前端必读3.0:如何在 Angular 中使用SpreadJS实现导入和导出 Excel 文件
Posted 葡萄城技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必读3.0:如何在 Angular 中使用SpreadJS实现导入和导出 Excel 文件相关的知识,希望对你有一定的参考价值。
在之前的文章中,我们为大家分别详细介绍了在javascript、React中使用SpreadJS导入和导出Excel文件的方法,作为带给广大前端开发者的“三部曲”,本文我们将为大家介绍该问题在Angular中的实现。
Excel 电子表格自 1980 年代以来一直为各行业所广泛使用,至今已拥有超过3亿用户,大多数人都熟悉 Excel 电子表格体验。许多企业在其业务的各个环节中使用了 Excel 电子表格进行预算和规划。
通常情况下,刚开始时我们的业务流程中的数据简单,也不涉及复杂的格式和数据关系。但随着组织的发展,可能很难不开始依赖 Excel 的功能。
在你的应用程序中安装 SpreadJS 组件
完整的Demo请点击此处下载:
https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MjM0MDU3fDk2NDQyNTkyfDE2NjM5MjI3NjF8NjI2NzZ8OTk3MTg%3D
应该注意的是,由于我们使用的是 Angular CLI,我们需要确保它与 NPM 一起安装:
npm install -g @angular/cli
由于我们将使用 SpreadJS 的 Excel 导入和导出功能,因此我们需要 ExcelIO 组件。你可以使用 NPM 安装它和基本的 SpreadJS 文件:
npm install @grapecity/spread-sheets @grapecity/spread-excelio @grapecity/spread-sheets-angular
实例化 SpreadJS 组件
SpreadJS 可以添加到 app.component.html 页面,如下所示:
<gc-spread-sheets [backColor]=”spreadBackColor” [hostStyle]="hostStyle" (workbookInitialized)="workbookInit($event)">
</gc-spread-sheets>
实例化 SpreadJS 组件并在 app.component.ts 文件中创建 ExcelIO 类的对象,代码如下:
@Component(
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
)
export class AppComponent
spreadBackColor = 'aliceblue';
hostStyle =
width: '95vw',
height: '80vh'
;
private spread;
private excelIO;
constructor()
this.spread = new GC.Spread.Sheets.Workbook();
this.excelIO = new Excel.IO();
workbookInit(args: any)
const self = this;
self.spread = args.spread;
const sheet = self.spread.getActiveSheet();
sheet.getCell(0, 0).text('Test Excel').foreColor('blue');
sheet.getCell(1, 0).text('Test Excel').foreColor('blue');
sheet.getCell(2, 0).text('Test Excel').foreColor('blue');
sheet.getCell(3, 0).text('Test Excel').foreColor('blue');
sheet.getCell(0, 1).text('Test Excel').foreColor('blue');
sheet.getCell(1, 1).text('Test Excel').foreColor('blue');
sheet.getCell(2, 1).text('Test Excel').foreColor('blue');
sheet.getCell(3, 1).text('Test Excel').foreColor('blue');
sheet.getCell(0, 2).text('Test Excel').foreColor('blue');
sheet.getCell(1, 2).text('Test Excel').foreColor('blue');
sheet.getCell(2, 2).text('Test Excel').foreColor('blue');
sheet.getCell(3, 2).text('Test Excel').foreColor('blue');
sheet.getCell(0, 3).text('Test Excel').foreColor('blue');
sheet.getCell(1, 3).text('Test Excel').foreColor('blue');
sheet.getCell(2, 3).text('Test Excel').foreColor('blue');
sheet.getCell(3, 3).text('Test Excel').foreColor('blue');

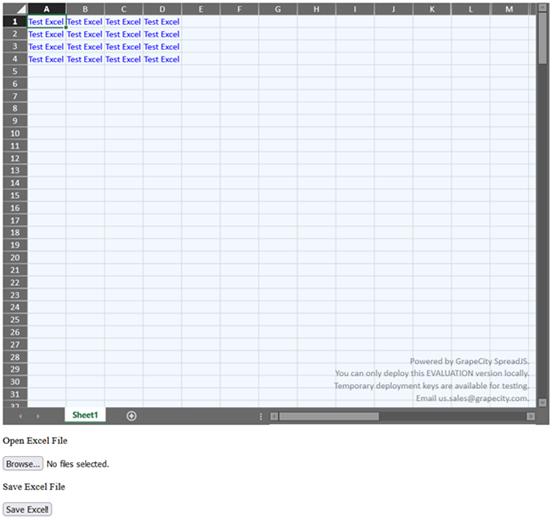
创建一个接受 XLSX 文件的输入元素
对于导入,我们将创建一个接受 XLSX 文件的输入元素。让我们在 app.component.html 中添加以下代码:
<div class='loadExcelInput'>
<p>Open Excel File</p>
<input type="file" name="files[]" multiple id="jsonFile" accept=".xlsx" (change)="onFileChange($event)" />
</div>
添加导入代码
ExcelIO 对象打开所选文件并以 JSON 格式返回结果。这个 JSON 数据可以被 SpreadJS 直接理解,所以我们将在 onFileChange() 函数中为 change 事件编写导入代码,如下所示:
onFileChange(args: any)
const self = this, file = args.srcElement && args.srcElement.files && args.srcElement.files[0];
if (self.spread && file)
self.excelIO.open(file, (json: any) =>
self.spread.fromJSON(json, );
setTimeout(() =>
alert('load successfully');
, 0);
, (error: any) =>
alert('load fail');
);
添加导出代码
同样,让我们添加一个按钮来处理导出功能。要添加导出按钮,我们可以使用:
<div class='exportExcel'>
<p>Save Excel File</p>
<button (click)="onClickMe($event)">Save Excel!</button>
</div>
我们还需要处理这个按钮的点击事件并在那里编写我们的代码。 SpreadJS 将数据保存为 JSON,ExcelIO 可以使用 JSON 将其保存为 BLOB。稍后,需要将此 blob 数据传递给文件保护程序组件的 saveAs() 函数:
onClickMe(args: any)
const self = this;
const filename = 'exportExcel.xlsx';
const json = JSON.stringify(self.spread.toJSON());
self.excelIO.save(json, function (blob)
saveAs(blob, filename);
, function (error: any)
console.log(error);
);
应该注意的是,我们使用了文件保护程序组件来实现导出功能。要在你的项目中包含文件保护程序,请按照以下步骤操作:
- 运行“npm install file-saver –save”命令
- 运行“npm install @types/file-saver –save-dev”命令
- 将此第三方库添加到“.angular.json”
“scripts”: [“./node_modules/file-saver/FileSaver.js”]** - 导入组件
import saveAs from 'file-saver';

现在已经可以在 Angular 中使用 SpreadJS 成功导入和导出 Excel 文件了。
更多纯前端表格在线demo示例 :https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
纯前端表格应用场景:https://www.grapecity.com.cn/developer/spreadjs#scenarios
移动端示例(可扫码体验):http://demo.grapecity.com.cn/spreadjs/mobilesample/
以上是关于前端必读3.0:如何在 Angular 中使用SpreadJS实现导入和导出 Excel 文件的主要内容,如果未能解决你的问题,请参考以下文章