vue-echarts封装组件
Posted Harris-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-echarts封装组件相关的知识,希望对你有一定的参考价值。
vue-echarts封装组件
1.安装&使用
npm install echarts vue-echarts
2.配置项说明
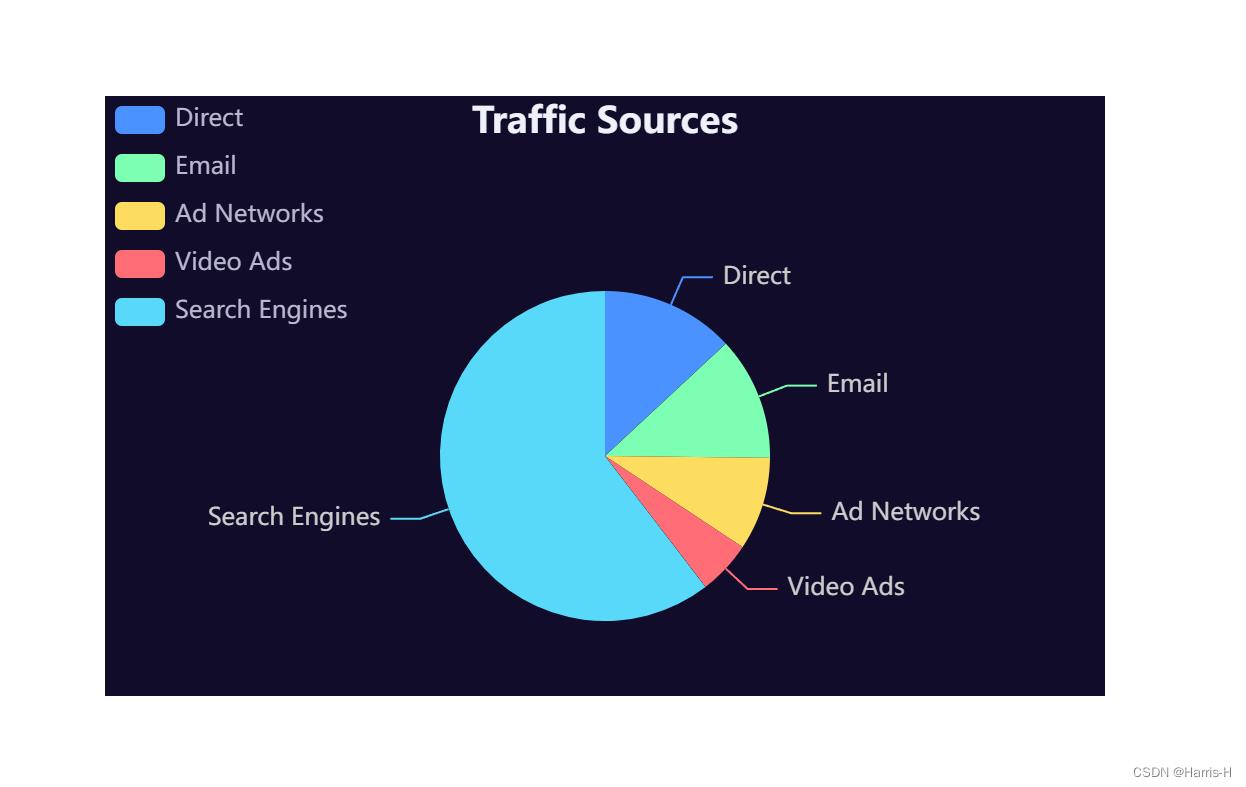
这里用饼状图pie演示。
myChart01.vue
<template>
<v-chart class="chart" :option="option" />
</template>
<script>
// 导入相关组件
import use from "echarts/core";
import CanvasRenderer from "echarts/renderers";
import PieChart from "echarts/charts";
import
TitleComponent,
TooltipComponent,
LegendComponent,
from "echarts/components";
import VChart, THEME_KEY from "vue-echarts";
import ref, defineComponent from "vue";
use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent,
]);
export default defineComponent(
name: "myChart01",
components:
//使用到的图表组件
VChart,
,
provide:
[THEME_KEY]: "dark", //设置主题
,
setup()
//启动函数
//配置option
const option = ref(
title:
//标题配置
text: "Traffic Sources", //标题名称
left: "center", //位置
,
tooltip:
//提示框配置
trigger: "item",
formatter: "a <br/>b : c (d%)",
,
legend:
//图例组件
orient: "vertical",
left: "left",
data: ["Direct", "Email", "Ad Networks", "Video Ads", "Search Engines"],
,
series: [
//系列选择pie,进行相关数据配置
name: "Traffic Sources",
type: "pie",
radius: "55%",
center: ["50%", "60%"],
data: [
value: 335, name: "Direct" ,
value: 310, name: "Email" ,
value: 234, name: "Ad Networks" ,
value: 135, name: "Video Ads" ,
value: 1548, name: "Search Engines" ,
],
emphasis:
itemStyle:
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
,
,
,
],
);
return option ;
,
);
</script>
<style scoped>
.chart
/* 100vh 表示高度为屏幕可见的100% */
height: 300px;
</style>
App.vue
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from "./components/HelloWorld.vue";
import myChart01 from "./components/myChart01.vue";
</script>
<template>
<div class="mybox">
<myChart01 />
</div>
<!-- <HelloWorld msg="Vite + Vue" /> -->
</template>
<style scoped>
.mybox
width: 500px;
height: 500px;
.logo
height: 6em;
padding: 1.5em;
will-change: filter;
</style>
3.结果

4.相关解释
关于图表无法显示
我这里是因为包裹组件的div没有设置宽高,然后又因为vue-echarts默认的样式是width、height 100%继承父元素。
这里我使用class样式 .chart 设置height为300px 覆盖。
这样最后就是:500*300的大小。

图表样式设置高度为 100vh.


defineComponent的作用
在定义 Vue 组件时提供类型推导的辅助函数。
第一个参数是一个组件选项对象。返回值将是该选项对象本身,因为该函数实际上在运行时没有任何操作,仅用于提供类型推导。
注意返回值的类型有一点特别:它会是一个构造函数类型,它的实例类型是根据选项推断出的组件实例类型。这是为了能让该返回值在 TSX 中用作标签时提供类型推导支持。
ref()函数的作用

5.参考文章
以上是关于vue-echarts封装组件的主要内容,如果未能解决你的问题,请参考以下文章