android 如何让imageview一直在最顶层,小尺寸图片,像淘宝客户端那种工具栏按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 如何让imageview一直在最顶层,小尺寸图片,像淘宝客户端那种工具栏按钮相关的知识,希望对你有一定的参考价值。
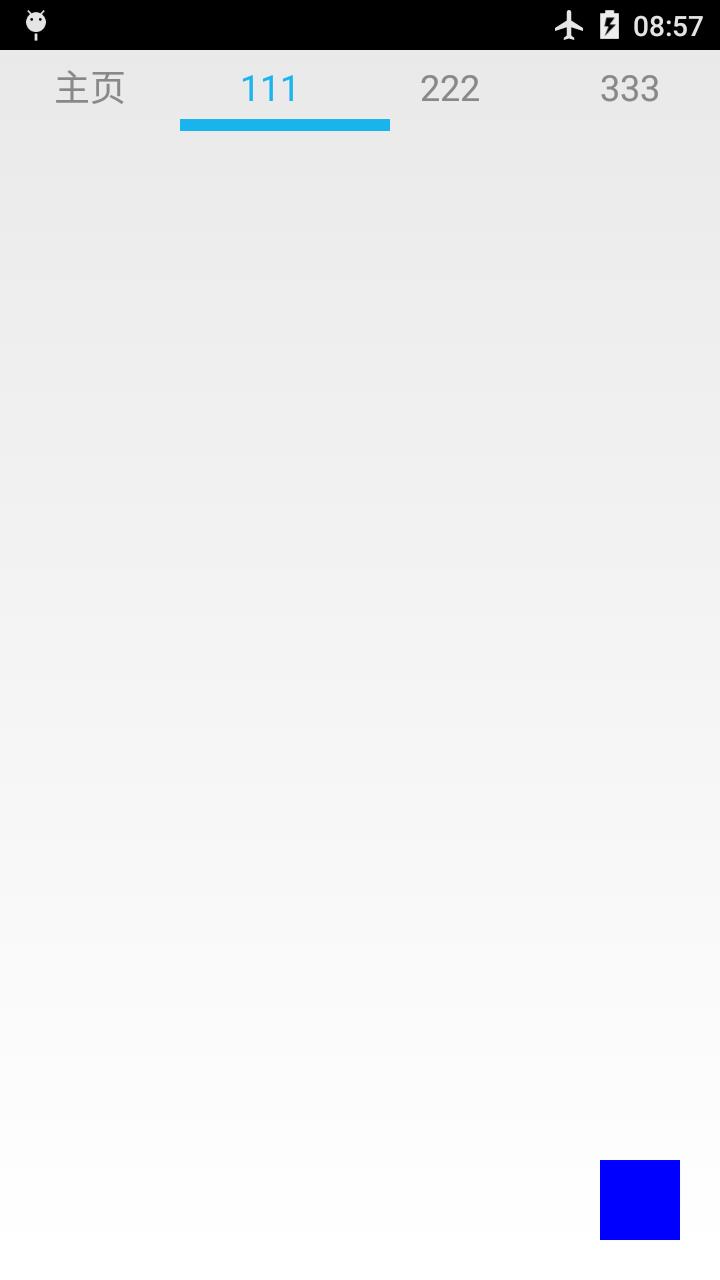
底层是一个viewpager,然后一张小尺寸图片放在viewpager上面,图片要可点击,当viewpager某个页面有背景时不覆盖imageview

<ImageView id="@+id/top" android:layout_alignParentTop="true" .../>
<viewpager android:layout_below="@id/top"></viewpager>
</RelativeLayout>追问
这个只是布局,调整了位置,当viewpager有背景时会把imageview遮住的
追答不会啊,viewpage影响不到imageview的。
追问


而且imageview不能点击,换button一样,viewpage没内容,可以显示imageview,不能点,有内容就被遮住,我是要它们层叠



android:layout_below="@id/top"
设置图片在下面也可以,就是用layout_above
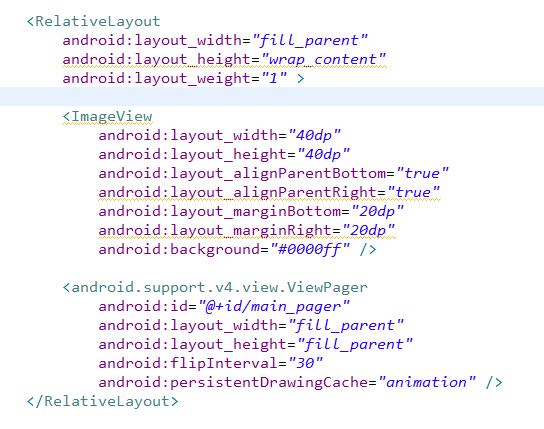
如何在android Studio的顶部放置一个imageview?
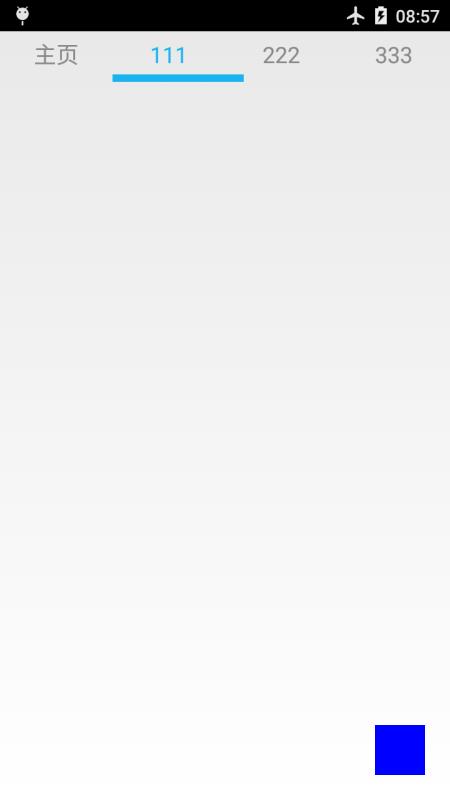
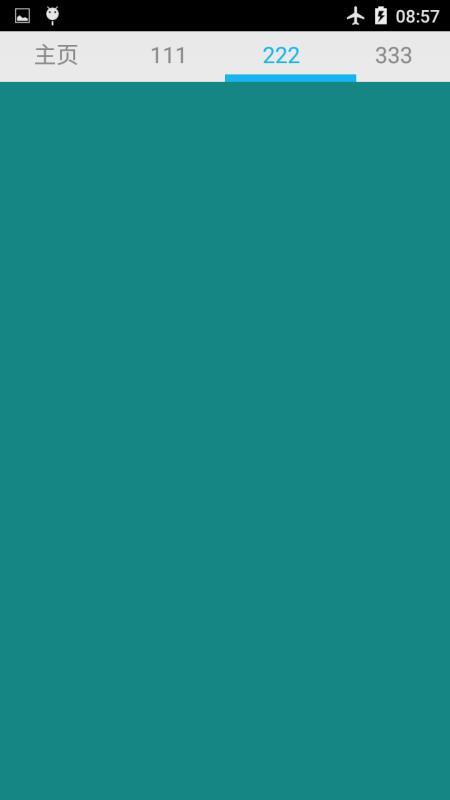
因为它在Android工作室中显示它看起来非常好,但每当我在我的手机上运行应用程序它看起来像任何想法,请? the app on the phone and the android studio
您正在使用相对布局。我在你的代码中注意到的第一件事是你在Image视图中使用了margin buttom,它已经是屏幕的顶部了。所以我建议不要使用Margin Buttom因为相对布局bydefault将图像保持在最顶层。所以我给你一些想法要解决这个问题。
1.)图像位于顶部,因此它的相对布局。 <ImageView
android:id="@id/image" (give any id here)
android:src=""
android:marginleft="" ("Add ur dimensions")
android:marginright=""
android:adjustviewbound="True"/>
2.)接下来是Textview。
<TextView
android:id="@id/text"
android:text="Name:Lovely Hamester"
android:layout_below="@+id/image"
android:margintop=""/>
所以我想说的主要是这个“Id”。相对布局直接不能像线性布局一样逐行放置视图,我们需要给视图命令它需要放置的位置。这就是为什么我们使用“layout_below”它指示文本视图在imageview之后保留。还有不同的命令。请检查,如“layout_rightof”,“layout_leftof”。只需给每个视图id,并在相对布局中命令它们。你的其他代码是完美的。不要使用Margin Bottom,因为它保留了底部的空间,在预览中看起来很完美,但每个Mobile都有不同的大小,这就是为什么它不显示完美的你的屏幕。
问题,因为我看到你有一个边距底部覆盖布局对齐父顶部所以如果你删除它并只留下:
android:layout_alignParentTop="true"
调用左右对齐也是多余的,对齐顶部就足够了。
我相信它会奏效。
以上是关于android 如何让imageview一直在最顶层,小尺寸图片,像淘宝客户端那种工具栏按钮的主要内容,如果未能解决你的问题,请参考以下文章