前端Bootstrap案例:轮播图
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Bootstrap案例:轮播图相关的知识,希望对你有一定的参考价值。
bootstrap框架系列案例
| 案例 | 网址 |
|---|---|
| 【前端】Bootstrap案例:导航栏 | https://blog.csdn.net/karshey/article/details/127372691 |
| 【前端】Bootstrap案例:轮播图 | https://blog.csdn.net/karshey/article/details/127388528 |
| 【前端】Bootstrap案例:网格系统、鼠标悬浮动画显示、响应式布局 | https://blog.csdn.net/karshey/article/details/127392879 |
文章目录
目标

- 大屏加载大图,小屏加载小图
- 动态渲染图片
- 优化:监听屏幕大小,同样是大图/小图时不重新渲染
其实:还有节流操作,但这里没写。
代码
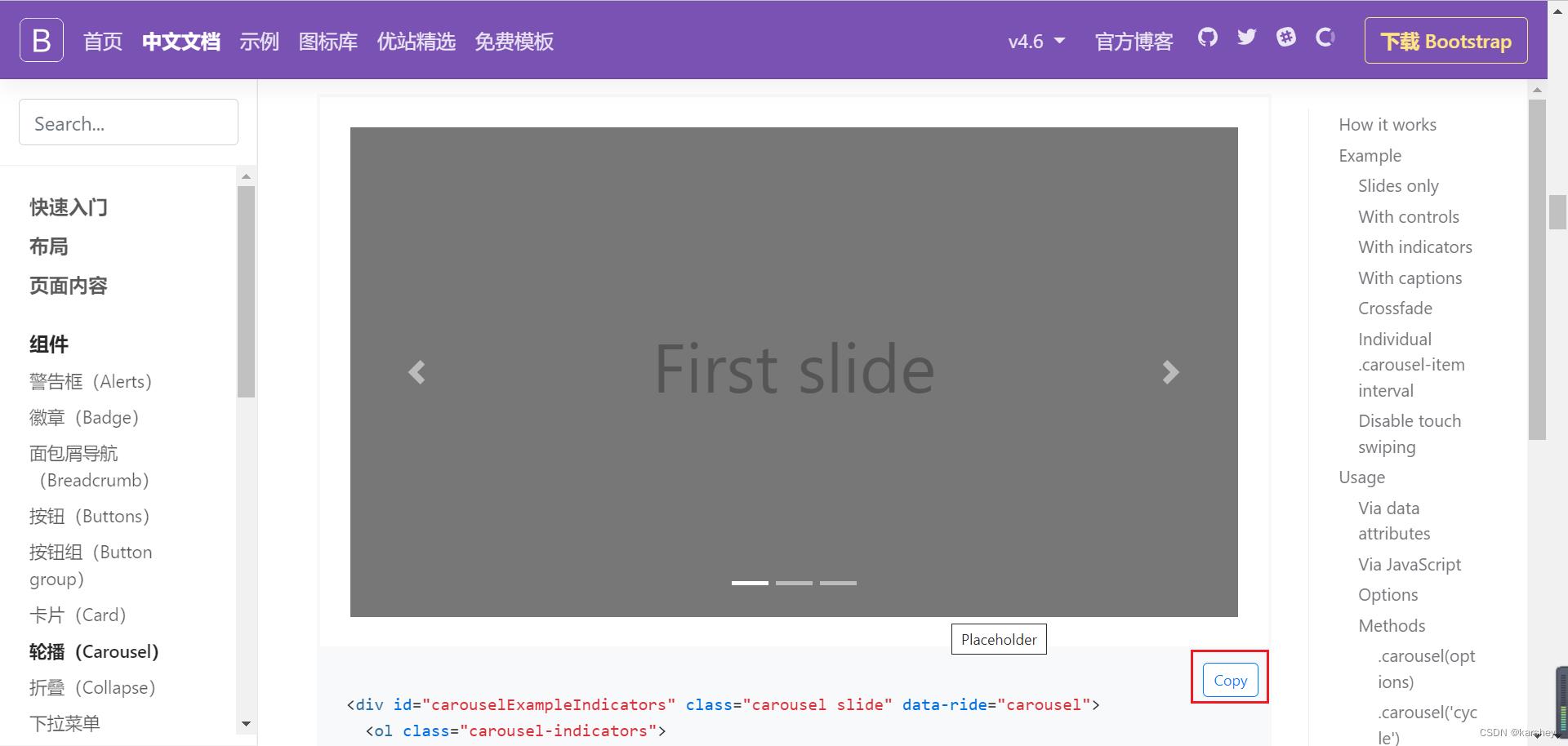
0.结构
就是你了!直接复制代码。

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>
分析一下代码:
- img显然是放轮播的图片的
- 下面的button有pre、next等字样,大胆猜测是分页
- 上面的0、1、2应该就是指示器
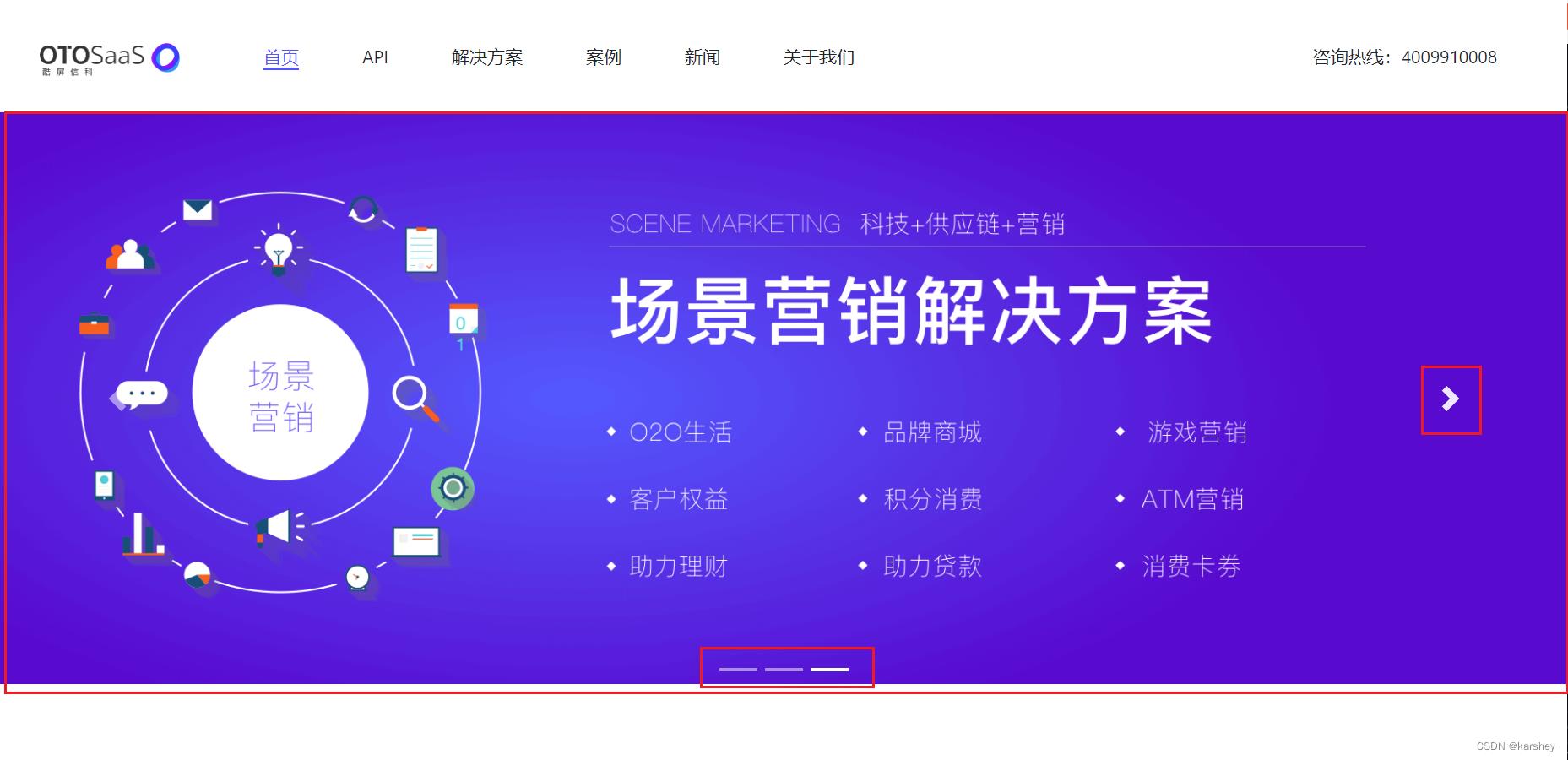
所以我们可以先把图片放进去看看效果。
如下,就是这样!

1.加入js:动态加载数据
上面我们把数据写进了html,这些数据是静态的。
但是我们希望大屏加载大图,小屏加载小图,也就是说,我们要监听窗口大小,根据窗口大小来加载图片数据。
1.1 动态加载大图数据
我们一般用对象来存数据。
var banners = [ id: 0, bigUrl: 'img/banner0.png', smUrl: 'img/banner0_sm.png' ,
id: 1, bigUrl: 'img/banner1.png', smUrl: 'img/banner1_sm.png' ,
id: 2, bigUrl: 'img/banner2.png', smUrl: 'img/banner2_sm.png' ]
把html里的三个class="carousel-inner"注释掉,改成用js加载图片:
// 等dom页面加载完后
$(function ()
// 三个轮播图的图片链接
var banners = [ id: 0, bigUrl: 'img/banner0.png', smUrl: 'img/banner0_sm.png' ,
id: 1, bigUrl: 'img/banner1.png', smUrl: 'img/banner1_sm.png' ,
id: 2, bigUrl: 'img/banner2.png', smUrl: 'img/banner2_sm.png' ]
var bannerHtmlString = ''
banners.forEach(function (item, index)
var isActive = index === 0 ? "active" : ""
bannerHtmlString += `<div class="carousel-item $isActive">
<img src="$item.bigUrl" class="d-block w-100" alt="...">
</div>`
)
$('.carousel-inner').append(bannerHtmlString)
)
刷新后效果一样。
1.2 动态加载小图数据:监听窗口大小
先监听一下窗口大小:
//监听窗口大小
$(window).on('resize',function()
console.log($(this).outerWidth());
)

然后就可以写了:
// 等dom页面加载完后
$(function ()
// 三个轮播图的图片链接
var banners = [ id: 0, bigUrl: 'img/banner0.png', smUrl: 'img/banner0_sm.png' ,
id: 1, bigUrl: 'img/banner1.png', smUrl: 'img/banner1_sm.png' ,
id: 2, bigUrl: 'img/banner2.png', smUrl: 'img/banner2_sm.png' ]
//监听窗口大小
$(window).on('resize',function()
// console.log($(this).outerWidth());
var isBigScreen=$(this).outerWidth() > 576 //大于576就是大屏
renderBanner(banners,isBigScreen)
)
//不触发的话就没有图,这里手动触发
$(window).trigger('resize')
function renderBanner(banners,isBigScreen)
var bannerHtmlString = ''
banners.forEach(function (item, index)
var isActive = index === 0 ? "active" : ""
var imgUrl=isBigScreen?item.bigUrl:item.smUrl
bannerHtmlString += `<div class="carousel-item $isActive">
<img src="$imgUrl" class="d-block w-100" alt="...">
</div>`
)
//这里要在添加前清空,不然会添加无数个节点
$('.carousel-inner').empty().append(bannerHtmlString)
)
2.优化:同时是大图、小图时不重新渲染
加了imgSize。
// 等dom页面加载完后
$(function ()
// 三个轮播图的图片链接
var banners = [ id: 0, bigUrl: 'img/banner0.png', smUrl: 'img/banner0_sm.png' ,
id: 1, bigUrl: 'img/banner1.png', smUrl: 'img/banner1_sm.png' ,
id: 2, bigUrl: 'img/banner2.png', smUrl: 'img/banner2_sm.png' ]
var imgSize = 'none'//none big small
//监听窗口大小
$(window).on('resize', function ()
// console.log($(this).outerWidth());
var isBigScreen = $(this).outerWidth() > 576 //大于576就是大屏
//同时大图和同时小图不重新渲染
if(imgSize==='big'&&isBigScreen)
return;
if(imgSize==='small'&&!isBigScreen)
return;
//否则可以渲染
renderBanner(banners, isBigScreen)
)
//不触发的话就没有图,这里手动触发
$(window).trigger('resize')
function renderBanner(banners, isBigScreen)
var bannerHtmlString = ''
imgSize = isBigScreen ? 'big' : 'small'
banners.forEach(function (item, index)
var isActive = index === 0 ? "active" : ""
var imgUrl = isBigScreen ? item.bigUrl : item.smUrl
bannerHtmlString += `<div class="carousel-item $isActive">
<img src="$imgUrl" class="d-block w-100" alt="...">
</div>`
)
//这里要在添加前清空,不然会添加无数个节点
$('.carousel-inner').empty().append(bannerHtmlString)
)
总体代码
html
<!-- 轮播图 -->
<!--
当页面加载完成后轮播图自动轮播:data-ride="carousel"
carouselExampleIndicators:id与指示器里的data-target对应,一点就切换到对应data-slide-to
-->
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<!-- 指示器 -->
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<!-- <div class="carousel-item active">
<img src="img/banner0.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/banner1.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/banner2.png" class="d-block w-100" alt="...">
</div> -->
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next">
<span class="carousel-control-next-icon"></span>
</button>
</div>
js
// 等dom页面加载完后
$(function ()
// 三个轮播图的图片链接
var banners = [ id: 0, bigUrl: 'img/banner0.png', smUrl: 'img/banner0_sm.png' ,
id: 1, bigUrl: 'img/banner1.png', smUrl: 'img/banner1_sm.png' ,
id: 2, bigUrl: 'img/banner2.png', smUrl: 'img/banner2_sm.png' ]
var imgSize = 'none'//none big small
//监听窗口大小
$(window).on('resize', function ()
// console.log($(this).outerWidth());
var isBigScreen = $(this).outerWidth() > 576 //大于576就是大屏
//同时大图和同时小图不重新渲染
if(imgSize==='big'&&isBigScreen)
return;
if(imgSize==='small'&&!isBigScreen)
return;
//否则可以渲染
renderBanner(banners, isBigScreen)
)
//不触发的话就没有图,这里手动触发
$(window).trigger('resize')
function renderBanner(banners, isBigScreen)
var bannerHtmlString = ''
imgSize = isBigScreen ? 'big' : 'small'
banners.forEach(function (item, index)
var isActive = index === 0 ? "active" : ""
var imgUrl = isBigScreen ? item.bigUrl : item.smUrl
bannerHtmlString += `<div class="carousel-item $isActive">
<img src="$imgUrl" class="d-block w-100" alt="...">
</div>`
)
//这里要在添加前清空,不然会添加无数个节点
$('.carousel-inner').empty().append(bannerHtmlString)
)
以上是关于前端Bootstrap案例:轮播图的主要内容,如果未能解决你的问题,请参考以下文章