nginx入门demo
Posted FreeFly辉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx入门demo相关的知识,希望对你有一定的参考价值。
一、nginx介绍
官方文档地址 http://nginx.org/en/docs/beginners_guide.html介绍自己搜去吧,我自己也没看太懂。简单的说就类似于一个路由转发,根据你请求的url进行匹配,然后到后台调用你在nginx中配置的实际地址,再将返回数据写回去。就相当于一个中介。
ngix下载安装
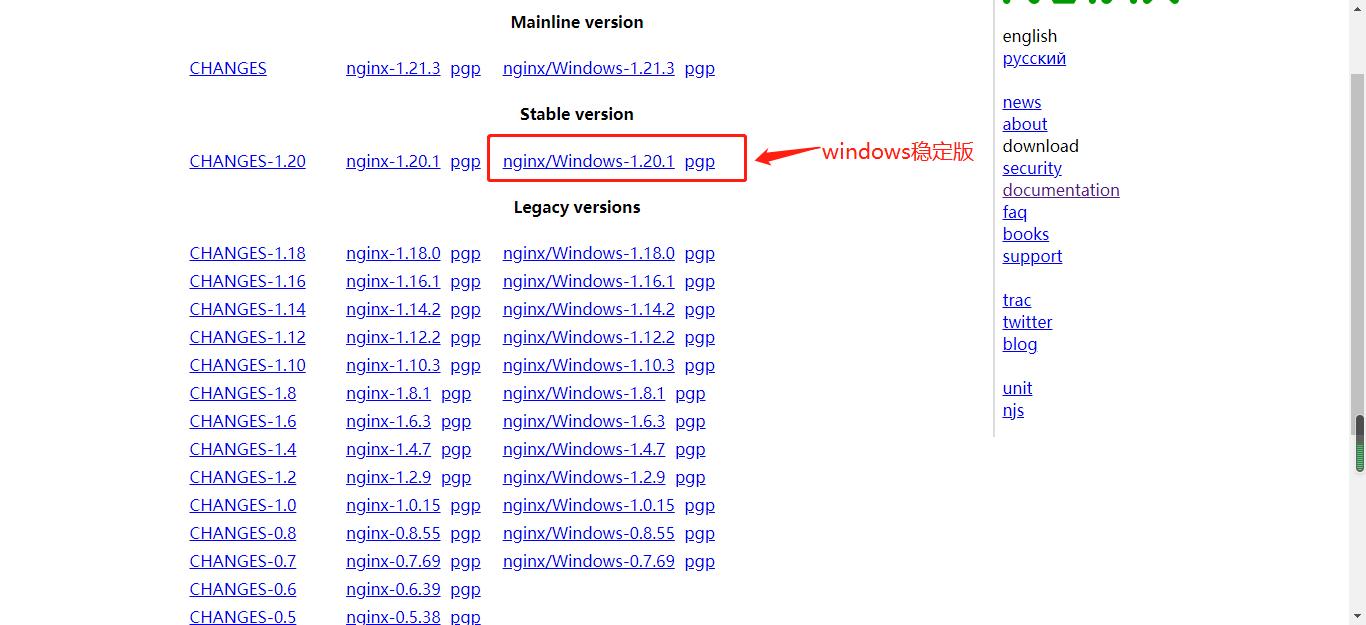
下载地址 http://nginx.org/en/download.html很小的一个压缩包,我这里以我自己下载的windows版本为例:

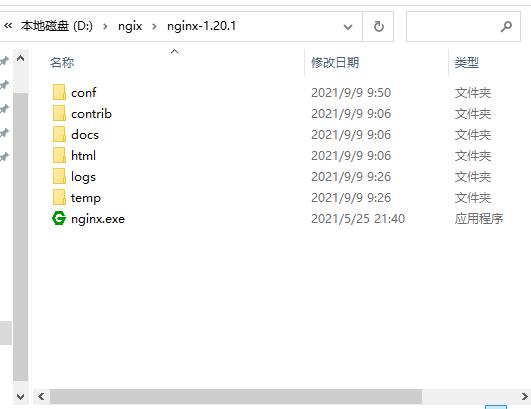
下载好后,解压到一个你自己的文件夹,文件夹内容如下:

nginx运行
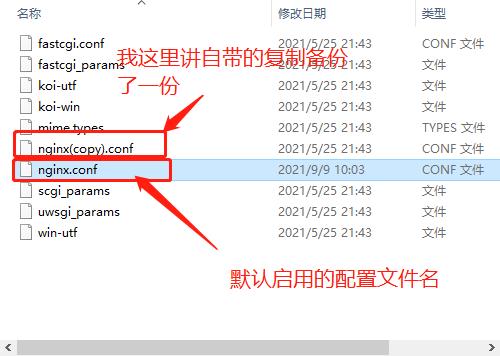
直接双击 文件夹中的 nginx.exe即可运行。默认启动找的是相对目录下的 conf/nginx.conf
位置如下:

也可在控制台进行命令指定配置文件,如下:

注意,这里运行不像.bat文件有个黑控制台,关掉即可关闭。运行后无法在界面中关闭程序
你可以搜进程进行关闭,也可以在windows任务管理器中关闭。
如下:

附上nginx重启,关机的指令

建议你先不要启动nginx,继续往下看。
通过配置文件配置,演示代理demo
先随便找个能跑的项目(前端最佳)启动起来
例如我的项目:页面:

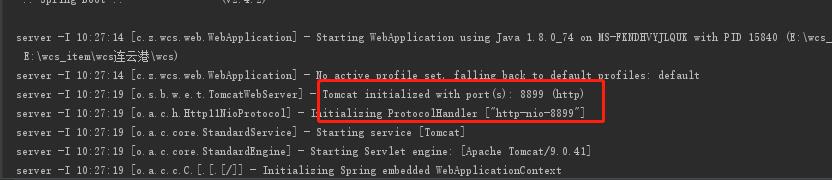
后台:

我这是前后端分离项目,可以看出一个启动在 8080端口,一个启动在 8899 端口。确保项目能访问后。进行nginx配置文件配置:

配置文件内容如下:
#user nobody;
worker_processes 1;
error_log logs/error.log;
error_log logs/error.log notice;
error_log logs/error.log info;
pid logs/nginx.pid;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server
listen 8081;
server_name localhost;
charset utf-8;
location /
proxy_pass http://127.0.0.1:8080;
location /wcs
proxy_pass http://127.0.0.1:8899;
error_page 404 /404.html;
为了测试后台代理效果,我这里前端访问的url改成ngix监听的端口如下:

修改完配置文件后,指定配置文件启动nginx
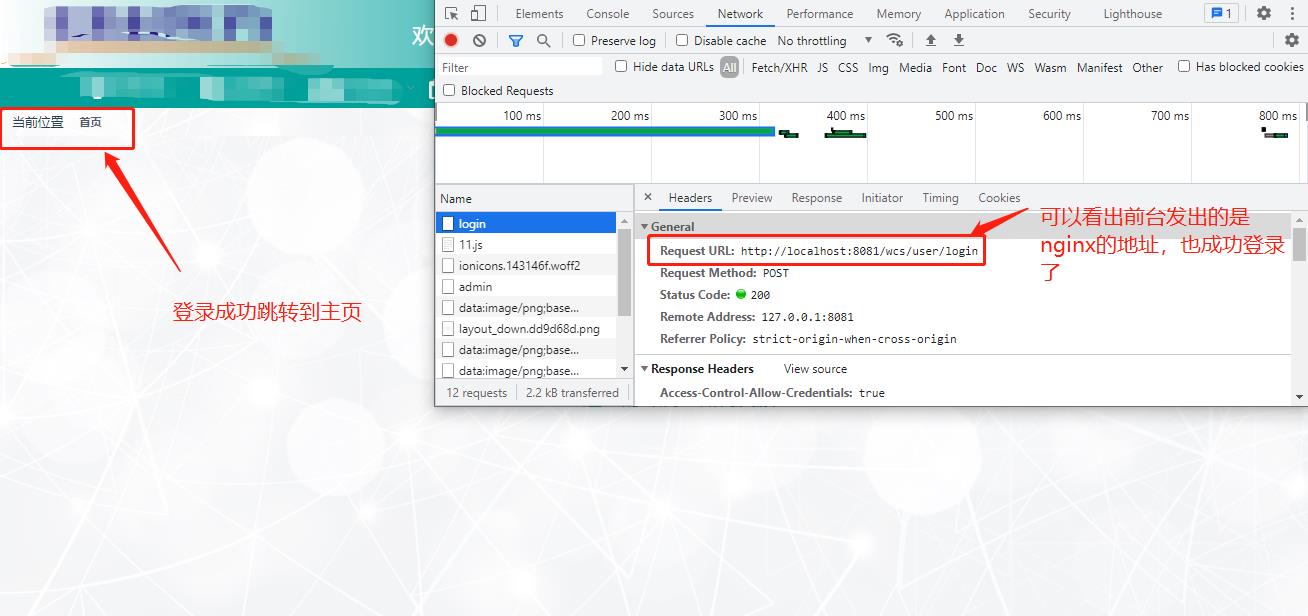
浏览器不直接访问前台的 8080(当然,访问nginx前提是你项目能正常访问),而是访问nignx的8081,效果如下:
打开浏览器控制台,点击登录,效果如下:

至此demo演示完成,更多ngix配置项可到开头附带的官网链接查看
由上可以看出:1、不要把nginx和混为一谈,tomcat是真正的web服务容器,而nginx只是一个代理,自身不提供服务。
2、nginx可以在微服务中为 前后端分离项目提供统一端口,前端不必为每个服务设置端口
3、nginx提供了负载均衡功能(demo没体现出来),这对分布式项目很有帮助
以上是关于nginx入门demo的主要内容,如果未能解决你的问题,请参考以下文章
入门篇Nginx + FastCGI 程序(C/C++) 搭建高性能web service的Demo及部署发布