十分钟教你部署一个属于自己的chatgpt网站
Posted 馆主阿牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十分钟教你部署一个属于自己的chatgpt网站相关的知识,希望对你有一定的参考价值。
📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

目录
前言
前一段时间写了一篇前端如何实现类似chatgpt的对话页面!上了热榜,阅读量还不错,后来我干脆写了后端,将其做成了一个网站!本篇博客就教你如何十分钟部署一个属于自己的chatgpt网站,十分简单,适合小白!
前期准备
首先,你需要一台服务器,可以去各云商平台购买一台轻量级的!然后给服务器装宝塔面板,这些教程我就不再多说,大家可以自行去查找!
宝塔面板部署chatgpt网站项目
我已将项目开源到了gitee中
下载地址:https://gitee.com/aniu-666/chat-gpt-website
记得给个star哦!
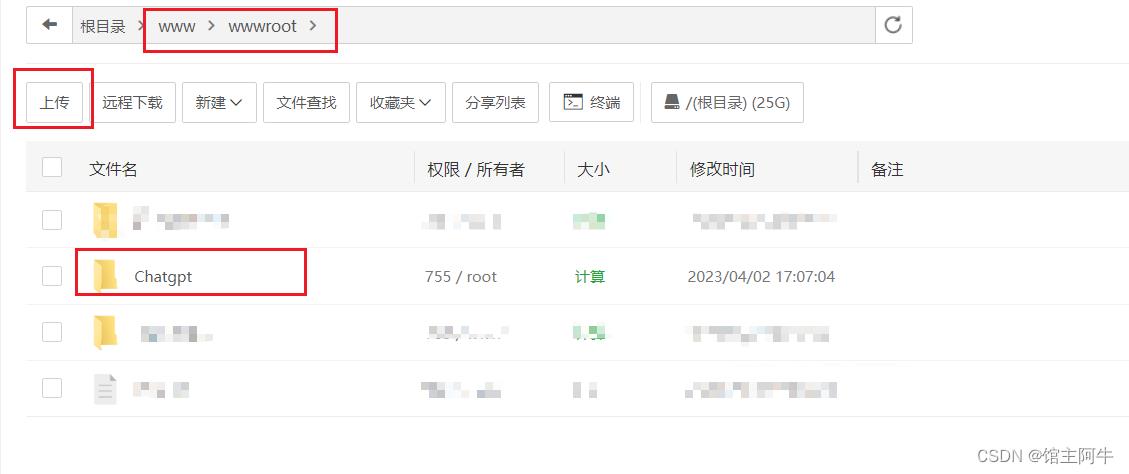
下载完成后将其上传到服务器的www/wwwroot目录下:

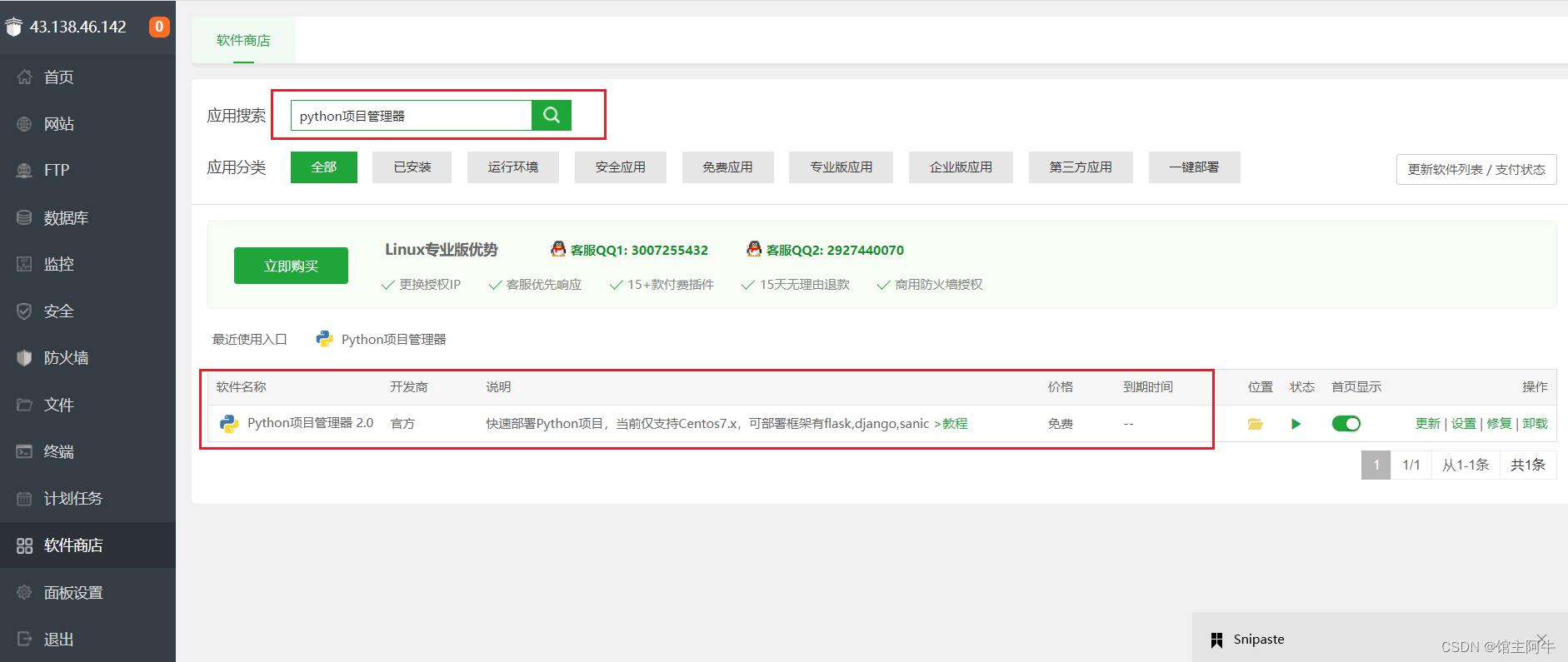
然后去宝塔的软件商店下载python项目管理器!

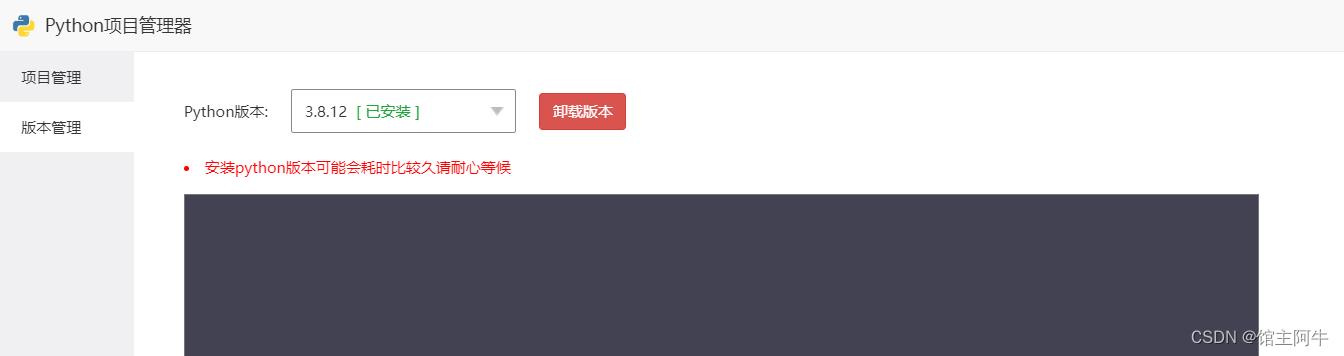
然后进入安装好的python项目管理器安装python

这里我选的版本和我本地的一样,大家自己选择,影响不大!然后等待安装完成!
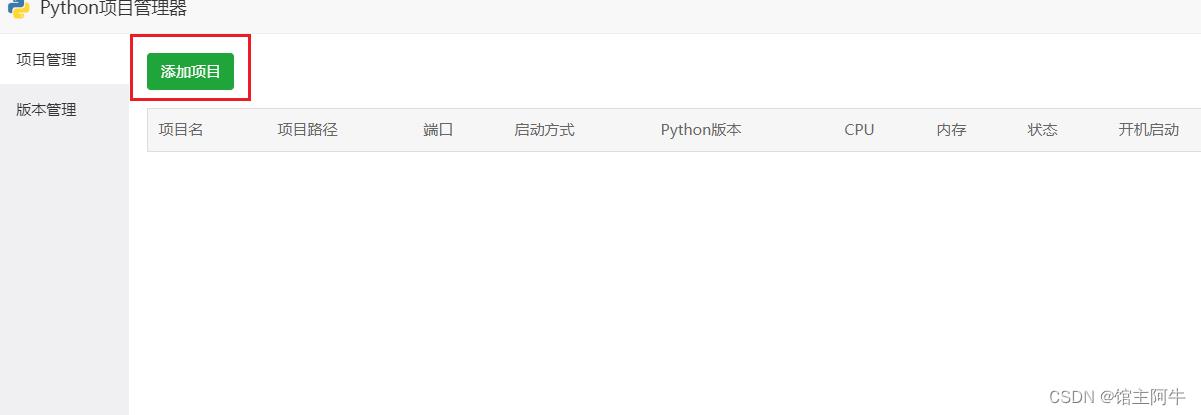
然后点击项目管理的添加项目按钮

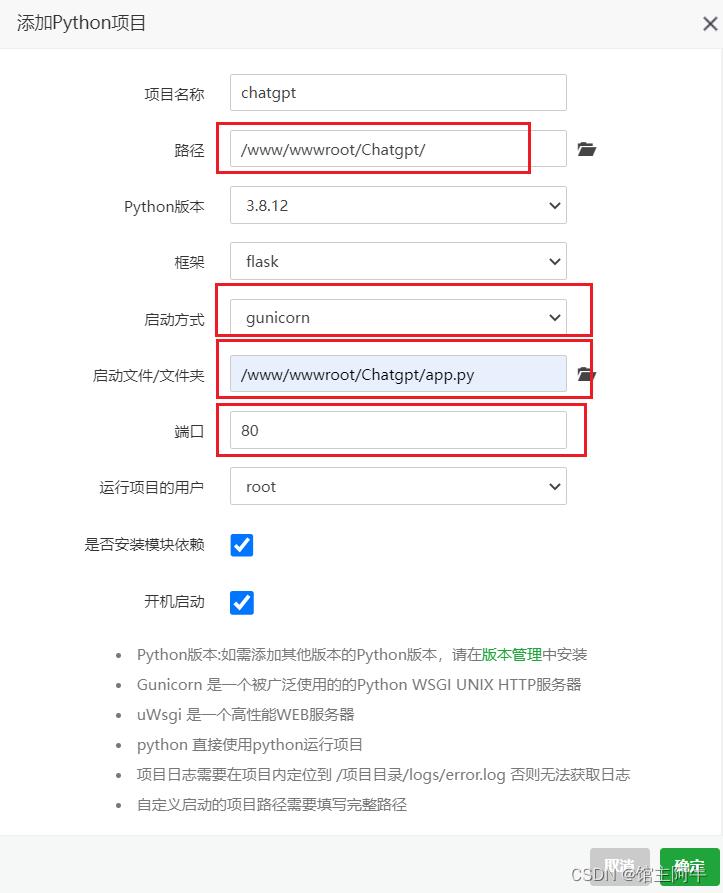
接下来需要填写部署的主要信息:

这里启动方式选择gunicon,项目启动文件选择项目中app.py,然后确定就好了!(记得勾选是否安装模块依赖选项,因为我的项目源码里已经导出了项目所需依赖到requirements.txt,会自动安装),至于端口80,如果没有被占用,则可以用,由于我80端口已用,我这里就使用5000端口!需要注意的是你这里的端口要和app.py中app.run(port=80)中的port值对应,源码里我写的普遍用的80端口!
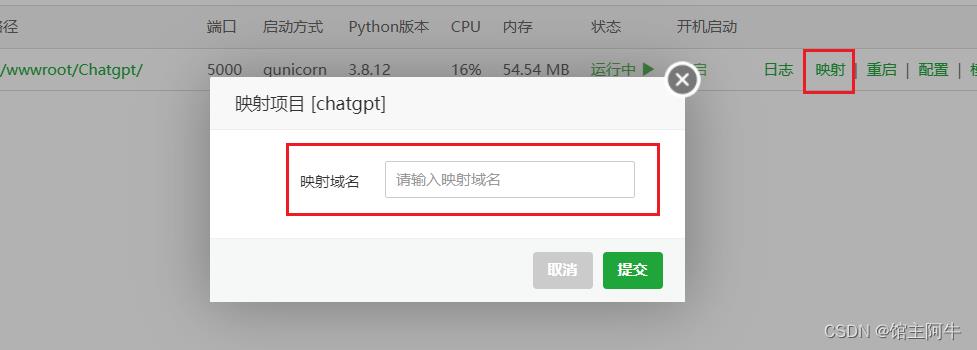
然后项目就部署好了,此时你需要点击映射!

这里没有域名的话输入你的服务器公网ip地址就ok!
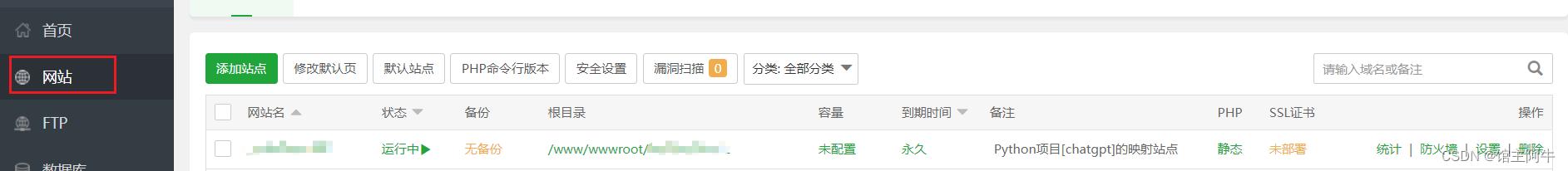
然后你就可以在网站里看到你的项目已经部署成功了!

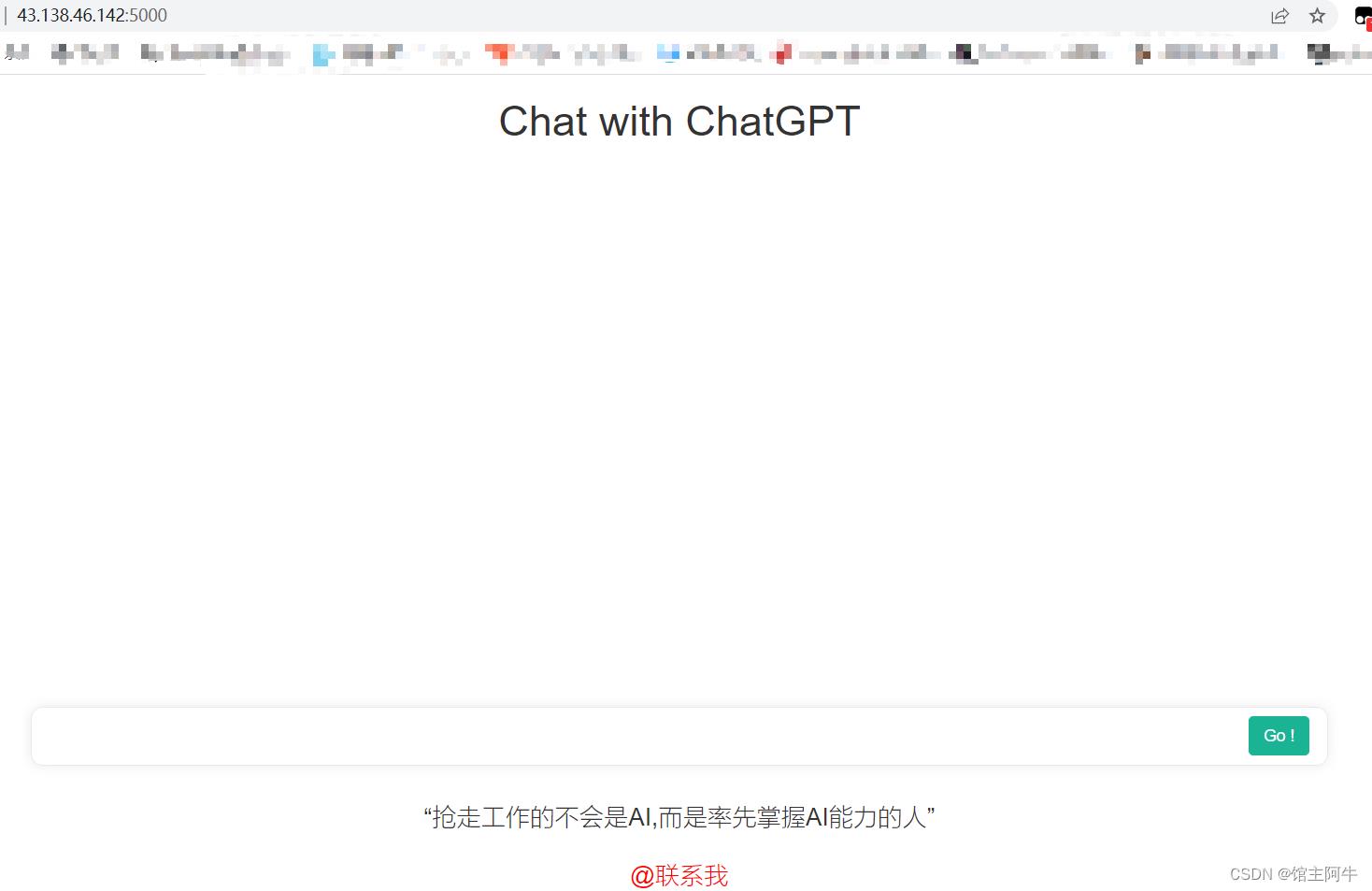
此时浏览器输入ip地址即可访问使用自己的chatgpt网站了!(80端口部署直接输入ip地址即可,其他端口则需以ip:端口的方式访问)

项目说明以及源码
本项目后端用flask快速搭建,可使用宝塔面板中的python项目管理器快速部署!
flask代码:
# -*- coding: utf-8 -*-
from flask import Flask, request,jsonify,render_template
import requests
import json
app = Flask(__name__)
#从配置文件中settings加载配置
app.config.from_pyfile('settings.py')
@app.route("/", methods=["GET"])
def index():
return render_template("chat.html")
@app.route("/chat", methods=["POST"])
def chat():
headers =
"Content-Type": "application/json",
"Authorization": f"Bearer app.config['OPENAI_API_KEY']",
def chat(prompt):
data =
"messages": prompt,
"model": "gpt-3.5-turbo",
"max_tokens": 2048,
"temperature": 0.5,
"top_p": 1,
"n": 1
response = requests.post(url=app.config["URL"], headers=headers, json=data)
response_text = response.json()
return response_text
messages = request.form.get("prompt")
# json串转对象
messages = json.loads(messages)
resp = chat(messages)
return jsonify(resp["choices"][0]["message"])
if __name__ == '__main__':
app.run(port=80) # 这里port是端口号,与项目部署选用的端口号保持一致
其中open ai的url地址和api key均在settings.py文件中,因此部署时只需在settings中添加你的api key即可!具体在我项目的gitee地址里的README.md中有说明!
项目演示

项目专栏
之前项目的前端网页实现博文:chatgpt这么火?前端如何实现类似chatgpt的对话页面
我在后期不断完善了项目bug,在项目的gitee的项目地址可以看到提交信息!
【flask从入门到实战】专栏9.9火热订阅中,已包含两个项目,全站独一无二的脚手架搭建,直接复制简单无脑操作,项目结构类似Django,感兴趣的可以看看哦!
此项目也属于flask项目,因此本篇博文不久也将加入到该专栏中
其他专栏请前往博主主页查看!
结语
随着人工智能技术的不断发展,我们见证了许多令人惊叹的创新和应用。其中,ChatGPT4和Midjourney是两个最引人注目的例子。它们分别展示了自然语言处理和图像生成的前沿能力,为我们开启了一个全新的AI时代。
ChatGPT4是由OpenAI开发的第四代聊天语言模型,它可以理解自然语言并生成与人类无异的回答。ChatGPT4使用了强化学习和大量的数据来训练,从而提高了其对话、语言理解和文本生成的质量和准确性。ChatGPT4可以应用于多种场景,如客服、教育、医疗、商业和娱乐等。
Midjourney是一个独立的研究实验室,它探索了一种新的思维媒介,即根据自然语言描述生成图像。Midjourney使用了类似于OpenAI的DALL-E 2和Stable Diffusion的技术,可以根据用户输入的任意文字生成逼真或想象力丰富的图像。Midjourney可以应用于多种领域,如艺术、设计、教育、游戏和社交等。
ChatGPT4和Midjourney都是AI技术的杰出代表,它们为我们提供了一个与AI互动和创造的平台,也为我们带来了无限的创业机会。我们期待着这两个项目在未来能够不断进步和完善,为人类社会带来更多的价值和乐趣。
1分钟部署一个属于自己的网站,借助云开发静态网站部署属于自己的网站,部署vue静态网站
老规矩,先看效果图
简单起见,我这里写一个最简单的html静态网页
然后把这个网页部署到云开发静态网站上
微信上访问效果如下
手机浏览器上访问如下
这也就意味着,我们的网站可以供用户在任何地方访问。下面就来教大家如何快速的部署一个属于自己的网站。
这里开通云开发我们借助小程序开发者工具来实现快速开通。
1-1,注册小程序
这里我就不再多说了,只有注册过小程序的appid才可以开通云开发
我们注册好小程序后,就可以拿到appid了,如上图
1-2,创建一个小程序项目
小程序项目的创建,我这里不再多说,我前面小程序基础课里有讲过很多遍。《小程序基础学习》
这里强调一点,就是创建小程序项目时一定要用我们自己的appid不要用测试号。
如果你一开始是用测试appid创建的,也可以通过上图的方式更换成自己的小程序的appid。
1-3,开通云开发
这里云开发的开通,我就不做过多讲解了,我云开发课程里也讲过很多遍。大家可以去翻看下
只需要点击开发者工具里的云开发按钮,跟着提示一步步操作就可以快速开通云开发。

我们上面云开发开通好以后,就可以在这里快速开通静态网站了。
点击以后,直接点击开通即可
这时候开通有个条件
我们必须按照要求改变自己小程序的付费方式,把我们的付费方式改成按量付费即可。


这个时候我们的静态网站功能就开通成功了。
开通成功以后如下图。
这个时候我们就可以把我们开发好的静态网页上传到网站供别人访问了。
我们的静态html如下
点击上传文件,把我们的index.html文件上传到静态网站
这样就代表上传成功了。
访问我们的网站
上面把网页部署成功以后,我们就可以通过云开发为我们创建的默认网址来访问了。
点击上图所示的详情,就可以拿到访问我们网站的网址如下
上图箭头所示的网址,就是我们网页的访问网址。
如果你的html是以index命名的,我们使用云开发为我们分配的域名,就可以直接访问我们的网站。
study-gas4x-1258760189.tcloudbaseapp.com 就是云开发为我分配的网站域名,以后用户就可以直接通过这个域名访问我们的网站了。
其实到这里我们就可以成功的部署属于我们自己的网站了,无非就是你网页写的比石头哥再好看些。
但是有些同学觉得官方给分配的域名太长,不好记,想使用自己的域名。那么我们该如何配置自己的域名呢?
四,部署vue网站项目我们上面讲的是一个简单的index.html的部署,我们实际开发中,肯定不会只部署这么一个简单的页面。我们以当前最主流的vue网站的项目部署为例,来给大家讲讲如何把一个实战项目部署到云开发的静态网站来。
4-1,配置vue项目打包目录
我们要部署vue项目,就要把vue项目打包,关于vue项目的打包,不是本章的重点,大家如果要打包部署vue项目,还是希望大家要有些vue基础知识。当然了,石头哥后面也会出vue的相关课程。敬请期待。
我们在打包vue项目之前,需要做下简单的配置。
在vue.config.js里配置publicPath和outputDir,当然了outputDir默认就是打包到dist文件夹下。所以重点还是要publicPath和我们的打包文件名要一致。
这里把完整的vue.config.js贴出来给大家
module.exports =
// 要部署到二级目录下,就要加上这个,和二级目录名一致
publicPath: dist/,
// 输出文件目录
outputDir: dist,
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
assetsDir: static,
chainWebpack: config =>
// 发布模式
config.when(process.env.NODE_ENV === production, config =>
config
.entry(app)
.clear()
.add(./src/main-prod.js)
config.set(externals,
vue: Vue,
vue-router: VueRouter,
axios: axios,
lodash: _,
echarts: echarts,
nprogress: NProgress,
vue-quill-editor: VueQuillEditor
)
config.plugin(html).tap(args =>
args[0].isProd = true
return args
)
)
// 开发模式
config.when(process.env.NODE_ENV === development, config =>
config
.entry(app)
.clear()
.add(./src/main-dev.js)
config.plugin(html).tap(args =>
args[0].isProd = false
return args
)
)
4-2,打包vue项目
然后就是build打包
打包有点慢,耐心等待即可。
打包好的文件都会放在dist目录下
4-3,上传部署打包好的vue项目
上面打包好,我们接下来就要部署vue项目了。
部署其实很简单, 就是把打包好的文件直接上传到云开发静态网站即可。
直接点击确定,等待上传即可
等待所有文件上传成功。
可以看到我们的dist全部上传到了云开发。
4-4,配置访问路径
上面上传好以后,我们接下来就要配置访问路径了
然后我们就可以直接通过云开发为我们配置好的域名,直接访问我们的vue网站了。
是不是用云开发来部署vue网站很方便很简单。省去了服务器和域名的购买。
后面我会出一门vue系列的教程,从vue基础到vue项目的部署上线都有讲,敬请关注“编程小石头”
其实前面3步就可以成功的部署自己的网站了,如果你有自己的域名,并且也成功的备案了,再来跟着石头哥学习这一节。如果没有自己的域名,那么你就要先去注册自己的域名,并备案了。所以这一节作为一个选学。
在网站配置里添加自己的域名

如我在这里点击添加域名,然后添加自己的备案域名。
但是我们这里要想https来安全访问,就必须配置自己的ssl证书。
点完以后,我们这里可以直接申请免费证书。免费证书有效期1年,1年后我们再重新申请新的证书就可以了,所以这里免费的就够用了。
如实的填写自己的备案域名和其余信息。
提交完资料,我们这里需要验证下自己的域名,验证方式选择DNS就可以
点位DNS验证,我们就需要给我们的域名配置访问的解析值了(这里的知识点比较深奥,大家需要自己课下恶补下域名解析的相关知识点)如果不想学习,直接根据提示配置也行。
配置好以后,就可以点击验证先进行验证了
验证通过后,可以看到如下
云开发控制台也会显示部署中,我们耐心等待部署就可以了。
启动成功会有如下标识
虽然已经启动成功,我们如果想通过自己的域名访问自己的云开发静态网站,还需要配置下CNAME进行重定向,也就是访问我们域名的时候我们要重定向到云开发给我们分配的域名。
这里理解起来有点晦涩,官方给的文档也是没有讲明白,我也是试了很多遍才知道是这样配置的。这里都配置好以后,我们就可以直接通过自己的域名访问网站了。
大家也可以去访问下石头哥的云开发静态网站试一试。
到这里我们的网站部署就讲完了,后面我会用vue写一些炫酷的网站,然后部署到线上供大家观赏。
好了,今天就讲到这里吧,石头哥也要吃午饭了。
以上是关于十分钟教你部署一个属于自己的chatgpt网站的主要内容,如果未能解决你的问题,请参考以下文章
1分钟部署一个属于自己的网站,借助云开发静态网站部署属于自己的网站,部署vue静态网站