PHP+MySQL制作简单的用户注册登录界面(注释超详细~附源代码)
Posted WAMIA
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP+MySQL制作简单的用户注册登录界面(注释超详细~附源代码)相关的知识,希望对你有一定的参考价值。
成果
网站能实现判断账户信息是否合法,同时附带验证码验证登录。在用户输入正确的用户名与密码后会有登录成功的弹窗,若输入的账户不存在,则会跳转至注册页面。


实现过程
项目文件分配:

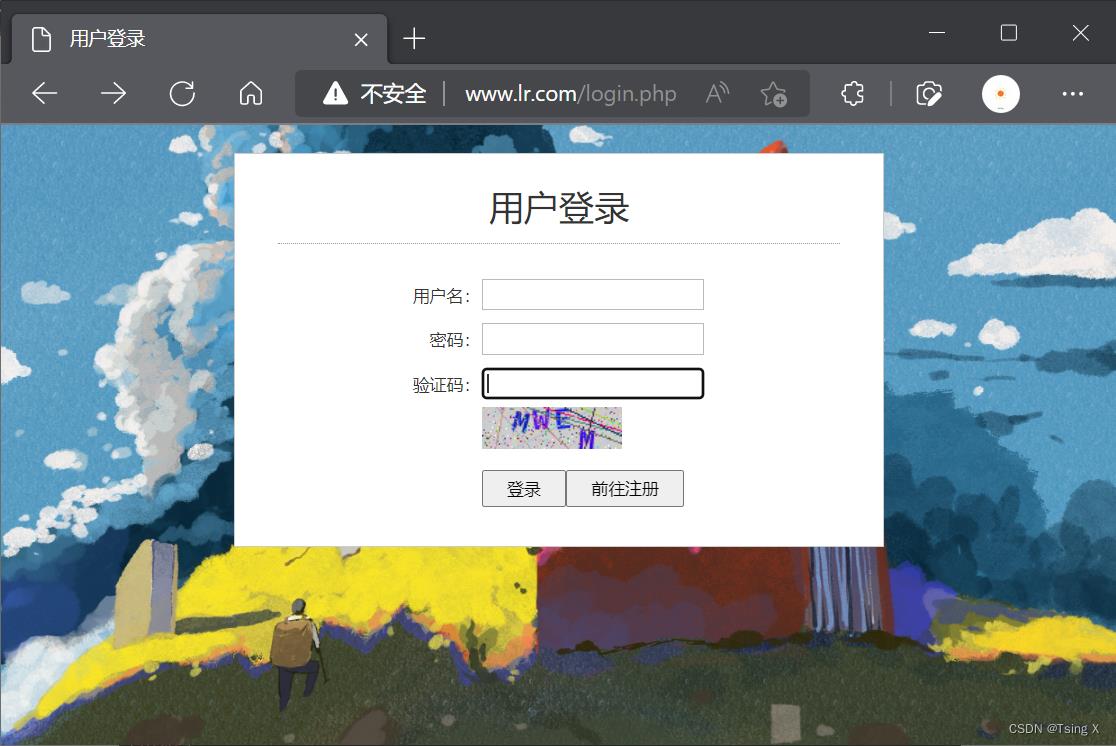
1.首先创建login.html
实现的是用户登录的界面,可以自定义css美化页面,这里主要目的是功能的实现而非界面美观。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link href=../css/login.css rel="stylesheet"/>
</head>
<body background="./images/loginbg.png" style="background-size: 100% 100%;background-attachment: fixed;">
<div class=box>
<div class=title>用户登录</div>
<form action="../login.php" method="post">
<table class=login>
<tr><th>用户名:</th><td><input type="text" name="username"/></td></tr>
<tr><th>密码:</th><td><input type="password" name="password"/></td></tr>
<tr><th>验证码:</th><td><input type="text" name="captcha"/></td></tr>
<tr><th></th><td><img src="../code.php"/></td></tr>
<tr><th></th><td><input type="submit" value="登录"/><a href="register.php"><input type="button" value='前往注册'></a></td>
</tr>
</table>
</form>
</div>
</body>
</html>2.创建login.php,将其与login.html关联
<?php
header('content-type:text/html;charset=utf-8');
//登录界面
require 'login_db_connect.php';//连接数据库
//判断表单是否提交,用户名密码是否提交
if (isset($_POST['username'])&&isset($_POST['password']))//登录表单已提交
//获取用户输入的验证码
$captcha = isset($_POST['captcha']) ? trim($_POST['captcha']) : '';
//获取Session中的验证码
session_start();
if(empty($_SESSION['captcha'])) //如果Session中不存在验证码,则退出
exit('验证码已经过期,请返回并刷新页面重试。');
//获取验证码并清除Session中的验证码
$true_captcha = $_SESSION['captcha'];
unset($_SESSION['captcha']); //限制验证码只能验证一次,防止重复利用
//忽略字符串的大小写,进行比较
if(strtolower($captcha) !== strtolower($true_captcha))
exit('您输入的验证码不正确!请返回并刷新页面重试。');
//验证码验证通过,继续判断用户名和密码
//获取用户输入的用户名密码
$username=$_POST["username"];
$pwd=$_POST["password"];
$sql="select id,username,password from user where username='$username' and password='$pwd';";
$result=mysqli_query($con, $sql);//执行sql语句
$row=mysqli_num_rows($result);//返回值条目
if (!$row)//若返回条目不存在则证明该账号不存在或者密码输入错误
echo "<script>alert('账号不存在或密码错误,点击前往注册');location='./register.php'</script>";
//exit('账号或密码错误');
else//存在返回条目证明用户账号密码匹配,进入主页面
session_start();
$_SESSION['username']=$_POST['username'];
echo "<script>alert('欢迎');location='./index.php'</script>";
require './view/login.html';3.注册页面register.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link href=../css/login.css rel="stylesheet"/>
</head>
<body background="./images/loginbg.png" style="background-size: 100% 100%;background-attachment: fixed;">
<div class=box>
<div class=title>用户注册</div>
<form action="../register.php" method="post">
<table class=login>
<tr><th>用户名:</th><td><input type="text" name="username"/></td></tr>
<tr><th>密码:</th><td><input type="password" name="pwd"/></td></tr>
<tr><th></th><td><input type="submit" value="注册"/></td>
</tr>
</table>
</form>
</div>
</body>
</html>4.创建register.php,与register.html关联。
<?php
header('content-type:text/html;charset=utf-8');
//注册页面
require 'login_db_connect.php';//连接数据库
//判断表单是否提交,用户名密码是否提交
if (isset($_POST['username'])&&isset($_POST['pwd']))//登录表单已提交
//获取用户输入的用户名密码
$user=$_POST["username"];
$pwd=$_POST["pwd"];
//判断提交账号密码是否为空
if ($user=='' || $pwd=='')
exit('账号或密码不能为空');
else
$sql="insert into user(username,password) values ('$user','$pwd');";//添加账户sql语句
$select="select username from user where username='$user'";
$result=mysqli_query($con, $select);//执行sql语句
$row=mysqli_num_rows($result);//返回记录数
if(!$row)//记录数不存在则说明该账户没有被注册过
if (mysqli_query($con,$sql))//查询insert语句是否成功执行,成功将返回 TRUE。如果失败,则返回 FALSE。
//跳转登录页面
echo "<script>alert('注册成功,请登录');location='./login.php'</script>";
else//失败则重新跳转注册页面
echo "<script>alert('注册失败,请重新注册');location='./regsiter.php'</script>";
else//存在记录数则说明注册的用户已存在
echo "<script>alert('该用户已经存在,请直接登录');location='./login.php'</script>";
require './view/register.html';5.创建code.php,用于生成验证码
<?php
//用于生成验证码
//创建验证码画布
$img_w = 100; //验证码的宽度
$img_h = 30; //验证码的高度
$img = imagecreatetruecolor($img_w, $img_h); //创建画布
$bg_color = imagecolorallocate($img,0xcc,0xcc,0xcc); //画布颜色
imagefill($img,0,0,$bg_color); //背景色
//生成验证码文本
$count = 4; //验证码位数
$charset = 'ABCDEFGHJKLMNPQRSTUVWXYZ23456789'; //随机因子
$charset_len = strlen($charset)-1; //计算随机因子长度(作为取出时的索引)
$code = ''; //保存生成的验证码
for($i=0; $i<$count; ++$i)
//通过索引取出字符,mt_rand()用于获取指定范围内的随机数
$code .= $charset[mt_rand(0,$charset_len)];
//将生成的文本保存到Session中
session_start();//启动session
$_SESSION['captcha'] = $code;
//在画布中绘制验证码文本
$fontSize = 16; //文字大小
$fontStyle = './fonts/SourceCodePro-Bold.ttf'; //字体样式
//生成指定长度的验证码
for($i=0; $i<$count; ++$i)
//随机生成字体颜色
$fontColor = imagecolorallocate($img,mt_rand(0,100),mt_rand(0,50),mt_rand(0,255));
imagettftext (
$img, //画布资源
$fontSize, //文字大小
mt_rand(0,20) - mt_rand(0,25), //随机设置文字倾斜角度
$fontSize*$i+20,mt_rand($img_h/2,$img_h), //随机设置文字坐标,并自动计算间距
$fontColor, //文字颜色
$fontStyle, //文字字体
$code[$i] //文字内容
);
//为验证码图片生成彩色噪点
for($i=0; $i<300; ++$i)
//随机生成颜色
$color = imagecolorallocate($img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
//随机绘制干扰点
imagesetpixel($img,mt_rand(0,$img_w),mt_rand(0,$img_h),$color);
//绘制干扰线
for($i=0; $i<10; ++$i)
//随机生成干扰线颜色
$color = imagecolorallocate($img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
//随机绘制干扰线
imageline($img,mt_rand(0,$img_w),0,mt_rand(0,$img_h*5),$img_h,$color);
header('Content-Type: image/gif'); //输出图像
imagegif($img);6.创建login_db_connect.php,用于数据库连接
数据库连接方式有多种,例如PDO连接,有兴趣的朋友可以自行了解
<?php
//用于登录界面数据库连接
//设置字符集
header('Content-type:text/html;charset=utf8');
//连接数据库
$con=mysqli_connect("localhost","root","Huawei@123","LMS");//此处root为登录mysql的用户名,其后依此是密码与数据库名称
if (mysqli_connect_errno($con))
echo "连接 MySQL 失败: " . mysqli_connect_error();
R*注意:仅供学习参考,转载请注明出处。感谢支持。
源代码下载
https://url79.ctfile.com/d/33928079-50033272-dfd303?p=7430 (访问密码:7430)
php+mysql实现简单登录注册修改密码网页
本文为php+mysql实现简单登录注册修改密码网页,原文网址:http://www.jb51.net/article/98673.htm,感谢写此代码的人,亲测有效。感谢感谢
对于php和mysql的连接在许多blog上都有说明,为了将mysql中的查询,修改,插入等操作掌握,本文介绍了一下如何采用mysql做一个登录注册修改密码的网页。
其中,如下
1.登录-即为对数据库中的内容给予查询,并验证html中的信息与数据库是否匹配;
2.注册-即为对数据库中的内容进行插入,注册帐号与密码;
3.修改密码-即为对数据库中的内容进行修改。
这三个操作,我用了8个php和html文本来建立 具体见代码部分
1.登录的主界面index.html:
<p> </p><pre name="code" class="html"> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录注册修改密码系统主页</title> <style type="text/css"> form { text-align: center; } </style> </head> <body> <form action="enter.php" method="post" onsubmit="return enter()"> 用户名<input type="text" name="username" id="username"><br> 密码<input type="password" name="password" id="password"><br> <input type="submit" value="登录"> <input type="button" value="注册" onclick="register();"> </form> <script type="text/javascript"> function enter() { var username=document.getElementById("username").value;//获取form中的用户名 var password=document.getElementById("password").value; var regex=/^[/s]+$/;//声明一个判断用户名前后是否有空格的正则表达式 if(regex.test(username)||username.length==0)//判定用户名的是否前后有空格或者用户名是否为空 { alert("用户名格式不对"); return false; } if(regex.test(password)||password.length==0)//同上述内容 { alert("密码格式不对"); return false; } return true; } function register() { window.location.href="register.html";//跳转到注册页面 } </script> </body> </html>
2.登录的后台操作enter.php:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>登录系统的后台执行过程</title> </head> <body> <?php session_start();//登录系统开启一个session内容 $username=$_REQUEST["username"];//获取html中的用户名(通过post请求) $password=$_REQUEST["password"];//获取html中的密码(通过post请求) $con=mysql_connect("localhost","root","root");//连接mysql 数据库,账户名root ,密码root if (!$con) { die(\'数据库连接失败\'.$mysql_error()); } mysql_select_db("user_info",$con);//use user_info数据库; $dbusername=null; $dbpassword=null; $result=mysql_query("select * from user_info where username =\'{$username}\' and isdelete =0;");//查出对应用户名的信息,isdelete表示在数据库已被删除的内容 //user_info为所创建的表 while ($row=mysql_fetch_array($result)) {//while循环将$result中的结果找出来 $dbusername=$row["username"]; $dbpassword=$row["password"]; } if (is_null($dbusername)) {//用户名在数据库中不存在时跳回index.html界面 ?> <script type="text/javascript"> alert("用户名不存在"); window.location.href="index.html"; </script> <?php } else { if ($dbpassword!=$password){//当对应密码不对时跳回index.html界面 ?> <script type="text/javascript"> alert("密码错误"); window.location.href="index.html"; </script> <?php } else { $_SESSION["username"]=$username; $_SESSION["code"]=mt_rand(0, 100000);//给session附一个随机值,防止用户直接通过调用界面访问welcome.php ?> <script type="text/javascript"> window.location.href="welcome.php"; </script> <?php } } mysql_close($con);//关闭数据库连接,如不关闭,下次连接时会出错 ?> </body> </html>
3.登录成功后的欢迎界面welcome.php:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>欢迎登录界面</title> </head> <body> <?php session_start (); if (isset ( $_SESSION ["code"] )) {//判断code存不存在,如果不存在,说明异常登录 ?> 欢迎登录<?php echo "${_SESSION["username"]}";//显示登录用户名 ?><br> 您的ip:<?php echo "${_SERVER[\'REMOTE_ADDR\']}";//显示ip ?> <br> 您的语言: <?php echo "${_SERVER[\'HTTP_ACCEPT_LANGUAGE\']}";//使用的语言 ?> <br> 浏览器版本: <?php echo "${_SERVER[\'HTTP_USER_AGENT\']}";//浏览器版本信息 ?> <a href="exit.php">退出登录</a> <?php } else {//code不存在,调用exit.php 退出登录 ?> <script type="text/javascript"> alert("退出登录"); window.location.href="exit.php"; </script> <?php } ?> <br> <a href="alter_password.html">修改密码</a> </body> </html>
4.修改密码的主界面alter_password.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>修改密码</title> <style type="text/css"> form{ text-align: center; } </style> </head> <body> <?php session_start(); ?> <form action="alter_password.php" method="post" onsubmit="return alter()"> 用户名<input type="text" name="username" id ="username" /><br/> 旧密码<input type="password" name="oldpassword" id ="oldpassword"/><br/> 新密码<input type="password" name="newpassword" id="newpassword"/><br/> 确认新密码<input type="password" name="assertpassword" id="assertpassword"/><br/> <input type="submit" value="修改密码" onclick="return alter()"> </form> <script type="text/javascript"> document.getElementById("username").value="<? php echo "${_SESSION["username"]}";?>" </script> <script type="text/javascript"> function alter() { var username=document.getElementById("username").value; var oldpassword=document.getElementById("oldpassword").value; var newpassword=document.getElementById("newpassword").value; var assertpassword=document.getElementById("assertpassword").value; var regex=/^[/s]+$/; if(regex.test(username)||username.length==0){ alert("用户名格式不对"); return false; } if(regex.test(oldpassword)||oldpassword.length==0){ alert("密码格式不对"); return false; } if(regex.test(newpassword)||newpassword.length==0) { alert("新密码格式不对"); return false; } if (assertpassword != newpassword||assertpassword==0) { alert("两次密码输入不一致"); return false; } return true; } </script> </body> </html>
5.修改密码的后台操作alter_password.php:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>正在修改密码</title> </head> <body> <?php session_start (); $username = $_REQUEST ["username"]; $oldpassword = $_REQUEST ["oldpassword"]; $newpassword = $_REQUEST ["newpassword"]; $con = mysql_connect ( "localhost", "root", "root" ); if (! $con) { die ( \'数据库连接失败\' . $mysql_error () ); } mysql_select_db ( "user_info", $con ); $dbusername = null; $dbpassword = null; $result = mysql_query ( "select * from user_info where username =\'{$username}\' and isdelete =0;" ); while ( $row = mysql_fetch_array ( $result ) ) { $dbusername = $row ["username"]; $dbpassword = $row ["password"]; } if (is_null ( $dbusername )) { ?> <script type="text/javascript"> alert("用户名不存在"); window.location.href="alter_password.html"; </script> <?php } if ($oldpassword != $dbpassword) { ?> <script type="text/javascript"> alert("密码错误"); window.location.href="alter_password.html"; </script> <?php } mysql_query ( "update user_info set password=\'{$newpassword}\' where username=\'{$username}\'" ) or die ( "存入数据库失败" . mysql_error () );//如果上述用户名密码判定不错,则update进数据库中 mysql_close ( $con ); ?> <script type="text/javascript"> alert("密码修改成功"); window.location.href="index.html"; </script> </body> </html>
6.注册帐号的主界面register.html:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>注册系统</title> <style type="text/css"> form { text-align: center; } </style> </head> <body> <form action="register.php" method="post" name="form_register" onsubmit="return check()"> 用户名<input type="text" name="username" id="username"><br> 密码<input type="password" name="password" id="password"><br> 确认密码<input type="password" name="assertpassword" id="assertpassword"><br> <input type="submit" value="注册"> </form> <script type="text/javascript"> function check() { var username=document.getElementById("username").value; var password=document.getElementById("password").value; var assertpassword=document.getElementById("assertpassword").value; var regex=/^[/s]+$/; if(regex.test(username)||username.length==0){ alert("用户名格式不对"); return false; } if(regex.test(password)||password.length==0){ alert("密码格式不对"); return false; } if(password!=assertpassword){ alert("两次密码不一致"); return false; } } </script> </body> </html>
7.注册帐号的后台操作register.php:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>注册用户</title> </head> <body> <?php session_start(); $username=$_REQUEST["username"]; $password=$_REQUEST["password"]; $con=mysql_connect("localhost","root","root"); if (!$con) { die(\'数据库连接失败\'.$mysql_error()); } mysql_select_db("user_info",$con); $dbusername=null; $dbpassword=null; $result=mysql_query("select * from user_info where username =\'{$username}\' and isdelete =0;"); while ($row=mysql_fetch_array($result)) { $dbusername=$row["username"]; $dbpassword=$row["password"]; } if(!is_null($dbusername)){ 以上是关于PHP+MySQL制作简单的用户注册登录界面(注释超详细~附源代码)的主要内容,如果未能解决你的问题,请参考以下文章