一,获取滚动条高度和位置
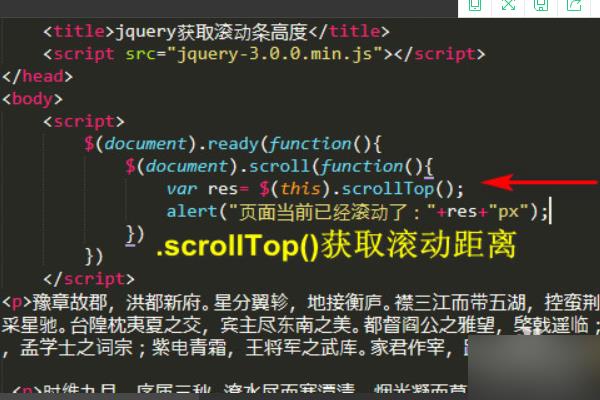
jQuery 获取览器显示区域的高度: $(window).height(); 获取浏览器显示区域的宽度:$(window).width(); 获取页面的文档高度:$(document).height(); 获取页面的文档宽度:$(document).width(); 获取滚动条到顶部的垂直高度:$(document).scrollTop()或$(window).scrollTop() 获取滚动条到左边的垂直宽度:$(document).scrollLeft()或$(window).scrollLeft()
Javascript
$(window).scroll(function() { console.log(ScollPostion()); }); function ScollPostion() { //滚动条位置 var t, l, w, h; if(document.documentElement && document.documentElement.scrollTop) { t = document.documentElement.scrollTop; l = document.documentElement.scrollLeft; w = document.documentElement.scrollWidth; h = document.documentElement.scrollHeight; } else if(document.body) { t = document.body.scrollTop; l = document.body.scrollLeft; w = document.body.scrollWidth; h = document.body.scrollHeight; } return { top: t, left: l, width: w, height: h }; }
二,元素距离页面顶部距离:
jQuery
$("#elt_id").offset().top;
Javascipt
document.getElementById("elt_id").offsetTop;
文章来源:http://blog.51cto.com/maplebb/1864637