js为啥会报错Uncaught TypeError: Cannot read property 'style' of undefined?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js为啥会报错Uncaught TypeError: Cannot read property 'style' of undefined?相关的知识,希望对你有一定的参考价值。
(function ()
'use strict';
var tmm = window.setInterval(function ()
var video = document.getElementsByTagName("video")[0];
if (video)
video.volume = 0
video.playbackRate = 16;
window.clearInterval(tmm);
if(document.getElementsByClassName("nextware")[0].style.display == "block")
document.getElementsByClassName("a.nextlink")[0].click();
, 1000);
)();
可以用
if(document.getElementsByClassName('nextware') && document.getElementsByClassName('nextware')[0])
来判断元素是否存在
存在的情况下再判断style是否为block即可。 参考技术A 代码可以修改如下,获取数组第一个元素前先进行判断,判断数组中是否存在元素。
(function ()
'use strict';
var tmm = window.setInterval(function ()
var video = document.getElementsByTagName("video")[0];
if (video)
video.volume = 0
video.playbackRate = 16;
window.clearInterval(tmm);
let nextwareList = document.getElementsByClassName("nextware")
if (nextwareList.length > 0)
let first = nextwareList[0];
first.style.display == "block" && first.click()
, 1000);
)();
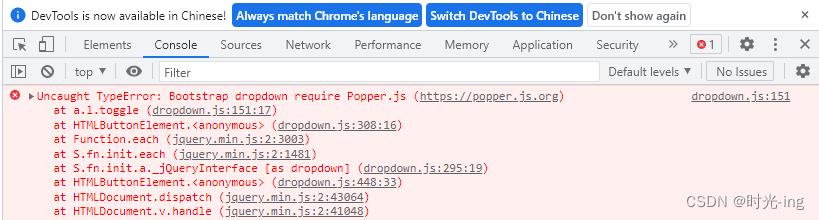
Uncaught TypeError: Bootstrap dropdown require Popper.js (https://popper.js.org)(下拉菜单)
报错内容:
在做网页设计的时候,使用Bootstrap框架的下拉菜单,在谷歌浏览器中打开html进行测试的时候发现点击下拉菜单无反应的问题,打开F12,报错内容如下所示:

前端代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mydemo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://cdn.bootcss.com/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<div style="margin: 10px;height: 100px">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
阶层
</button>
<div class="dropdown-toggle">
<a href="#" class="dropdown-item">土豪</a>
<a href="#" class="dropdown-item">中产</a>
<a href="#" class="dropdown-item">无产</a>
<div class="dropdown-driver"></div>
<a href="www.baidu.com" class="dropdown-item">乞丐</a>
</div>
</div>
</body>
</html>
解决办法:
引入popper.js
<script src="https://cdn.bootcss.com/popper.js/1.14.7/umd/popper.min.js"></script>
解决成功后的下拉菜单如下:

注意事项:
经测试发现引入的必须在引入bootstrap.min.css等之前才可以,不然依然无法正常引入使用。
以上是关于js为啥会报错Uncaught TypeError: Cannot read property 'style' of undefined?的主要内容,如果未能解决你的问题,请参考以下文章