比较简单的初学者模仿毕业设计项目springboot人力资源管理系统.rar(项目源码+数据库文件)
Posted weixin_ancenhw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了比较简单的初学者模仿毕业设计项目springboot人力资源管理系统.rar(项目源码+数据库文件)相关的知识,希望对你有一定的参考价值。
idea、eclipse开发工具都可以直接导入运行该项目,mysql8.0数据库
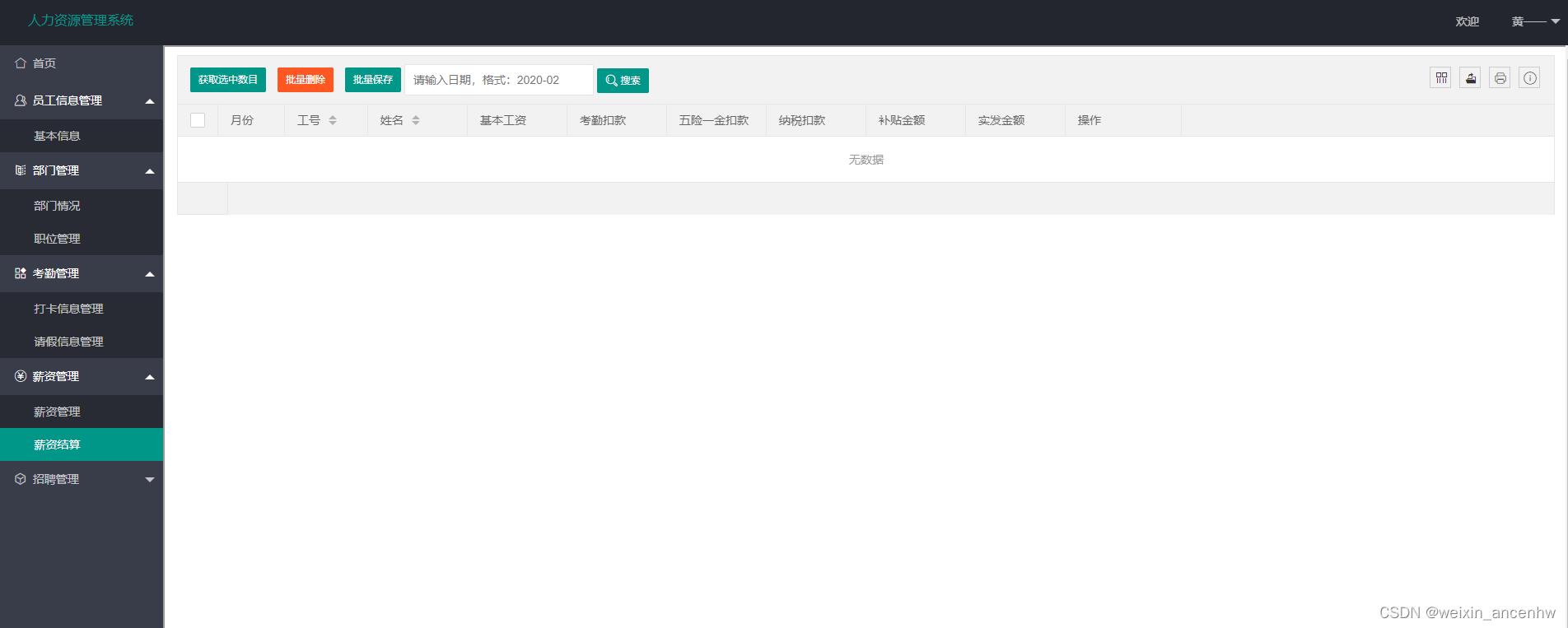
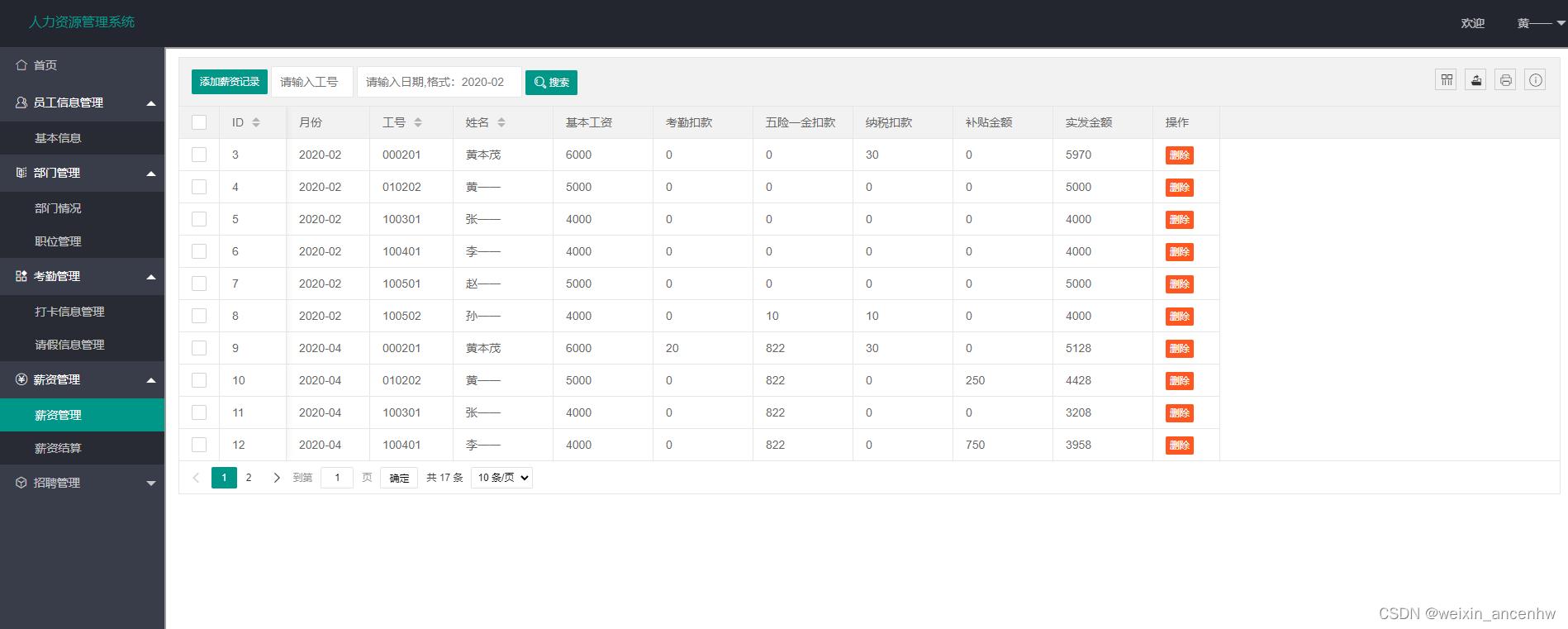
主要实现了员工信息管理、部门管理、职位管理、考勤管理、打卡信息管理、请假信息管理、薪资管理、薪资结算等基本功能。
Thymeleaf前端框架
Thymeleaf是⼀种类似于JSP的动态⽹⻚技术。
JSP 必须依赖Tomcat运⾏,不能直接运⾏在浏览器中。
html可以直接运⾏在浏览器中,但是不能接收控制器传递的数据。
Thymeleaf是⼀种既保留了HTML的后缀能够直接在浏览器运⾏的能⼒、
⼜实现了JSP显示动态数据的功能——静能查看⻚⾯效果、动则可以显示数据。
SpringBoot应⽤对Thymeleaf提供了良好的⽀持
1 添加thymeleaf的starter
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2 创建Thymeleaf模板
Thymeleaf模板就是HTML⽂件.
SpringBoot应⽤中 resources\\templates ⽬录就是⽤来存放⻚⾯模板的.
重点说明:
1. static ⽬录下的资源被定义静态资源,SpringBoot应⽤默认放⾏;
如果将HTML⻚⾯创建static⽬录是可以直接访问
2. templates ⽬录下的⽂件会被定义为动态⽹⻚模板,SpringBoot应⽤会拦截
templates中定义的资源;如果将HTML⽂件定义在templates⽬录,
则必须通过控制器跳转访问。
补充:在templates创建HTML⻚⾯模板
创建PageController,⽤于转发允许"直接访问"的⻚⾯请求
@Controller
@RequestMapping("/page")
public class PageController
@RequestMapping("/test.html")
public String test()
return "test";
如果要在thymeleaf模板中获取从控制传递的数据,需要使⽤th标签
- Thymeleaf概述
Thymeleaf是一个Java模板引擎,支持html、xml、text、javascript、css、raw这几种模型。
使用Thymeleaf首先需要引入命名空间
- 基本使用方法
访问超链接、model模型中的数据,例如在设计人力资源系统时:
<a th:href="updatePassword.html" target="i_body">
<header th:fragment="header">
<div th:include="manaLeftSide::manaLeftSide"></div>
<!-- 主体部分 -->
<div class="layui-body" id=LAY_app_body>
<div class="layadmin-tabsbody-item layui-show">
<iframe id="content" src="/toManaBody" name="i_body" style="width: 100%; height: 100%;"></iframe>
</div>
</div>
</div>
前端框架layUI
Layui是一套开源的 Web UI 组件库,采用自身轻量级模块化规范,遵循原生态的 HTML/CSS/JavaScript 开发模式,极易上手,拿来即用。其风格简约轻盈,而内在雅致丰盈,甚至包括文档在内的每一处细节都经过精心雕琢,非常适合网页界面的快速构建。Layui 区别于一众主流的前端框架,却并非逆道而行,而是信奉返璞归真之道。确切地说,它更多是面向于追求简单的务实主义者,他们无需涉足各类构建工具,只需面向浏览器本身,即可轻松掌握页面所需的元素与交互,进而信手拈来。
在使用前,需提前加载引入该框架:
只有这样,在前端页面调用组件时,才能正常使用,渲染里面的内容。
配置文件application.properties,项目启动时候,提前加载的前端配置文件,数据库链接,后端框架的启动
spring.datasource.url=jdbc:mysql://localhost:3306/humanresource?useSSL=false&serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
配置前端框架thymeleaf,后缀定义html,访问路径在classpath:/templates/,关闭thymeleaf.cache缓存操作
thymeleaf
spring.thymeleaf.cache=false
#spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.check-template-location=true
spring.thymeleaf.suffix=.html
这个是后端集成开发框架mybatis,主要用于跟数据库关联的数据库语句
#mybatis
mybatis.config-location=classpath:mybatis/mybatis-config.xml
mybatis.mapper-locations=classpath:mybatis/mapper/*.xml
mybatis.type-aliases-package=com.huang.bean
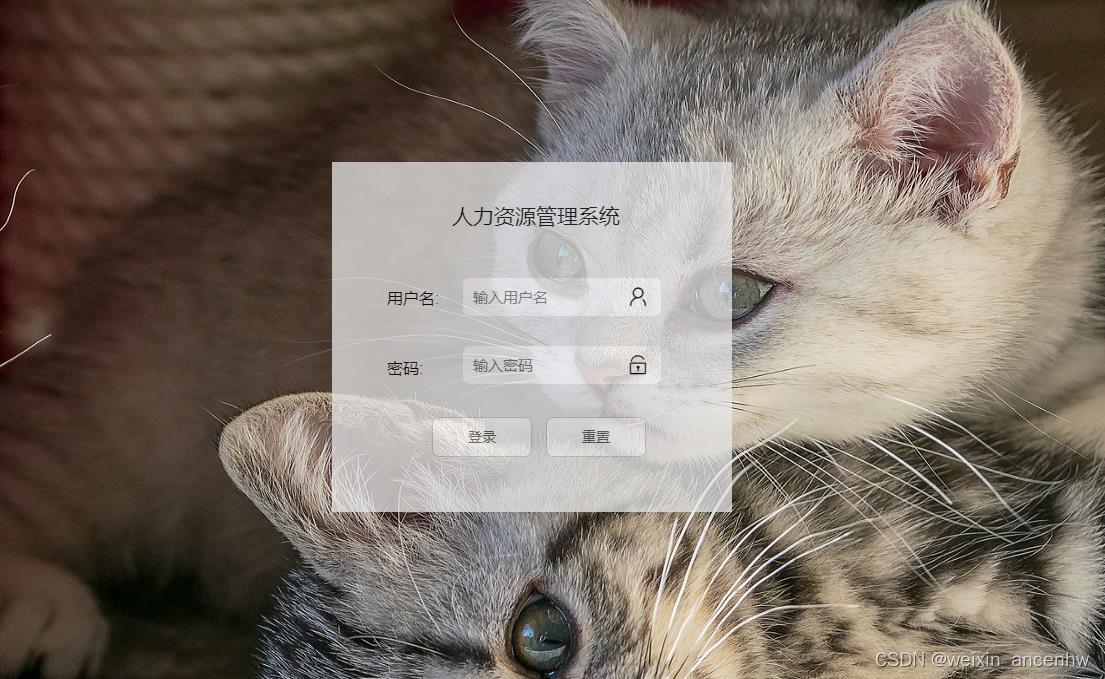
登录页面
前端登录页面主要是为了验证公司用户的身份信息,只有登录后的用户才能对人力资源管理进行角色的相应操作。主要采用lay UI的布局,对页面进行渲染。采用ajax对后端进行访问,将用户的信息账号和密码发送给后端,如果后端返回来的data等于0,代表成功,就可让他登录到控制页面,如果登录失败,则反映不同的弹出窗口信息.

代码实现:
<script type="text/javascript">
layui.use(['jquery','form'],function()
var form=layui.form;
var $=layui.jquery;
form.on('submit(formDemo)',function(data)
//alert("hah");
$.ajax(
url:"/login",
type:'post',
async:false,
data:data.field,
success:function(data)
if(data==0)
layer.msg("成功");
window.setTimeout(function()window.location.href="/superIndex";,500)
else if(data==1)
layer.msg("成功");
window.setTimeout(function()window.location.href="/manaIndex";,500)
else if(data==2)
layer.msg("成功");
window.setTimeout(function()window.location.href="/userIndex";,500)
else if(data==-1)
layer.msg("账号或密码不正确");
window.setTimeout(function()window.location.href="login.html";,500)
else if(data==-2)
layer.msg("用户不存在");
window.setTimeout(function()window.location.href="login.html";,500)
,
error:function()
layer.msg("失败");
);
return false;
);
);
</script>
控制台每个表头页面信息

该页面的表头采用了thymeleaf的特性将表头专门设置一个header页面。通过fragment的进行站位

<header th:fragment="header">
<div class="layui-header header header-demo">
<div class="layui-logo">人力资源管理系统</div>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a>欢迎</a>
</li>
<li class="layui-nav-item">
<ul class="layui-nav-item">
<a><span th:text="$session.loginUser.userName"></span></a>
<dl class="layui-nav-child">
<dd><a th:href="updatePassword.html" target="i_body">修改密码</a></dd>
<dd><a href="/loginOut">退出</a></dd>
</dl>
</ul>
</li>
<li><span> </span></li>
</ul>
</div>
</header>
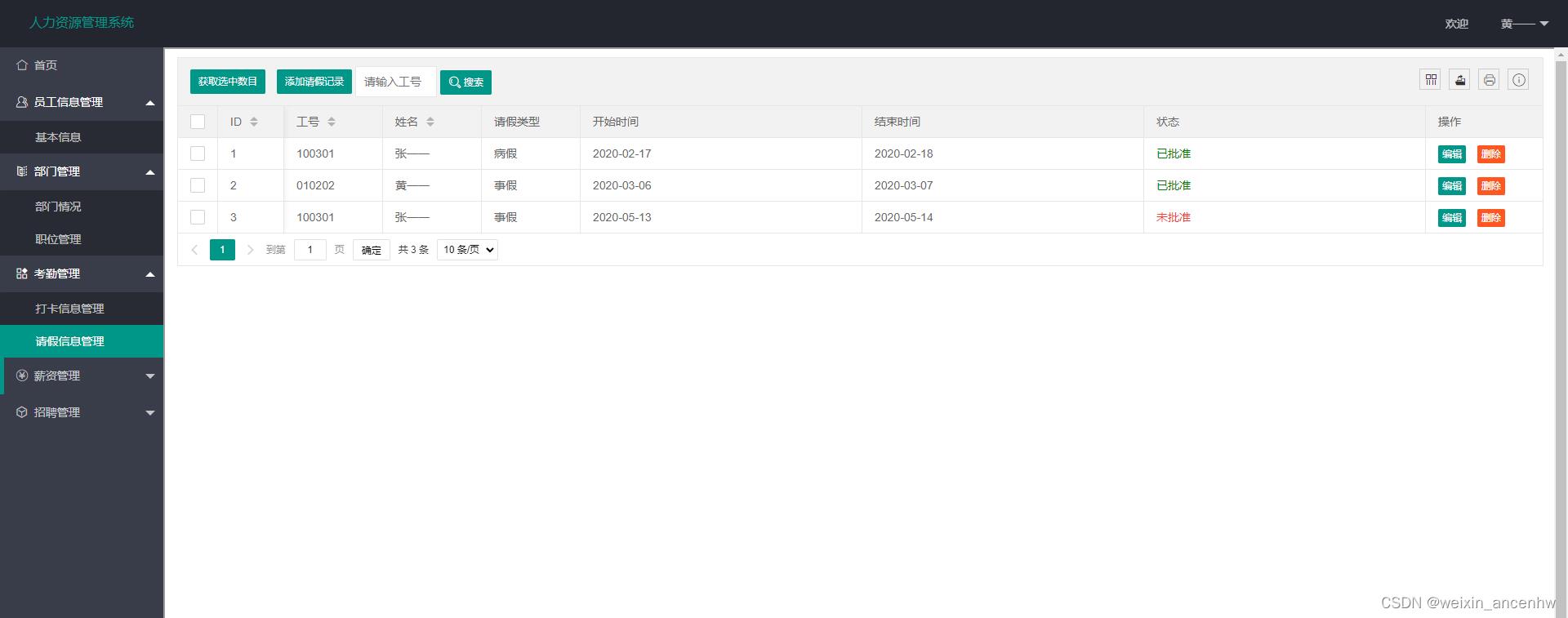
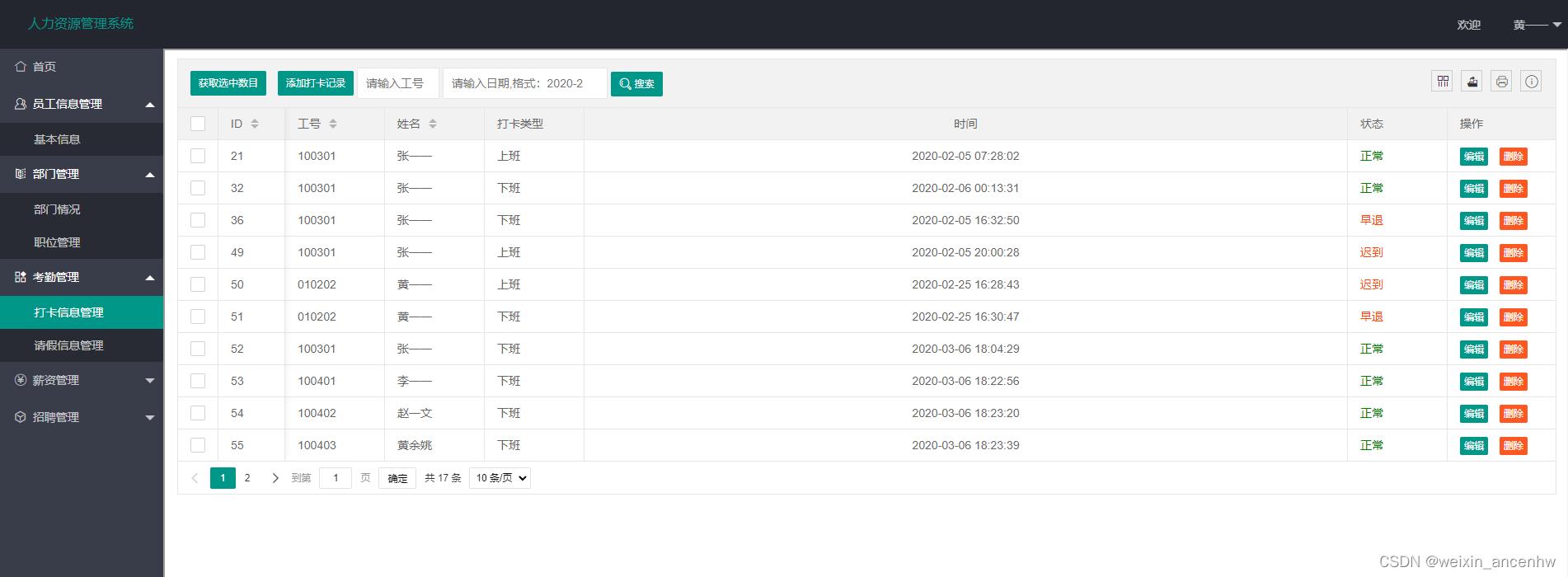
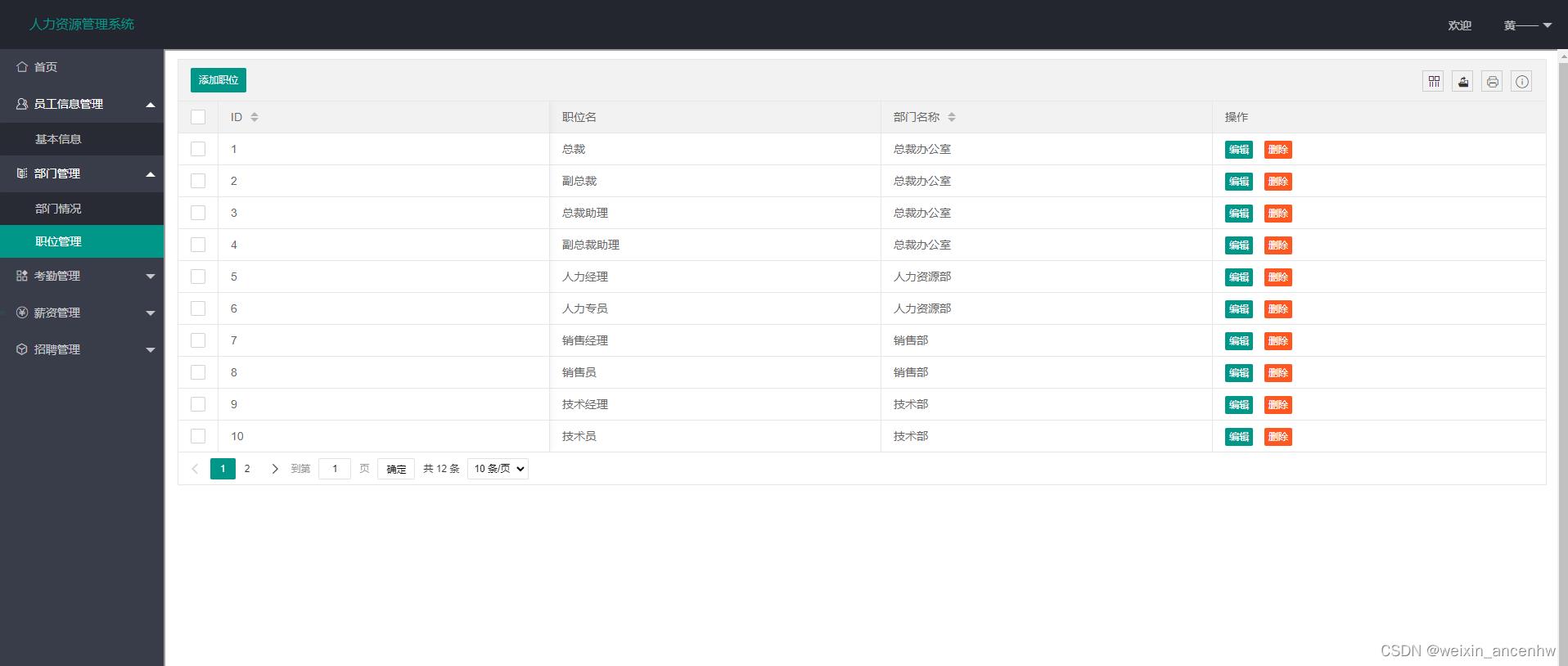
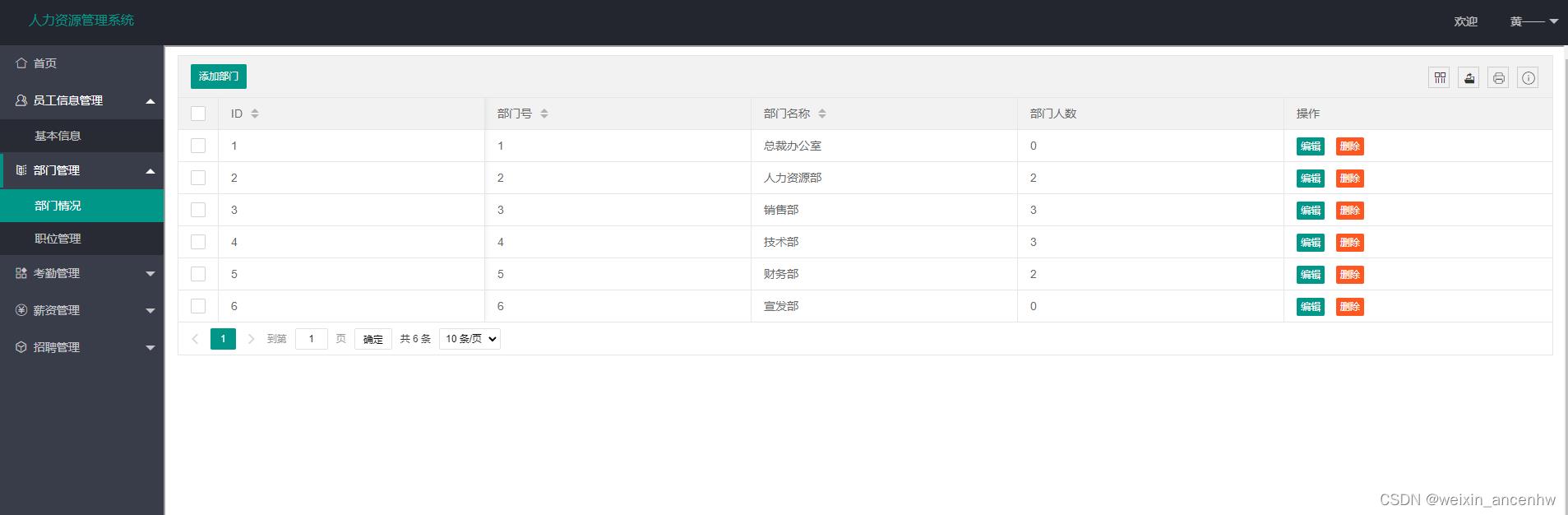
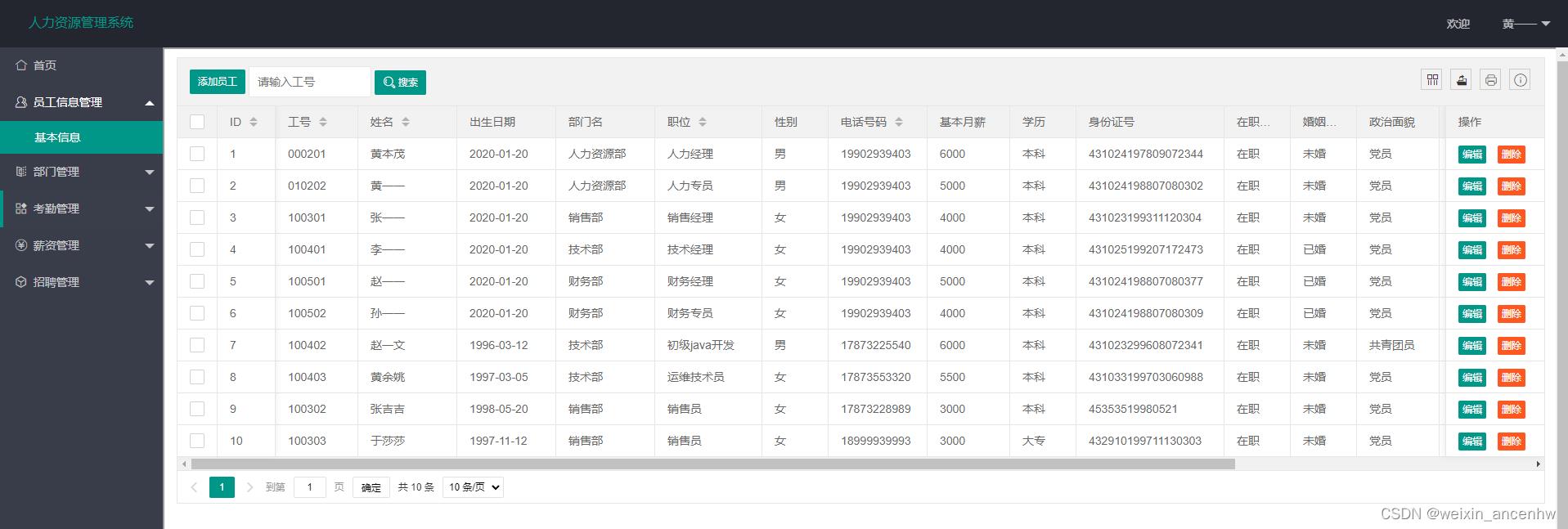
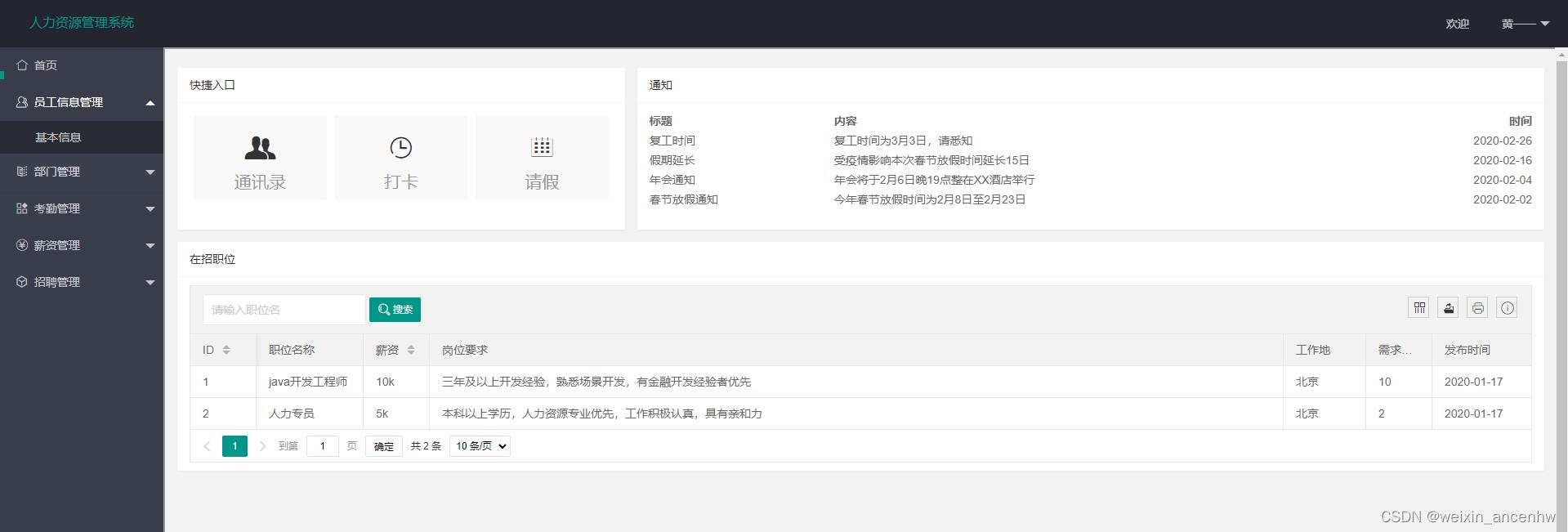
部分截图如下:








以上是关于比较简单的初学者模仿毕业设计项目springboot人力资源管理系统.rar(项目源码+数据库文件)的主要内容,如果未能解决你的问题,请参考以下文章