nginx 部署vue项目,路由模式为history时,页面刷新404问题
Posted i_da_bai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx 部署vue项目,路由模式为history时,页面刷新404问题相关的知识,希望对你有一定的参考价值。
目录
情况说明
nginx部署vue项目,文件放在html下的dist文件夹中

nginx.conf 文件中,server 里配置文件的位置、请求跨域等信息

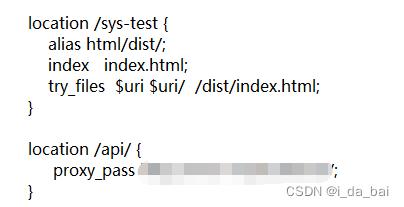
本案例解决方法
在启动项目后因为配置的是root,首先是找不到html下面的sys-test文件夹,再经过配置修改为alias配置后,刷新又会报404错误,最终配置为如下,成功解决

配置解释
为什么会出现404的情况
因为打包部署后,地址栏的地址只是vue的路由,并不是真的文件目录地址。所有的路由都是依赖于SPA单页应用的index.html。所以当刷新时,按照地址栏的地址,找不到对应的文件,就产生404。
解决: 在nginx里进行try_files配置,让其统一去查找index.html。(就是按照路径找不到时,就去找index.html)
root 和 alias 的区别
主要区别在于nginx如何解释location后面的uri,这会使两者分别以不同的方式将请求映射到服务器文件上。
如以下root配置
location /sys-test
root html;
index index.html;
这个去找的地方就是 root 配置的值和 location 配置的值相加,也就是去 html/sys-test 下寻找
如果是以下 alias 配置
location /sys-test
alias html/dist;
index index.html;
try_files $uri $uri/ /dist/index.html;
alias 配置后,资源的路径就是 alias 后面配置的路径,也就是去 html/dist 下去寻找
try_files 配置的作用
try_files配置的作用 就是按顺序检查文件是否存在
配上一个简单的例子进行解释:
下面的配置意思就是:
当我们访问一个地址为 http://localhost:8888/sys-test/login
1. 先通过alias 确定路径 html/dist
2. 然后通过try_files配置,首先会在html/dist下去找 $uri,也就是login这个文件
3. 这个时候因为没有login文件,就会去找 $uri/ ,也就是 /login/ 这个文件目录
4. 如果还是没找到,就会将其重定向到 @router
5. 在定义的 @router 里,我们将其都指向 /dist 文件夹下的 index.html。这样就成功解决问题!
/*
location /sys-test
alias html/dist/;
index index.html;
try_files $uri $uri/ /dist/index.html;
// $uri 代表访问的文件地址
// $uri/ 代表访问的文件目录
*/
location /sys-test
alias html/dist/;
index index.html;
try_files $uri $uri/ @router;
// $uri 代表访问的文件地址
// $uri/ 代表访问的文件目录
location @router
rewrite ^.*$ /dist/index.html;
// 匹配所有 /dist/index.html;
友情提示
如若是自行配置nginx时,遇到一些问题,可先找到logs文件夹下的error.log文件,查看错误信息,定位错误原因,进行调整或百度
Nginx线上部署多个Vue项目(路径区分)
Nginx线上部署多个Vue项目(路径区分)
nginx 多静态文件部署。
我个人博客项目占用了nginx根路径,而我只有一个域名,也不准备用二级域名了, 所以就直接用路径区分开。
一个域名,只部署一个静态文件服务,那很简单,只用把打包后文件放上去就行。
多个Vue项目主要就是路径问题,静态js文件以及自定义的路由。
原文请访问 我个人博客地址
博客地址: https://www.charmcode.cn/article/2020-06-30_nginx_vue
环境
- vue 2.6.11
- vue-router 3.3.1
- vue-cli 4.4.0
由于我用的vue-cli 4,所以项目根路径下默认没有 vue.config.js文件, 我在官网看到关于这个vue.config.js是这样描述的.
有些针对 @vue/cli 的全局配置,例如你惯用的包管理器和你本地保存的 preset,都保存在 home 目录下一个名叫 .vuerc 的 JSON 文件。你可以用编辑器直接编辑这个文件来更改已保存的选项。
你也可以使用 vue config 命令来审查或修改全局的 CLI 配置
添加配置vue.config.js 文件 静态资源路由js,css等路径
但是 vue config 是全局的配置,我这个项目直接修改这里不合适,于是我就在项目 根路径 下自己手动添加了vue.config.js
// 参考 https://cli.vuejs.org/zh/guide/deployment.html#github-pages
module.exports = {
publicPath: process.env.NODE_ENV === ‘production‘
? ‘/app/mall/‘ // /app/mall/ 对应后面`nginx`路径,这里添加的目的是其他静态资源文件统一前缀路径
: ‘/‘,
};
修改src/router/index.js, 项目页面跳转路由
const router = new VueRouter({
base: ‘/app/mall‘, // 主要添加这个 /app/mall 注意这个 和上面的一致,为nginx location路径, 也就是请求路径
routes,
mode: ‘history‘
});
修改 src/config/index.js 项目生产请求地址(非必要)
非必要,这个地方每个人封装的都不一样,默认会请求 部署的环境地址。
export let appConfig = {
development: ‘http://127.0.0.1:8010‘, // 本地开发 (ps:vue-cli会自动帮我们区分生产开发,npm run serve就是开发,
production: ‘https://www.your_domain.com‘, // 生产地址 npm run build 默认为生产
};
然后 我是在src/utils/url.js 文件里面 区分前缀的, 最后在 src/utils/request.js 文件里面使用。
修改好之后,可以npm run serve看看,区分好之后能否正常访问,是否有改错。
没有改错可以直接npm run build 生成静态文件
上传静态文件
我是通过
FillZilla上传静态资源文件
我是上传到服务器 /data/mall/ 文件夹下, 记住这个文件路径, 后面nginx会指向这里。
nginx 文件配置
Centos7 nginx默认配置地址为
/etc/nginx/nginx.conf
或者有的版本默认引入/etc/nginx/conf.d/default.conf文件 配置
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
# ...
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 添加文件
# /app/mall 项目访问路径和上面地址对应
location /app/mall/ {
alias /data/mall/; # 项目存放路径
try_files $uri $uri/ /app/mall/index.html; # 内部项目跳转路径
}
}
检测配置是否有语法错误
nginx -t
重新加载配置
nginx -s reload
个人项目部署地址
线上地址: https://www.charmcode.cn/app/mall/home
项目Github地址: https://github.com/CoderCharm/Mall/blob/master/DEPLOYMENT.md
以上是关于nginx 部署vue项目,路由模式为history时,页面刷新404问题的主要内容,如果未能解决你的问题,请参考以下文章