HTML 基础
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 基础相关的知识,希望对你有一定的参考价值。
阅读目录
html基础(框架)
HTML (HyperText Markup Language) 不是一门编程语言,而是一种用于定义内容结构的标记语言,用来描述网页内容,文件格式为.html。
HTML 由一系列的元素(elements)组成,这些元素用来实现不同的内容。
HTML5 是 HTML 新的修订版本,2014年由W3C制定发布,增加了很多语义化标签。
网页结构
H5 版本申明:<!DOCTYPE html>,文档(第一行)必备的文档类型申明,避免浏览器怪异行为,这不是一个标签。
主根元素<html>:<html>整个网页</html>,定义html文档,也限定了文档的开始和结束点。
头部元素<Head>:<head>网页头部信息,当前网页的一些元数据信息</head>,用于描述文档的各种属性和信息,包括文档标题。这部分内容是给浏览器、开发者使用的,不用向用户显示。
内容根元素 <body>:<body>网页内容区域</body>,文档内容的主体,包含文档所有的正式内容,用于给用户显示。
body 有两个设置背景色 bgcolor、前景色 text 的属性,不过样式一般用 css 管理。
<!DOCTYPE html>
<html>
<head>
<!-- 头部,网页的一些元数据信息 -->
</head>
<body bgcolor="blue" text="red">
<!-- 我们看到的网页内容区域 -->
</body>
</html>
头部标签
<meta>:用于描述HTML文档的属性、关键词等元数据的元素,如文档编码字符集charset。
<title>:网页标题,出现在浏览器标签上。是 head 中唯一必须包含的元素,有利益SEO优化。
<link>:引入外部资源,常用的如css资源。
<script>:内部js代码,或引入外部js文件。script必须是双标签。
<base>:文档根 URL 元素,每个文档只能一个,指定当前文档的根URL地址。
<head>
<!-- 头部,网页的一些属性申明信息 -->
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<base href="http://www.example.com/">
<title>网页标题-HTML学习</title>
<link rel="stylesheet" href="css文件路径"/>
<script src="js文件路径" type="text/javascript" charset="utf-8"></script>
无标签的不规范内容,这行文字会被自动处理到body中
</head>
<meta> 元数据
<meta charset="UTF-8">
<meta name="description" content="淘宝网 - 亚洲较大的网上交易平台,提供各类服饰、美容… ">
<meta name="keyword" content="淘宝,掏宝,网上购物,C2C,在线交易,交易市场,网上交易...">
<!-- viewport:设置视口大小及缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<!-- 如果目标更加安全,则发送完整 URL。否则不发送referrer -->
<meta name="referrer" content="no-referrer-when-downgrade">
<!-- format-detection:禁用(ios)上的电话号码、邮箱检测 -->
<meta name="format-detection" content="telephone=no, email=no">
<!-- 浏览器内核:webkit -->
<meta name="renderer" content="webkit">
<!-- 网站类型(百度定义的),pc,mobile -->
<meta name="applicable-device" content="pc">
<!-- 淘宝自己定义的元数据,用于跟踪电商数据 -->
<meta name="spm-id" content="a21bo">
<!-- 文档编码类型Content-Type -->
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<!-- 过期时间:立即过期 -->
<meta http-equiv="expires" content="0">
<!-- 浏览器兼容性设置:优先使用 IE 最新版本和 Chrome -->
<meta http-equiv="X-UA-Compatible" content="IE=10,chrome=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- no-transform主要是用在 proxy 服务器,不允许进行格式转换 -->
<meta http-equiv="Cache-Control" content="no-transform">
<!-- 是早期百度提供的禁止将网页进行转码的代码 -->
<meta http-equiv="Cache-Control" content="no-siteapp">
<div> 及语义 <header/footer...> 块元素
<div> 是一个容器元素,是一个 “纯粹的”、“无任何语义的” 容器,用来把不同的内容分区管理。
本身无任何表现效果,配合css使用。
在HTML5中增加了和 div 相同作用的语义化块布局元素标签,这些元素定义了一个大概的语义范围,并没有一个严格的界限。
语义块元素可读性更好,也更有利于SEO。
⚠️ 注意:语义化块元素在一些古老的浏览器存在兼容性问题,如IE8。
|
元素/属性
|
描述
|
|
<div>
块元素
|
块级无语义元素(division 分区)
|
|
align
|
内部内容的对齐方式,已废弃
|
|
<header>
IE9
块元素
|
页眉:文档头部相关区域
|
|
<nav>
块元素
|
导航栏:主导航相关区域
|
|
<footer>
块元素
|
页脚:底部相关区域,如页面下面的版权信息、文章后面的申明信息等
|
|
<aside>
块元素
|
侧边栏:页面内容以外的区域,如侧边栏、呼出框等
|
|
<main>
块元素
|
主内容:文档主内容区域
|
|
<article>
块元素
|
文章,表示一个独立的、可重复的内容块,如一篇博客、一条评论、一篇帖子
|
|
<section>
块元素
|
段落部件,文档中的章节、页眉、页脚,把article分为多个section
|
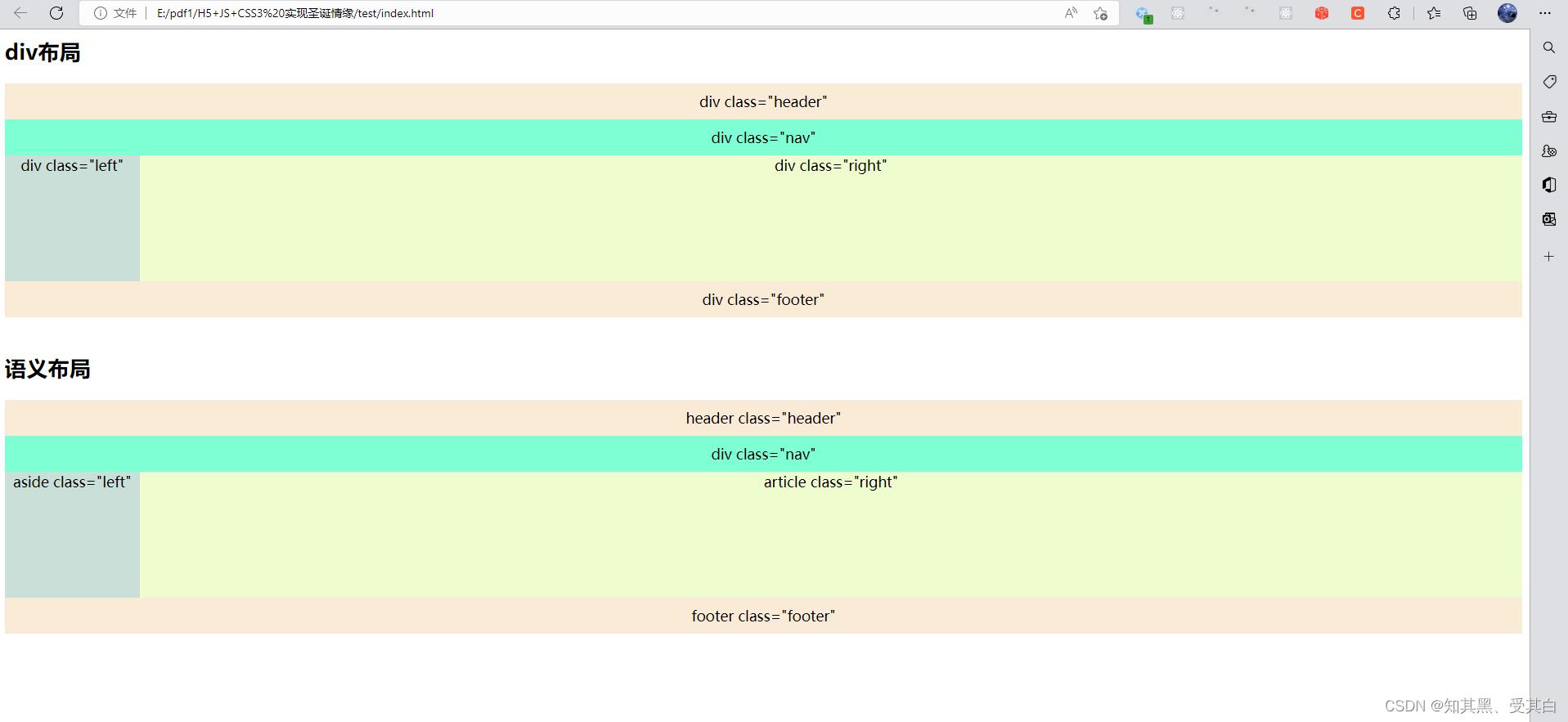
<h2>div布局</h2>
<div style="height: 280px;">
<div class="header">div class="header" </div>
<div class="nav">div class="nav"</div>
<div style="height: calc(100% - 140px);">
<div class="left">div class="left"</div>
<div class="right">div class="right"</div>
</div>
<div class="footer">div class="footer"</div>
</div>
<h2>语义布局</h2>
<div style="height: 280px;">
<header class="header">header class="header" </header>
<nav class="nav">div class="nav"</nav>
<main style="height: calc(100% - 140px);">
<aside class="left">aside class="left"</aside>
<article class="right">article class="right"</article>
</main>
<footer class="footer">footer class="footer"</footer>
</div>
<!--样式-->
<style>
.header,
.footer
background-color: antiquewhite;
height: 40px;
text-align: center;
line-height: 40px;
float: none;
.nav
background-color: aquamarine;
height: 40px;
line-height: 40px;
text-align: center;
.left
background-color: rgb(201, 223, 215);
float: left;
width: 150px;
height: 100%;
text-align: center;
.right
background-color: rgb(238, 252, 206);
float: left;
height: 100%;
width: calc(100% - 150px);
text-align: center;
</style>

<table> 表格
<table> 是一个嵌套组合的标签集合,一个表格 table,有多个行,每行有多个单元格组成,常用于展示集合数据。
<table> 包含多种特有的子元素,构成表格的各个部分。
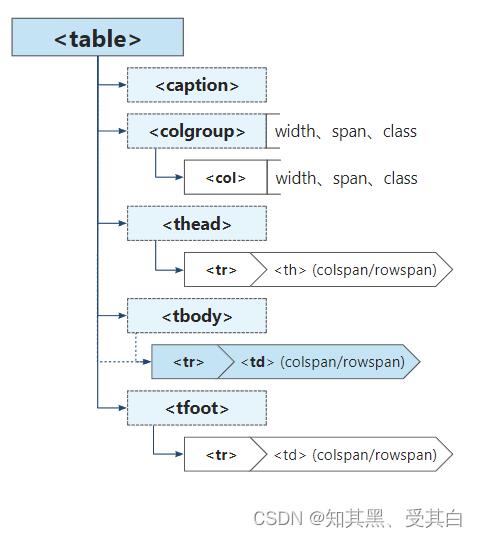
表格元素结构/顺序:
<table> ► <caption> ► <colgroup> ► <thead> ► <tbody>/<tr> ► <tfoot>


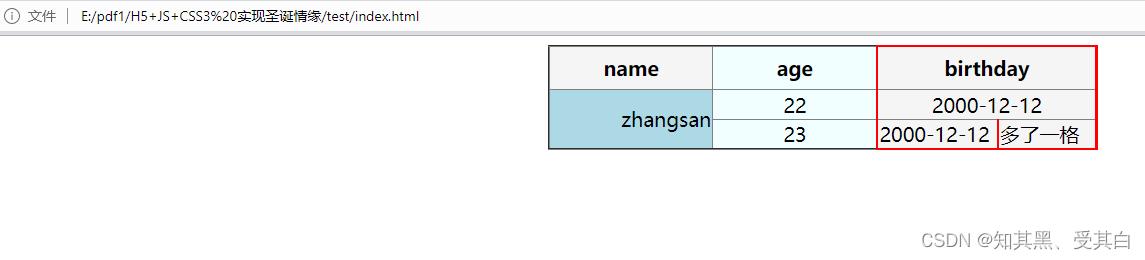
<table border="2" width="500px" bgcolor="#F5F5F5" align="center" style="border-collapse:collapse;font-size: large;">
<colgroup>
<col>
<col width="30%" style="background-color: azure;">
<col class="col" span="2">
</colgroup>
<thead height="40px">
<tr>
<th width="30%">name</th>
<th>age</th>
<th colspan="2">birthday</th>
</tr>
</thead>
<tr align="center">
<!--数据行-->
<td align="right" bgcolor="lightblue" rowspan="2">zhangsan</td>
<td>22</td>
<td colspan="2">2000-12-12</td>
</tr>
<tr align="left">
<!--数据行-->
<td align="center">23</td>
<td>2000-12-12</td>
<td>多了一格</td>
</tr>
</table>
<style>
.col
border: 2px solid red;
width: 200px;
</style>

<embed/object> 过时的嵌入元素
<embed> 和 <object> 元素用来嵌入多种外部内容的通用嵌入工具,如 Java 小程序、Flash、PDF、浏览器插件,甚至视频,SVG 和图像等类型。
现代的WEB技术已比较成熟了,就像IE一样,插件也将逐步称为历史。

<object type="application/pdf" width="500" height="800" data="https://mdn.github.io/learning-area/html/multimedia-and-embedding/other-embedding-technologies/mypdf.pdf">
<p>You don't have a PDF plugin, but you can <a href="mypdf.pdf">download the PDF file.</a></p>
</object>

表单元素

<style>
#form fieldset
border: 1px solid skyblue;
padding: 20px 10px;
border-radius: 5px;
text-align: center;
margin: 10px 0px;
#form fieldset legend
font-size: 1em;
border: 1px solid rgb(236, 175, 43);
border-radius: 1em;
padding: 3px 15px;
</style>
<form id="form" action="#" target="_self" method="post">
<fieldset>
<legend>登录</legend>
<input type="text" name="uname" placeholder="请输入用户名" required maxlength="36">
<input type="password" name="upwd" required maxlength="12" placeholder="输入密码">
<input type="submit" value="submit-登录">
</fieldset>
</form>

注意 <form> 提交数据时参数名为表单控件的 name,因此表单控件须设置 name 属性。
get、post 区别

因此:
数据有安全性要求的时候,建议用POST并且加密(HTTPS)。
获取数据(如查询)的的时候,一般用GET;提交数据(添加、修改、删除)时一般用POST。
<input> 表单元素
表单元素 <input> ,主要用于输入各种类型数据。
包含多个控件类型 type:文本框、复选框、单选框、按钮等。

注意:
一般浏览器对不支持的 type,都默认降级为 text。
文件选择框如通过表单提交,表单需设置属性 enctype="multipart/form-data" 设置表单数据编码为多种数据组合,同时设置提交方式为 post,才可以上传文件(二进制)。
<input>支持的常规属性

<style>
.iform
text-align: right;
display: grid;
grid-template-columns: 80px 200px 80px 200px;
gap: 10px 5px;
/* 重写radio的样式 */
.iform input[type="radio"]
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border-radius: 50%;
width: 20px;
height: 20px;
border