前端之JavaScript面向对象开发
Posted 全栈工程师MrL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之JavaScript面向对象开发相关的知识,希望对你有一定的参考价值。
const 声明
const age = 1314;
age = 1314; // TypeError: 给常量赋值
// const 也不允许重复声明
const name = 'juzi';
const name = 'juzi1'; // SyntaxError声明变量时必须同时初始化变量
// const 声明的作用域也是块
const name = 'juzi';
if (true)
const name = 'juzi1';
console.log(name); // juziconst 声明的限制只适用于它指向的变量的引用。
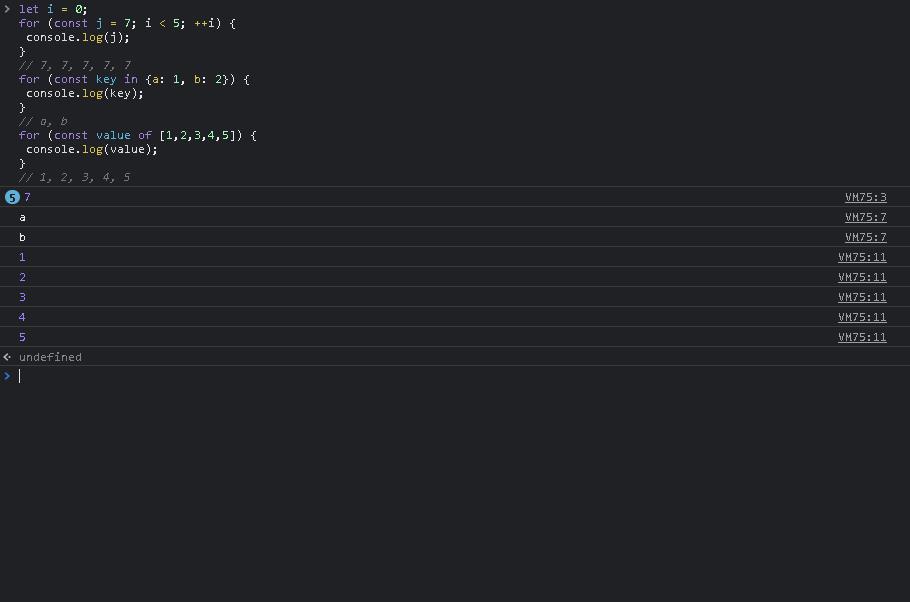
javascript为 for 循环中的 let 声明分别创建独立的变量实例
for (const i = 0; i < 10; ++i) // TypeError:给常量赋值
风格
1. 不使用 var
2. const 优先,let 次之。

以上是关于前端之JavaScript面向对象开发的主要内容,如果未能解决你的问题,请参考以下文章