前端开发神器VS Code安装教程
Posted 白月光777
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发神器VS Code安装教程相关的知识,希望对你有一定的参考价值。
✅作者简介:CSDN一位小博主,正在学习前端
📃个人主页:白月光777的CSDN博客
💬个人格言:但行好事,莫问前程

安装VS Code
VS Code简介
进行前端开发,常用的工具有Visual Stdion Code(简称VS Code)、Webstorm、license、Sublime等,其中VS Code是免费的,其他都不免费,所以一般开发者都会选择VS Code进行前端的开发。
VS Code开发工具的特点✨
①跨平台
②轻量级
③开源、插件丰富、功能强大、性能优越(代码自动补全、语法高亮、括号匹配)
VS Code安装
VS Code官网:https://visualstudio.microsoft.com/zh-hans/
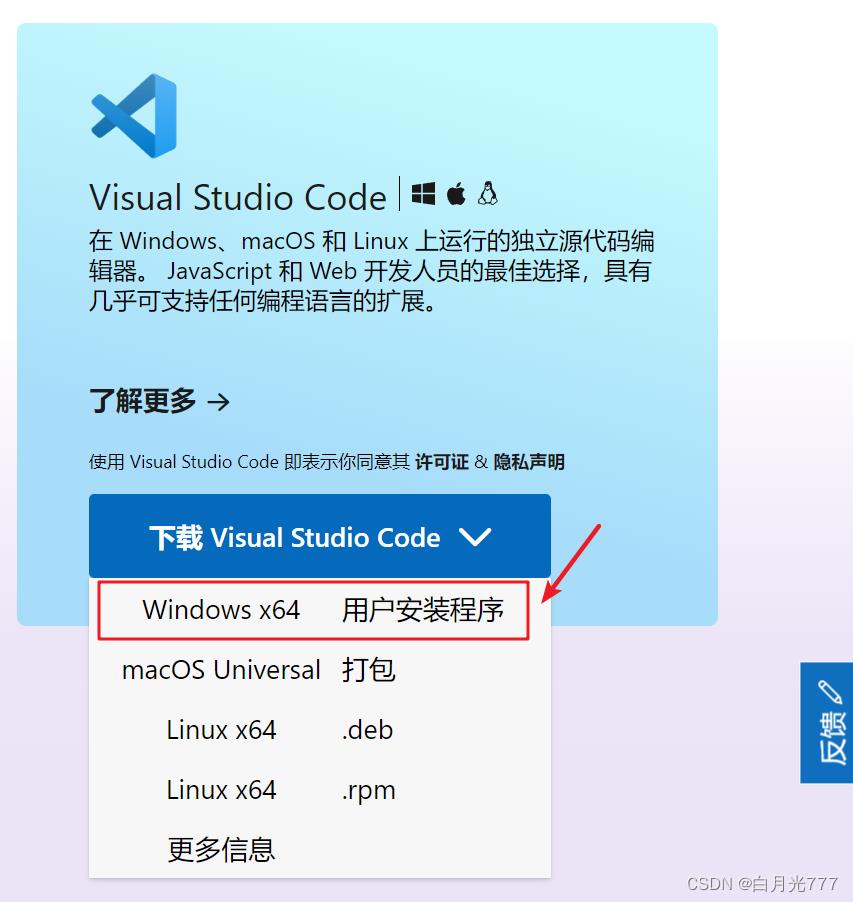
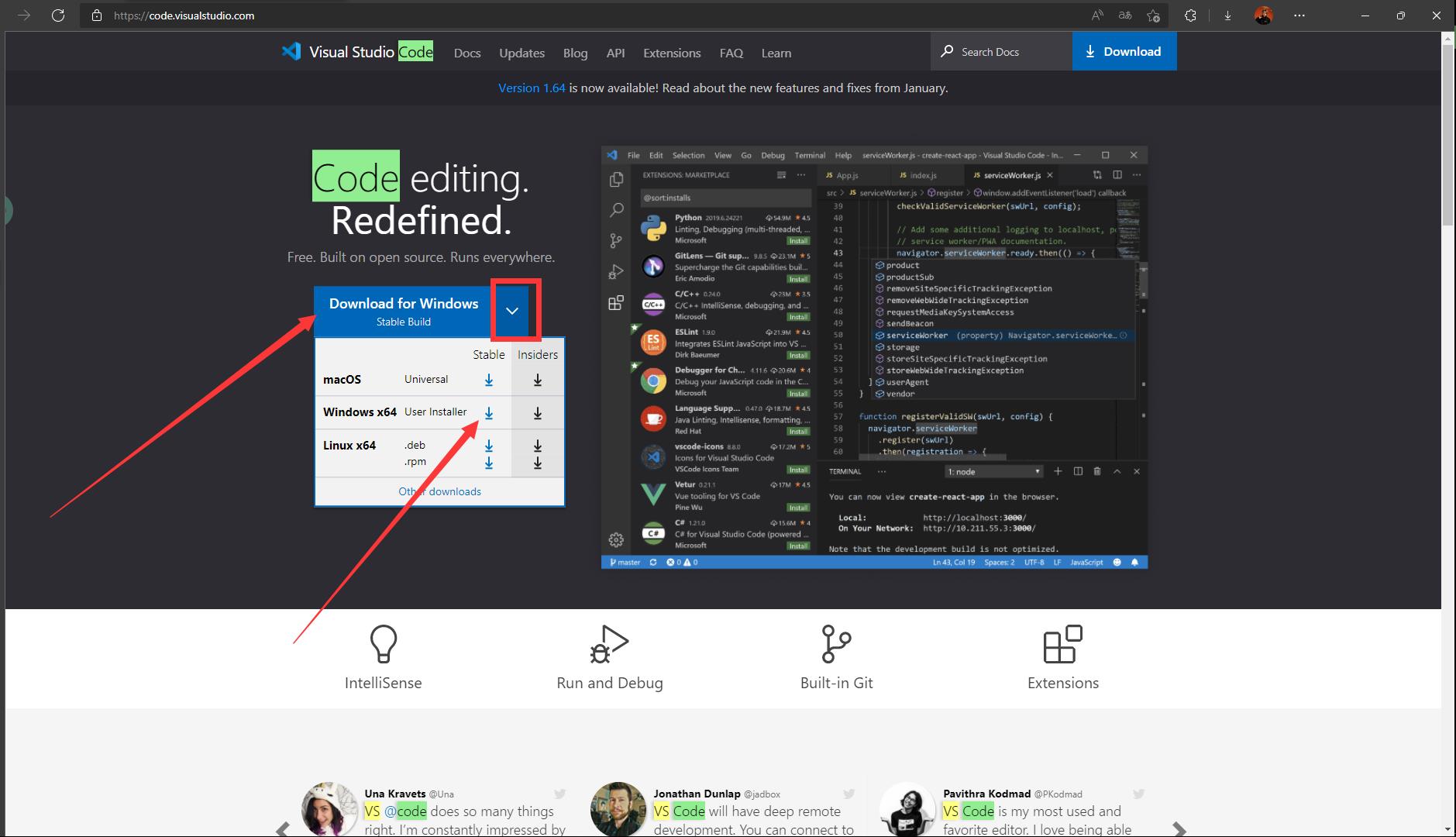
访问VS Code官网下载windows x64用户安装程序

双击打开下载好的文件

勾选同意协议点击下一步

选择VSCode想要安装的路径点击下一步

点击下一步

不勾选将Code注册为受支持的文件类型编辑器其他勾选点击下一步

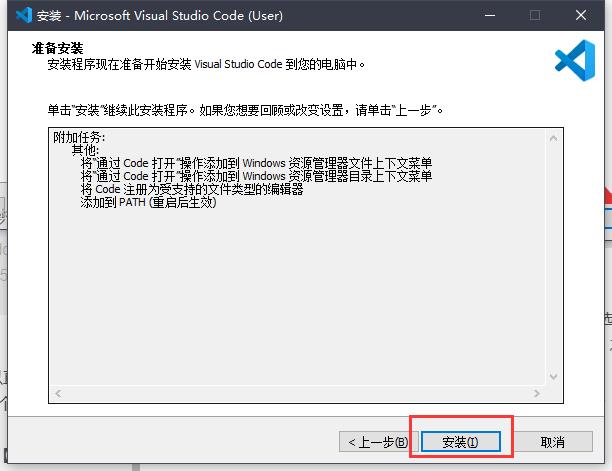
检查无误点击安装

安装完毕打开VS Code即可

VS Code汉化
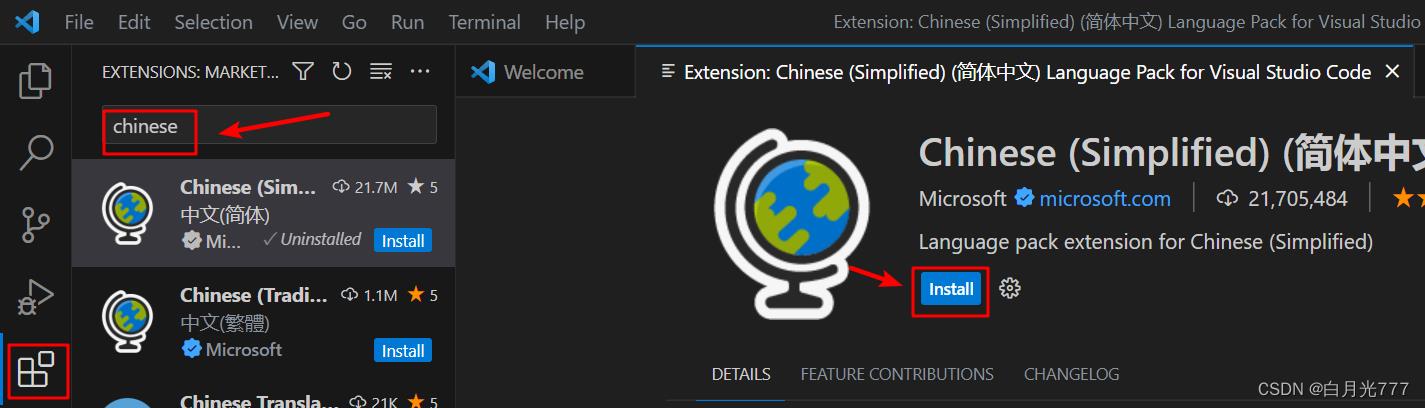
刚安装好编辑器默认是英文,如果想进行中文汉化可以在扩展中搜索Chinese进行下载

下载完成重启即可

结束语💡💡💡
以上就是VS Code的安装教程,感谢大家的支持,如果有任何问题欢迎进行交流
下一篇更新VS Code开发常用插件分享,敬请期待💕💕💕
教程如何优雅地使用vs code代替keil开发51单片机/STC单片机
多图预警
我是目录
0 目的:优雅地敲代码
keil 5 能用,但是界面简陋(相对而言)
vs code可以结合扩展任意配置成自己想要的模样。
1 安装VS CODE
1.1 打开vs code官网

1.2 点击下载

可以直接点击Download ,或者下拉选择适合你操作系统的文件。
1.3 安装
1.3.1 双击下载好的文件
1.3.2 选择【我同意此协议】,单击【下一步】

1.3.3 其他的复选框全部勾选【细节】

前两个方便我们打开文件夹:
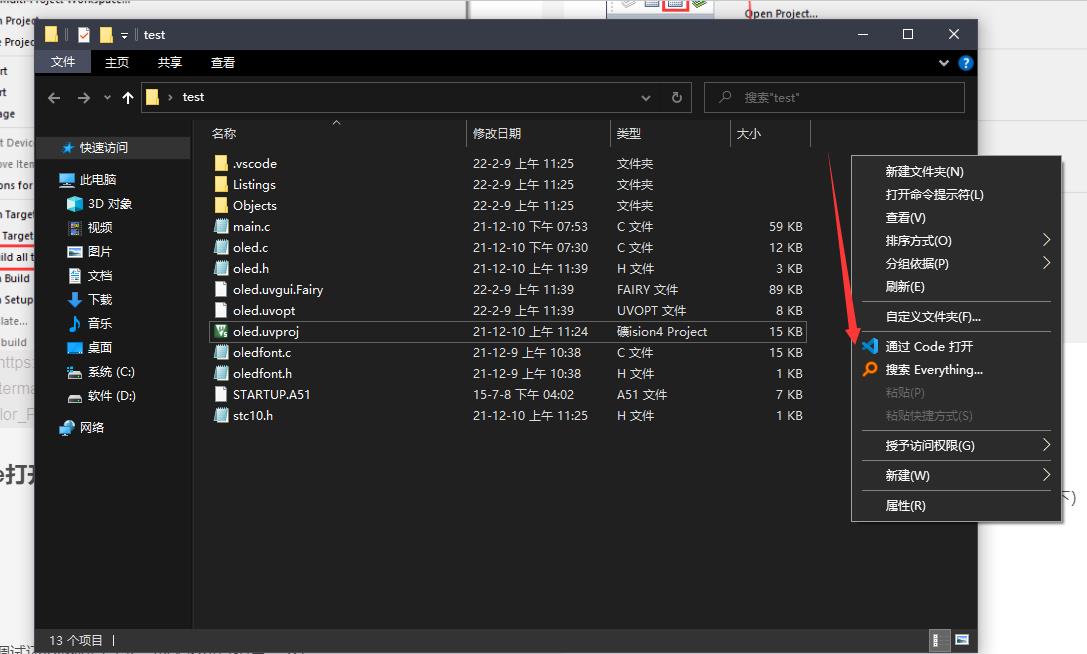
比如现在我们有一个keil工程,需要用vs code编辑,如果勾选了前两项的话,可以直接再keil工程所在文件夹空白处右键,右键菜单上就会有【通过 code 打开】之类的选项,选择这个选项后vs code就会打开这个文件夹,方便得很;
如果没有勾选,就需要先打开vs code,然后在菜单栏上选择【文件】,然后点击【打开文件夹】,然后再一级一级找到你需要打开的文件夹。
舒适程度显而易见的嘛!
1.3.4 单击【安装】

1.3.5 等待安装完成即可
2 安装keil
这个想必大家都会的,不然也不会点进这篇文章的吧,实在不会的可以自行百度哈,网上的教程一大把的。
3 “安装”MinGW
3.1 打开MinGw官网
3.2 点击【Downloads】

3.3 点击【MingW-W64-builds】

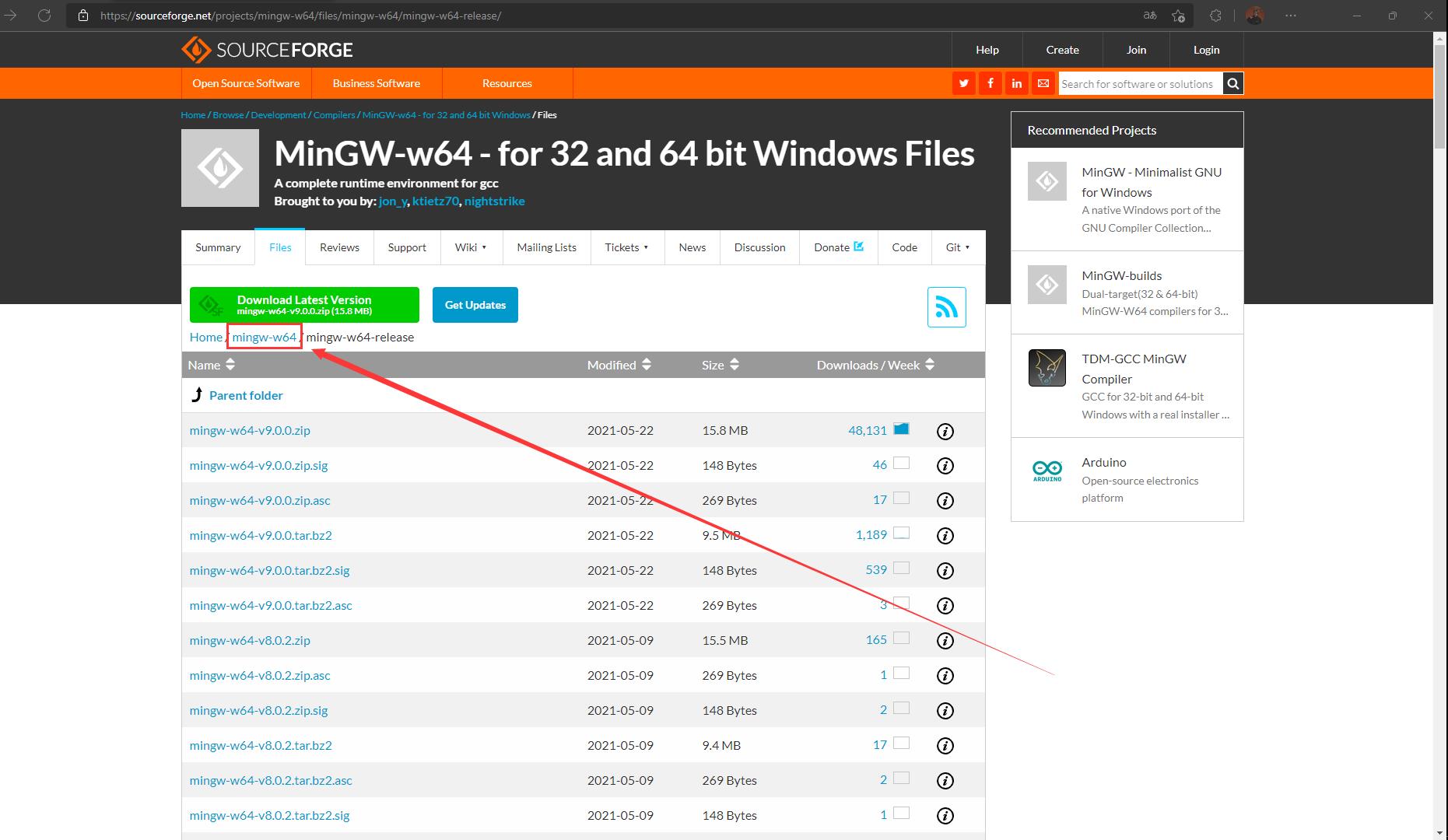
3.4 建议点击【Sources】下的【SourceForge】

3.5 下载你需要的版本
3.5.1 点击【mingw-w64】回到上一级目录

3.5.2 往下滑,选择你需要的版本

这里我下载的是最新版。
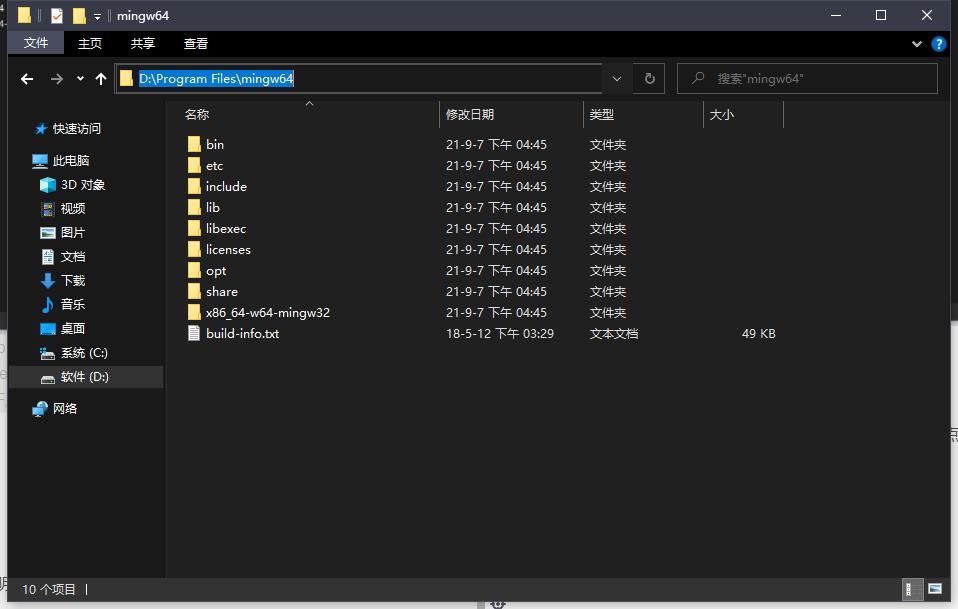
3.6 解压下载的压缩文件
你就会得到这个:

3.7 “安置”MinGW
把刚刚解压出来的文件夹(文件夹包含上一步的所有文件)复制到一个不太容易被误删的地方,或者是自己习惯安装软件的地方,或者省事直接复制到C盘的根目录下。
笔者之前选择在了习惯安装软件的位置,用着也没事的:(也忘了装的什么版本)

3.8 打开环境变量
win10系统按下【WIN+S】打开搜索,输入环境变量,打开搜索结果;

接着点击【环境变量】

3.9 添加MinGW到环境变量中
3.9.1 选中【path】,点击怕【编辑】

3.9.2 新建环境变量

3.9 3 把MinGW的【bin】文件夹路径复制到新建的变量中
效果:

至此,环境变量应该是配置好了
ps:现在的vs code再结合【C/C++】插件已经可以写C语言了!好耶
4 安装vs code 插件
4.0 如何安装插件
4.0.1 打开vs code
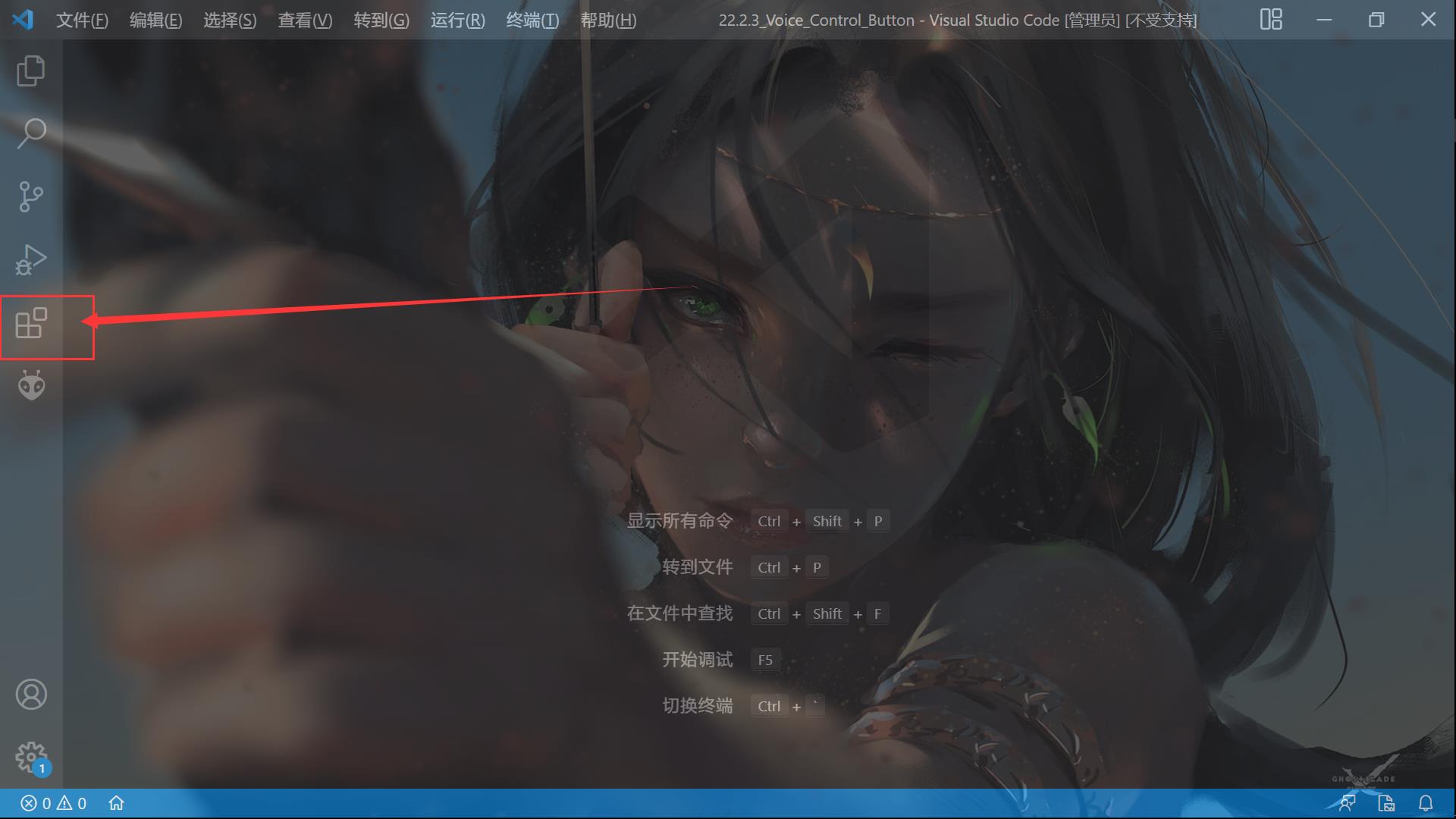
4.0.2 点击侧边的扩展按钮

4.0.3 输入扩展名称关键字,点击安装即可

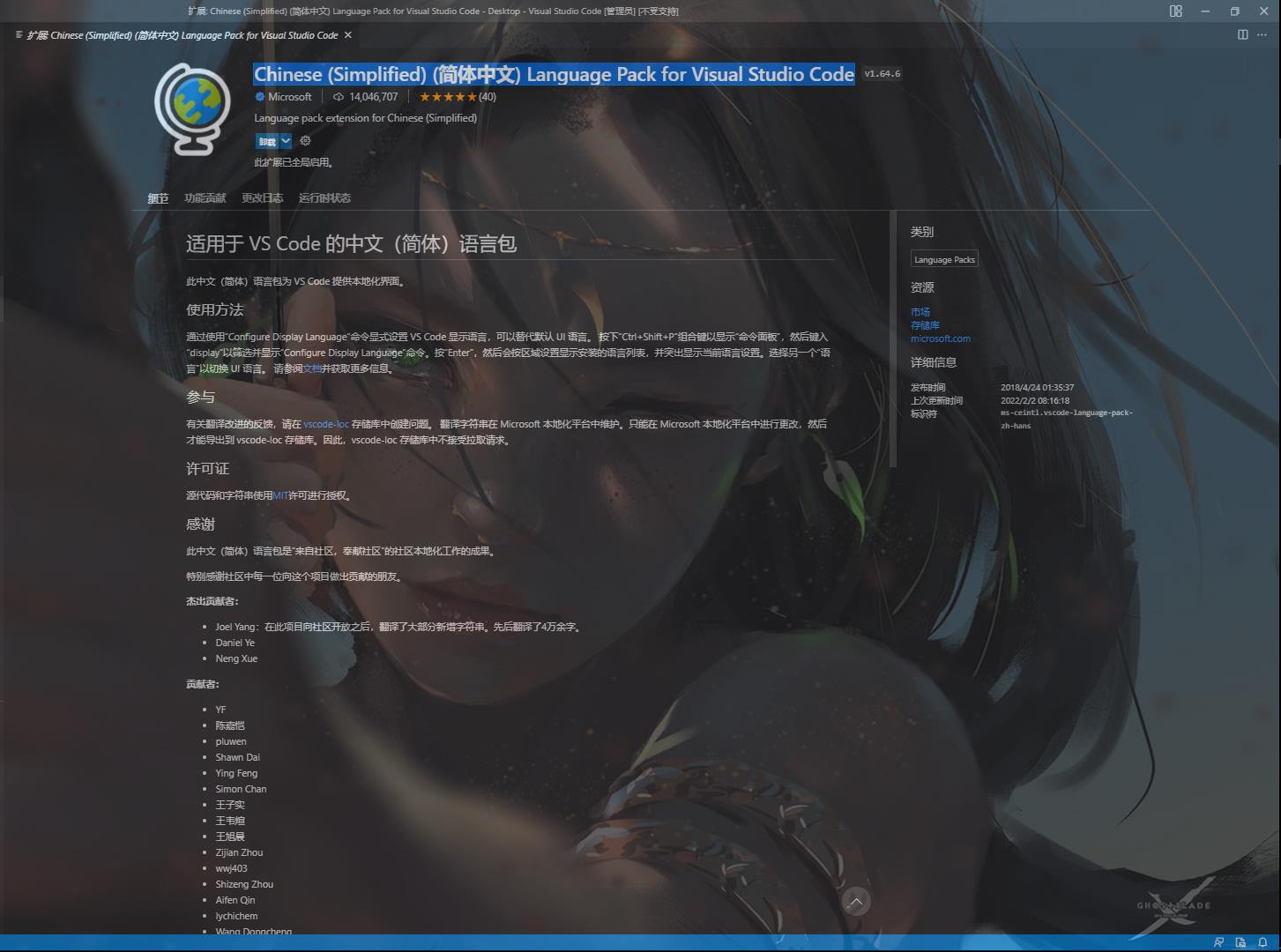
4.1 汉化插件
名称:Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
(其实只要搜Chinese即可,点那个安装量最多的总没错)

4.2 C语言支持
名称:C/C++

vs code本身是不支持C语言的,但是它支持插件啊!
4.3 keil工程支持
名称:Keil Assistant
链接:Keil Assistant

4.3.1 在详情页点击小齿轮,点击扩展设置

4.3.2 把keil的UVx.exe的路径复制到红色方框中

一般情况下就是配置好了,如果你是一步一步跟着做过来的,建议重启一次电脑,让一些设置生效。
5 使用教程
5.1 新建一个keil工程
想必这个大家都会吧,不会的可以百度,这个教程也很多的。
5.2 配置keil工程
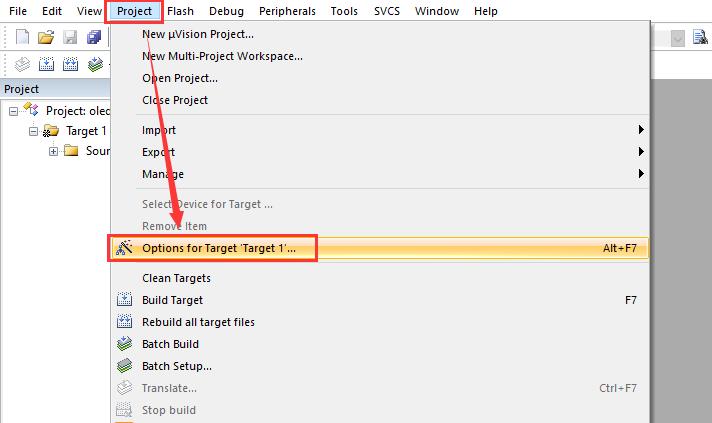
5.2.1 点击【project】,点击【Options for Target ……】

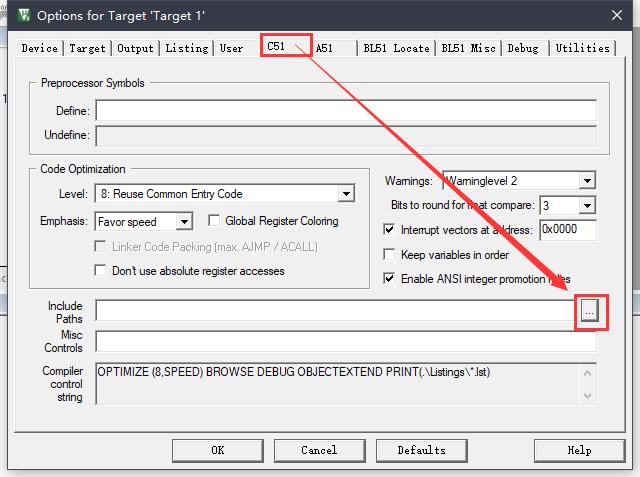
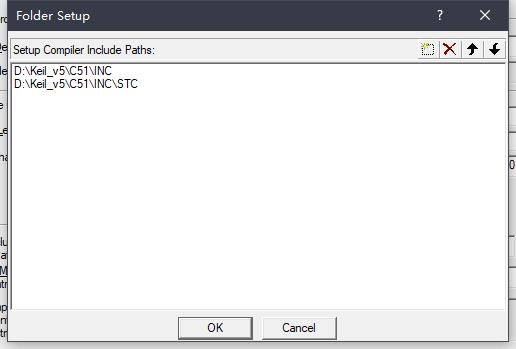
5.2.2 选择第六个标签页【C51】,单击“Include Paths"右侧的【…】

5.2.3 按图示操作

添加之后的效果:

5.2.4 build工程,使设置生效

5.3 用vs code打开keil工程

在keil工程所在目录下右键,选择【通过code打开】。
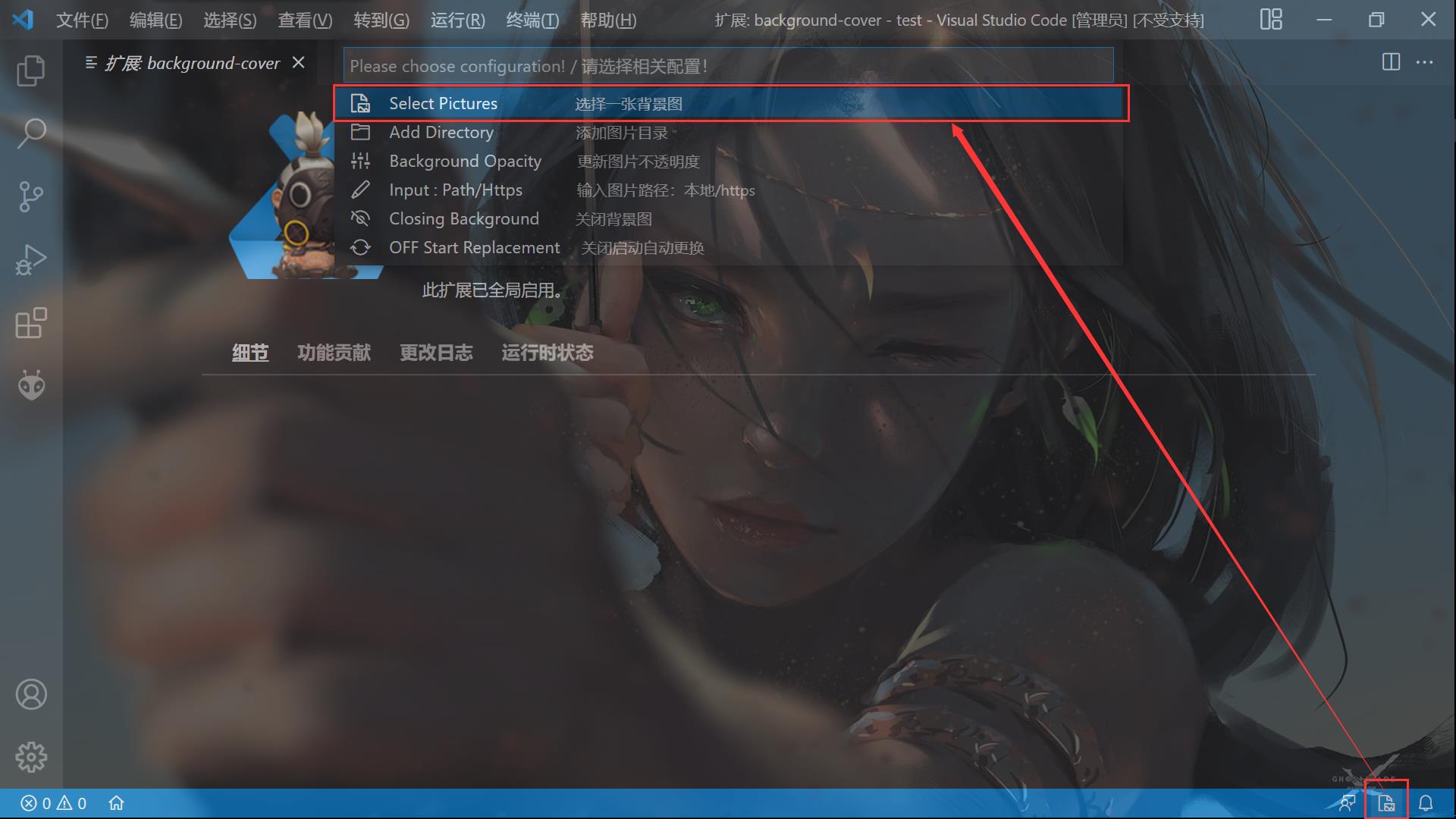
打开之后的效果:

和桌面壁纸完美结合。
5.4 其他
5.4.1 编译

点击图示按钮即可对keil工程编译,效果:

待补充
6 其他
6.1 插件推荐
6.1.1 软件背景壁纸
我用的是:background-cover

使用方法也很简单:

按提示选择一个适合的图片就行。
6.1.2 用过都说好
名称:Rainbow Fart

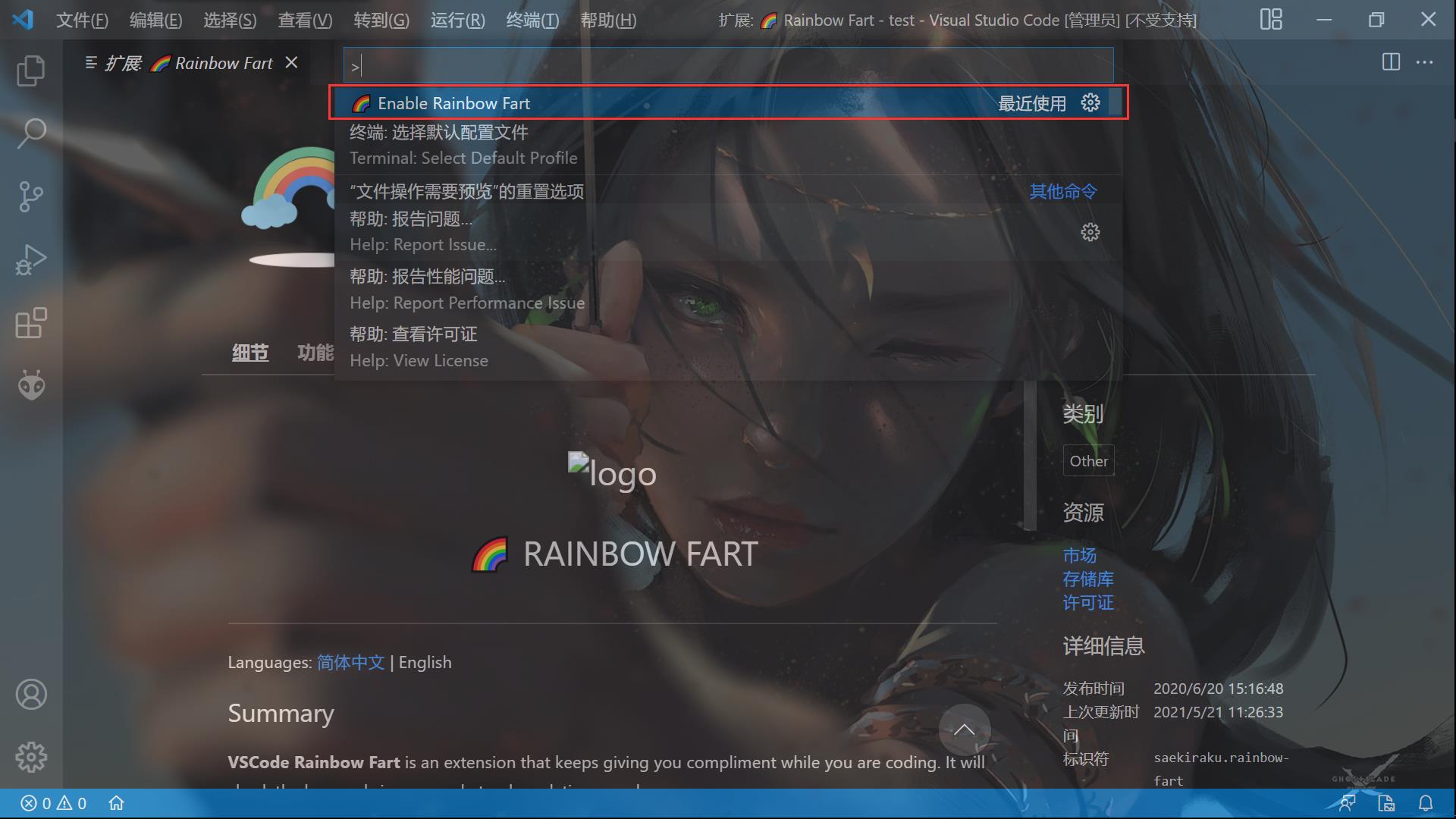
安装完成之后,快捷键【CTRL+SHIFT+P】,输入或者选择【Enable Rainbow Fart】

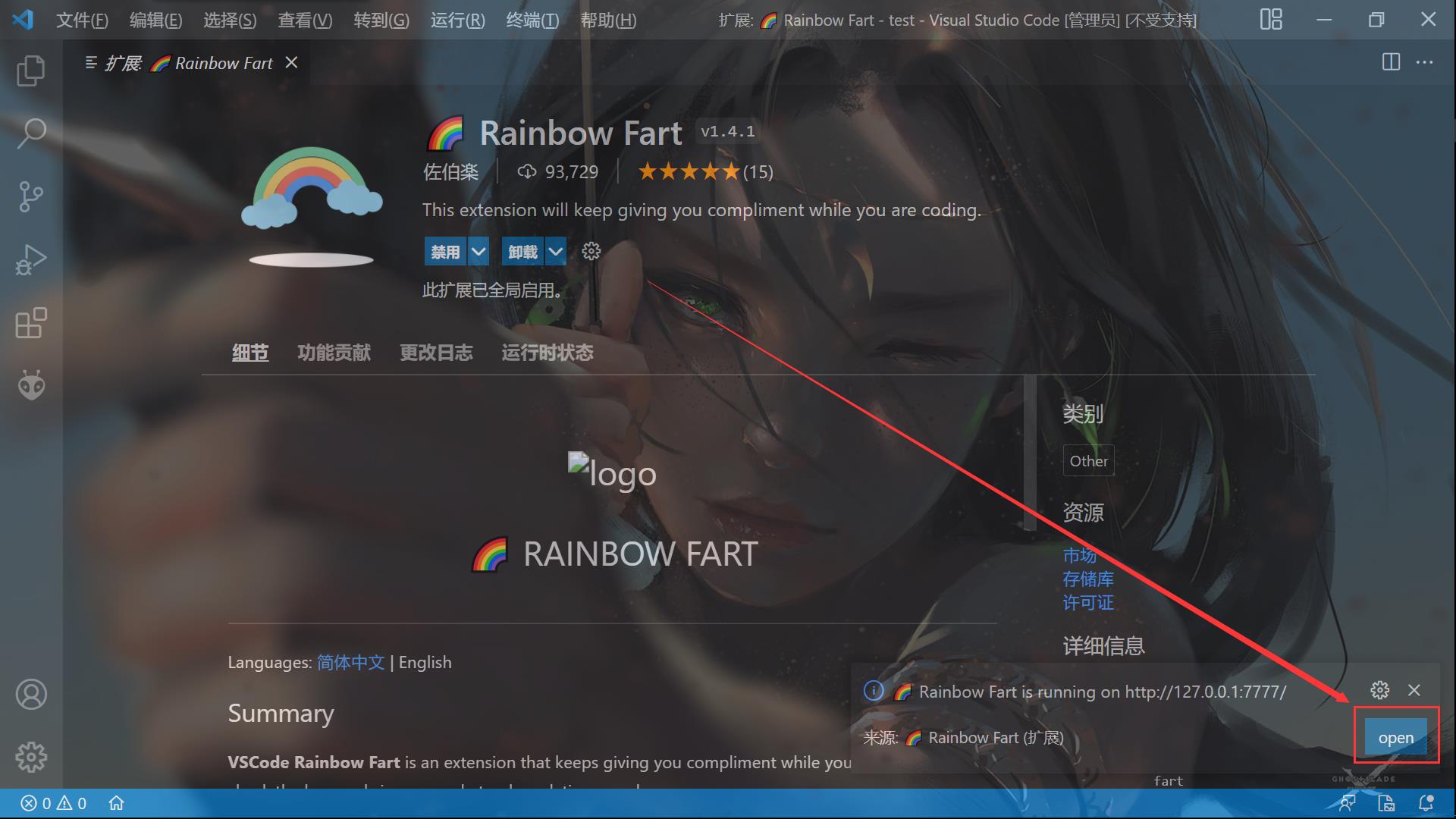
点击【Open】

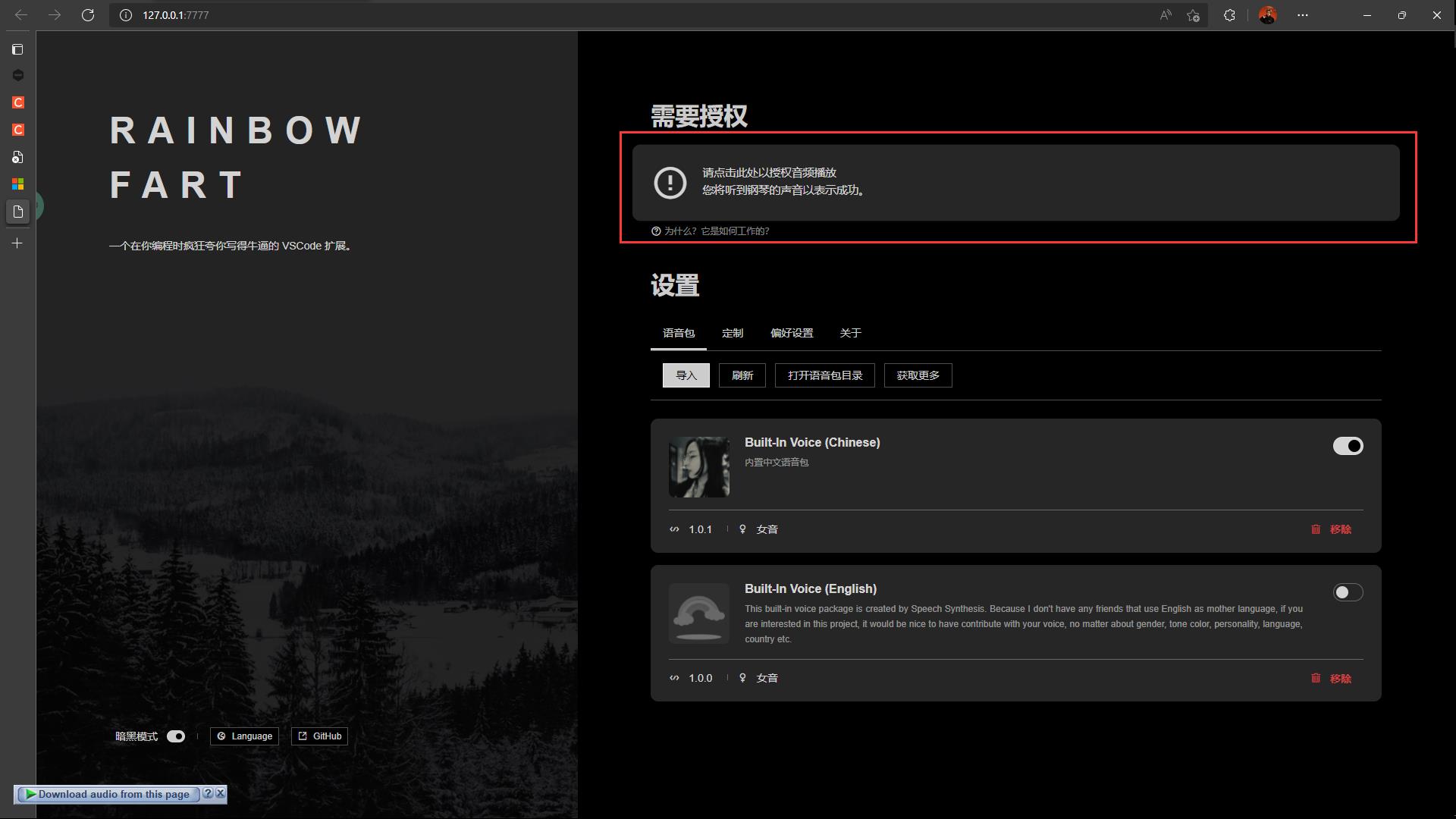
按提示点击授权即可。

7 视频链接
8 结束语
大致的流程就是这样,最后得到的效果就是舒服的code方式。
这种方式好像是还不太能够调试,先凑合用着keil吧。
更新日志
| 时间 | 内容 |
|---|---|
| 2021-09-22 | 建立博客,仅视频链接无文字稿 |
| 2022-02-11 | 完善文字稿 |
| 2022-02-12 | 修正3.5mingw下载方式、图片居中处理 |
以上是关于前端开发神器VS Code安装教程的主要内容,如果未能解决你的问题,请参考以下文章