uniapp Android 原生插件开发(Module 扩展为例·2022)
Posted L·S·P
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp Android 原生插件开发(Module 扩展为例·2022)相关的知识,希望对你有一定的参考价值。
有问题可以在评论区找一下有没有答案;同样,有补充可以在评论区评论一下,方便其他人。
前言
本文只介绍uniapp原生插件开发流程,android studio(后面称编辑器) 以及 java 环境的安装请自行查找相关文档解决;阅读本文者须具备基本的java、android以及uniapp相关知识及开发能力。
准备
SDK 文件
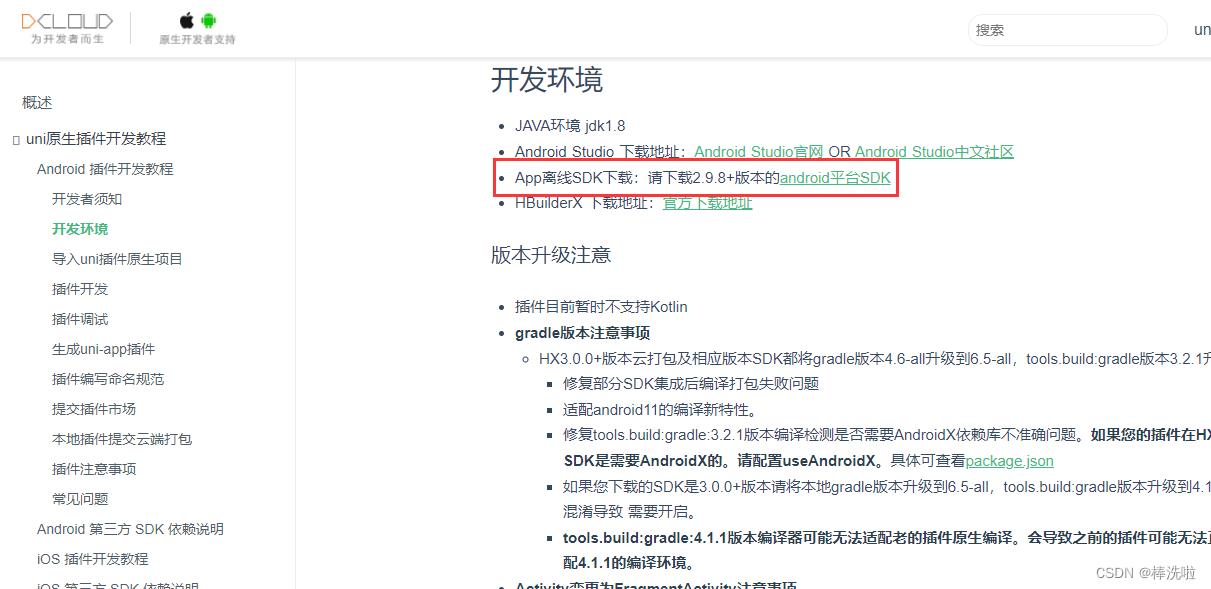
下载
首先下载uniapp原生插件开发SDK,下载地址见App离线SDK下载

解压
解压后相关文件如下图,我们只需要用到里面的示例工程UniPlugin-Hello-AS来进行插件开发就好

示例工程导入
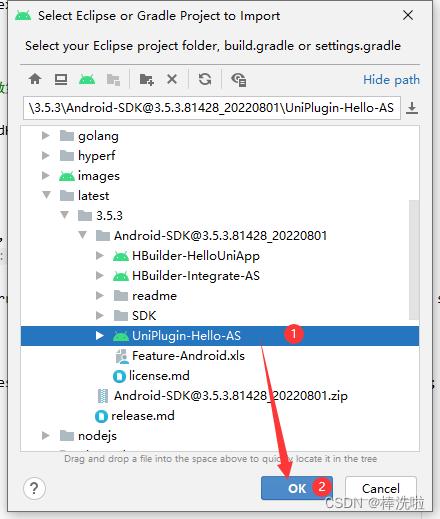
- 打开Android Studio,新建工程导入

- 选择UniPlugin-Hello-AS项目,点击OK完成工程导入

插件开发
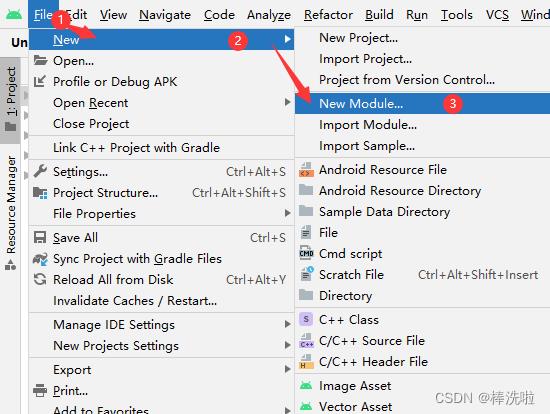
Module 创建
选择新建 Module

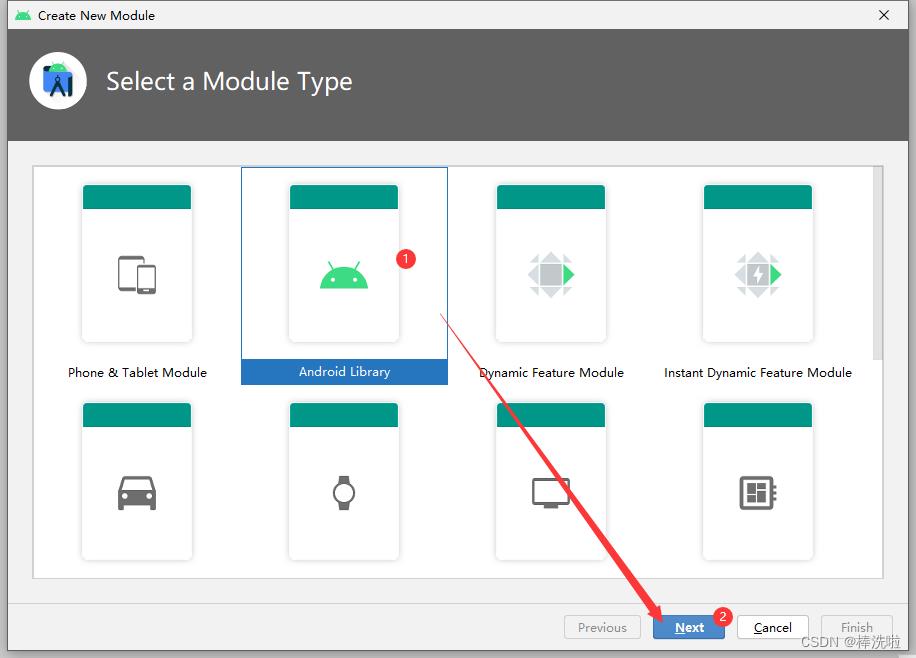
Module 类型选择
选择Android Library,然后下一步

Module 信息配置
配置模块名以及模块最低支持的Android SDK版本等信息,然后点击Finish完成Module创建。

文件配置
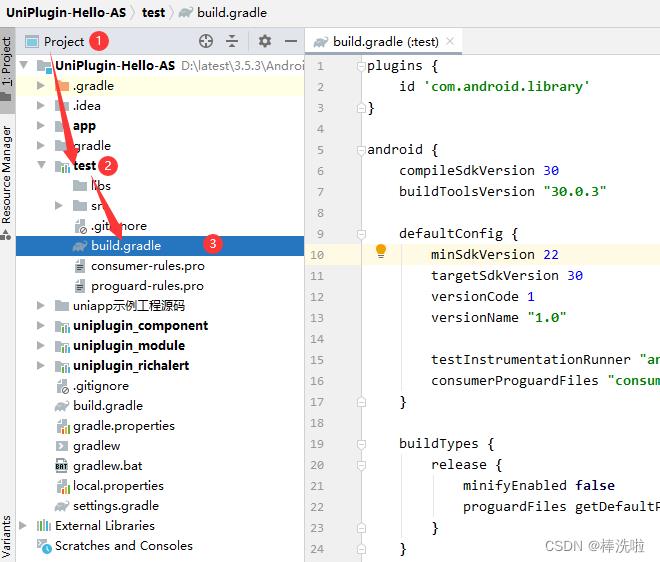
build.gradle文件打开
将编辑器文件视图切换到Project,选择我们刚创建的Module目录,然后打开其根目录下的build.gradle文件

build.gradle文件配置
加入以下配置,dependencies里面的初始配置可以删除或注释掉,然后点击同步
//导入aar需要的配置
repositories
flatDir
dirs 'libs'
dependencies
//必须添加的依赖
compileOnly 'androidx.recyclerview:recyclerview:1.0.0'
compileOnly 'androidx.legacy:legacy-support-v4:1.0.0'
compileOnly 'androidx.appcompat:appcompat:1.0.0'
compileOnly 'com.alibaba:fastjson:1.1.46.android'
compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')

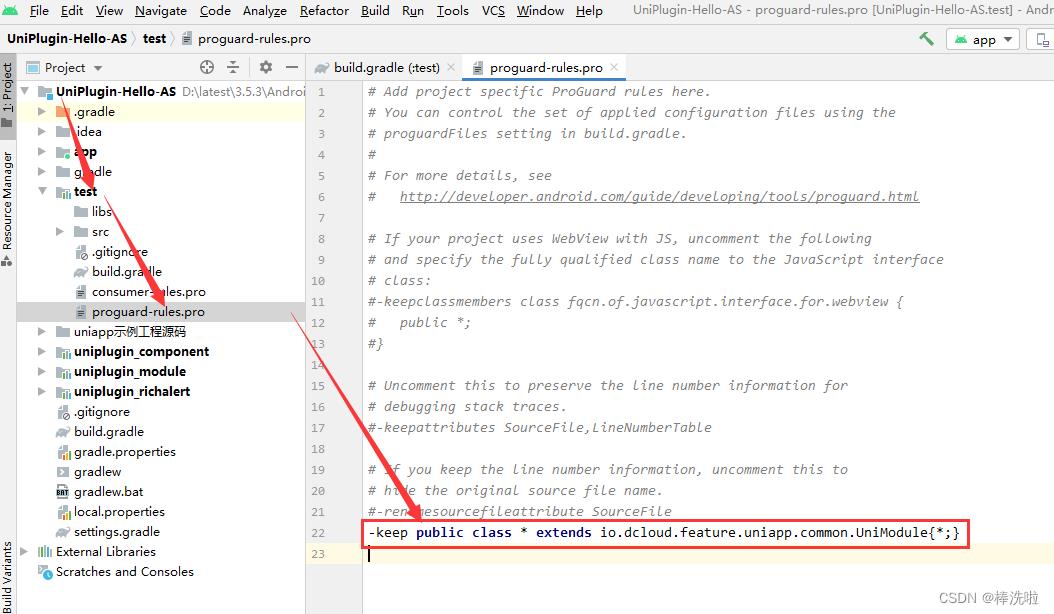
配置混淆文件
打开Module根目录下的proguard-rules.pro文件,在最后一行末尾加入以下代码
-keep public class * extends io.dcloud.feature.uniapp.common.UniModule*;
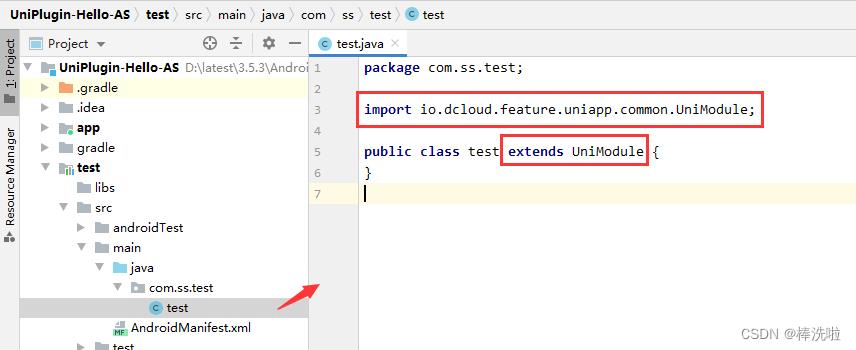
创建Module类
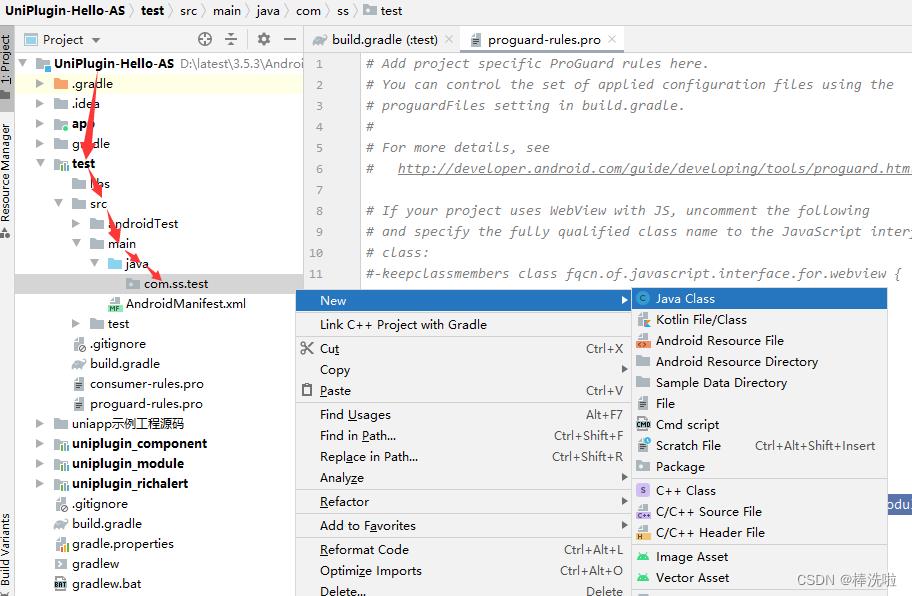
新建类文件
在Module的项目文件夹下创建Module类test
继承UniModule 类
uniapp的Module扩展必须继承UniModule类

功能开发
方法定义
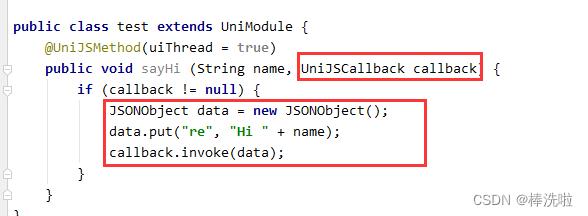
定义一个sayHi方法,传入姓名时自动返回Hi + 姓名;编写扩展方法必须遵循以下两点原则:
- 扩展方法必须加上@UniJSMethod (uiThread = false or true) 注解。UniApp 会根据注解来判断当前方法是否要运行在 UI 线程,和当前方法是否是扩展方法。
- UniApp是根据反射来进行调用 Module 扩展方法,所以Module中的扩展方法必须是 public 类型。

数据返回
数据使用UniJSCallback结果回调,具体是使用invoke调用javascript的回调方法返回数据。更多可以参考官方文档,invoke需要传入一个Object类型的返回数据,:

源码
至此,一个简单的原生插件就已经开发完成,源码如下:
package com.ss.test;
import com.alibaba.fastjson.JSONObject;
import io.dcloud.feature.uniapp.annotation.UniJSMethod;
import io.dcloud.feature.uniapp.bridge.UniJSCallback;
import io.dcloud.feature.uniapp.common.UniModule;
public class test extends UniModule
@UniJSMethod(uiThread = true)
public void sayHi (String name, UniJSCallback callback)
if (callback != null)
JSONObject data = new JSONObject();
data.put("re", "Hi " + name);
callback.invoke(data);
插件调试
证书申请
获取 appid
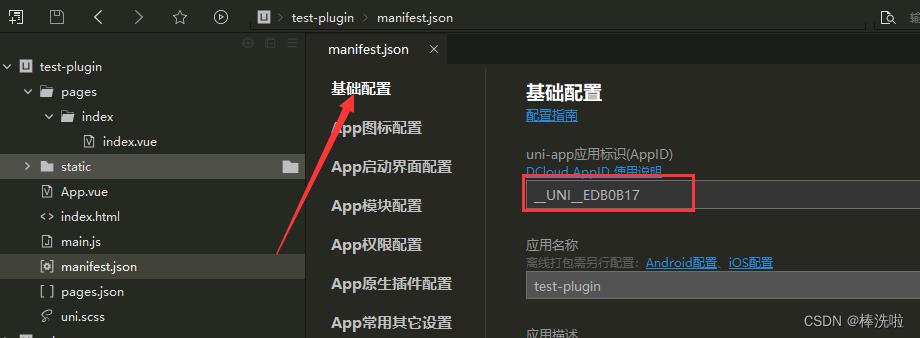
打开uniapp项目,在根目录下找到manifest.json文件,在基础配置中获取到appid

证书生成
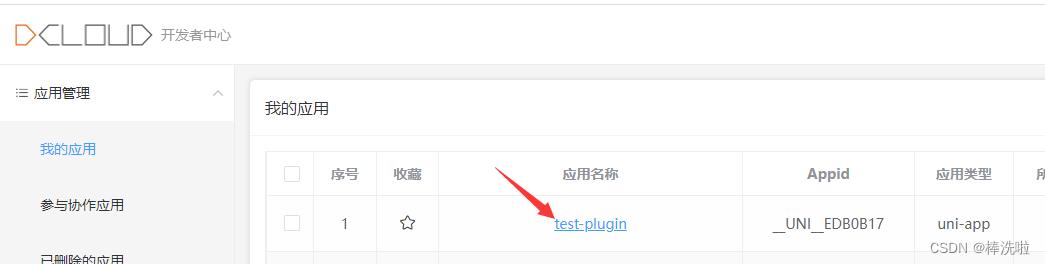
- 在uniapp 开发者后台应用管理找到对应项目点击名称进去

- 选择证书管理,点击创建证书,等待生成成功就好

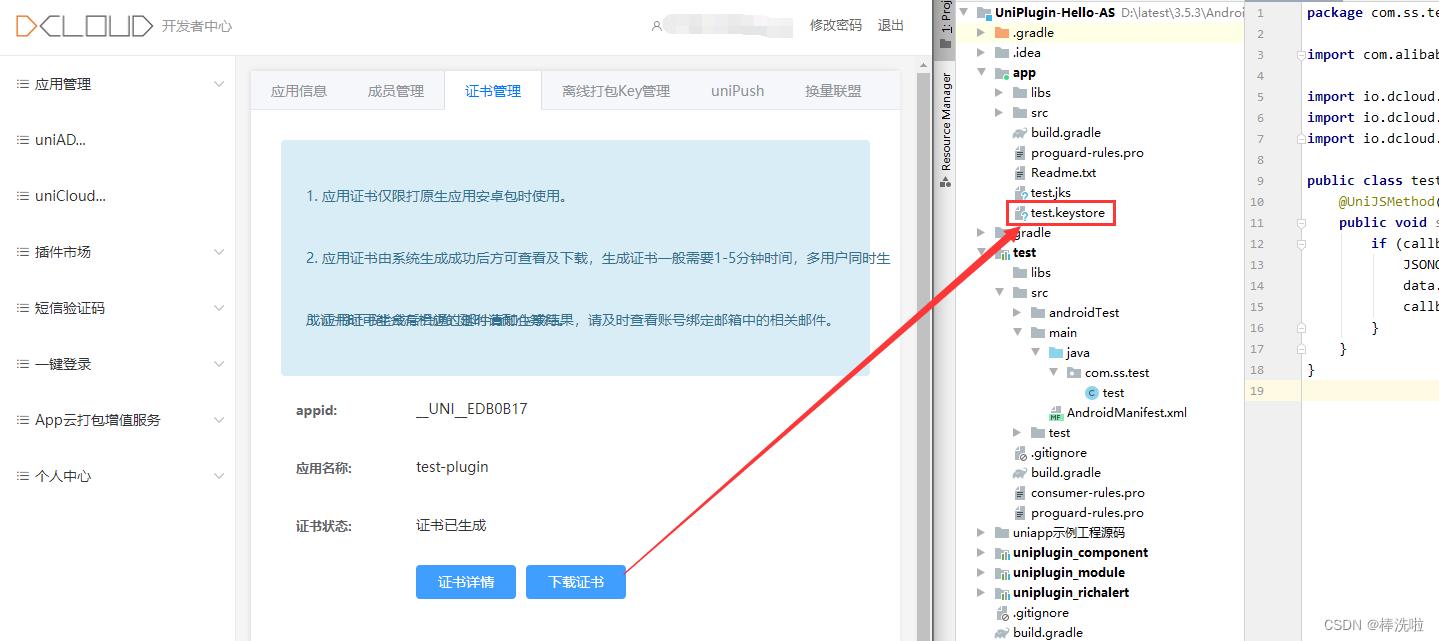
- 生成成功后,刷新页面,下载证书,放入原生插件项目的app目录下

证书配置
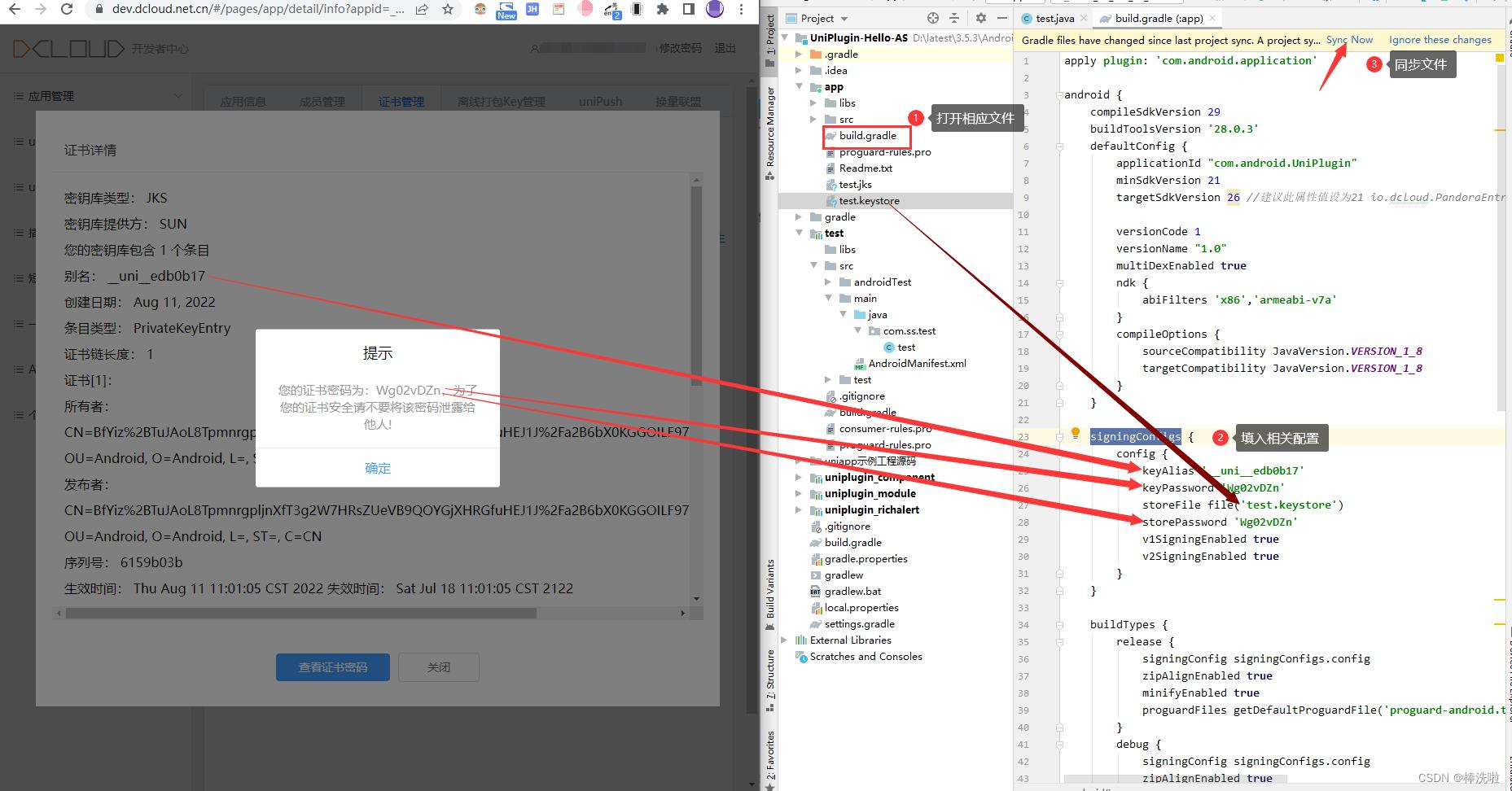
证书详情
在后台证书管理页面,点击证书详情获取证书信息以及证书密码

配置
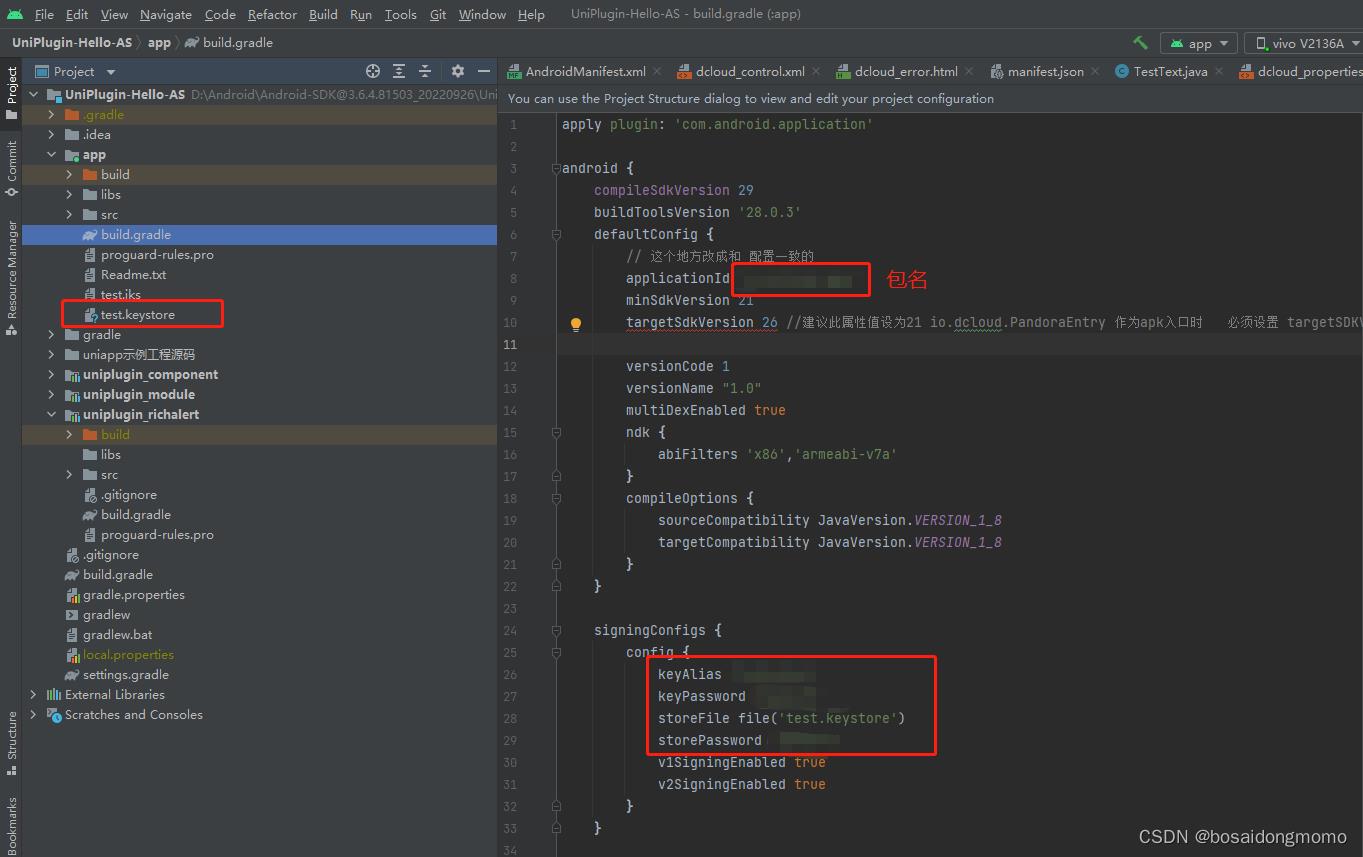
在插件项目app目录下的build.gradle文件中,将信息依次填入文件中的signingConfigs.config配置项,然后点击右上角同步完成配置,具体如图

插件配置
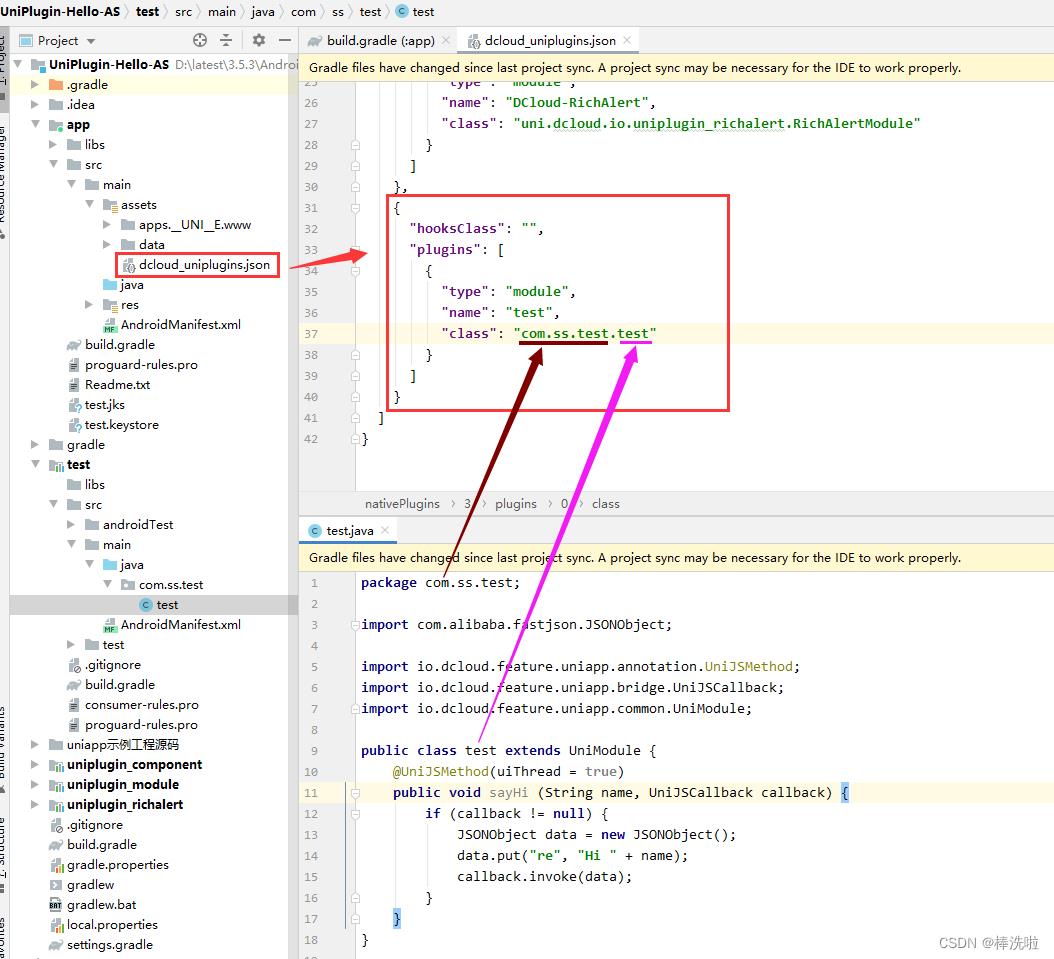
注册插件
在插件项目的app\\src\\main\\assets目录下打开dcloud_uniplugins.json,在nativePlugins配置项中添加一项插件配置,type必须为module,因为我们的插件是module类型;name统一跟随插件名;具体如图所示:

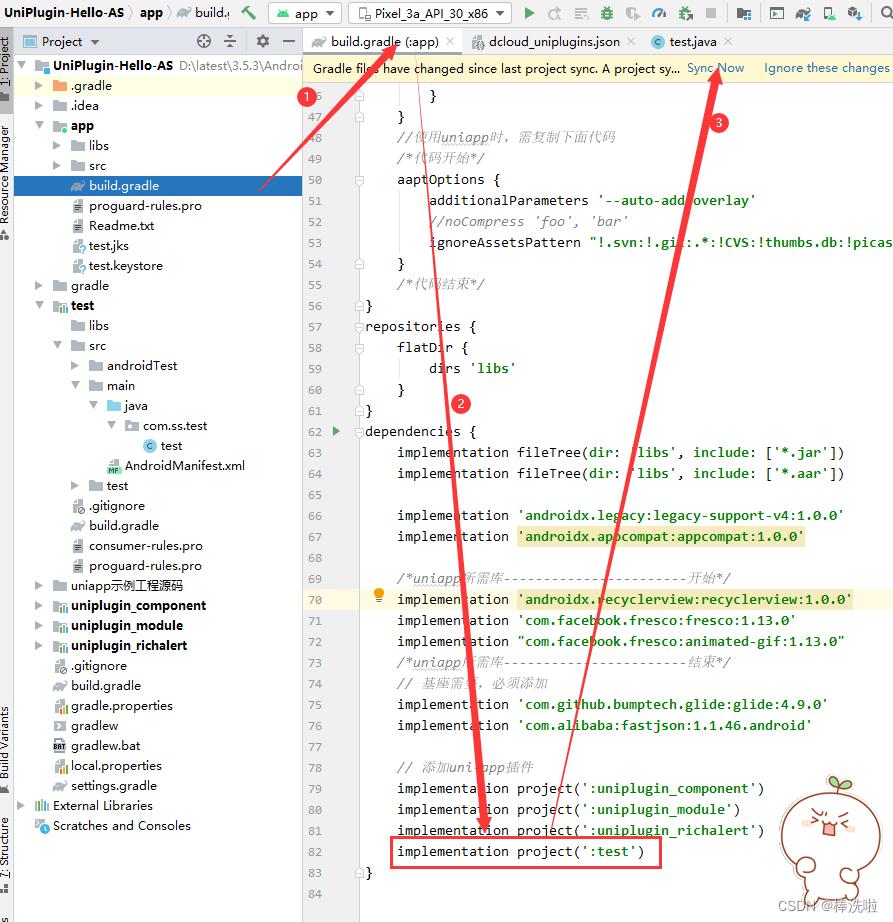
引入插件
在插件项目app目录下的build.gradle文件中,引入刚刚注册的插件,名字与注册名字相同,然后点击同步

离线打包Key
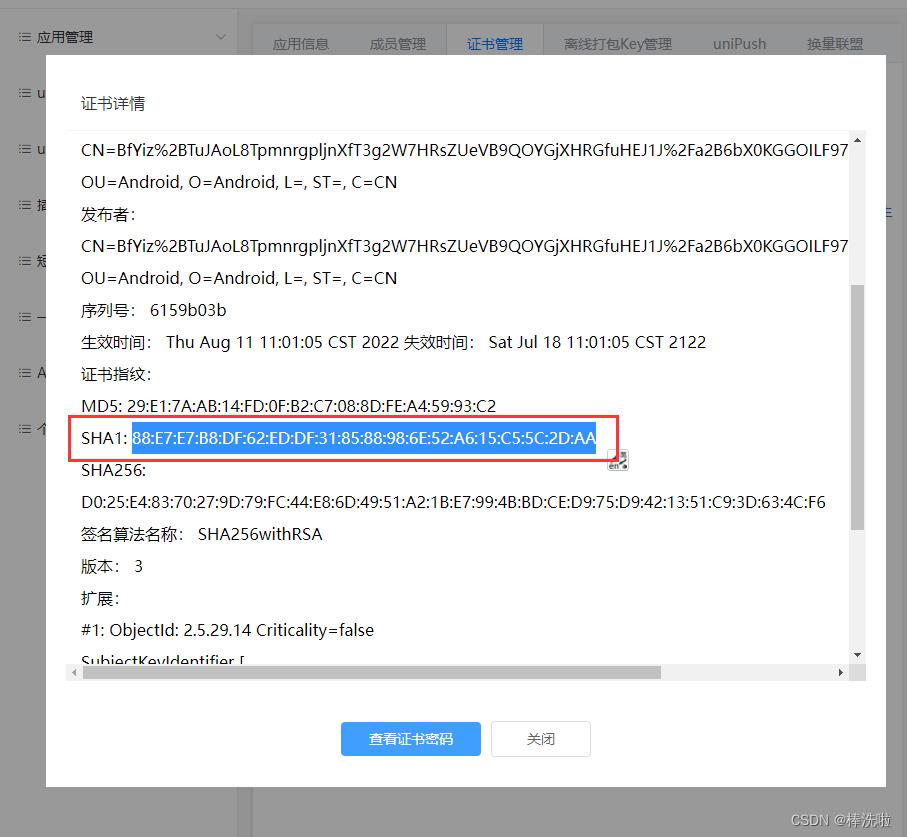
sha1值获取
在证书管理页面,证书详情里面获取证书sha1值,如图

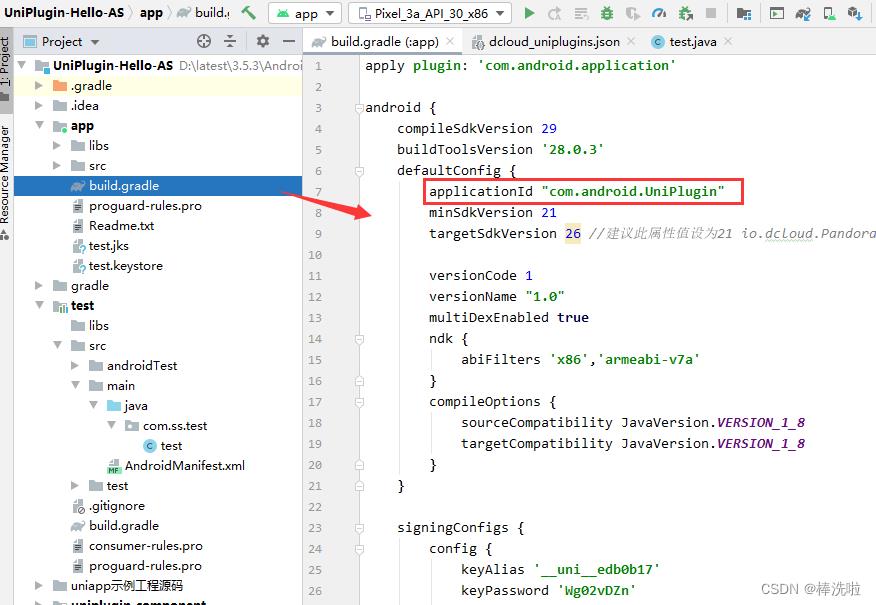
获取Android包名
在插件项目app目录下的build.gradle文件中,获取Android包名,如图

获取离线打包key
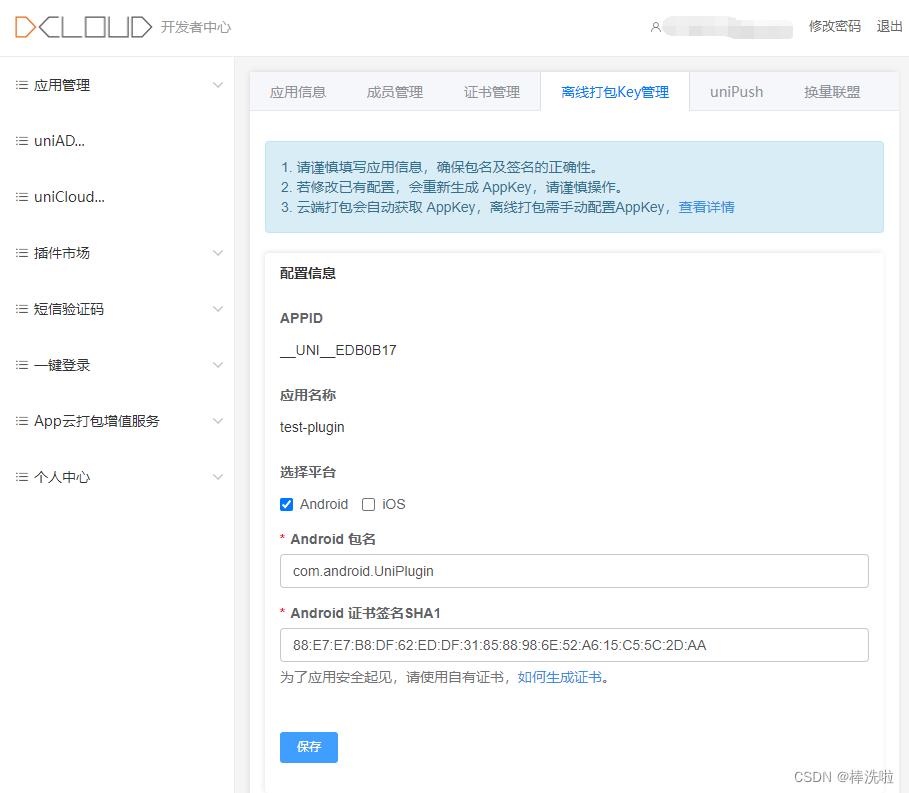
- 在uniapp应用后台离线打包Key管理页面,将上两步获取的值填入对应输入框,然后点击保存,如图:

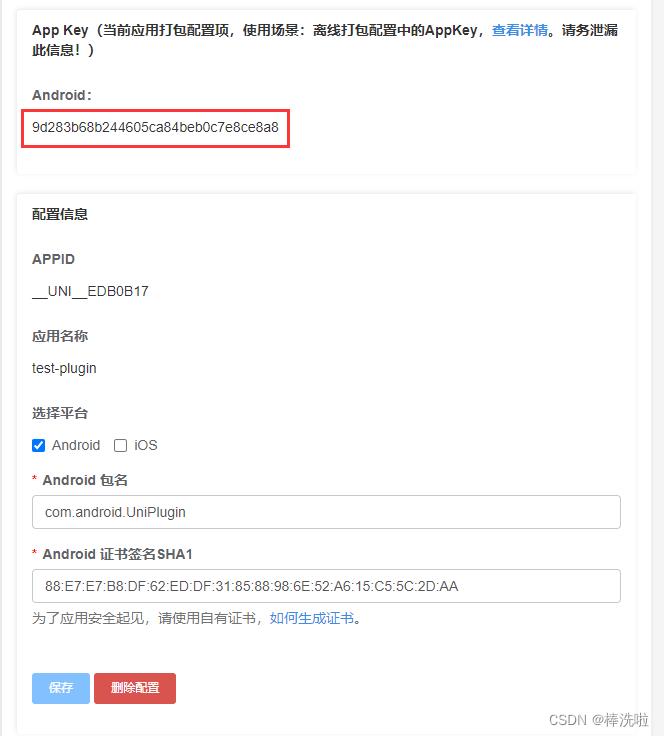
- 保存后会生成离线打包Key如下:

配置离线打包Key
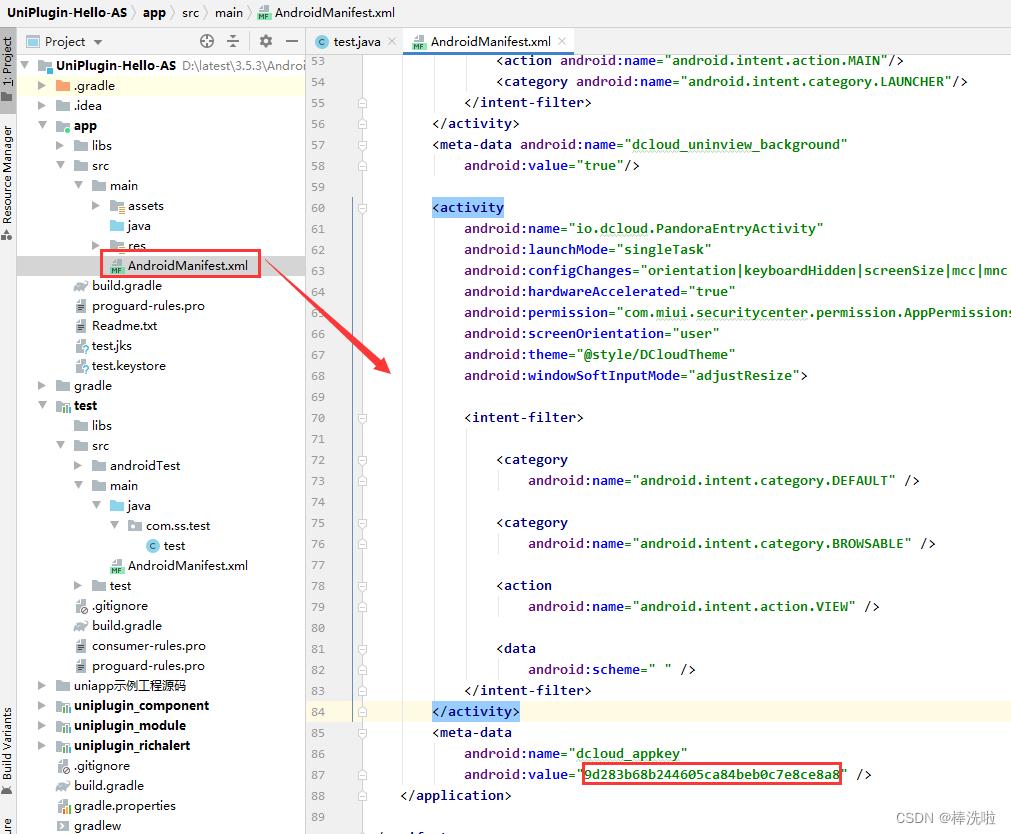
在插件项目app\\src\\main目录下的AndroidManifest.xml文件中,将上一步生成的离线打包key配置到相应位置,如图

插件项目集成uniapp项目调试
插件引入
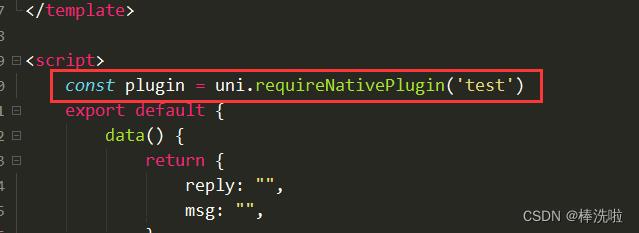
使用uni.requireNativePlugin('插件名')方法调用插件,如下:

插件方法调用
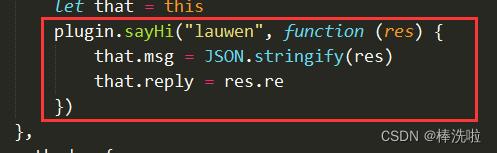
调用插件中的sayHi方法,利用回调函数获取返回值,具体如下:

相关代码
相关uniapp页面代码如下:
<template>
<view>
<view style="width:100vw;text-align: center; font-weight: bold; padding: 15px 0;">插件调试</view>
<view style="padding: 15px 30px;">返回信息: reply </view>
<view style="padding: 15px 30px;">原始数据: msg </view>
</view>
</template>
<script>
const plugin = uni.requireNativePlugin('test')
export default
data()
return
reply: "",
msg: "",
,
onLoad()
let that = this
plugin.sayHi("lauwen", function (res)
that.msg = JSON.stringify(res)
that.reply = res.re
)
,
methods:
</script>
<style>
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.logo
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
.text-area
display: flex;
justify-content: center;
.title
font-size: 36rpx;
color: #8f8f94;
</style>
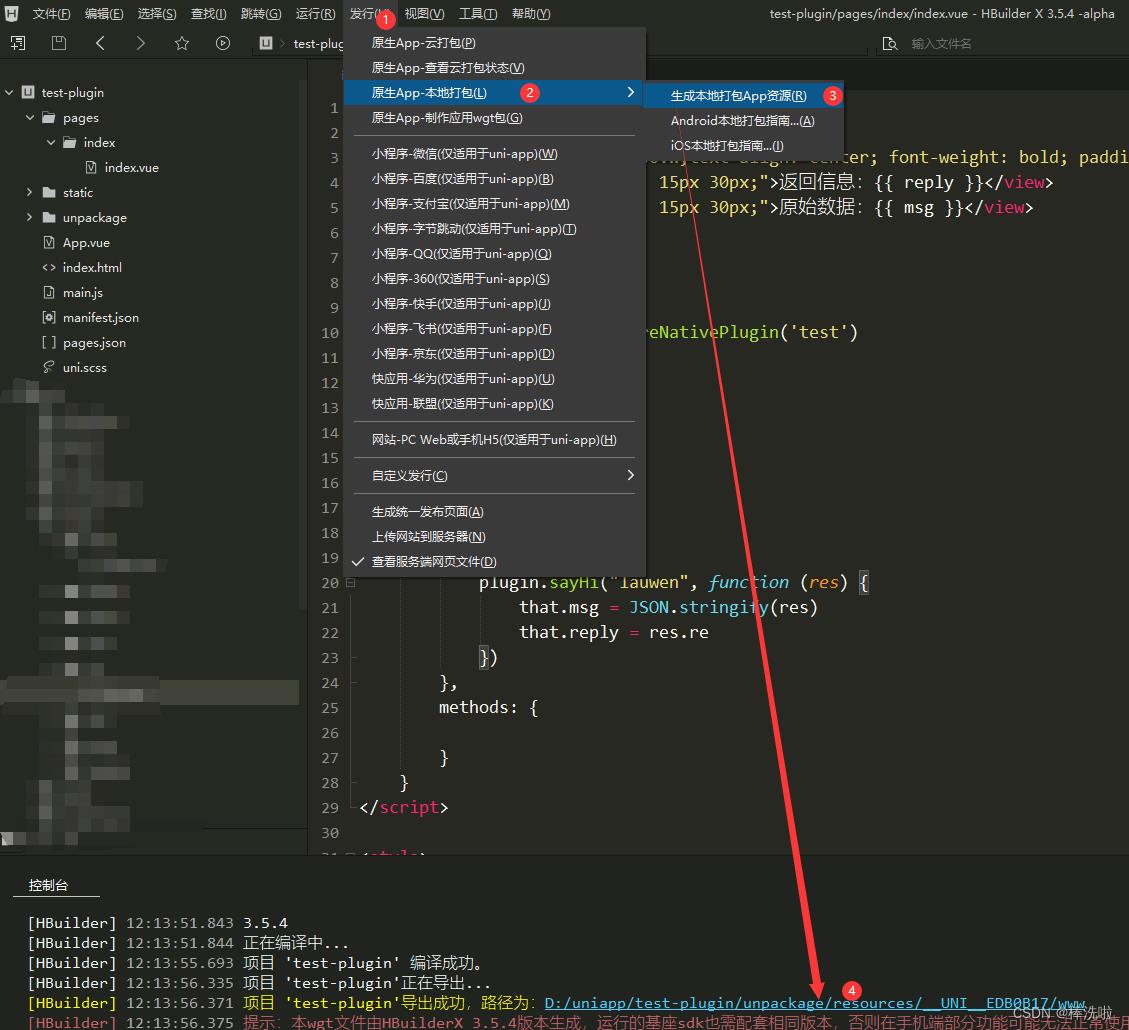
生成本地打包资源
完成相关代码编写后,需要生成uniapp本地打包资源,生成之后控制台会显示相关路径,如下:

复制打包资源到插件项目
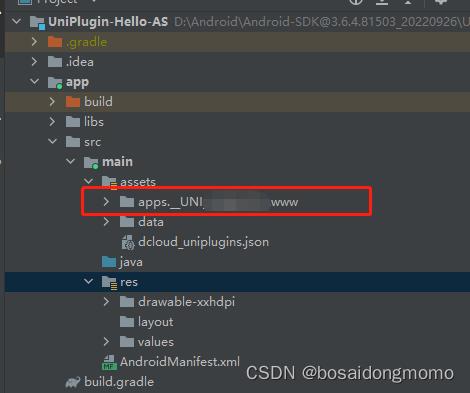
将生成的打包资源复制到插件项目的app\\src\\main\\assets\\apps目录下

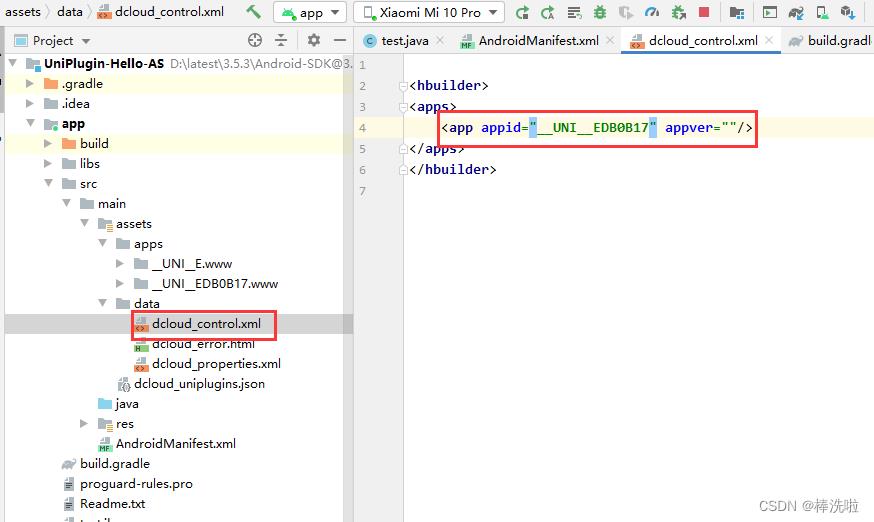
配置uniapp的appid
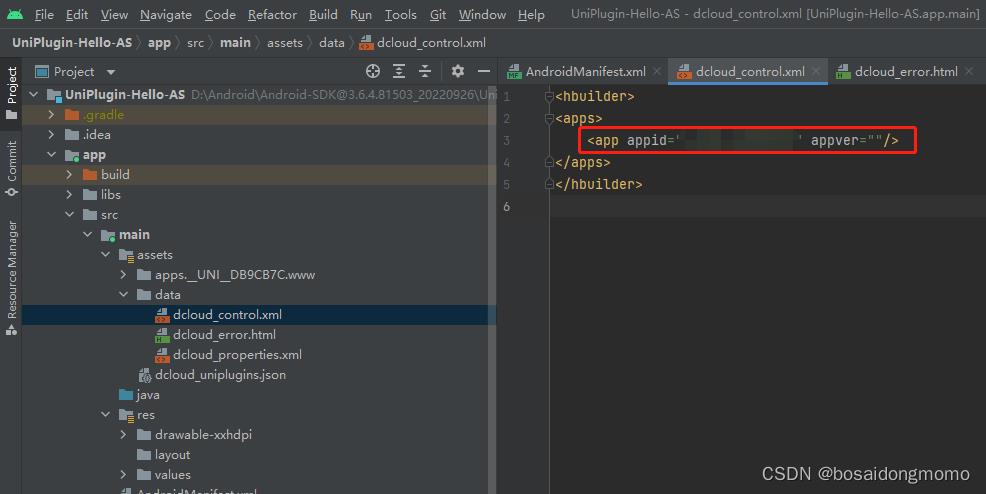
在插件项目app\\src\\main\\assets\\data目录下的dcloud_control.xml文件中配置uniapp的appid,具体如下:

运行调试
运行
在Android Studio中运行项目,如下

运行结果
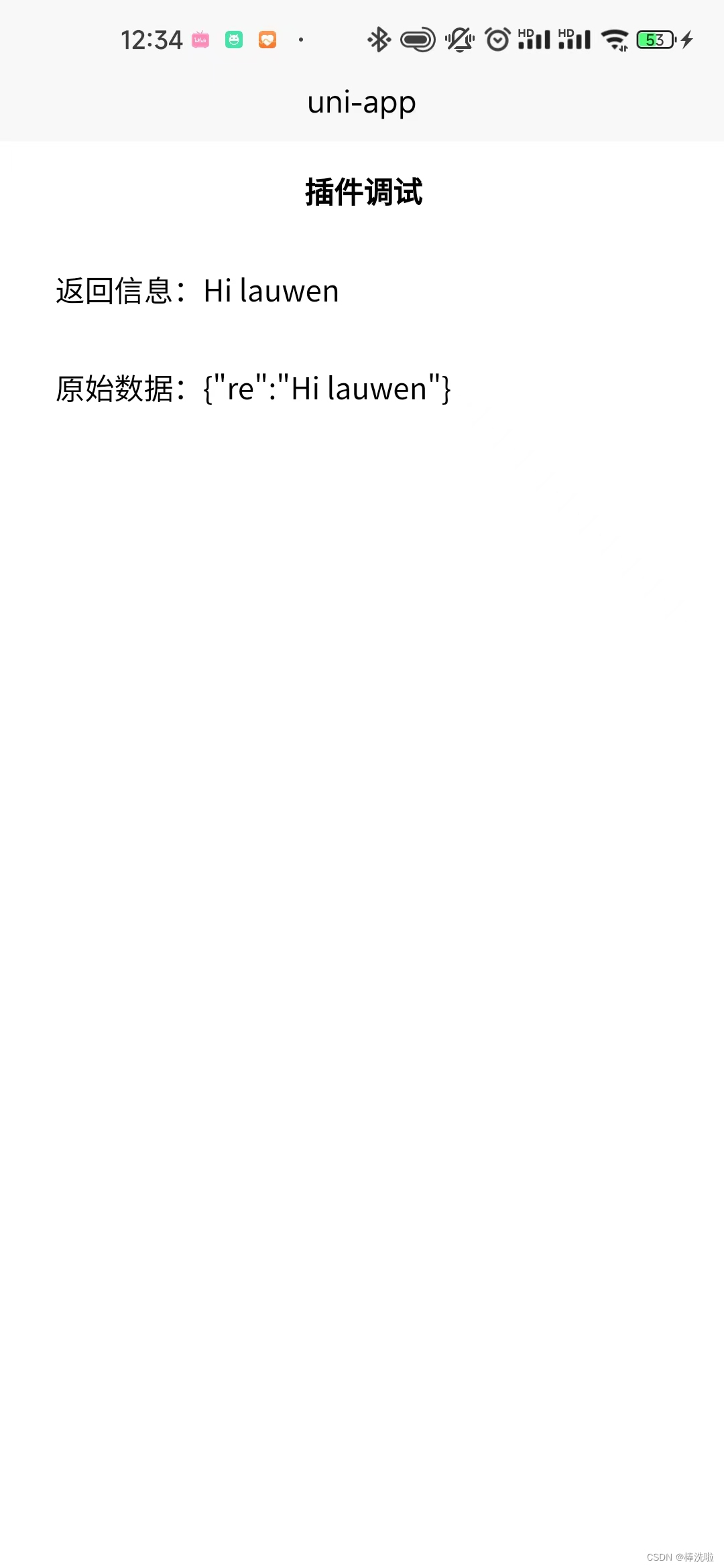
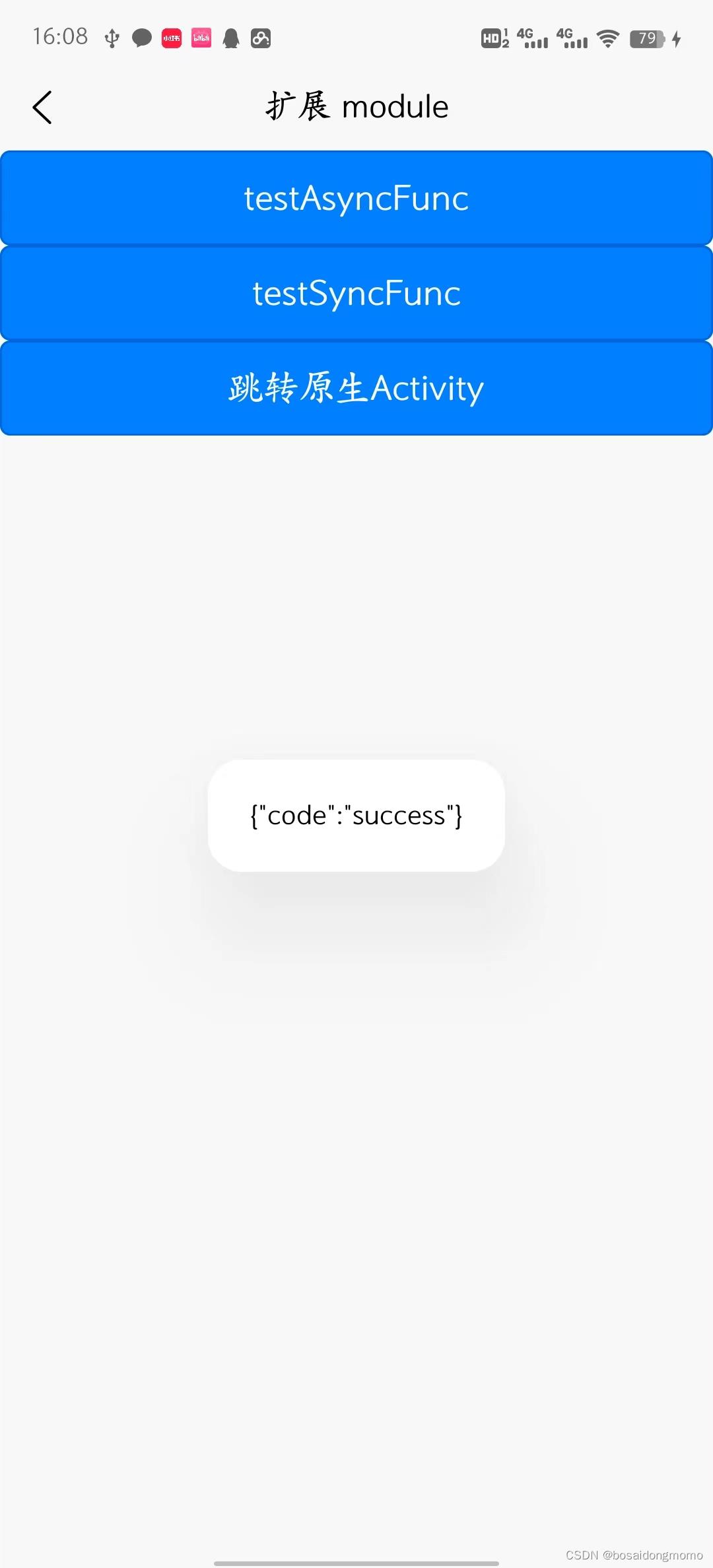
运行结果如下,成功输出插件预置信息:

uniapp项目引入原生插件
以上介绍了插件开发过程中,集成uniapp项目进行调试的方法;插件开发完成后,需要将原生插件引入uniapp项目中才可以使用。
打包插件
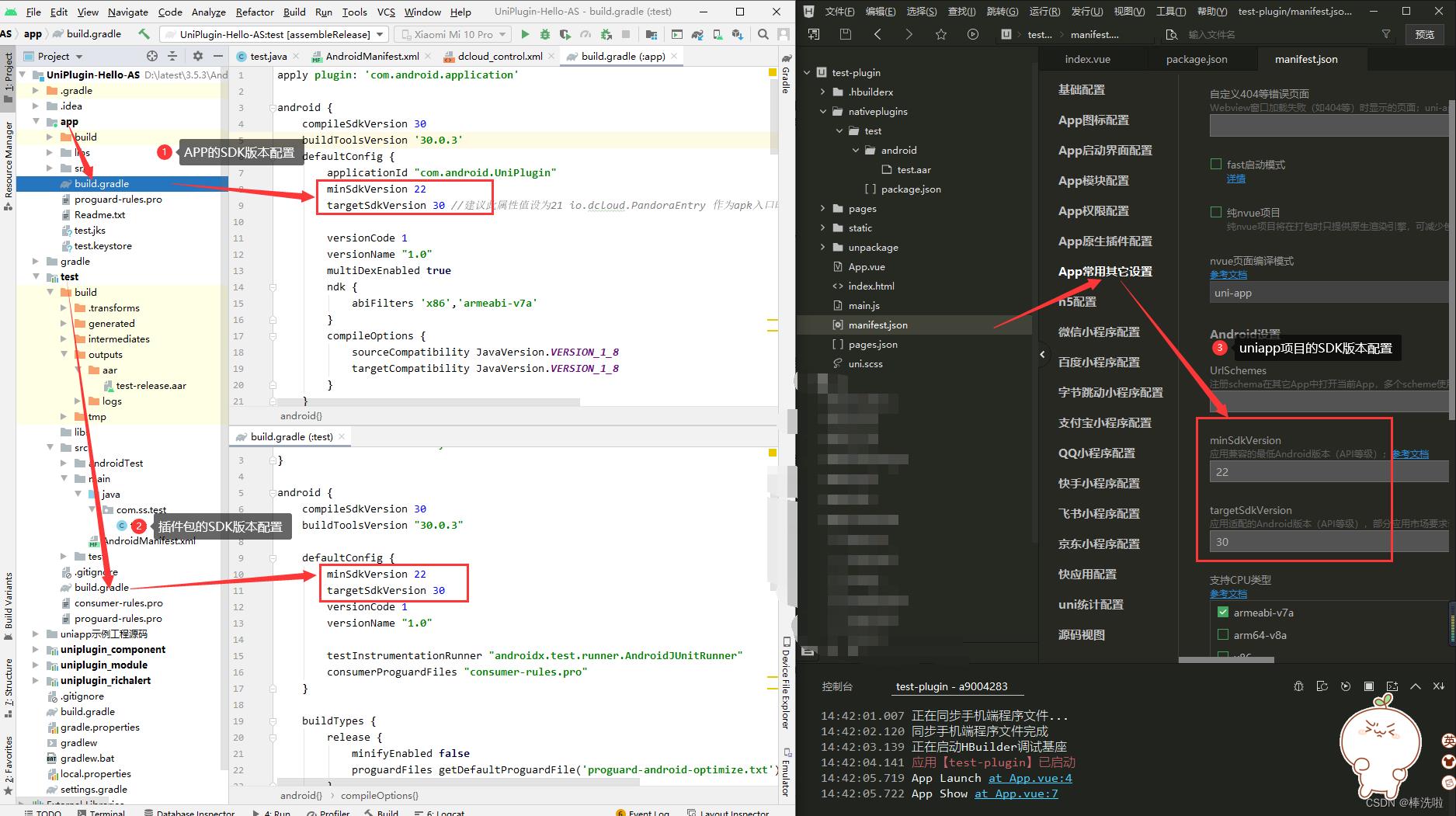
SDK版本统一
插件包、APP以及uniapp项目的androidSDK版本应该统一一下,避免后续编译打包出错,如图:

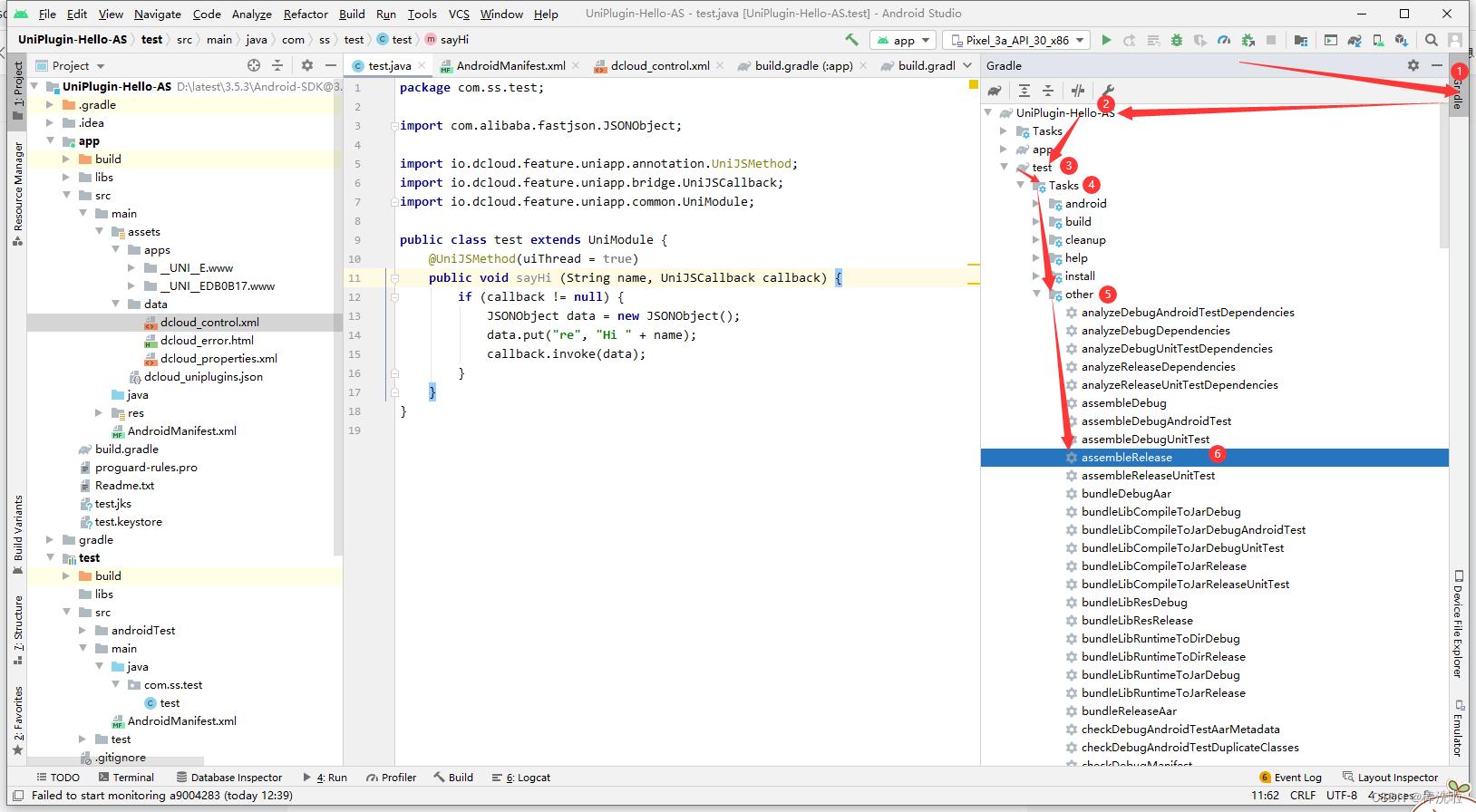
开始编译
打开Android Studio,在插件项目中,打开右上角Gradle栏目,选择插件开发项目,选择插件打开,依次点开Tasks-other,然后双击assembleRelease即可进行插件编译,如图:

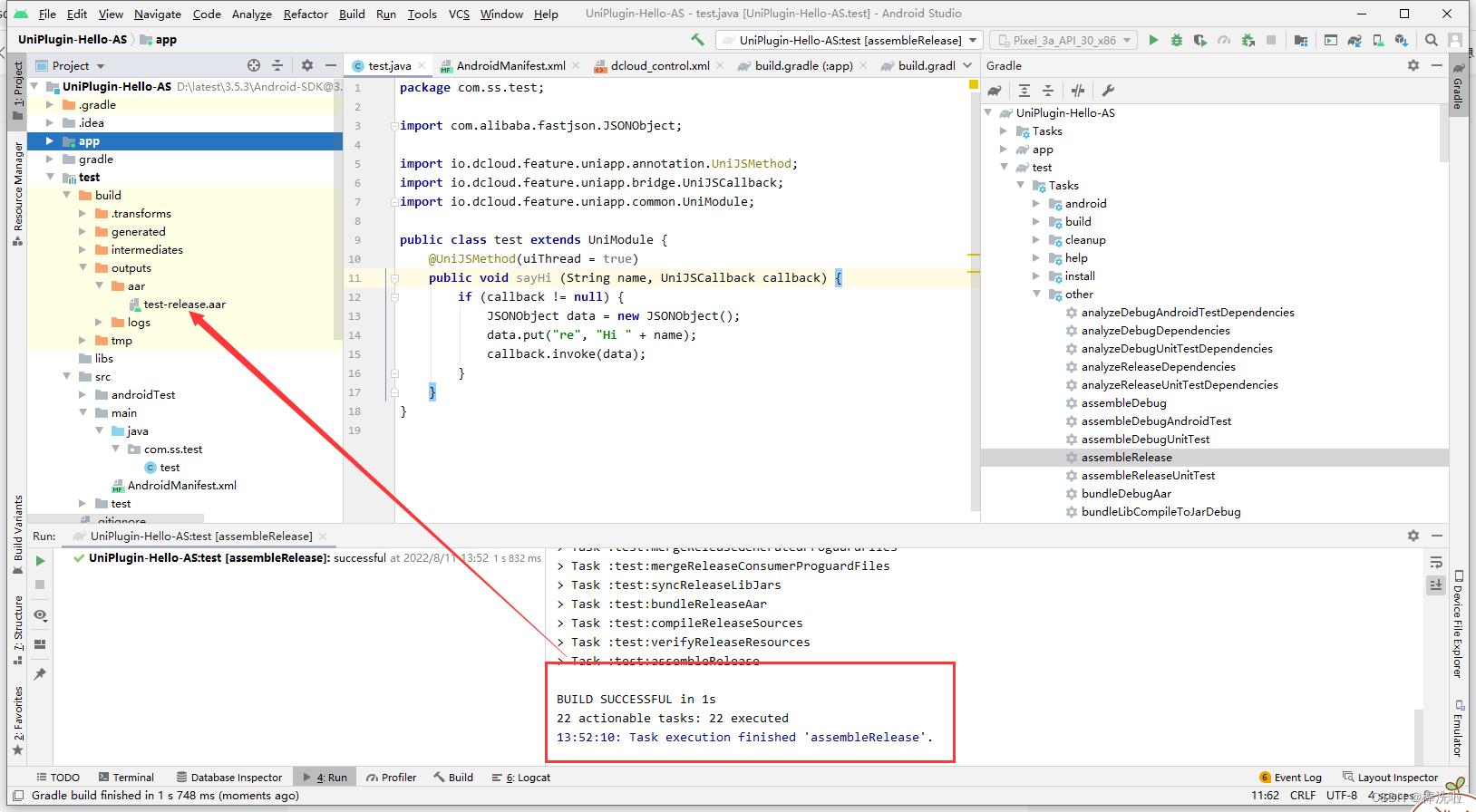
获取插件
编译成功后,就可以在插件目录的build/outputs/arr目录下找到编译好的插件

引入插件
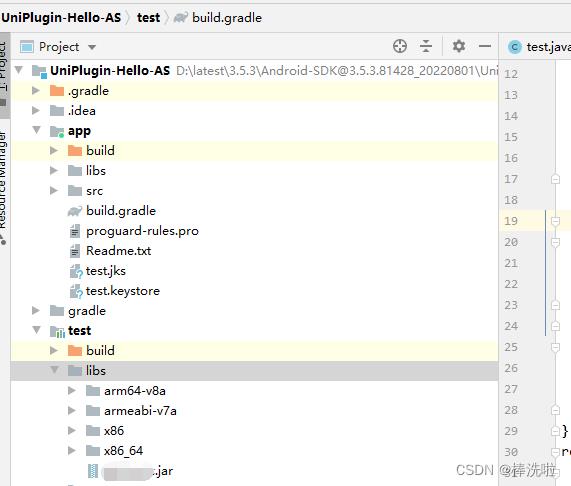
创建目录
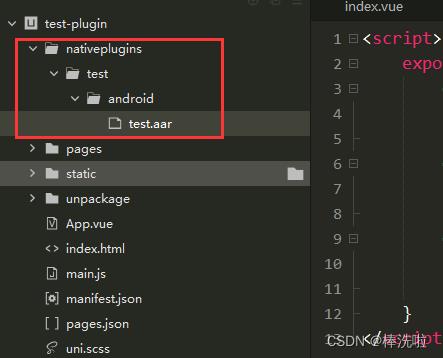
在uniapp项目中创建nativeplugins目录,然后根据插件名创建插件目录,再在其下一级创建插件相应系统目录,然后将插件复制到该目录,如图:

创建插件包配置文件
在包目录下创建package.json包信息文件,用于配置包信息,具体配置如下:
- name 和 id建议与插件名统一
- plugins中的配置与插件配置-注册插件步骤中所填一样
- dependencies:如果原生插件引入了第三方SDK,需要在此参数中配置,具体可以参考相关官方文档dependencies
"name": "test",
"id": "test",
"version": "0.0.2",
"description": "测试插件流程",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":
"android":
"plugins": [
"type": "module",
"name": "test",
"class": "com.ss.test.test"
],
"integrateType": "aar",
"parameters":
,
"dependencies": []

引入插件
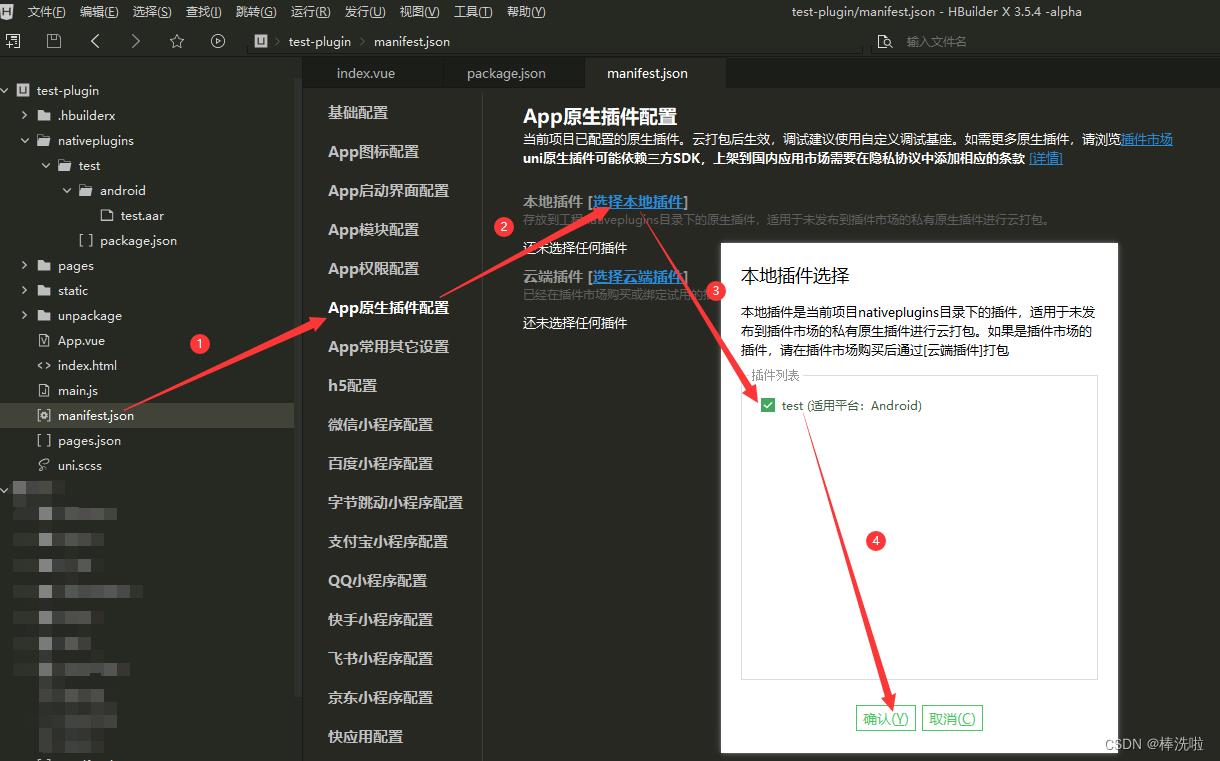
在uniapp项目的manifest.json文件中添加配置好的插件,至此引入完成,如图:

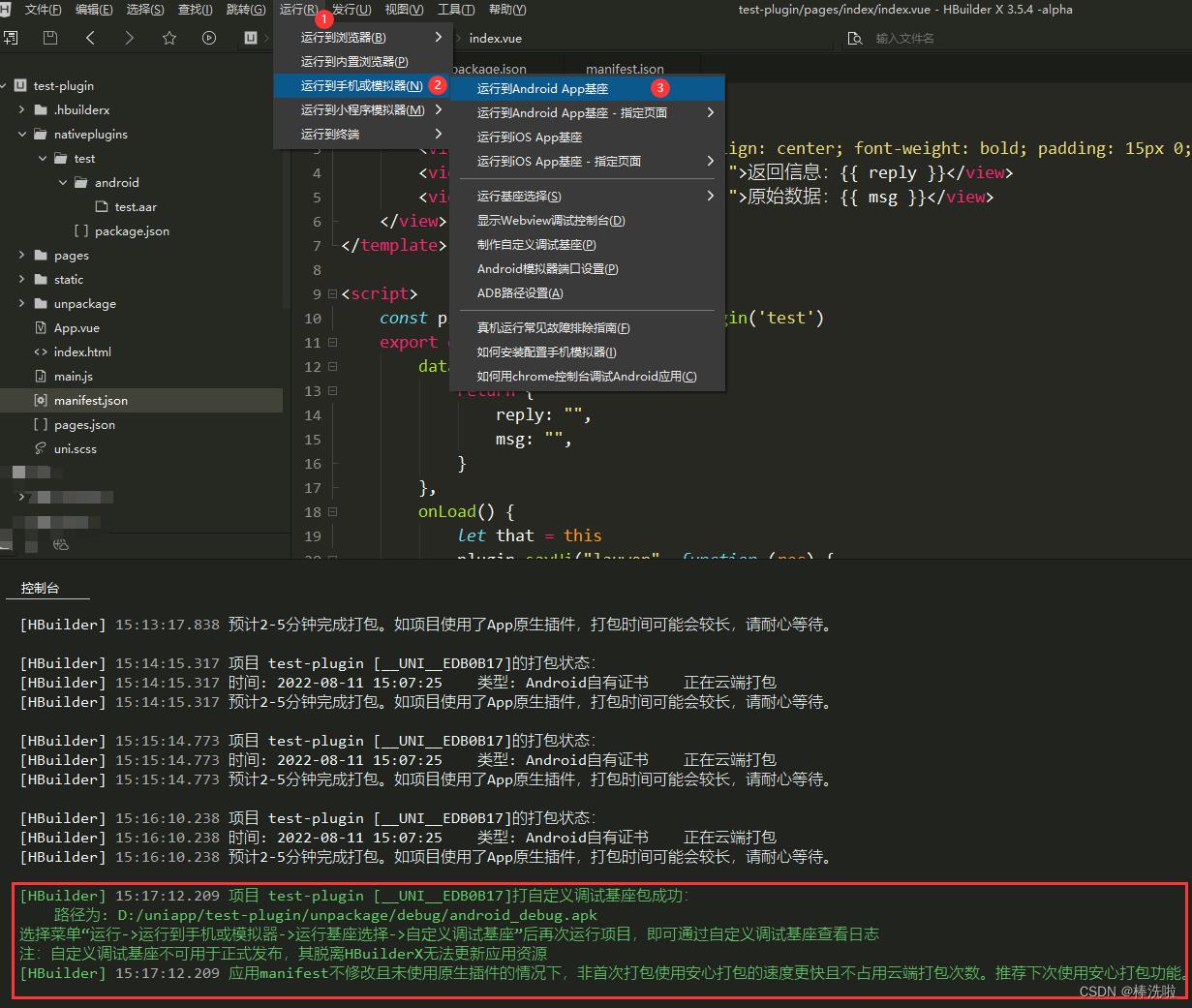
打包自定义基座
新建基座打包
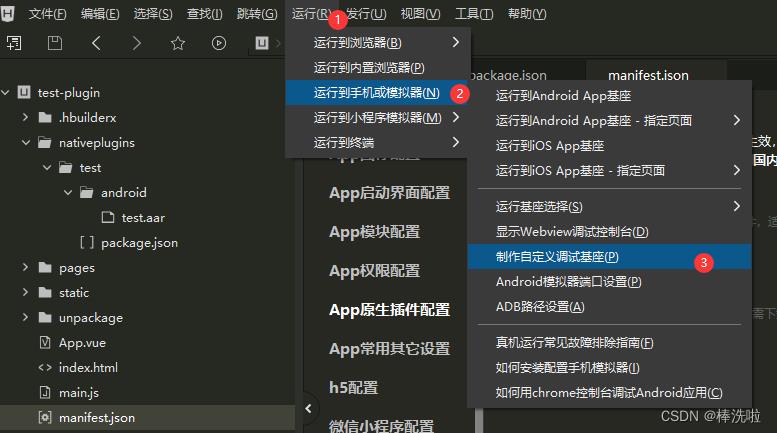
如图,依次点击三者进行自定义基座打包配置

基座打包配置
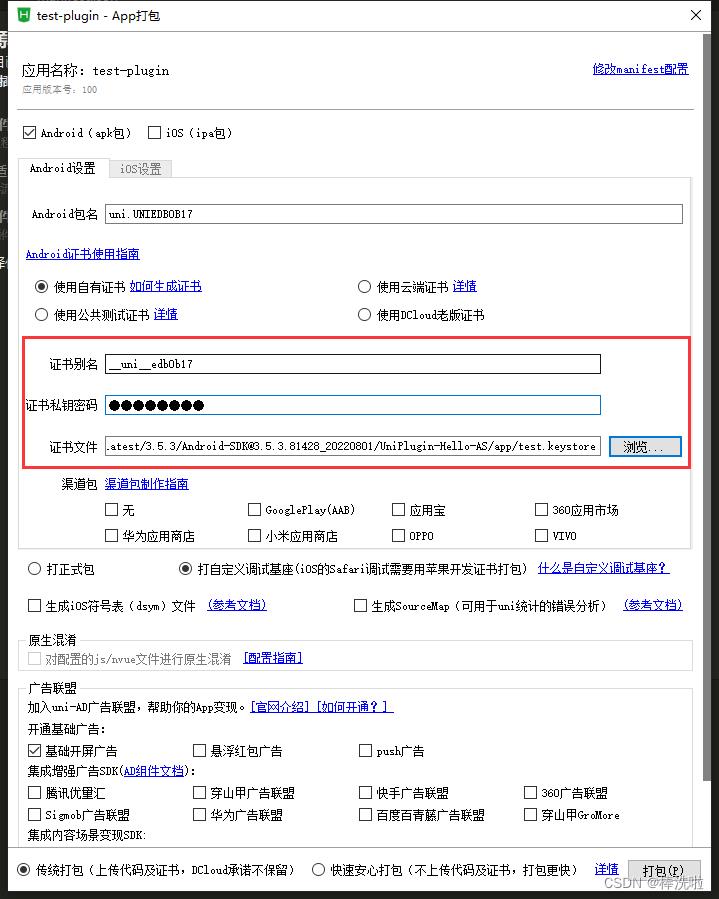
如图三个输入框,分别填入前面在uniapp后台获取的证书以及相关信息,然后执行打包就好

基座运行测试
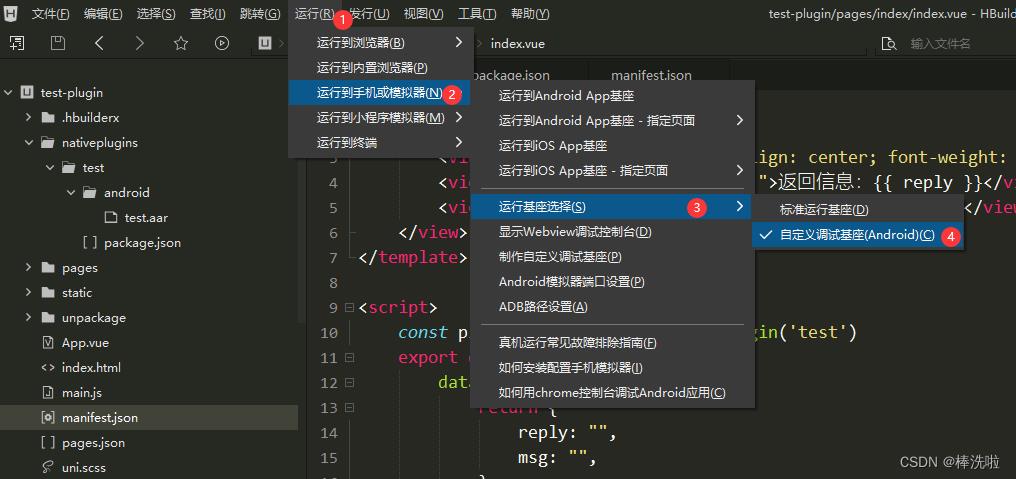
选择运行基座
运行基座类型选择自定义基座

运行自定义基座
基座打包成功后,运行自定义基座到手机测试

运行结果
如图,与插件调试过程中一样,输出正常

其它
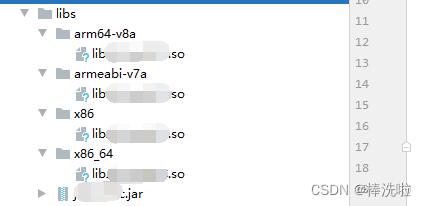
jniLibs包引入
一般jniLibs结构

插件引入jniLibs库
把相关包放到插件libs目录下

添加jniLibs库
右键包中.jar文件,选择Add As Library,,然后选中当前插件包,点击OK添加就好

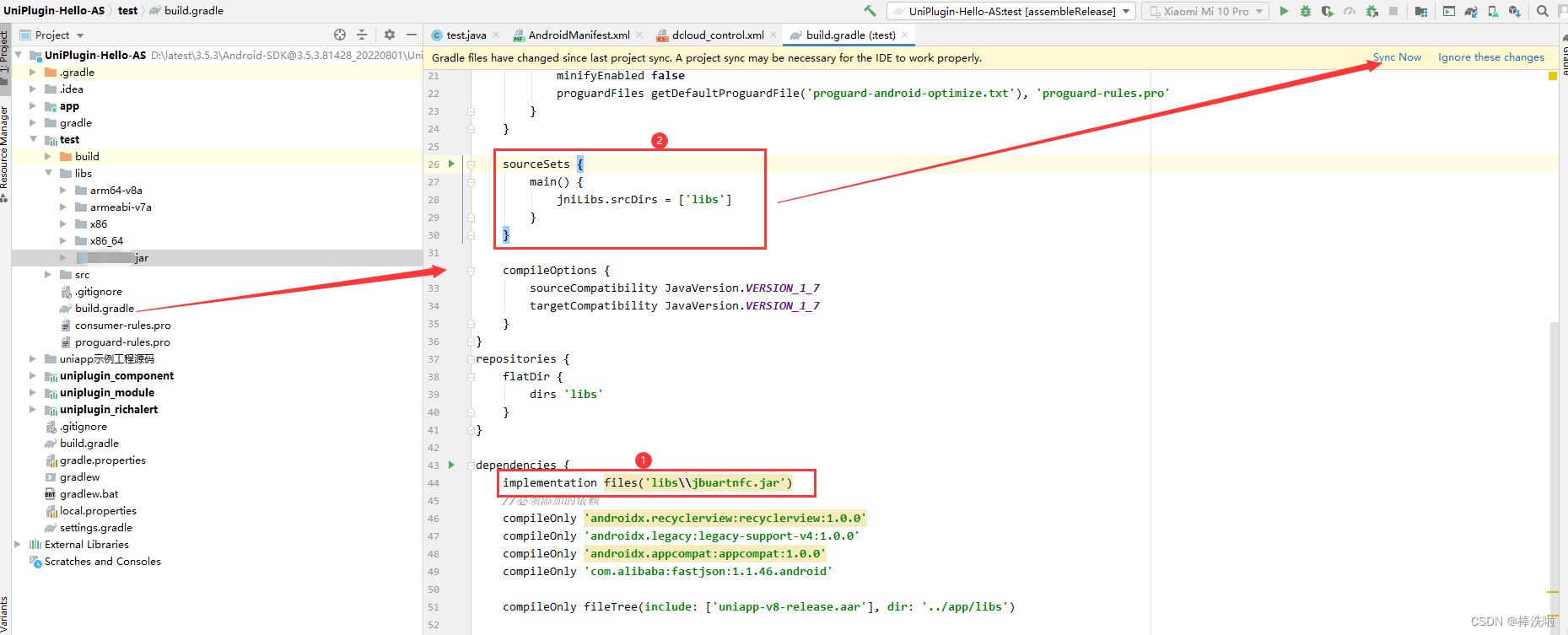
配置插件包build.gradle
经过上一步的添加动作,jar文件已经自动引入了,如图中1标所示;然后需要将2标的配置添加进去,点击同步就好,然后就可以正常使用包了

参考
- 官方文档:原生开发者支持
Uniapp接入 Android原生插件
下载Android Studio开发包
安装jdk
生成keytool -genkey命令生成证书
在jdk/bin 文件夹中生成
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
查看证书信息
keytool -list -v -keystore test.keystore
你会得到一串 SHA1 和 test.keystore配置文件
在Uniapp官网申请账号,并申请APPID
你需要在uniapp官网中生成app

android studio 配置项
keyalias 为你查出来的别名 , storeFile, 为你的命名文件
keyPassword storePassword 为 你生成的keystore时 用到的密码

生成模板
在发行-> 原生APP本地打包-> 生成本地打包资源
用HBuilder 生成 开发文件

并在资源管理器中 替换 Andorid Studio 对应路径

修改appkey
修改app-key

修改appid
修改appid

效果图展示


以上是关于uniapp Android 原生插件开发(Module 扩展为例·2022)的主要内容,如果未能解决你的问题,请参考以下文章