亲 html怎么导入外部连接css样式啊??这怎么出错了??还请各位亲们知道一下 谢谢啦
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了亲 html怎么导入外部连接css样式啊??这怎么出错了??还请各位亲们知道一下 谢谢啦相关的知识,希望对你有一定的参考价值。
我看的不是很清楚,我估计是你的<head></head>之间出现了错误。如果还是不对的话,你就用dreamweaver插入外部css试试看吧,希望可以帮到你追问

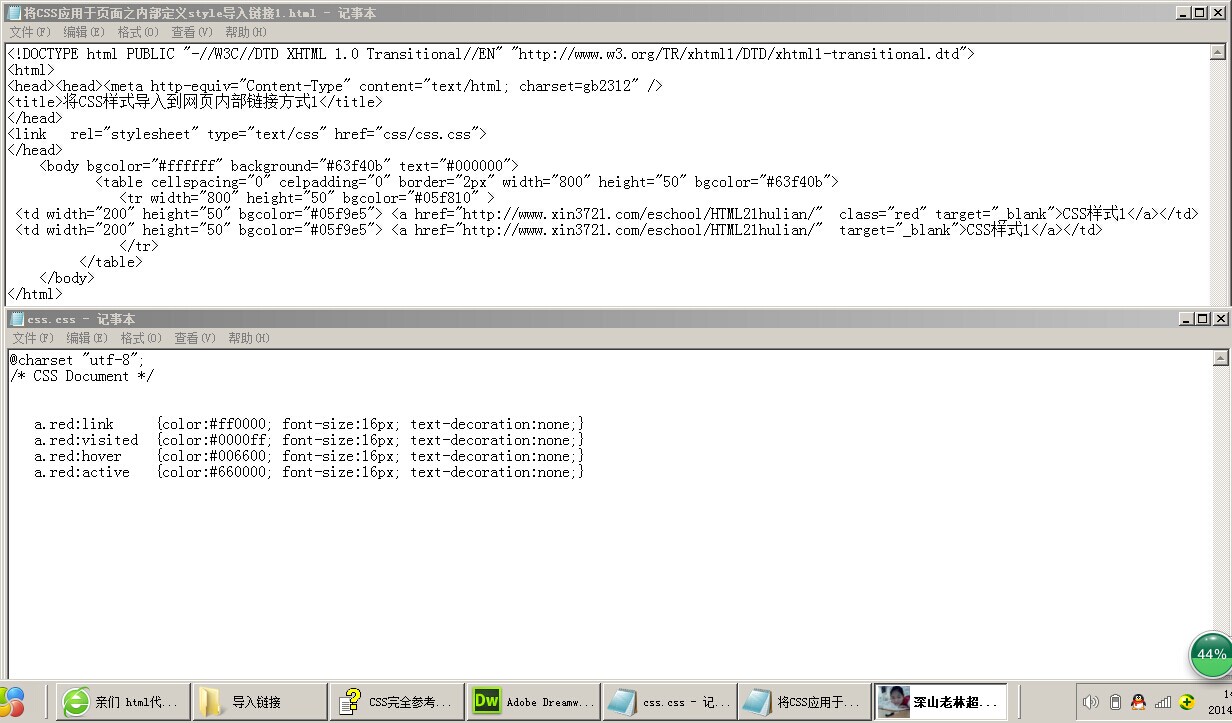
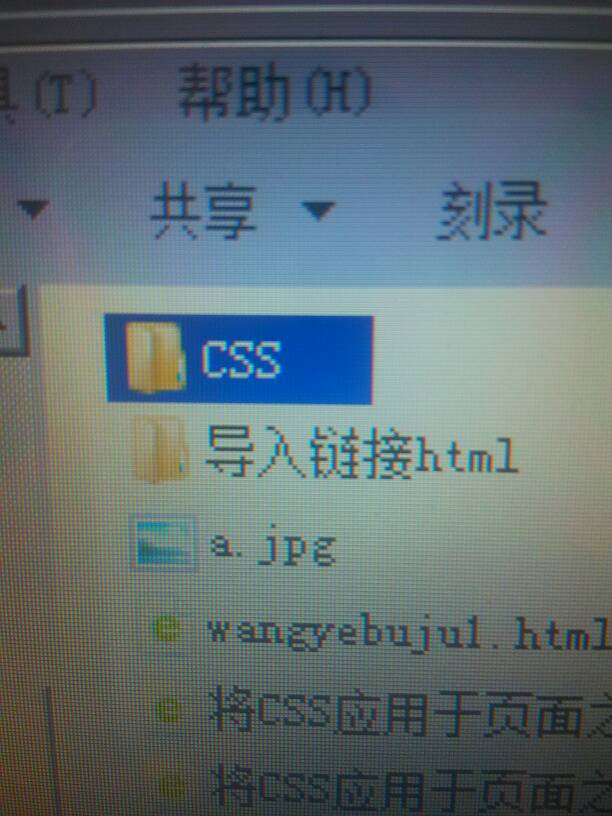
帮我看看这是两个文件文档 我把俩个文档放一起截的图 上面一个是html 下面一个是CSS


你的标签用错了,标签应该是在和之间的,你应该去掉第三行中的一个和第五行里的.还需要查看你的css文件路径是不是对的,
追问还是不对啊😭😭
追答那你就用DW试着插入外部css看看
追问嗯嗯
参考技术A 要看你执行的html与css的相对路径了,因为你是用的相对路径标注css文件的。href="css/css.css"的意思是引用css的html文件与css同一级别(在同一个目录)。
检查一下css目录是不是存在,如果css.css文件与html文件在同一个目录,修改为href="css.css"就ok。
多了一个</head>导致<link 标签不在<head></head>中间。
删掉<link上面一行的</head>追问


是这样吗??我把两个文件夹放在同一个文件夹里面
追答目录结构是对的,应该是标签有两个导致的问题。删掉
追问嗯嗯 那是一个问题 还有是刚才把路径地址连接错啦!!现在可以啦 谢谢您的指导 谢谢😊😊
参考技术B 文件路径不对吧|-- .html
page---|-- css 文件夹
|-- JS 文件夹追问
对啊!!
参考技术C 第三行去掉一个<head>,第5行那个</head>也去掉,看是否还存在问题追问也不对啊!!😭😭😭
追答把“CSS”那个文文件夹放到“导入链接html”那个文件夹下
追问谢谢亲了 解决了 两个放一起没问题了 不放一起怎么就😱😱
追答解决就好。继续学习的时候注意一下相对路径
追问嗯嗯 谢谢您的指导 谢谢😊😊😊
CSS样式表怎么做
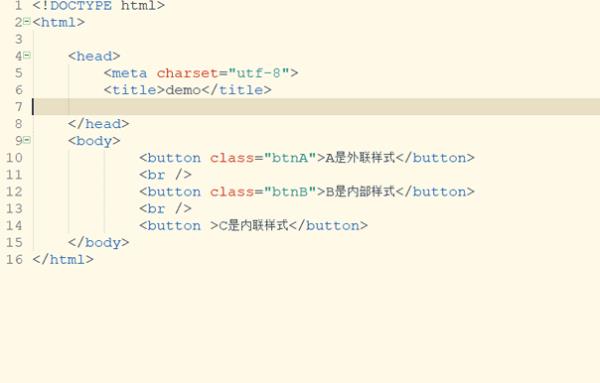
1、创建使用css样式表有三种,分别是外部样式表,内部样式表和内联样式。下面通过一个小demo演示它们的用法,首先新建一个html文件,放入3个button按钮,给前两个按钮分别设置class属性为btn1和btn2:

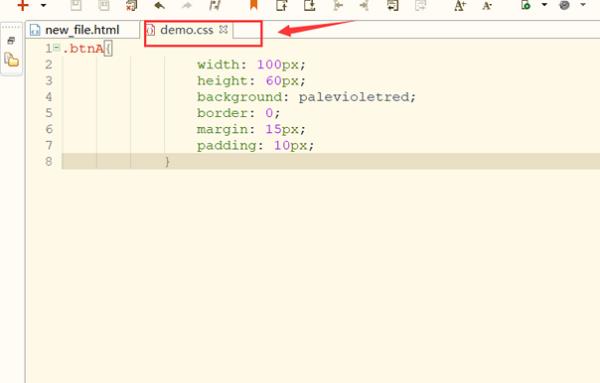
2、接着准备一个css文件,命名为demo.css,在文件内写入按钮A的样式,保存css文件:

3、回到刚才的html文件,在style标签中用link标签引入上一步创建的css文件,这就是外联样式的用法,总结就是创建好的css文件内写好样式,然后在html文件中用link标签引入即可,这也是大部分网站使用的方法,因为其引入方便,管理起来也比较方便:

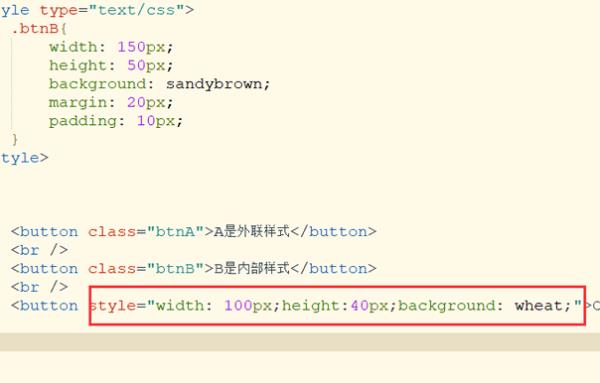
4、接着是内部样式表的使用,这里直接在head标签里创建style标签,在里面加入btn2的样式。对于内部样式表简单的html文件,内部样式是很方便的,但是结构复杂的html文件使用它就会让文件显得很混乱:

5、最后是内联样式的使用,直接在第三个标签内使用style属性加入样式就可以了:

6、最后保存html文件,打开浏览器可以看到三个按钮的样式都出现了。以上就是css样式表的制作方法:

一、内部规则 - 直接写在网页文件内部的样式
1.将以下代码插入在<HEAD>与</HEAD>之间可设定此页的默认的样式
<style type="text/css">
<!--
bodycolor=red;font-size=9pt
-->
</style>
2.在HTML行中加入样式规则
如:
<P STYLE="background: yellow; font-family: courier">Amaze your friends!</P>
二、外部规则 - 独立的样式表文件
1.链接样式表文件
方法:在<HEAD>内使用<LINK>标签:
如:<LINK REL=stylesheet HREF="mystyles.css" TYPE="text/css">
并建立一个文本文件,起名mystyles.css (和上面对应)。文件内容如:
H1 color: green; font-family: impact
P background: yellow; font-family: courier
2.输入样式表文件(返回)
方法:在<HEAD>内插入列代码:
<STYLE TYPE="text/css">
<!--
@import url(company.css);
H1 color: orange; font-family: impact
-->
</STYLE>
并建立一个文本文件,起名company.css (和上面对应)。文件内容如:
H1 color: green; font-family: impact
P background: yellow; font-family: courier
可见该种方法的好处是可与网页的内部样式共存。
三、CSS举例
指定全文的文本格式:
bodybackground: yellow;color=red; font-size=9pt
指定局部的默认的文本格式:
P...
H1...
TH...
TD...
...
指定超链接的样式:
A:link text-decoration: none; color:#0000FF; font-family: 宋体
A:visited text-decoration: none; color: #800000; font-family: 宋体
A:active text-decoration: none; color: #FF0000; font-family: 宋体
A:hover text-decoration: underline; color:#FF0000
推荐你可以上菜鸟教程官网学习 参考技术B 在网页中使用CSS:
一、内部规则 - 直接写在网页文件内部的样式
1.将以下代码插入在<HEAD>与</HEAD>之间可设定此页的默认的样式
<style type="text/css">
<!--
bodycolor=red;font-size=9pt
-->
</style>
2.在HTML行中加入样式规则
如:
<P STYLE="background: yellow; font-family: courier">Amaze your friends!</P>
二、外部规则 - 独立的样式表文件
1.链接样式表文件
方法:在<HEAD>内使用<LINK>标签:
如:<LINK REL=stylesheet HREF="mystyles.css" TYPE="text/css">
并建立一个文本文件,起名mystyles.css (和上面对应)。文件内容如:
H1 color: green; font-family: impact
P background: yellow; font-family: courier
2.输入样式表文件(返回)
方法:在<HEAD>内插入列代码:
<STYLE TYPE="text/css">
<!--
@import url(company.css);
H1 color: orange; font-family: impact
-->
</STYLE>
并建立一个文本文件,起名company.css (和上面对应)。文件内容如:
H1 color: green; font-family: impact
P background: yellow; font-family: courier
可见该种方法的好处是可与网页的内部样式共存。
三、CSS举例
指定全文的文本格式:
bodybackground: yellow;color=red; font-size=9pt
指定局部的默认的文本格式:
P...
H1...
TH...
TD...
...
指定超链接的样式:
A:link text-decoration: none; color:#0000FF; font-family: 宋体
A:visited text-decoration: none; color: #800000; font-family: 宋体
A:active text-decoration: none; color: #FF0000; font-family: 宋体
A:hover text-decoration: underline; color:#FF0000
指定行距:
用数字设行距,如:
B font-size: 12pt; line-height: 2
浏览器将利用字号来确定行距:它将字号乘以设定的参数值。在本例中,行高将是24点。
用长度单位设定行距,如:
B font-size: 12pt; line-height: 11pt
用比例设定行距,如:
B font-size: 10pt; line-height: 140%
在本例中,行距是长度10points的140%,即14points。本回答被提问者和网友采纳 参考技术C 在HTML中插入CSS的方法主要有三种,它们分别是内联样式、内部样式、链接式和外部样式。
1.内联样式
内联样式是在标记的style属性中设定CSS样式。如下面的例子将h1的内容标记为黑底白字。
2.内部样式表
内部样式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。如对本网页所有的h1标记都设置为黑底白字:
3.外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。CSS样式定义在.css文件中,可以通过一定的规则在HTML页面中进行引用。 参考技术D 在dr中建立一个.css样式文件,写入css样式,然后导入到网页中即可!
以上是关于亲 html怎么导入外部连接css样式啊??这怎么出错了??还请各位亲们知道一下 谢谢啦的主要内容,如果未能解决你的问题,请参考以下文章