Android studio 按钮点击页面跳转
Posted 正在努力学习的SWALLOW
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android studio 按钮点击页面跳转相关的知识,希望对你有一定的参考价值。
(1)先创建一个要跳转的页面,即一个新的页面,该页面是点击之后跳转的。
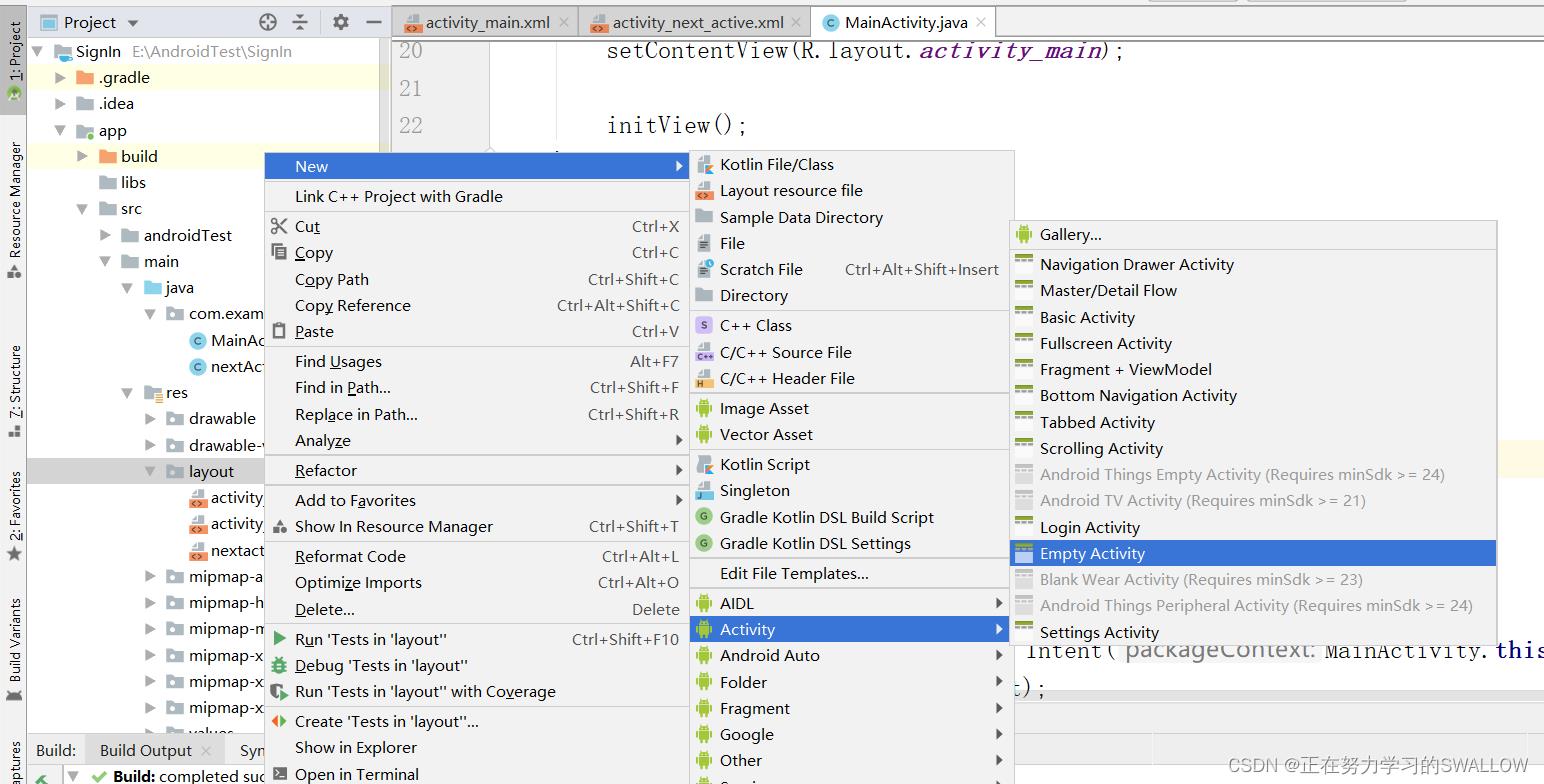
步骤:app--->src-->main-->res-->layout(右击)-->New-->Activity-->Empty Activity

创建好以后,此时会生成一个同名的java文件。

初始时的界面代码如下,界面展示在后面,仅供参考。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"/>
<EditText
android:id="@+id/edit1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="____________"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:"/>
<EditText
android:id="@+id/edit2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="____________"
android:password="true"/>
</LinearLayout>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"/>
</LinearLayout>跳转的界面代码,同样界面展示在后面。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/bg">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
android:textColor="#DDE0E4"
android:text="欢迎进入智慧农业系统"
/>
</LinearLayout>由于页面跳转没有变换,变化的是主界面,在主界面点击按钮,使页面发生变化,因此只需要编写
MainActivity.java文件。
注:不同的文件名,包名不同,以下为我个人的编写代码,仅供参考。
package com.example.signin;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity
private Button btn;
private EditText edit1;
private EditText edit2;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
private void initView()
btn = (Button) findViewById(R.id.btn);
edit1 = (EditText) findViewById(R.id.edit1);
edit2 = (EditText) findViewById(R.id.edit2);
btn.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
if(edit1.getText().toString().equals("aaa") &&
edit2.getText().toString().equals("aaa"))
Intent intent = new Intent(MainActivity.this,nextActive.class);
startActivity(intent);
else
Toast.makeText(MainActivity.this,"输入有误,请重新输
入",Toast.LENGTH_LONG).show();
);
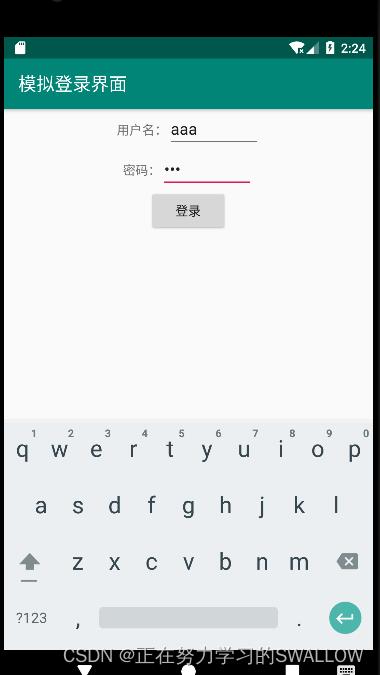
以下是我完成的登录跳转页面,仅供参考。
初始时的界面:

输入正确的用户名和密码以后,跳转到如下界面,仅供参考。

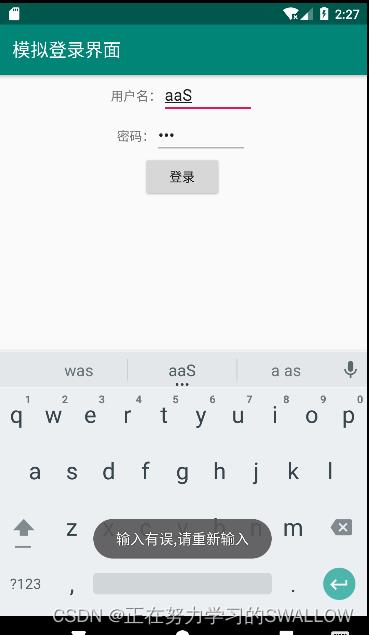
如果没有输入正确,将有文字提示:

使用Android点击按钮跳转页面
1.首先新建一个Android工程,命名为MyApp(名字可以自己随意起);
2.以原有的MainActivity.java文件为登录界面,然后在src文件中的包上面右击选择New目录下的Other中的Android Activity,选择BlankActivity,修改一个Activity的名字(自定义),我这里命名为BankActivity,点选finish然后新建完成一个返回页面;\
3.接下来就要添加布局文件了,我们在res文件下的layout文件里先双击activity_main.xml,在Android页面上拖入一个按钮,双击它,把android:id="@+id/btn1" 中的 "@+id/"后面的名字更改为btn1,然后android:text双引号中的文本改为登录,同样如此,将activity_bank.xml文件中的名字按照上述方法修改;
4.点开MainActivity.java文件,写入以下代码,记住是在OnCreate方法中编写代码哦!
1 package com.example.myapp; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.content.Intent; 6 import android.view.Menu; 7 import android.view.View; 8 import android.view.View.OnClickListener; 9 import android.widget.Button; 10 11 public class MainActivity extends Activity { 12 13 @Override 14 protected void onCreate(Bundle savedInstanceState) { 15 super.onCreate(savedInstanceState); 16 setContentView(R.layout.activity_main); 17 18 //view层的控件和业务层的控件,靠id关联和映射 给btn1赋值,即设置布局文件中的Button按钮id进行关联 19 Button btn1=(Button)findViewById(R.id.btn1); 20 21 //给btn1绑定监听事件 22 btn1.setOnClickListener(new OnClickListener() { 23 24 @Override 25 public void onClick(View v) { 26 27 // 给bnt1添加点击响应事件 28 Intent intent =new Intent(MainActivity.this,BankActivity.class); 29 //启动 30 startActivity(intent); 31 } 32 }); 33 34 } 35 36 @Override 37 public boolean onCreateOptionsMenu(Menu menu) { 38 // Inflate the menu; this adds items to the action bar if it is present. 39 getMenuInflater().inflate(R.menu.activity_main, menu); 40 return true; 41 } 42 43 }
记得要在类上会添加:import android.content.Intent;
5.点开BankActivity.java文件:写入以下代码:
1 package com.example.myapp; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.view.Menu; 6 import android.view.View; 7 import android.view.View.OnClickListener; 8 import android.widget.Button; 9 10 public class BankActivity extends Activity { 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_bank); 16 17 Button btn2=(Button)findViewById(R.id.btn2); 18 btn2.setOnClickListener(new OnClickListener() { 19 20 @Override 21 public void onClick(View v) { 22 // TODO Auto-generated method stub 23 finish(); 24 } 25 }); 26 } 27 28 @Override 29 public boolean onCreateOptionsMenu(Menu menu) { 30 // Inflate the menu; this adds items to the action bar if it is present. 31 getMenuInflater().inflate(R.menu.activity_bank, menu); 32 return true; 33 } 34 35 }
然后保存右击MyApp执行文件,就可以实现点击按钮跳转页面了!
实现这个小功能不是很难,以后的学习生活中遇到困难不要紧张,不要害怕,要积极采取策略解决掉问题,排除故障,一定要有自信,在成功面前,一切困难都是纸老虎,遇到问题,多动脑,勤思考,多动手,总会解决问题的。
一切事在人为! 世上无难事,只怕有心人。 小伙伴们,我们一起加油!!!
以上是关于Android studio 按钮点击页面跳转的主要内容,如果未能解决你的问题,请参考以下文章