前端Bootstrap案例:网格系统鼠标悬浮动画显示响应式布局
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Bootstrap案例:网格系统鼠标悬浮动画显示响应式布局相关的知识,希望对你有一定的参考价值。
bootstrap框架系列案例
| 案例 | 网址 |
|---|---|
| 【前端】Bootstrap案例:导航栏 | https://blog.csdn.net/karshey/article/details/127372691 |
| 【前端】Bootstrap案例:轮播图 | https://blog.csdn.net/karshey/article/details/127388528 |
| 【前端】Bootstrap案例:网格系统、鼠标悬浮动画显示、响应式布局 | https://blog.csdn.net/karshey/article/details/127392879 |
文章目录
目标
有响应式。
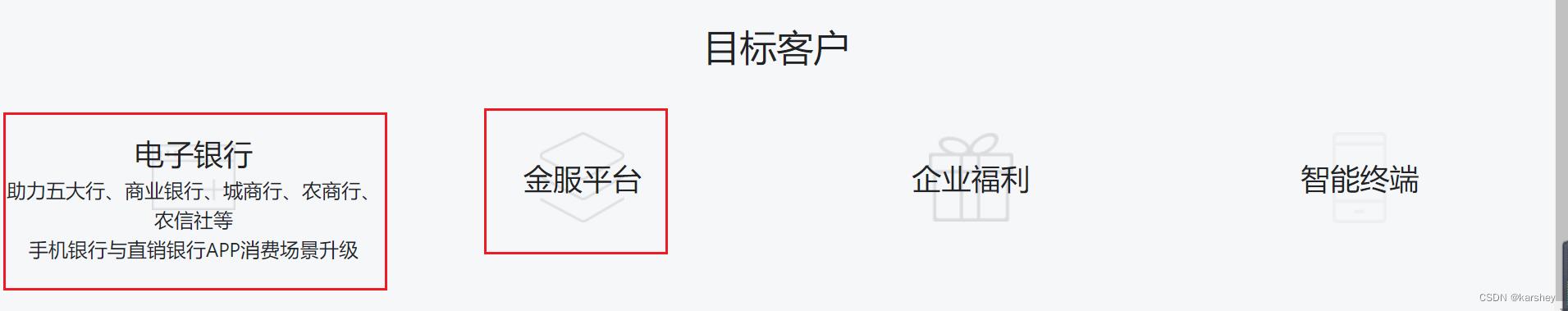
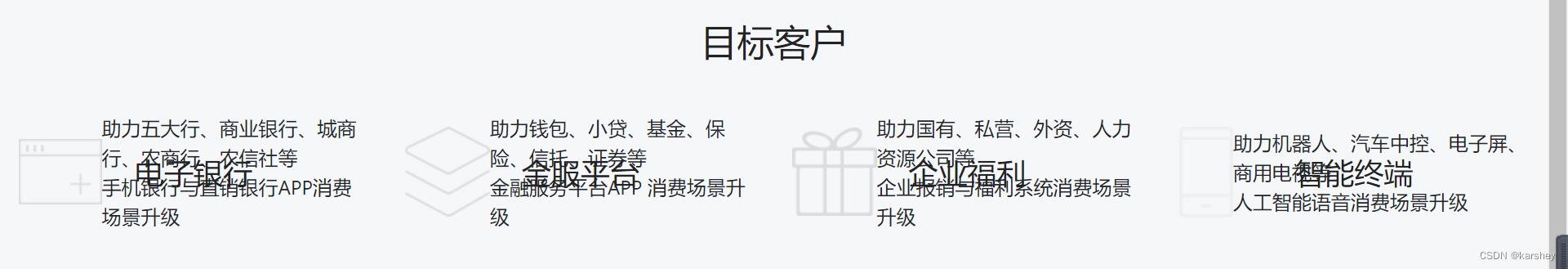
电脑全屏:

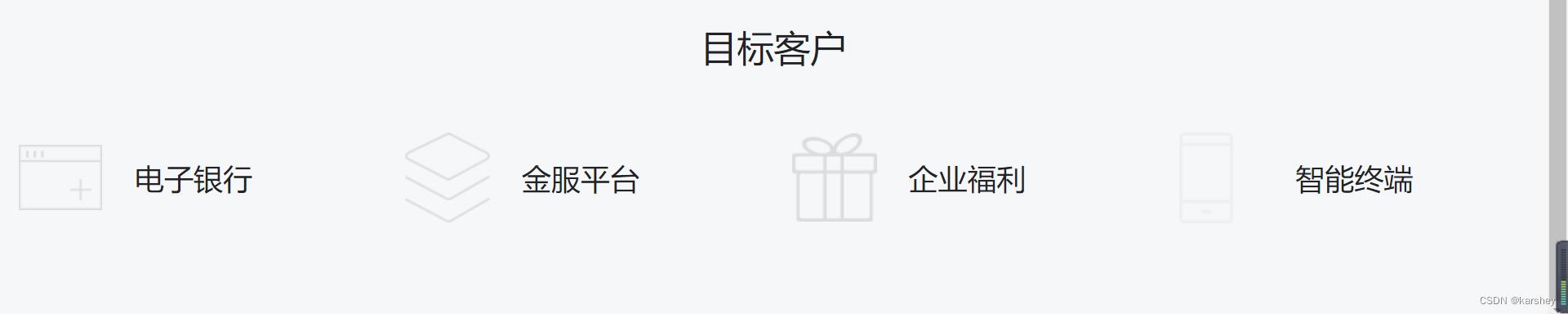
- 鼠标若悬浮则如左红框
- 否则如右红框
- 要有动画效果
平板

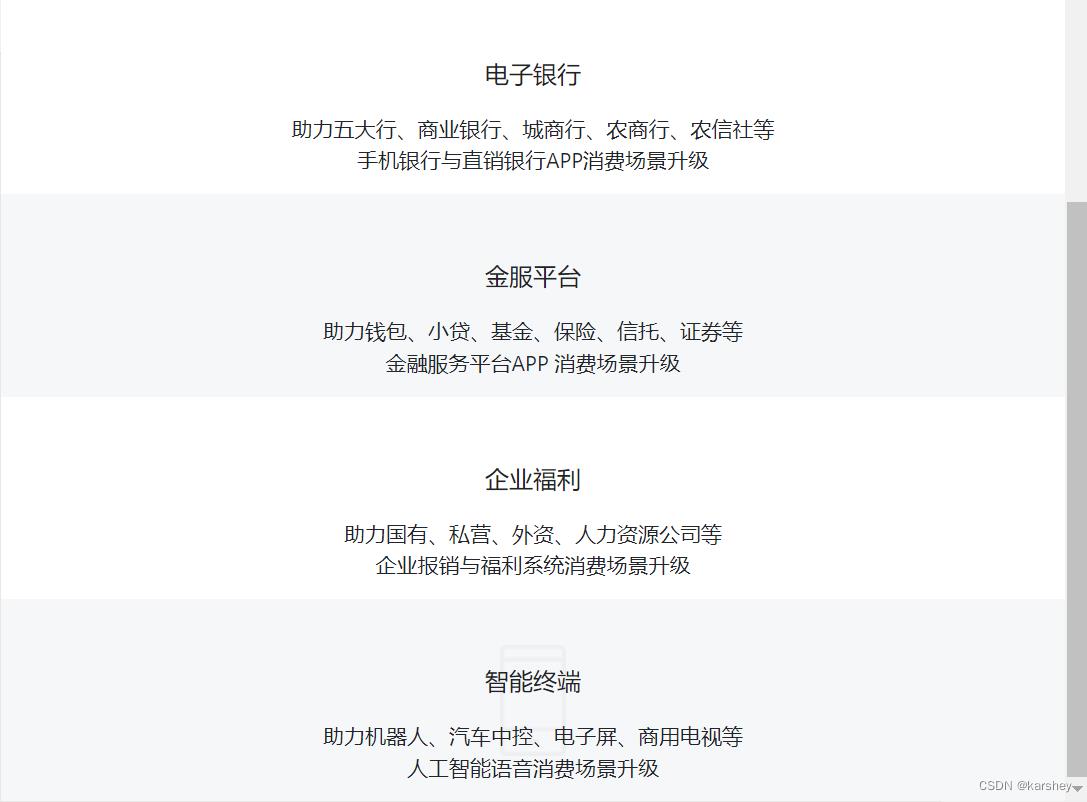
手机:

- 没有标题
- 字直接显示
- 没有图
- 背景颜色
代码
0.html框架
<!-- 目标客户:网格系统 -->
<div class="target-customer">
<div class="title">目标客户</div>
<div class="container-fluid">
<div class="row">
<div class="col item">
<img src="img/target-1.png" alt="">
<div class="sub-title">电子银行</div>
<div class="desc">
<p>助力五大行、商业银行、城商行、农商行、农信社等</p>
<p>手机银行与直销银行APP消费场景升级</p>
</div>
</div>
<div class="col item">
<img src="img/target-2.png" alt="">
<div class="sub-title">金服平台</div>
<div class="desc">
<p>助力钱包、小贷、基金、保险、信托、证券等</p>
<p>金融服务平台APP 消费场景升级</p>
</div>
</div>
<div class="col item">
<img src="img/target-3.png" alt="">
<div class="sub-title">企业福利</div>
<div class="desc">
<p>助力国有、私营、外资、人力资源公司等</p>
<p>企业报销与福利系统消费场景升级</p>
</div>
</div>
<div class="col item">
<img src="img/target-4.png" alt="">
<div class="sub-title">智能终端</div>
<div class="desc">
<p>助力机器人、汽车中控、电子屏、商用电视等</p>
<p>人工智能语音消费场景升级</p>
</div>
</div>
</div>
</div>
</div>

1.样式
1.1 背景和标题:目标客户
.target-customer
min-height: 265px;
background-color: var(--bg-target-color);
.target-customer .title
height: 80px;
line-height: 80px;
font-size: 30px;
color: var(--title-color);

1.2 副标题和内容
/* 副标题和内容 */
.target-customer .row .item
/* 想要居中:这里使用弹性布局 */
display: flex;
justify-content: center;
align-items: center;
height: 135px;
cursor: pointer;
.target-customer .sub-title
/* 这里要绝对定位:在容器里的父盒子已经是相对定位了 */
position: absolute;
top: 50%;
left: 50%;
/* 居中 */
transform: translate(-50%, -50%);
font-size: 24px;
color: var(--title-color);
/*隐藏desc盒子*/
.desc
opacity: 0;
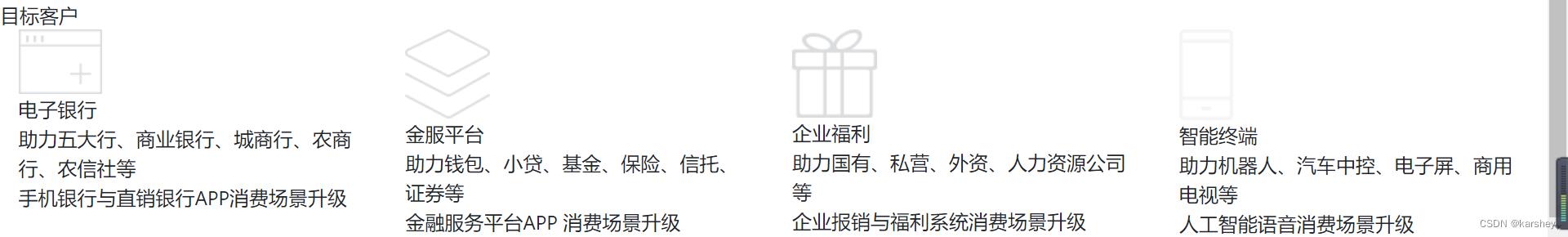
竟然是这样:图片没有在正中间。
原因:因为有desc的盒子,且把它隐藏了。

如果没隐藏,就是这样的:

显然是desc盒子把图片挤过去了。
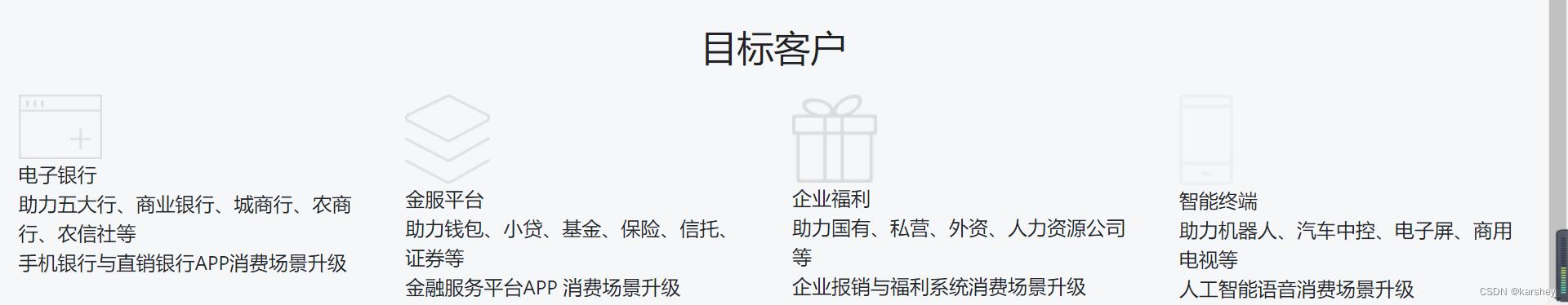
先把desc删除即可得到我们的目标。方法:让它溢出,然后溢出隐藏。
/* 副标题和内容 */
.target-customer .row .item
/* 想要居中:这里使用弹性布局 */
display: flex;
justify-content: center;
align-items: center;
height: 135px;
cursor: pointer;
overflow: hidden;
.target-customer .sub-title
/* 这里要绝对定位:在容器里的父盒子已经是相对定位了 */
position: absolute;
top: 50%;
left: 50%;
/* 居中 */
transform: translate(-50%, -50%);
font-size: 24px;
color: var(--title-color);
.target-customer .desc
position: absolute;
top: 132%;
left: 50%;
transform: translate(-50%, -50%);
/* 要调整宽度 */
width: 100%;
font-size: 16px;
效果:

2.响应式布局
目标:
- 大屏一行4个,每个都是col-lg-3
- ipad一行2个,每个都是col-md-6
- 手机一行1个
把每个item的class变成:
<div class="col-md-6 col-lg-3 item">
3.副标题和内容的动画
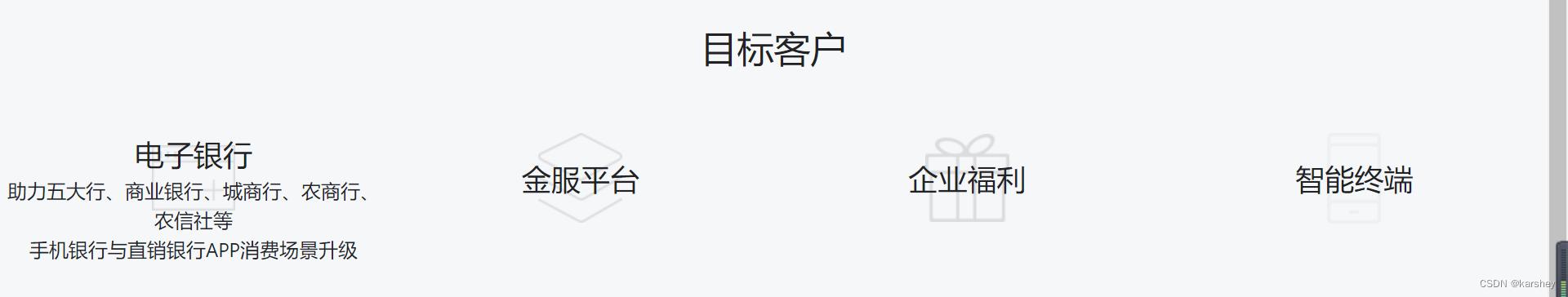
目标:鼠标悬浮在副标题上,副标题向上一点,p标签里的内容显示出来(向上)。
注意,让desc居中。
<div class="desc text-center">
css:
.target-customer .sub-title
/* 这里要绝对定位:在容器里的父盒子已经是相对定位了 */
position: absolute;
top: 50%;
left: 50%;
/* 居中 */
transform: translate(-50%, -50%);
font-size: 24px;
color: var(--title-color);
/* 缓缓上升 */
transition: top 0.6s ease;
.target-customer .desc
position: absolute;
top: 132%;
left: 50%;
transform: translate(-50%, -50%);
/* 要调整宽度 */
width: 100%;
font-size: 16px;
/* 透明度为0,就看不到了 */
opacity: 0;
transition: top 0.6s ease;
/* 动画 */
@media (min-width:768px)
.target-customer .item:hover .sub-title
top: 35%;
.target-customer .item:hover .desc
top: 75%;
opacity: 1;
效果:鼠标放上去就会显示。

4.手机屏幕时
目标,手机屏幕时:
- 去除标题
- 去除图片
- 直接显示p标签(desc盒子)
- 副标题字变小
- 变背景色
去除标题:
<!-- d-none d-md-block表示默认不显示,ipad屏幕及以上显示 -->
<div class="title text-center d-none d-md-block">目标客户</div>
去掉图片:
<img class="d-none d-md-block" src="img/target-1.png" alt="">
另外三个要求:
/* 手机屏幕时 */
@media (max-width:768px)
.target-customer .sub-title
top: 40%;
font-size: 16px;
.target-customer .desc
top: 75%;
opacity: 1;
font-size: 14px;
/* 奇数 */
.target-customer .item:nth-child(odd)
background-color: white;
/* 偶数 */
.target-customer .item:nth-child(even)
background-color: var(--bg-target-color);
效果:

总体代码
html
<!-- 目标客户:网格系统 -->
<div class="target-customer">
<!-- d-none d-md-block表示默认不显示,ipad屏幕及以上显示 -->
<div class="title text-center d-none d-md-block">目标客户</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-lg-3 item">
<img class="d-none d-md-block" src="img/target-1.png" alt="">
<div class="sub-title">电子银行</div>
<div class="desc text-center">
<p>助力五大行、商业银行、城商行、农商行、农信社等</p>
<p>手机银行与直销银行APP消费场景升级</p>
</div>
</div>
<div class="col-md-6 col-lg-3 item">
<img class="d-none d-md-block" src="img/target-1.png" alt="">
<div class="sub-title">金服平台</div>
<div class="desc text-center">
<p>助力钱包、小贷、基金、保险、信托、证券等</p>
<p>金融服务平台APP 消费场景升级</p>
</div>
</div>
<div class="col-md-6 col-lg-3 item">
<img class="d-none d-md-block" src="img/target-1.png" alt="">
<div class="sub-title">企业福利</div>
<div class="desc text-center">
<p>助力国有、私营、外资、人力资源公司等</p>
<p>企业报销与福利系统消费场景升级</p>
</div>
</div>
<div class="col-md-6 col-lg-3 item">
<img src="img/target-4.png" alt="">
<div class="sub-title">智能终端</div>
<div class="desc text-center">
<p>助力机器人、汽车中控、电子屏、商用电视等</p>
<p>人工智能语音消费场景升级</p>
</div>
</div>
</div>
</div>
</div>
css
.target-customer
min-height: 265px;
background-color: var(--bg-target-color);
.target-customer .title
height: 80px;
line-height: 80px;
font-size: 30px;
color: var(--title-color);
font-weight: normal;
.target-customer .row .item
/* 想要居中:这里使用弹性布局 */
display: flex;
justify-content: center;
align-items: center;
height: 135px;
/* 要小手 */
cursor: pointer;
overflow: hidden;
.target-customer .sub-title
/* 放到中间 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 24px;
color: var(--title-color);
/* 动画:慢慢往上 */
transition: top 0.6s ease;
.target-customer .desc
position: absolute;
/* 让它溢出看不见 */
top: 132%;
left: 50%;
width: 100%;
transform: translate(-50%, -50%);
font-size: 16px;
transition: top 0.6s ease;
/* 默认透明度为0,动画时候为1,有渐变效果地出现 */
opacity: 0;
/* 大屏 */
@media (min-width:768px)
.target-customer .row .item:hover .sub-title
top: 35%;
.target-customer .row .item:hover .desc
top: 75%;
opacity: 1;
/* 小屏 */
@media (max-width:768px)
.target-customer .row .sub-title
top: 40%;
font-size: 16px;
.target-customer .row .desc
top: 75%;
opacity: 1;
font-size: 14px;
/* 背景颜色 */
.target-customer .row .item:nth-child(odd)
background-color: white;
.target-customer .row .item:nth-child(even)
background-color: var(--bg-target-color);
参考
transform:translate()方法坐标详解_无名之辈程序媛的博客-CSDN博客_transform: translate
以上是关于前端Bootstrap案例:网格系统鼠标悬浮动画显示响应式布局的主要内容,如果未能解决你的问题,请参考以下文章
一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件