JS经典面试题03-引用类型连续赋值a.x = a = { n: 2 }
Posted 坤小
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS经典面试题03-引用类型连续赋值a.x = a = { n: 2 }相关的知识,希望对你有一定的参考价值。

1.1-答案揭晓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
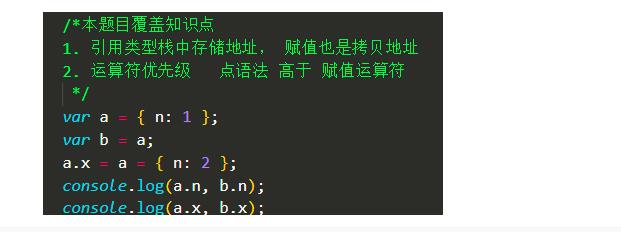
/*本题目覆盖知识点
1. 引用类型栈中存储地址, 赋值也是拷贝地址
2. 运算符优先级 点语法 高于 赋值运算符
*/
var a = n: 1 ;
var b = a;
a.x = a = n: 2 ;
console.log(a.n, b.n) // 2, 1
console.log(a.x, b.x) // undefined, n: 2
</script>
</body>
</html>
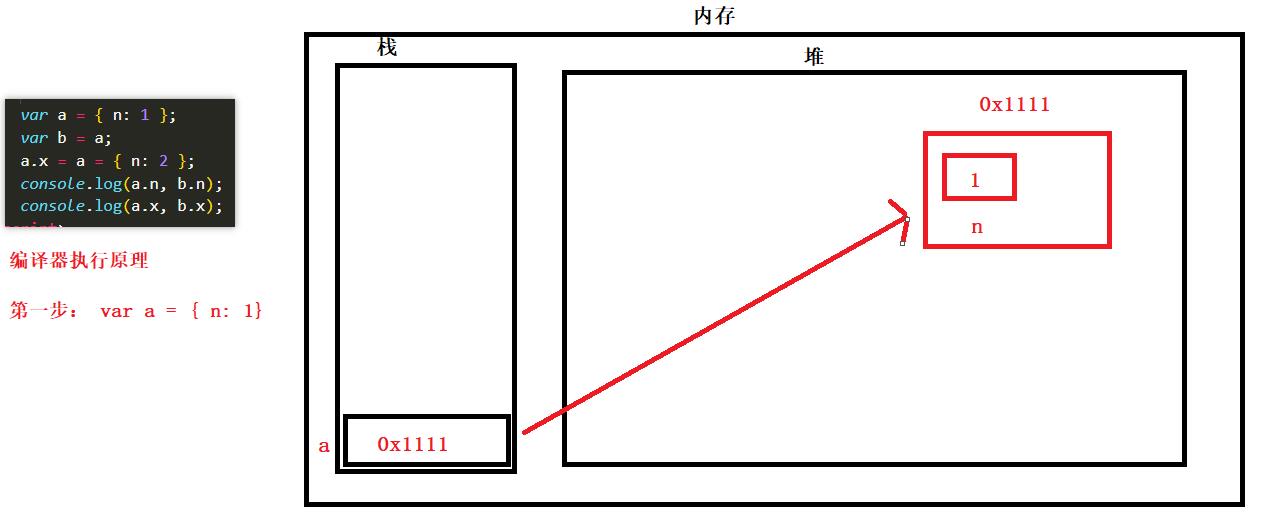
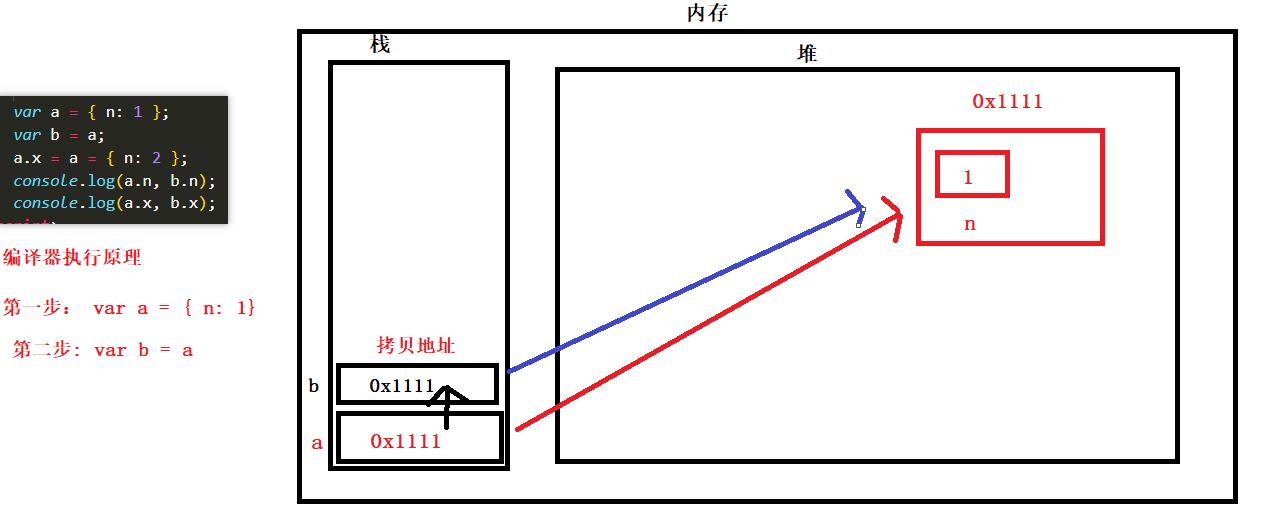
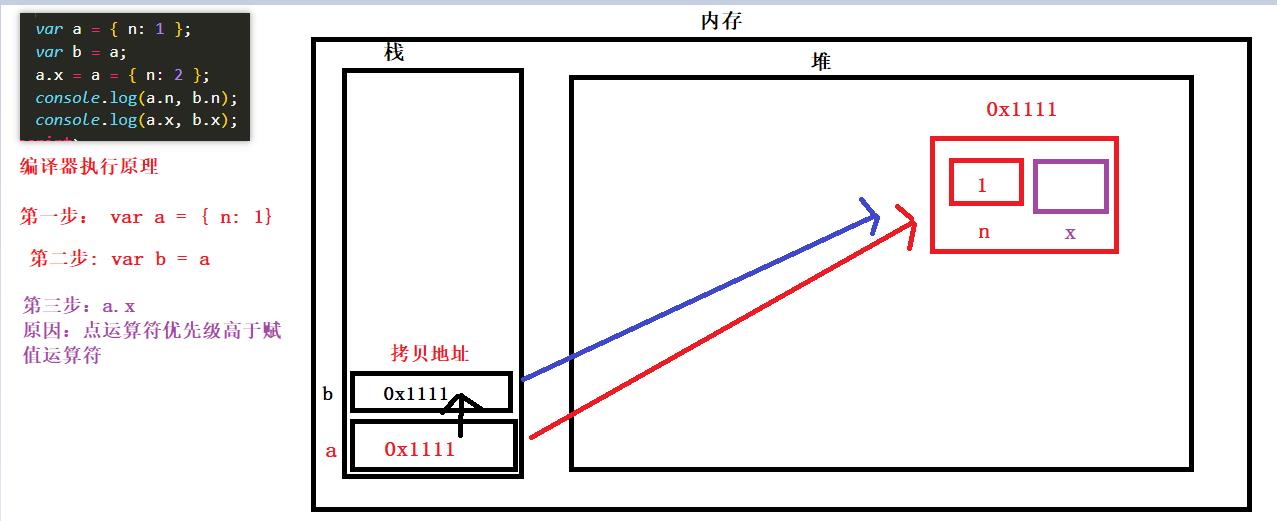
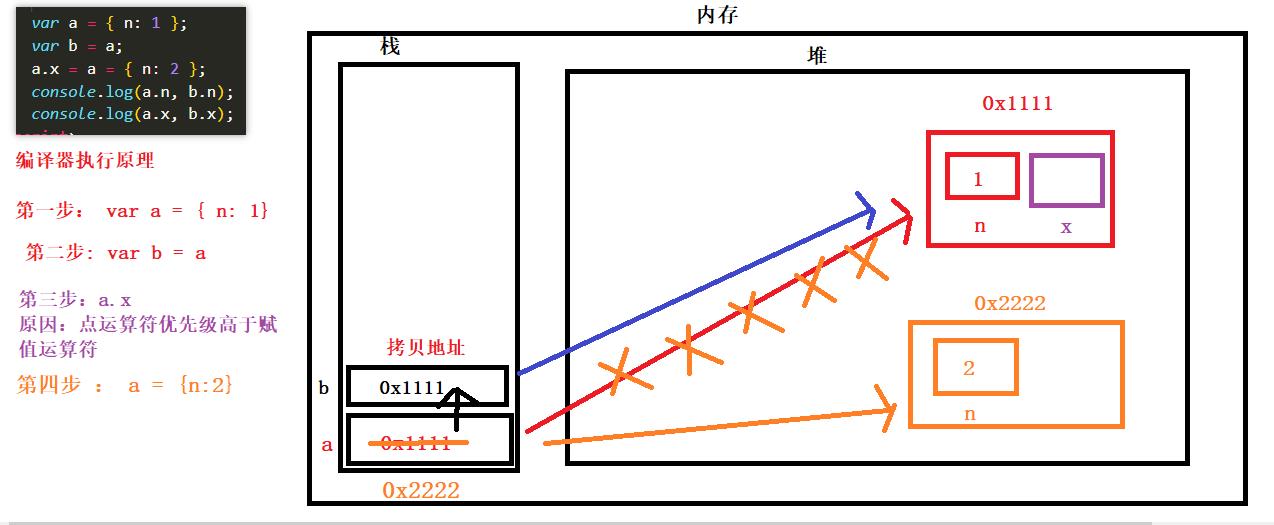
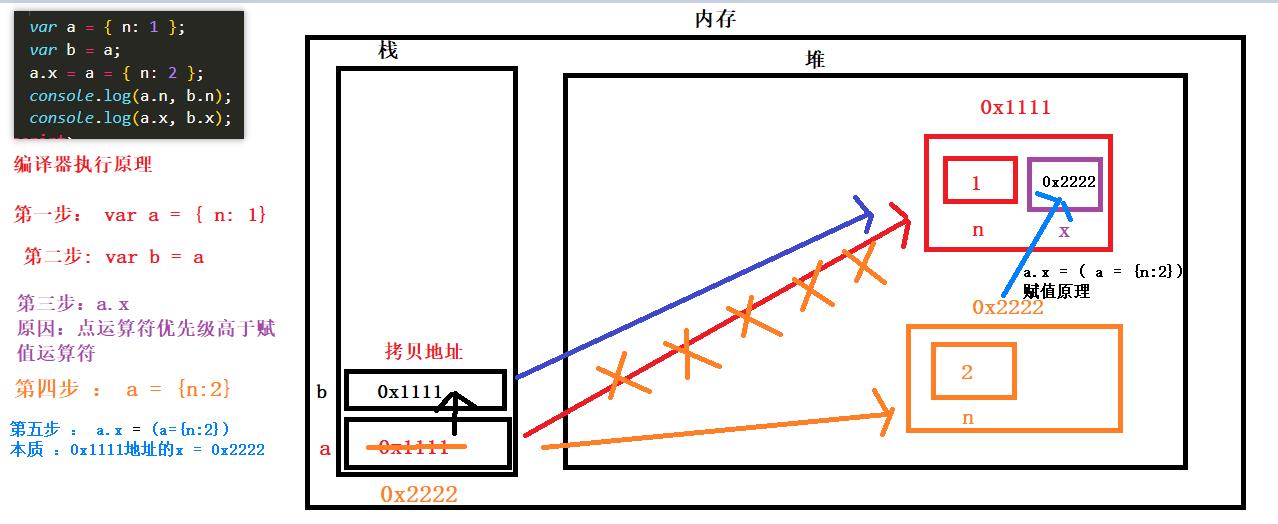
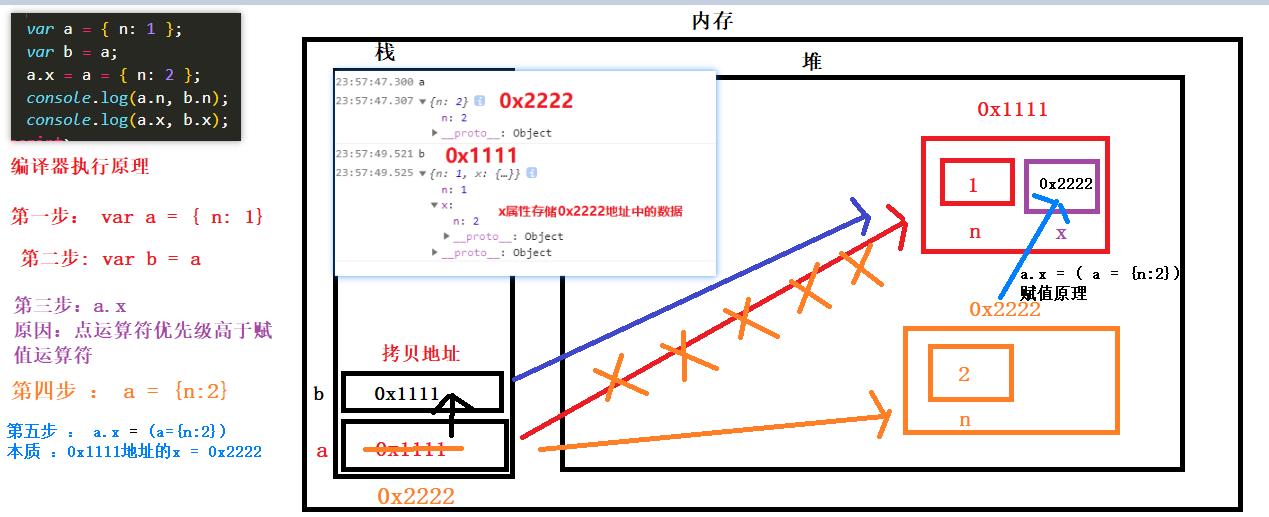
1.2-原理解析






以上是关于JS经典面试题03-引用类型连续赋值a.x = a = { n: 2 }的主要内容,如果未能解决你的问题,请参考以下文章