本人刚学qt,想利用qt的ui界面设计器快速的加入一张图片,怎么插入啊!求救,明天要交的。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本人刚学qt,想利用qt的ui界面设计器快速的加入一张图片,怎么插入啊!求救,明天要交的。相关的知识,希望对你有一定的参考价值。
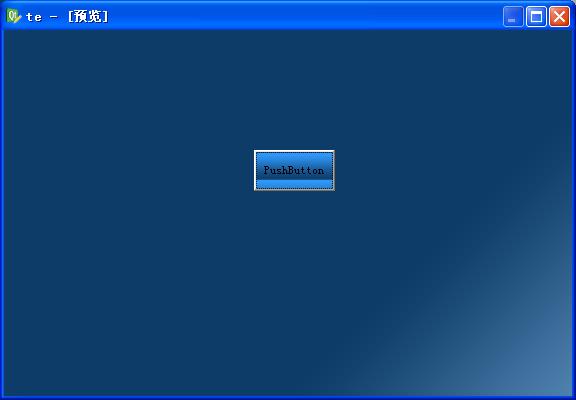
1、qt设计器插入图片的话,就利用QSS吧,这个是最快的方法,给你提供一个刚刚给你写的小程序吧,效果:

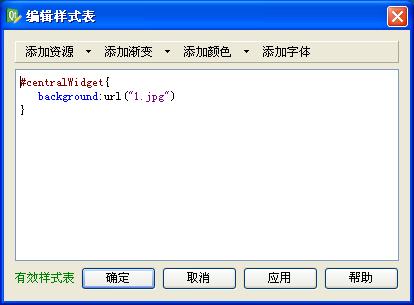
2、右键打开样式表编辑器,设置主窗口背景,centralWidget是主窗口对象名

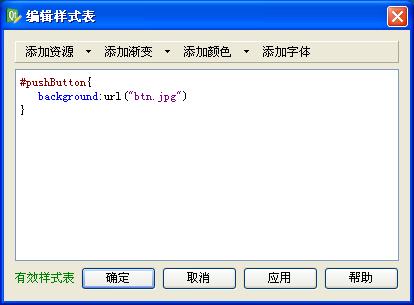
3.设置按钮图片,pushButton是按钮对象名

其他的设置方法一样的。
sddfsfsddf
使用 PyQt 和 Qt 设计器 ui 文件
【中文标题】使用 PyQt 和 Qt 设计器 ui 文件【英文标题】:Working with PyQt and Qt designer ui files 【发布时间】:2014-03-26 14:14:47 【问题描述】:我是 PyQt 的新手,我正在尝试直接从我的 PyQt 脚本中使用 ui 文件。我有两个ui文件,mainwindow.ui和landing.ui。单击主窗口上的按钮“pushButton”应打开登陆窗口。但是,单击按钮并没有像我预期的那样工作。这是代码(我只是想解决一些问题,所以代码很粗糙):
from PyQt4 import QtCore, uic
from PyQt4 import QtGui
import os
CURR = os.path.abspath(os.path.dirname('__file__'))
form_class = uic.loadUiType(os.path.join(CURR, "mainwindow.ui"))[0]
landing_class = uic.loadUiType(os.path.join(CURR, "landing.ui"))[0]
def loadUiWidget(uifilename, parent=None):
uifile = QtCore.QFile(uifilename)
uifile.open(QtCore.QFile.ReadOnly)
ui = uic.loadUi(uifilename)
uifile.close()
return ui
@QtCore.pyqtSlot()
def clicked_slot():
"""this is called when login button is clicked"""
LandingPage = loadUiWidget(os.path.join(CURR, "landing.ui"))
center(LandingPage)
icon(LandingPage)
LandingPage.show()
class MyWindow(QtGui.QMainWindow, form_class):
def __init__(self, parent=None):
QtGui.QMainWindow.__init__(self, parent)
self.setupUi(self)
self.pushButton.clicked.connect(clicked_slot)
class LandingPage(QtGui.QMainWindow, landing_class):
def __init__(self, parent=None):
QtGui.QMainWindow.__init__(self, parent)
self.setupUi(self)
def center(self):
""" Function to center the application
"""
qRect = self.frameGeometry()
centerPoint = QtGui.QDesktopWidget().availableGeometry().center()
qRect.moveCenter(centerPoint)
self.move(qRect.topLeft())
def icon(self):
""" Function to set window icon
"""
appIcon = QtGui.QIcon("icon.png")
self.setWindowIcon(appIcon)
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
pixmap = QtGui.QPixmap(os.path.join(CURR, "splash.png"))
splash = QtGui.QSplashScreen(pixmap)
splash.show()
app.processEvents()
MainWindow = MyWindow(None)
center(MainWindow)
icon(MainWindow)
MainWindow.show()
splash.finish(MainWindow)
sys.exit(app.exec_())
我犯了什么错误??
【问题讨论】:
【参考方案1】:您的脚本有两个主要问题:首先,您没有正确构建 ui 文件的路径;其次,您没有保留对登录页面窗口的引用(因此它会在显示后立即被垃圾收集)。
下面是加载 ui 文件的脚本部分的结构:
import os
from PyQt4 import QtCore, QtGui, uic
# get the directory of this script
path = os.path.dirname(os.path.abspath(__file__))
MainWindowUI, MainWindowBase = uic.loadUiType(
os.path.join(path, 'mainwindow.ui'))
LandingPageUI, LandingPageBase = uic.loadUiType(
os.path.join(path, 'landing.ui'))
class MainWindow(MainWindowBase, MainWindowUI):
def __init__(self, parent=None):
MainWindowBase.__init__(self, parent)
self.setupUi(self)
self.pushButton.clicked.connect(self.handleButton)
def handleButton(self):
# keep a reference to the landing page
self.landing = LandingPage()
self.landing.show()
class LandingPage(LandingPageBase, LandingPageUI):
def __init__(self, parent=None):
LandingPageBase.__init__(self, parent)
self.setupUi(self)
【讨论】:
@Wedava 如果解决了这个问题,那么不要忘记接受答案(如果可以的话,请投票) @ekhumoro 我可以编辑此解决方案以使LandingPage 显示为停靠的小部件吗?
@Kajsa。当然——只需在MainWindow.__init__ 中创建QDockWidget 和LandingPage,然后执行self.dockWidget.setWidget(self.landingPage)。
@ekhumoro 有没有办法使用QWidget?我不希望小部件是可拆卸的。
@Kajsa。使用dockWidget.setFeatures(QDockWidget.NoDockWidgetFeatures) - 这意味着它不能移动、浮动或关闭。以上是关于本人刚学qt,想利用qt的ui界面设计器快速的加入一张图片,怎么插入啊!求救,明天要交的。的主要内容,如果未能解决你的问题,请参考以下文章