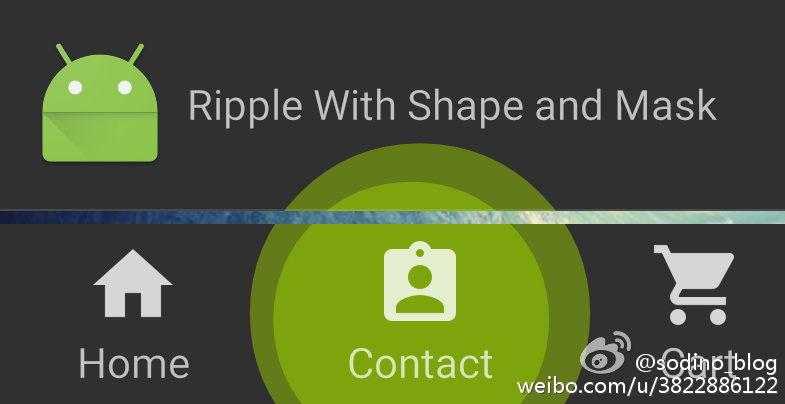
效果图如下:

Ripple效果的设置
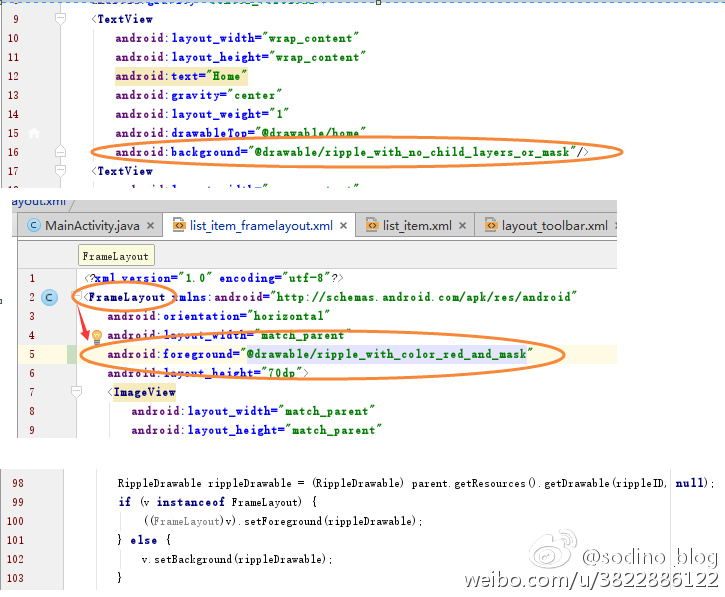
可以在XML布局文件中对 View 的 android:background 属性进行赋值.android:foreground 的Ripple支持仅支持 FrameLayout 或其子类如support-v7中的 CardView.android:foreground 的Ripple使用场景为当点击不透明的Image时,见效果图中的Ripple by 'foreground' Only FrameLayout Support
也可以在代码中动态设置.
Ripple的生效
当 View 有设置 OnClickListener 的情况下被点击, 或者获得/失去焦点变化时,将出现Ripple效果.
不适用Ripple的场景
- 点击之后就立马消失的组件(setVisibility:gone invisible 或 remove).
因为当组件恢复为visiable后,未播放完的Ripple动画会继续播放,会产生疑惑。
无边界的Ripple (unbounded ripple)
见效果图中第一行Ripple NO Child Layers or Mask (/drawable/ripple.xml)
1
2
|
<
!
-
-
An
unbounded
red
ripple
.
-
-
/>
<
ripple
android:color="#ffff0000"
/>
|
当ripple标签内只指定一个android:color属性时,则该ripple效果的绘制会溢出其所在View的边界,直接绘制在父控件的背景之上。
如果父控件没有设置背景,则会进一步绘制在父控件的上一级父控件的背景之上。
如在Demo中layout/layout_toolbar.xml,把作为rootView的LinearLayout的属性android:background="@android:color/background_dark"删除,则会出现下图的效果:
硬件加速开关对无边界Ripple的影响
在Android 3.0 (API level 11)引入的硬件加速功能默认在application/Activity/View这三个层级上都是开启的。
但如果手贱关闭了,则无边界Ripple不会生效。
见效果图中的第二行Ripple NO Child Layers or Mask but HARDWARE OFF
子层(Child Layer)
由于View在不同的交互下有不同的state,常见的为pressed和’focused’或normal这三种状态.
所以Ripple通过多个item来表示不同state下的显示,每个item都是一个子层(Child Layer),能够直接显示color、shape、drawable/image 及 selector.
当Ripple存在一个或多个子层时,则ripple效果则被限定在当前View的边界内了.无边界效果(unbounded ripple)失效.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// ↓↓↓ Ripple With Child Layer(Color Red) and Mask
<ripple android:color="@android:color/holo_green_light">
<item android:id="@android:id/mask"
android:drawable=
"@android:color/holo_red_light" />
</ripple >
// ↓↓↓ Ripple With Shape and Mask
<ripple android:color="@android:color/holo_green_light">
<item android:id="@android:id/mask">
<shape android:shape="rectangle">
<solid android:color="@android:color/holo_red_light" />
<corners android:radius="30dp" />
</shape>
</item>
</ripple >
// ↓↓↓ Ripple With Picture and Mask
<ripple android:color="@android:color/holo_green_light">
<item android:id="@android:id/mask"
android:drawable=
React 中的内联 CSS 样式:如何实现 a:hover?
|