CSS浮动
Posted RAIN100101
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS浮动相关的知识,希望对你有一定的参考价值。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:DW
作者:🌻小腿🌻
撰写时间:2021/6/6
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- 定义和用法:
float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,是文本围绕在图像周围,不过在CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。在页面布局时,一般用float属性来实现多栏布局,导航菜单等等。
浮动(float)的三个属性值:
Left:元素向左浮动
Right:元素向右浮动
None:默认值,元素不浮动,并会显示在其在本中出现的位置;
Inherit:规定应该从父元素继承float属性的值。
2、通俗解释:浮动的意思就是把元素从常规的文档流中拿出来,浮动的元素在脱离了常规的文档流之后,原来紧跟其后的元素就会在空间允许的情况下,向上提升到浮动元素平起平 坐。如果想要浮动元素紧跟的元素停留在原始的位置,不跟着浮动,就对该元素设置 clear(清除浮动)的属性值。
3、清除浮动(clear)的三个属性值:
left:清除左侧浮动
right:清除右侧浮动
both:左右两边浮动
清除浮动的三个方法
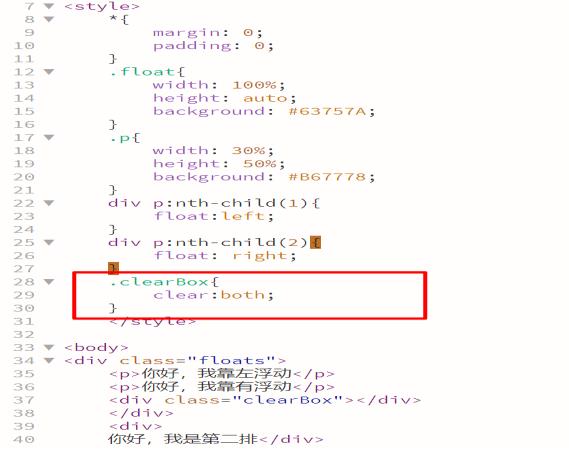
(1)、额外标签法
在需要清除浮动效果的元素后添加一个无内容块级标签,并设置属性clear来清除浮动
示例:

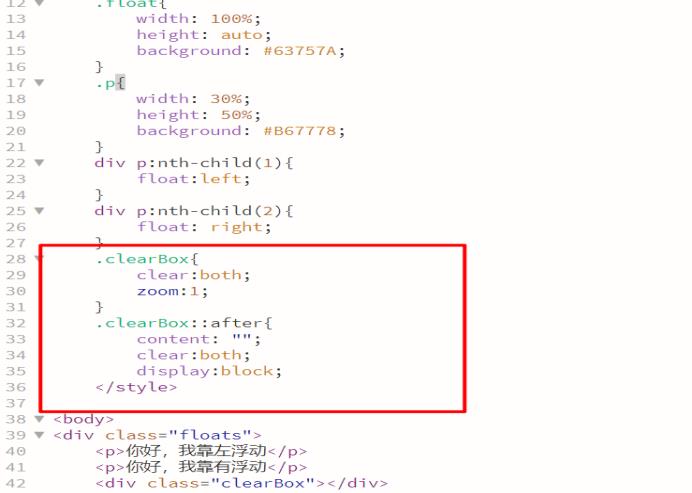
(2)、伪元素清除浮动
在需要清除浮动效果的父元素上 通过::after的伪元素来设置清除浮动。需要注意的是伪元素默认行内元素,需要设置为块级元素才能达到效果。
示例:

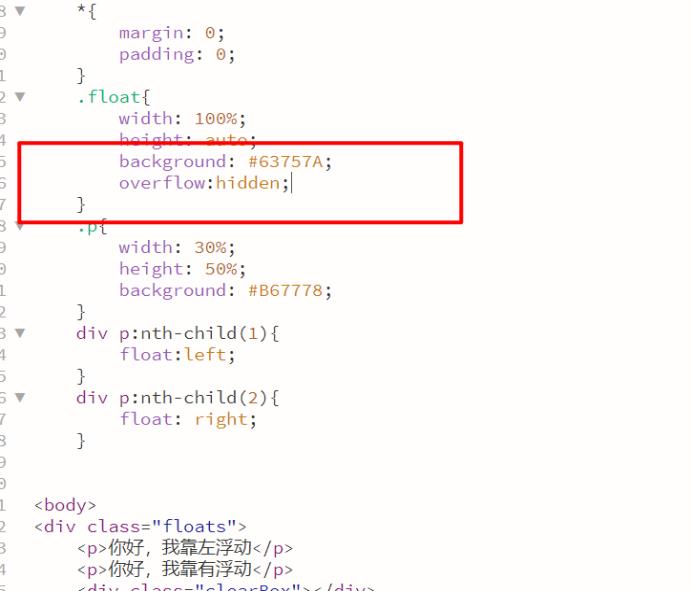
(3)、通过给父元素设置overflow属性值为hidden或者auto来清除浮动
示例:

以上是关于CSS浮动的主要内容,如果未能解决你的问题,请参考以下文章