iOS UIImageView如何做到Android那种宽和高都match_parent的(全屏)效果?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS UIImageView如何做到Android那种宽和高都match_parent的(全屏)效果?相关的知识,希望对你有一定的参考价值。
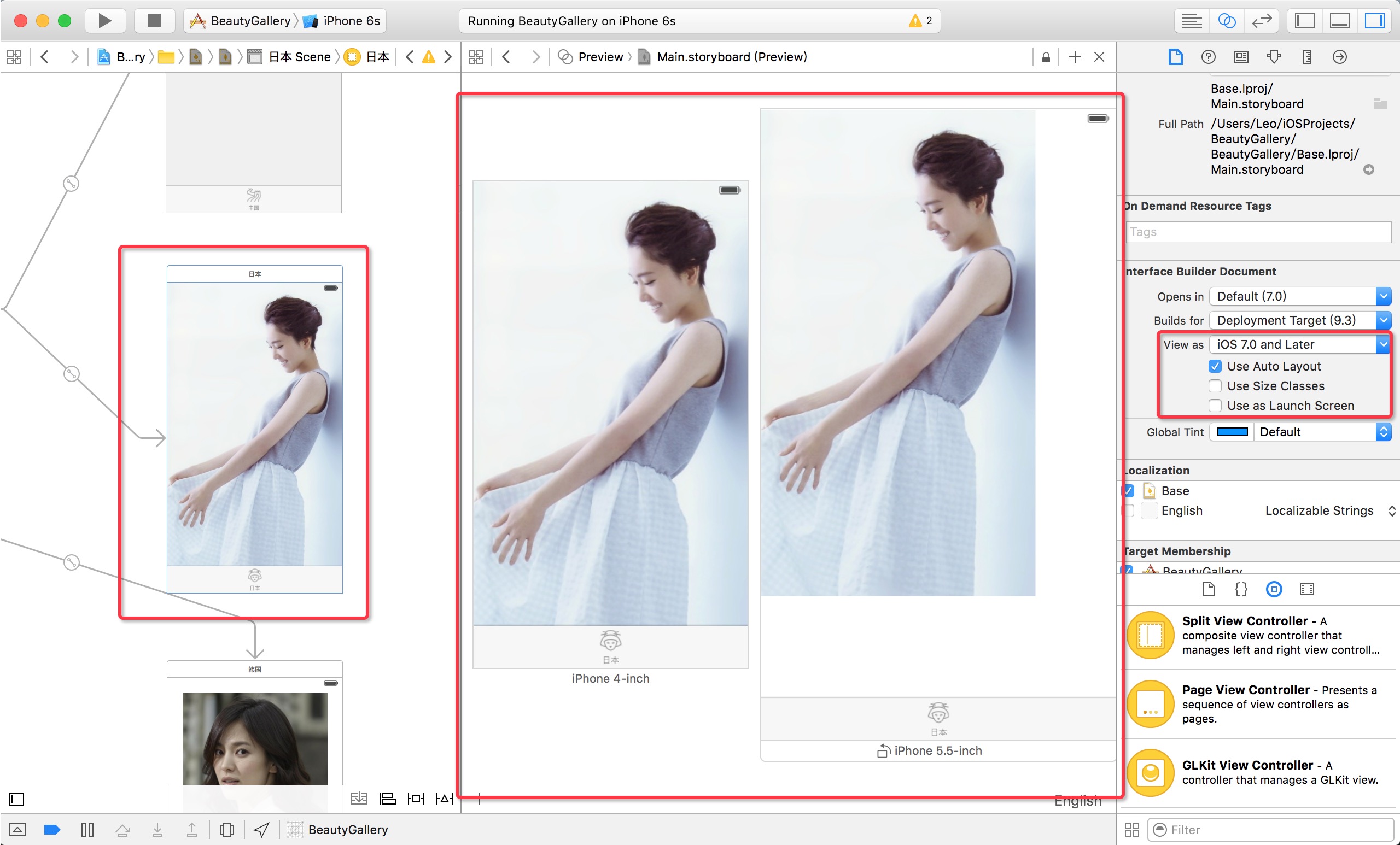
我是做android开发的,在自学ios开发过程中,我写了一个简单的demo,如图所示:现在我希望自己的图片能够自适应所有iPhone尺寸,让我的ImageView能够全屏尺寸显示,请问各位如何做到呢?

android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/common_background" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:background="@drawable/bottom_bg" />
</RelativeLayout>
</ScrollView>
如何在不缩放图像子视图的情况下缩放图像?迅速的ios
我添加了UIImageView,它是UIScrollView的子视图。然后我添加了UIButton是UIImageView的子视图。当我缩放UIImageView然后UIButton也执行缩放。我只想要缩放UIImageView而不是UIButton。我怎样才能做到这一点?
答案
由于UIButton是UIImageView的子视图,当你缩放/平移UIImageView时它会平移/缩放。要解决您的问题,请将其作为其他视图的子视图,或许在您的情况下为UIScrollView。
以上是关于iOS UIImageView如何做到Android那种宽和高都match_parent的(全屏)效果?的主要内容,如果未能解决你的问题,请参考以下文章