使用Axure制作App原型应该怎样设置尺寸
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Axure制作App原型应该怎样设置尺寸相关的知识,希望对你有一定的参考价值。
参考技术A使用Axure制作App原型应该怎样设置尺寸
我之前按480*320来设计,不过现在大屏幕手机越来越多,所以都按450*800(是720*1280等比例缩放)来设计(因为Ui也是按这个尺寸来设计的)
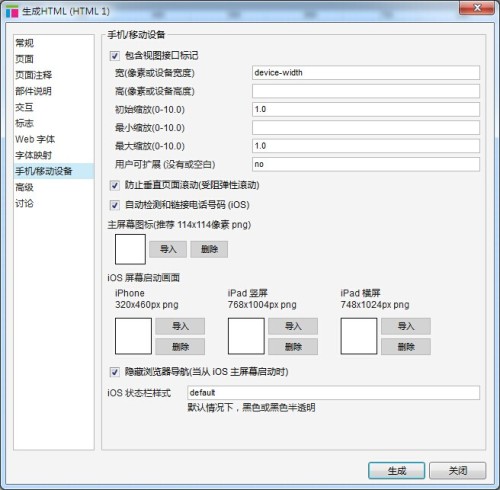
一个常用的移动设备尺寸列表,制作原型时根据查询的尺寸在axure中设置大小即可,设计完毕后在生成html时设置 手机/移动设备 中勾选包含视图接口( include Viewport tag ),并进行配置即可。
如:
iPhone4 320*480
iPhone5 320*568
iPhone6 375*667
iPhone 6 Plus 414*736
Samsung Galaxy S4 360*640
你可以按比例进行缩放
设计师怎样使用Xcode 5制作app原型
了解XCODE里的控件,知道控件的属性以及动作,会写一些简单的代码,就可以了。
今天的这篇,不涉及任何代码编程,纯粹通过大量图片与少许说明来展示实践方式;作者还提供了该案例的完整项目文件,我们可以边参考边学习。我个人建议,可以先读一遍我们之前的“设计师应该了解的ios应用开发基础知识”一文,对相关的一点点理论知识有所认知,然后再跟着今天这篇文章进行实践。那我就不多念叨了。
这里进入译文。过去几个月里,我每天都早上7点起床,然后持续工作到晚上7点,为的就是既能把我自己的应用Ripple搞出来,同时又能保住我在Carshare.hk的全职工作。这个月里,我整个人都扑在iOS的体验设计上了,我的挑战有两点:确保上面说的两个应用在年内发布,并且在这些项目中同时扮演设计师与前端开发的角色。
拥抱Xcode的Storyboard
在这期间,我遇到一名很棒的iOS开发工程师,他很认同Storyboard的使用。我曾经用Storyboard制作过简单的原型,但我的梦想始终是自己打造具有功能性的真正的iOS应用。在他的帮助下,我个人项目的开发工作变得相当简单:由他来负责那些更高级和复杂的功能与交互实现,而我则聚焦在布局、动效以及像素极精确的前端界面的实现上。幸运的是,苹果的官方文档绝对是世界级的,另外,时不时的到Stackoverflow中寻求解决方案也能让你感受到一个庞大而友好的设计开发社区随时可以帮到你。
我们是设计师
作为时常需要在交互、视觉和前端角色之间游走的设计师,我不能让自己的工作再增加任何复杂度了。如果我必须去学习Objective-C编程才能完成工作的话,我很快就会失去动力。本文所介绍的实践方法不涉及代码编写,而是聚焦于设计师所熟悉的领域,以及怎样通过Xcode的Storyboard将UI原型实现出来。
iOS 7与Xcode 5
在iOS7里,视觉设计扮演的角色相对以前来说弱了一些,设计师需要更加关注视觉风格背后的功能实现。伴随iOS7一同到来的是Xcode5,相比于以前的版本,它是一个更加友好的开发工具。Xcode5为我们带来了资源库(Assets Library),自动化设置(Automatic Configuration,使在实际设备上的测试工作更轻松),Open Quickly,SpriteKit,以及一个更加强大的Storyboard。
上手Xcode
本文的案例原型可以在这里下载。这是一个完整的Xcode项目文件,也正是我们需要通过学习来实现的东西,不妨先大致看下。
安装好Xcode之后,创建一个新项目(Create a new Xcode project):
在接下来的界面中选择Single-View Application,然后为项目起个名字:
Xcode5中,每个新项目里都会默认包含一个Storyboard文件:
以及资源库(Assets Library):
资源库中所需的东西都是设计师们所熟悉的:应用图标与加载图片。你可以直接从Finder当中把相关的图片拖拽放置到资源库里:
资源库,我的最爱
怎样更有效的导出和导入设计稿中的图形素材,这曾经是设计师与开发者在合作过程中所面对的最大问题之一。要么是开发者去学习使用Sketch或Photoshop,然后自己切图,要么就是与设计师就切图方式问题进行频繁沟通。对多数设计师来说,这是不得不做的事情,我们需要花费大量的时间来导出图形素材,并进行相关的文档标注工作。后来,又出现了可伸缩图形素材,你必须知道怎样去制作这些让人焦虑的东西;这东西真的太复杂了,以至于很多人会去写这方面的教程。好了,这些都是往事了;如今,Xcode5可以帮你创建那些可伸缩的图形素材了。
在Sketch中,导出两个规格的所有图形素材。Sketch会针对不同规格的图形文件自动进行命名:
然后将所有的图形素材导入到Xcode当中。Xcode会自动为它们进行匹配:
要处理可伸缩的图形,点击“Show Slicing”按钮:
然后点击“Start Slicing”,开始切片工作:
点击3个按钮当中的某一个,以设置切片方式;具体点击哪个,取决于你希望素材向哪个方向伸缩:
然后,Xcode就自动帮你完成其余的工作喽:
接下来你可以对其他所有按钮或气泡素材进行相同的处理。
我们的第一个界面
我们来创建第一个界面(如下面左图所示)。点击左侧导航栏中的Storyboard文件,从右侧的对象库里拖出一个Image View到中间的编辑区当中(如下面右图所示):
然后,在右侧的属性检查器(Attributes Inspector)面板中找到“Image”一项,通过它为该Image View设置图片内容。Xcode会在“Image”的列表中自动填充来自资源库的图形素材,选择那张你要设置成背景的图片就好:
再拖进来一个Image View,将它的图片设置为“bubble-white”。要调整尺寸,可以拖拽气泡四周的把手,你会看到图形在伸缩过程中的表现有多平滑:
接下来,以同样的方式,通过Image View来创建头像。如果你按住Alt键,会看到在Sketch当中的所熟悉的功能:
然后,我们为气泡填充文字内容。从右侧的对象库中拖出一个Label对象到我们的气泡当中。在属性检查器中将“Lines”设置为0,这样就可以输出无限行的文本了:
保持该Label对象的选中状态,在右侧尺寸检查器(Size Inspector)中通过具体数字来调整文本对象的宽度,这样更精确些:
长按Alt查看查看尺寸,我们做完美主义者:
至于字体,可以试试更符合iOS7纤细风格的Helvetica Neue Light:
创建信息输入栏
从右侧对象库中拖一个View出来到我们的界面中,调整高度并放置在底部。你可以把View视图理解为一个文件夹,它拥有自己的一套属性,你可以向里面放各种东西:
然后,从右侧对象库拖出一个Text Field对象,也就是文本输入框控件,放在刚刚的View当中。可以在右侧的属性检查器中看下Text Field对象包含的若干属性,如果你会写CSS,那么对这些概念大概会比较熟悉一些。注意“Border Style”,要确保我们的输入框不带边框:
还差一个按钮。从对象库中拖一个Button控件放到Text Field的右侧,在属性检查器中找到“Image”并设置为“icon-camera”。注意,我们还可以在属性检查器中为按钮的不同状态设置不同的样式:
制作导航栏
这里有点小技巧。在界面编辑区左侧的,在Help菜单中搜索“Embed”,然后选择“Embed in Navigation Controller”,这样我们就将之前的界面嵌入到一个导航体系当中了,你会看到我们的界面左侧出现了一个新的视图控制器Navigation Controller:
在编辑区左侧的文档大纲中找到“Navigation Bar”,然后可以在右侧面板中找到很多风格样式的参数设置:
导航栏中需要标题?选择我们界面所在的试图控制器当中的“Navigation Item”,在右侧属性检查器中设置Title即可:
导航栏中同样可以放置按钮。在右侧的对象库中,拉到最下面,找到“Bar Button Item”,拖一个出来到导航栏右侧。记得编辑一下属性面板中的Tint颜色,在Xcode中你可以自由的为按钮图片着色:
圆角样式
从前,在使用CSS的时候,通过图片来制作圆角矩形背景可不是件让人开心的事。在Xcode5当中,你可以像CSS3那样直接程序化的设置圆角样式。
制作“附近的聊天室”列表界面时,我们使用View视图来创建列表条目,并通过View自身的属性来实现圆角样式。选中View视图,在右侧属性检查器中勾选“Clip Subviews”。这相当于CSS里的“overflow:hidden”:
保持View视图的选中状态,然后点击属性检查器高亮图标左侧的“Identify Inspector”图标。在“User Defined Runtime Attributes”中添加一个“layer.cornerRadius”属性,将其类型(Type)设置为“Number”,值(Value)为“5”:
圆角样式的效果不会在Storyboard中立刻体现出来;当你运行项目时(Command+R),会在实际界面中看到圆角已经被创建出来了:
将界面连接起来
我们要实现这样的导航结构:在“附近的聊天室”列表界面中点击一个一个条目,进入聊天对话界面,也就是我们前面做的第一个界面。(建议打开下载的案例文件了解一下要实现的路径结构 - 译者C7210注)
从对象库中拖一个按钮控件(不是Bar Button)出来,放到聊天室条目上,清空按钮文字,调整尺寸,使其能准确覆盖下面的条目:
按住Ctrl键,从刚刚的透明按钮区域开始向另外一个界面进行拖拽,拖拽的过程中会出现一条蓝线,当蓝线右端进入目标界面之后,停止拖拽,从弹出的菜单中选择“push”。这样,在模拟运行的时候,就可以通过点击列表条目进入对话界面了:
1像素的线条
Xcode以pt为单位,你没法把一个View视图设置为0.5pt或是1px,所以要在定制化的控件当中使用1像素的细线的话,还是需要首先创建图片素材:
制作标签栏
iOS的标签栏与工具栏的定制化程度还是很高的,你可以改变配色、文字和图标。
在Storyboard编辑区或其左侧的文档大纲中选择某个View Controller,在Help菜单中搜索“Embed”,这次选择“Embed In Tab Bar Controller”:
接下来便可以在右侧的检查器面板中对Tab Bar或Tool Bar进行设置:
有时,你希望界面在导航栏或标签栏的导航体系中,但又不希望导航栏或标签栏显示出来,那么可以在属性检查器中将“Bottom Bar”设置为“None”,并选中“Hide Bottom Bar on Push”:
滚屏
iOS中平滑的滚屏动效人见人爱。要实现这种效果,你通常需要使用Table View视图对象作为内容的容器。大致的结构可以是:Table View - View - 你的自定义对象:
需要注意,Table View和View默认都是白色的背景,你要根据需要在属性检查器中将它们设置为“Clear Color”:
另外,也可以通过使用Table View作为容器让界面当中的一部分成为可滚动的内容:
您好: APP store 上的应用 程序 是 基于
苹果Mac OS X 系统上的 XCode 编程环境开发的应用程序,
它主要用的语言是 Object C++ 和 JavaObject C++ 是 C ++语言的 超集,而Java 又是 基于 C ++ 上 改进的语言,两者 都是面向对象的编程如..
1.在Xcode5下,获取程序名字(app name)的方法为: NSString *proName = [[[NSBundle mainBundle] infoDictionary] objectForKey:@"CFBundleDisplayName"]; NSLog(@"dicName ==== %@",[[NSBundle mainBundle] infoDictionary]); 打印之后可以看到
使用Axure制作App原型的尺寸设置
想用Axure设计一个 APP原型
放到真实的移动设备中演示,但不知道应该使用什么尺寸?
这里直接给大家提供一个常用的移动设备尺寸列表,制作原型时根据查询的尺寸在axure中设置大小即可,设计完毕后在生成HTML时设置
手机/移动设备 中勾选包含视图接口( include Viewport tag ),并进行配置即可。
如:
iPhone4 320*480
iPhone5 320*568
iPhone6 375*667
iPhone 6 Plus 414*736
Samsung Galaxy S4 360*640
iPad,iOS,768,1024 iPad 2,iOS,768,1024 iPad 3,iOS,768,1024 iPad Air,iOS,768,1024 iPad Mini,iOS768,1024
主流屏幕和对应原型的分辨率对照图
Viewport Sizes
| 设备名称 | 系统平台 | 像素密度 | 屏幕尺寸 | 竖屏尺寸 | 横屏尺寸 |
|---|---|---|---|---|---|
| Acer Iconia Tab A100 | Android | 166dpi | 7″ | 800 | 1280 |
| Acer Iconia Tab A101 | Android | 170dpi | 7″ | 600 | 1024 |
| Acer Iconia Tab A200 | Android | 160dpi | 10.1″ | 800 | 1280 |
| Acer Iconia Tab A500 | Android | 149dpi | 10.1″ | 648 | 1280 |
| Acer Iconia Tab A502 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Ainol Novo 7 Elf 2 | Android | 170dpi | 7″ | 496 | 1024 |
| Apple iPad | iOS | 132dpi | 9.7″ | 768 | 1024 |
| Apple iPad 2 | iOS | 132dpi | 9.7″ | 768 | 1024 |
| Apple iPad 3 (and 4) | iOS | 264dpi | 9.7″ | 768 | 1024 |
| Apple iPad Mini | iOS | 163dpi | 7.9″ | 768 | 1024 |
| Apple iPhone 3G | iOS | 163dpi | 3.5″ | 320 | 480 |
| Apple iPhone 3GS | iOS | 163dpi | 3.5″ | 320 | 480 |
| Apple iPhone 4 | iOS | 326dpi | 3.5″ | 320 | 480 |
| Apple iPhone 4S | iOS | 326dpi | 3.5″ | 320 | 480 |
| Apple iPhone 5 | iOS | 326dpi | 4″ | 320 | 568 |
| Apple iPod Touch | iOS | 163dpi | 3.5″ | 320 | 480 |
| Archos 70b (it2) | Android | ?? | 7″ | 600 | 1024 |
| Archos 80G9 | Android | 160dpi | 8″ | 768 | 1024 |
| Arnova 7 G2 | Android | ?? | 7″ | 480 | 800 |
| Arnova 7FG3 | Android | ?? | 7″ | 640 | 1067 |
| Arnova 8C G3 | Android | 125dpi | 8″ | 800 | 1067 |
| Arnova 10b G3 | Android | 160dpi | 10.1″ | 600 | 1024 |
| ASUS Padfone | Android | ?? | 4.3″ | 800 | 1128 |
| ASUS Transformer Pad TF300T | Android | ?? | 10.1″ | 800 | 1280 |
| ASUS Transformer TF101 | Android | 149dpi | 10.1″ | 800 | 1280 |
| BAUHN AMID-972XS | Android | ?? | 9.7″ | 768 | 1024 |
| BlackBerry 9520 | Blackberry OS | 185dpi | 3.25″ | 345 | 691 |
| BlackBerry Bold 9360 | Blackberry OS | 246dpi | 2.44″ | 320 | N/A |
| BlackBerry Bold 9780 | Blackberry OS | 246dpi | 2.44″ | 480 | N/A |
| BlackBerry Bold 9790 | Blackberry OS | 246dpi | 2.45″ | 320 | N/A |
| BlackBerry Bold 9900 | Blackberry OS | 287dpi | 2.8″ | 356 | N/A |
| BlackBerry Curve 9300 | Blackberry OS | 246dpi | 2.45″ | 311 | N/A |
| BlackBerry Curve 9320 | Blackberry OS | 164dpi | 2.44″ | 320 | N/A |
| BlackBerry Curve 9380 | Blackberry OS | 188dpi | 3.2″ | 320 | N/A |
| BlackBerry PlayBook | Blackberry Tablet OS | 169dpi | 7″ | 600 | 1024 |
| BlackBerry Torch 9800 | Blackberry OS | 187.5dpi | 3.2″ | 320 | 480 |
| BlackBerry Torch 9810 | Blackberry OS | 250dpi | 3.2″ | 320 | 480 |
| BlackBerry Z10 | Blackberry OS10 | 355dpi | 4.2″ | 345 | 521 |
| Google Nexus 5 | Android | 445dpi | 4.95″ | 360 | 598 |
| HP Touchpad | Android | 132dpi | 9.7″ | 768 | 1024 |
| HP Veer | WebOS | 197dpi | 2.6″ | 320 | 545 |
| HTC 7 Mozart | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| HTC 7 Trophy | Windows Phone 7 | 245dpi | 3.8″ | 320 | 480 |
| HTC Desire | Android | 252dpi | 3.7″ | 320 | 533 |
| HTC Desire C | Android | 164dpi | 3.5″ | 320 | 480 |
| HTC Desire HD | Android | 216dpi | 4.3″ | 320 | 533 |
| HTC Desire Z | Android | 252dpi | 3.7″ | 480 | 800 |
| HTC Evo 3D | Android | 256dpi | 4.3″ | 540 | 960 |
| HTC Legend | Android | ?? | 3.2″ | 320 | 480 |
| HTC One S | Android | 256dpi | 4.3″ | 360 | 640 |
| HTC One V | Android | 252dpi | 3.7″ | 320 | 533 |
| HTC One XL | Android | 260dpi | 4.7″ | 360 | 640 |
| HTC Sensation XL | Android | 198.5dpi | 4.7″ | 360 | 640 |
| HTC Titan 4G | Windows Phone 7 | 198.5dpi | 4.7″ | 320 | 480 |
| HTC Velocity 4G | Android | 245dpi | 4.5″ | 360 | 640 |
| HTC Wildfire S | Android | 180dpi | 3.2″ | 320 | 480 |
| HTC Windows Phone 8X | Windows Phone 8 | 341dpi | 4.3″ | 320 | 480 |
| Huawei U8650 | Android | 165dpi | 3.5″ | 320 | 480 |
| Kindle 3 | Kindle | 167dpi | 6″ | 600 | N/A |
| Kindle Fire HD 7 | Android | 216dpi | 7″ | 533 | 801 |
| Kindle Fire HD 8.9 | Android | 254dpi | 8.9″ | 533 | 801 |
| Kindle Fire HDX 7″ | Android | 323dpi | 7″ | 600 | 902 |
| Kindle Paperwhite | Kindle | 212dpi | 6″ | 758 | N/A |
| Kobo eReader Touch | Android | N/A (E Ink) | 6″ | 600 | N/A |
| LG Optimus 2X | Android | 233dpi | 4″ | 320 | 533 |
| LG Optimus L3 | Android | 125dpi | 3.2″ | 320 | 427 |
| LG Optimus Pad | Android | 168dpi | 8.9″ | 768 | 1280 |
| LG Viewty KU990 | Java | 155dpi | 3″ | 240 | 400 |
| Microsoft Surface (RT) | Windows RT | 148dpi | 10.6″ | 768 | 1366 |
| Motorola Defy | Android | 265dpi | 3.7″ | 320 | 569 |
| Motorola Droid3 | Android | 275dpi | 4″ | 360 | 599 |
| Motorola Droid Razr | Android | 256dpi | 4.3″ | 360 | 640 |
| Motorola Milestone | Android | 265dpi | 3.7″ | 320 | 569 |
| Motorola Razr HD 4G | Android | 312dpi | 4.7″ | 360 | 598 |
| Motorola Razr M 4G | Android | 312dpi | 4.7″ | 360 | 598 |
| Motorola Xoom | Android | 149dpi | 10.1″ | 800 | 1280 |
| Motorola Xoom 2 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Nexus 4 | Android | 318dpi | 4.7″ | 384 | 598 |
| Nexus 7 | Android | 216dpi | 7″ | 603 | 966 |
| Nexus S | Android | 233dpi | 4″ | 320 | 533 |
| Nokia 300 | Nokia | 167dpi | 2.4″ | 234 | N/A |
| Nokia 500 | Symbian | 229dpi | 3.2″ | 360 | 640 |
| Nokia 700 | Symbian | 229dpi | 3.2″ | 240 | 427 |
| Nokia 2700 | S40 | 200dpi | 2″ | 240 | N/A |
| Nokia Lumia 520 | Windows Phone 8 | 233dpi | 4″ | 320 | 480 |
| Nokia Lumia 610 | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| Nokia Lumia 710 | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| Nokia Lumia 800 | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| Nokia Lumia 820 | Windows Phone 8 | 217dpi | 4.3″ | 320 | 480 |
| Nokia Lumia 900 | Windows Phone 7 | 217dpi | 4.3″ | 320 | 480 |
| Nokia Lumia 920 | Windows Phone 8 | 332dpi | 4.5″ | 320 | 480 |
| Nokia Lumia 1020 | Windows Phone 8 | 332dpi | 4.5″ | 320 | 480 |
| Nokia Lumia 1520 | Windows Phone 8 | 367dpi | 6″ | 320 | 480 |
| Nokia N95 | S60 | 154dpi | 2.6″ | 240 | N/A |
| Nokia N900 | Naemo | 267dpi | 3.5″ | 480 | 800 |
| Panasonic Toughpad A1 | Android | 127dpi | 10.1″ | 768 | 1024 |
| Samsung Galaxy Ace | Android | 165dpi | 3.5″ | 320 | 480 |
| Samsung Galaxy Ace 2 | Android | 246dpi | 3.8″ | 320 | 533 |
| Samsung Galaxy Grand | Android | 187dpi | 5″ | 480 | 800 |
| Samsung Galaxy Note | Android | 285dpi | 5.3″ | 400 | 640 |
| Samsung Galaxy Note 2 | Android | 267dpi | 5.5″ | 360 | 640 |
| Samsung Galaxy Note 10.1 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Samsung Galaxy S2 | Android | 217dpi | 4.3″ | 320 | 533 |
| Samsung Galaxy S3 | Android | 306dpi | 4.8″ | 360 | 640 |
| Samsung Galaxy S3 Mini | Android | 233dpi | 4″ | 360 | 640 |
| Samsung Galaxy S4 | Android | 441dpi | 5″ | 360 | 640 |
| Samsung Galaxy S4 Mini | Android | 256dpi | 4.3″ | 360 | 640 |
| Samsung Galaxy Tab 2 7.0 | Android | 170dpi | 7″ | 600 | 1024 |
| Samsung Galaxy Tab 7 | Android | 170dpi | 7″ | 600 | 1024 |
| Samsung Galaxy Tab 8.9 | Android | 170dpi | 8.9″ | 800 | 1280 |
| Samsung Galaxy Tab 10.1 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Samsung Galaxy Tab 10.1 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Sony Xperia E Dual | Android | 164dpi | 3.5″ | 320 | 480 |
| Tesco Hudl | Android | 242dpi | 7″ | 600 | 799 |
| Windows Surface Pro | Windows 8 | 207dpi | 10.6″ | 1080 | 1920 |
本文出自 “坚强的技术交流blog” 博客,请务必保留此出处http://newthink.blog.51cto.com/872263/1919260
以上是关于使用Axure制作App原型应该怎样设置尺寸的主要内容,如果未能解决你的问题,请参考以下文章