微信小游戏开发教程
Posted 唯夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小游戏开发教程相关的知识,希望对你有一定的参考价值。
微信小游戏开发教程-前言
自18年年初对开发者开放小游戏接口以后小游戏越来越火热,本文就是对小游戏开发的入门教程,希望这篇文章能够帮到想要入门开发游戏的你。
哈哈哈,看到有人说我故意分成好几篇刷PV,改了一下删了两篇,我觉得文章写太长估计也没人能耐心看玩,还专门分了下页。如果你很直接想直接看实现的话可以去看实现的分析文章,也可以直接看源码。
游戏实现:
微信小游戏开发教程-游戏实现1
微信小游戏开发教程-游戏实现2
微信小游戏开发教程-游戏实现3
微信小游戏开发教程-游戏实现4
项目地址
https://github.com/onlynight/FlappyBird
先看下本教程最后实现的效果

项目地址: https://github.com/onlynight/FlappyBird
微信小游戏开发者文档
https://developers.weixin.qq.com/miniprogram/dev/index.html
这里是微信小游戏的官方开发教程,主要是说明以下几个问题:
- 注册小程序/小游戏 appId
- 安装开发工具,以及开发工具的使用
- 小游戏的项目结构
- 小游戏拥有的能力(小游戏能调用那些微信api)
- 小游戏的发布/运营
以上这些官方文档已经相当詳細这里就不再赘述,本文主要是教你如何使用微信开发者工具从0开始开发一个小游戏。
面向读者
看这篇文章前需要你具备一定的能力,你最好是:
你需要有阅读javascript代码的能力。
微信小游戏开发教程-新建项目
1. 新建小游戏项目

我们这回使用空项目,不要勾选使用模板创建。
2. 添加小游戏必要文件
项目创建好以后我们发现缺少一些必要的文件,我们手动添加即可:
-
game.json
这个文件是小游戏的配置文件,我们只做如下设置即可:
"deviceOrientation": "portrait", "showStatusBar": false这个文件需要在项目根目录下;
詳細的其他配置参数,请查看微信的官方文档。 -
game.js
这个是小游戏的入口文件,相当于main函数,这里我们先新建一个空文件放着这里,稍后添加必要代码。
3. 导入必要的库
为了让游戏引擎感知不到运行js的环境变化,微信提供了 weapp-adapter.js 用来适配微信内置浏览器不知道的 dom api。当然这个适配器不是必须的,你可以不适用这个适配器。
-
项目根目录下新建
src/libs文件夹; -
将
weapp-adapter.js文件复制到src/libs目录下; -
还有一个库,为了模拟 ES6 中的私有变量,可是可选添加,代码如下:
// symbol.js /** * 对于ES6中Symbol的极简兼容 * 方便模拟私有变量 */ let Symbol = window.Symbol let idCounter = 0 if (!Symbol) Symbol = function Symbol(key) return `__$key_$Math.floor(Math.random() * 1e9)_$++idCounter__` Symbol.iterator = Symbol('Symbol.iterator') window.Symbol = Symbol -
在
game.js中导入这两个库
// file: game.js
import './src/libs/weapp-adapter'
import './src/libs/symbol'
4. 添加资源文件夹
目录结构如下:
├─audio // 方音频资源文件
├─images // 方图片资源文件
└─src // 代码资源文件
├─base // 基类
├─libs // 库
└─runtime // 运行时组建

我们在 src 目录下添加代码资源入口文件 main.js,并创建一个类:
// filename: main.js
export default class Main
在 game.js 中应用这个类,这样整个工程就算创建好啦。
微信小游戏开发教程-2D游戏原理讲解
原理
为了更加形象的描述,这里先上一张图:

-
背景
a. 首先,我们看到背景好像是一张无限长的图片在向下移动。实际则不然,这是一张顶部和底部刚好重叠的图片。这是一种节省资源讨巧的做法,然后绘制的时候同时绘制两张刚好拼接在一起,下面我们画一张图来形象的说明。

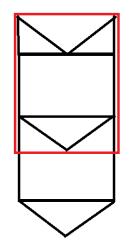
b. 我们看到这张图片是首尾可以拼接到一起的一张图片,然后两张图拼一起一起是下面这样:

c. 下面红色的框代表屏幕显示的区域,就飞机大战的情况我们将背景图的初始状态设置如下:

d. 然后让图片逐渐往下移,我们看到中途的状态是这样:

e. 最后移动到最顶部的时候重置到最初的状态,这样就实现了背景图的无限循环。这是2D游戏中常用的背景图技巧。

-
物体移动
游戏中敌人的移动和子弹的移动还有玩家自身机体的移动我们统一称为物体的移动。
先来看敌人和子弹的移动,这实际上就是一张图片在屏幕上竖直方向上移动。然后不断刷新位置,人眼看到就像是在移动一样。
-
边缘检测
玩家操控的机体我们要控制它在屏幕内,超出屏幕外就会很奇怪,所以这里要做以下边缘检测,当玩家移动到屏幕外时限制到屏幕边缘无法往边缘外移动。
-
碰撞检测
游戏中我们看到,子弹打中敌人的时候就代表了消灭敌人,什么情况下才是打中了敌人呢?当子弹和敌人机体碰撞的时候即代表打中了敌人。如何判断子弹打中了敌人?这里我们用一种较为简单的方法判断,旨在说明碰撞检测原理。
我们假设敌人飞机在屏幕上是一个放快,子弹也是一个方块。这两个方块在屏幕上都有绝对坐标,当这两个方块的区域有重合的时候即发生了碰撞。这样碰撞检测就很容易做,即判断两个矩形的区域是否重合即可。以上就是所谓的碰撞检测。
游戏实现:
微信小游戏开发教程-游戏实现1
微信小游戏开发教程-游戏实现2
微信小游戏开发教程-游戏实现3
微信小游戏开发教程-游戏实现4
以上是关于微信小游戏开发教程的主要内容,如果未能解决你的问题,请参考以下文章