包管理工具Yarn的使用和命令总结
Posted 害恶细君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了包管理工具Yarn的使用和命令总结相关的知识,希望对你有一定的参考价值。
大家好,今天总结了一下Yarn这个包管理工具的使用,虽然Npm 已经奠定了前端工程基础,但是追求完美的前端程序员们又基于 Npm 不足的地方,提供了新的完善思路,针对如 Npm 安装包的速度问题,包的版本问题加以改善。所以今天我们要学习的 Yarn 就是用来解决这些问题的。
一.Yarn简介
了解前端开发的人可能会习惯于使用 npm 或者cnpm 作为我们项目的包管理工具,它们在给我们的日常开发带来便利的同时,也伴随着,如:安装慢、无法保持包的一致性等让开发者头疼的问题,于是作为npm 的直接竞争对手 Yarn 诞生了。
yarn有如下的三个优点:
速度快: Yarn 缓存了每个下载过的包,再次使用时无需重复下载。同时它是并行的,因此安装速度更快
安全: 在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
可靠: 使用详细、简洁的锁文件格式和明确的安装算法,使 Yarn 能够在不同系统上保证无差异的工作。
可以总结出:Yarn 是基于 Npm 的不足之处做出了全新的改版升级,但是我们并不能说 Yarn 的出现会完全取代 Npm,因为目前的 Yarn ,只是完善升级了 Npm,让开发者们有了更好的体验,但截至目前为止,Yarn 并没有实现全部的 Npm 命令及功能。
Yarn 和 npm 能否同时使用?
答:可以同时使用,上文提到,yarn 是对 npm 进行了安装和提升,实现了npm大部分的命令和功能,且二者都遵循 package.json 文件,所以我们也不用担心兼容问题,yarn 完全没有侵入性。我本人在实际运用场景中,也经常使用 yarn 在安装或删除依赖文件,使用 npm 运行项目中定义的如:启动命令,打包命令等,所以二者完全可以同时使用。
二.Yarn的安装和命令
1. 安装Yarn
yarn 有很多种安装方式,对于不同的系统,我们可以区别安装,但在这里我推荐大家使用 Npm 去安装,这种方法最方便简洁。
前提是你安装好了Node.js,你可以运行如下的命令来安装:
npm i -g yarn
2. Yarn的使用方法
现在 Yarn 已经 安装完毕,可以开始使用了。 以下是一些你需要的最常用的命令。
(1) 新建项目
yarn init
运行后,会在项目里面生成package.json文件。这和npm的初始化一模一样。
(2) 添加依赖
yarn add [package]
yarn add [package]@[version]
yarn add [package]@[tag]
将依赖项添加到不同依赖项类别中
yarn add [package] --dev
yarn add [package] --peer
yarn add [package] --optional
devDependencies、peerDependencies 和 optionalDependencies的区别:
在一个Node.js项目中,package.json几乎是一个必须的文件,它的主要作用就是管理项目中所使用到的外部依赖包,同时它也是npm命令的入口文件。
npm目前支持以下几类依赖包管理:
dependencies
应用依赖,或者叫做业务依赖,这是我们最常用的依赖包管理对象!它用于指定应用依赖的外部包,这些依赖是应用发布后正常执行时所需要的,但不包含测试时或者本地打包时所使用的包。
devDependencies
开发环境依赖,仅次于dependencies的使用频率!它的对象定义和dependencies一样,只不过它里面的包只用于开发环境,不用于生产环境,这些包通常是单元测试或者打包工具等,例如gulp, grunt, webpack等。
optionalDependencies
可选依赖,如果有一些依赖包即使安装失败,项目仍然能够运行或者希望npm继续运行,就可以使用optionalDependencies。另外optionalDependencies会覆盖dependencies中的同名依赖包,所以不要在两个地方都写。
bundledDependencies / bundleDependencies
打包依赖,bundledDependencies是一个包含依赖包名的数组对象,在发布时会将这个对象中的包打包到最终的发布包里
peerDependencies
同等依赖,或者叫同伴依赖,用于指定当前包(也就是你写的包)兼容的宿主版本。如何理解呢? 我们可以试想一下,我们编写一个gulp的插件,而gulp却有多个主版本,我们只想兼容最新的版本,此时就可以用同等依赖(peerDependencies)来指定。
(3) 升级依赖包
yarn upgrade [package]
yarn upgrade [package]@[version]
yarn upgrade [package]@[tag]
(4) 移除依赖包
yarn remove [package]
(5) 安装项目的全部依赖
这个命令和npm的npm install 命令的用法完全一致。
yarn
或
yarn install
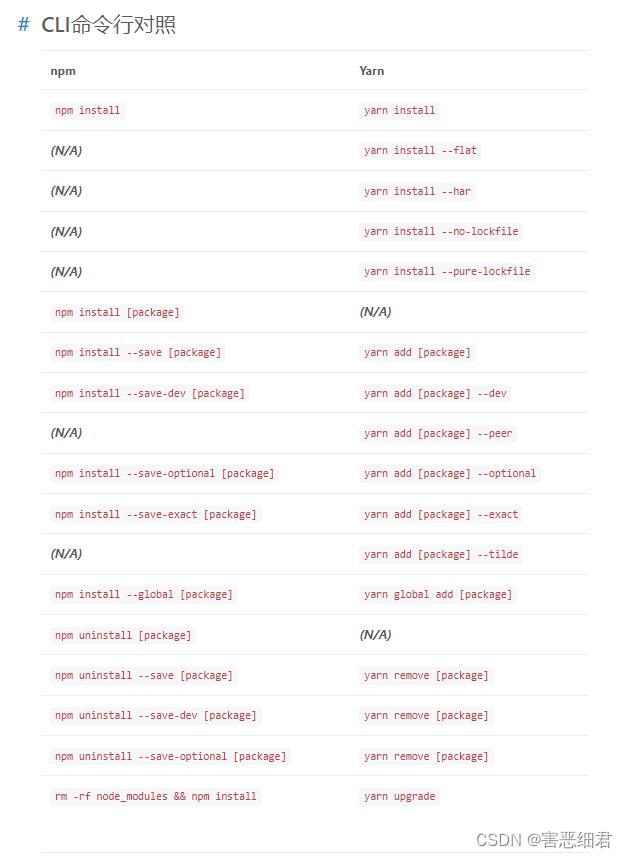
3. npm和yarn的命令对照

通过以上图可得,虽然 yarn 并没有实现 Npm 所有的命令功能,但是目前已经可以满足绝大多数开发场景了。
4. Yarn 的命令汇总
| 命令 | 命令解释 |
|---|---|
| yarn add | 添加依赖 |
| yarn audit | 对已安装的软件包执行漏洞审核 |
| yarn autoclean | 从程序包依赖项中清除并删除不必要的文件 |
| yarn bin | 显示依赖bin文件夹的位置 |
| yarn cache | 管理用户目录中的依赖缓存 |
| yarn check | 验证当前项目中程序包依赖项 |
| yarn config | 管理依赖配置文件 |
| yarn create | 创建Yarn工程 |
| yarn dedupe | 删除重复的依赖 |
| yarn generate-lock-entry | 生成Yarn锁文件 |
| yarn global | 在全局安装依赖 |
| yarn help | 显示Yarn的帮助信息 |
| yarn import | 迁移当前依赖的项目package-lock.json |
| yarn info | 显示有关依赖的信息 |
| yarn init | 初始化工程并创建package.json文件 |
| yarn install | 用于安装项目的所有依赖项 |
| yarn licenses | 列出已安装依赖的许可证及源码url |
| yarn link | 链接依赖文件夹 |
| yarn list | 列出已安装的依赖 |
| yarn login | 存储您在 registry 上的用户名和 email |
| yarn logout | 清除你在 registry 上用户名和 email |
| yarn outdated | 列出所有依赖项的版本信息 |
| yarn owner | 展示依赖作者 |
| yarn pack | 创建依赖项的压缩gzip |
| yarn policies | 规定整个项目中执行Yarn的版本 |
| yarn publish | 将依赖发布到npm注册表 |
| yarn remove | 删除依赖 |
| yarn run | 运行定义的程序脚本命令 |
| yarn tag | 在依赖上添加,删除或列出标签 |
| yarn team | 管理组织中的团队,并更改团队成员身份 |
| yarn test | 运行程序的test命令 |
| yarn upgrade | 将指定依赖升级为最新版本 |
| yarn upgrade-interactive | 更新过期依赖的简便方法 |
| yarn version | 展示依赖版本信息 |
| yarn versions | 展示所有依赖项版本信息 |
| yarn why | 显示有关为什么安装依赖的信息 |
| yarn workspace | Yarn的工作区信息 |
| yarn workspaces | Yarn的所有工作区信息 |
5. npm 和 yarn混合使用
在平时的开发中,尤其是一些相对较老的项目,我们是通常是使用npm来初始化项目的。那现在我们想使用yarn,是不是就要重新搭建环境,或者改动很多配置呢?答案是no,我们不需要做什么改动,因为它们都遵循着同一个配置文件 package.json 的规范,我们可以直接在npm的基础上使用yarn,也能完美运行。

篇尾总结:近几年前端发展的越来越快,相关的工具也越来越多。关于项目中具体选用哪种依赖管理工具,是由项目本身的特点,结合我们自身的使用经验去决定的。作为开发者,希望大家可以多了解一些工具的使用方法和特性,到时候真正使用的时候才会得心应手。我在这里求一个关注、点赞、收藏、评论。拜托了,这对我真的很重要!
Node.js之包命令(npm和yarn)
全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具。
解决npm安装包被墙的问题
- --registry
- npm config set registry=https//registry.npm.taobao.org
- cnpm
- 淘宝NPM镜像,与官方NPM的同步频率目前为10分钟一次
- 官网: http://npm.taobao.org/
- npm install -g cnpm –registry=https//registry.npm.taobao.org
- 使用cnpm安装包: cnpm install 包名
- nrm
- 作用:修改镜像源
- 项目地址:https://www.npmjs.com/package/nrm
- 安装:npm install -g nrm
- 安装包
- 更新包
- 卸载包
全局安装的包位于 Node.js环境的node_module目录下,全局安装的包一般用于命令行工具
本地安装的包一般用于开发某种具体的功能,本地写的代码也应该做成一个比较规范的包,方便代码的重用
npm install -g 包名称 全局安装
npm install 包名称@版本号 如果不指定版本号,则安装最新的包
卸载 npm uninstall -g 包名称
更新 update
Markdown转成带目录的Html npm install -g i5ting_toc
命令i5ting_toc -f outline.md -o 进入到putline.md所在的文件夹下,输入此命令
本地安装的包在当前目录下的node_modules里面,本地安装的包一般用于实际的开发工作
添加依赖
开发环境 生成环境:项目部署上线之后的服务器环境
npm install 包名称 --save 向生产环境中添加依赖 dependencies,在package.json文件中dependencies
npm install 包名称 --save-dev 在开发环境中添加依赖 ,在package.json文件中DevDependencies
将node_modules包删除,然后执行如下命令
npm install --production 只安装package.json中的dependencies的包
npm install 安装package.json中所有环境的包
yarn基本使用
以上是关于包管理工具Yarn的使用和命令总结的主要内容,如果未能解决你的问题,请参考以下文章