Android移动应用开发之Viewpage2+fragment实现微信滑动界面的效果
Posted Icy Hunter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android移动应用开发之Viewpage2+fragment实现微信滑动界面的效果相关的知识,希望对你有一定的参考价值。
文章目录
实现的效果如下:

滑动界面能够实现界面的跳转。
点击下面按钮同样实现界面的跳转。
布局
最下面的导航栏,单独写了个布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="#E0E0E0"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/id_tab_weixin"
>
<ImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:id="@+id/tab_iv_weixin"
android:background="@drawable/tab_weixin"
>
</ImageView>
<TextView
android:layout_width="32dp"
android:layout_height="wrap_content"
android:id="@+id/text_weixin"
android:gravity="center"
android:text="微信"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/id_tab_contact"
>
<ImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:id="@+id/tab_iv_contact"
android:background="@drawable/tab_weixin_2"
>
</ImageView>
<TextView
android:layout_width="32dp"
android:layout_height="wrap_content"
android:id="@+id/text_weixin_contact"
android:gravity="center"
android:text="通讯录"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/id_tab_weixin_2"
>
<ImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:id="@+id/tab_iv_weixin_2"
android:background="@drawable/tab_weixin"
>
</ImageView>
<TextView
android:layout_width="32dp"
android:layout_height="wrap_content"
android:id="@+id/text_weixin_2"
android:gravity="center"
android:text="朋友"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/id_tab_weixin_3"
>
<ImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:id="@+id/tab_iv_weixin_3"
android:background="@drawable/tab_weixin"
>
</ImageView>
<TextView
android:layout_width="32dp"
android:layout_height="wrap_content"
android:id="@+id/text_weixin_3"
android:gravity="center"
android:text="我的设置"/>
</LinearLayout>
</LinearLayout>
代码看起来很多,但是其实复制粘贴就行了。
在实例中看到,下面图标会发生变化,其实就是(在drawable)设置一个selector切换图就行,例如
tab_weixin.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_launcher_foreground" android:state_selected="true"></item>
<item android:drawable="@drawable/ic_android_black_24dp"/>
</selector>
就是按钮按下是一张图片,按钮松开就是另一张图片,以便达到我们需要的效果。
viewpager2
这里使用viewpager2来实现界面的翻转效果。
因此我们需要在布局文件中写上ViewPager2
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
接下来就是配置适配器了。
因为里面的每个界面用fragment来代替。
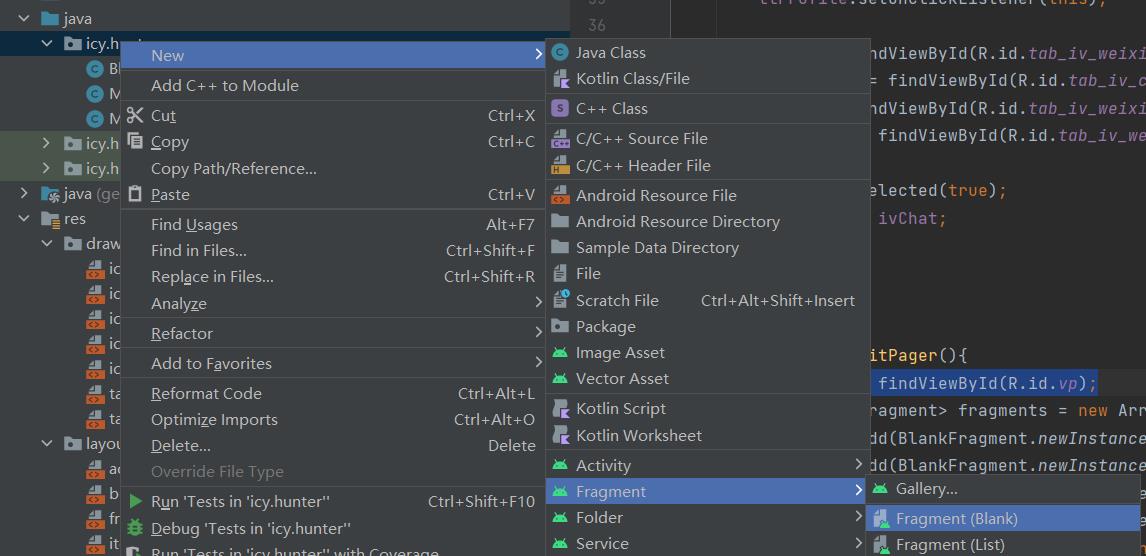
我们需要创建fragment
fragment

像这样创建一个空的就行了。
因为我们滑动界面进入不同的fragment。
我们可以创建一个List来装我们需要的fragment,方便后续的调用。
ArrayList<Fragment> fragments = new ArrayList<>();
fragments.add(BlankFragment.newInstance("微信聊天"));
fragments.add(BlankFragment.newInstance("通讯录"));
fragments.add(BlankFragment.newInstance("发现"));
fragments.add(BlankFragment.newInstance("我的设置"));
例如这样,创建了四个fragment,每个里面的文字不同。
adapter
然后创建我们的适配器,用于绑定数据和界面
package icy.hunter;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.lifecycle.Lifecycle;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.ArrayList;
import java.util.List;
public class MyFragmentPagerAdapter extends FragmentStateAdapter
List<Fragment> fragmentList = new ArrayList<>();
public MyFragmentPagerAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle, List<Fragment> fragments)
super(fragmentManager, lifecycle);
fragmentList = fragments;
@NonNull
@Override
public Fragment createFragment(int position)
return fragmentList.get(position);
//返回fragment
@Override
public int getItemCount()
return fragmentList.size();
//返回总大小
这样我们就可以绑定数据和界面了:
先找到ViewPager2
viewPager = findViewById(R.id.vp);
实例化适配器:
MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(), getLifecycle(), fragments);
绑定适配器:
viewPager.setAdapter(pagerAdapter);
由于翻动页面的时候,下面的按钮颜色在发生改变,因此需要使用滑动的事件回调:
viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback()
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels)
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
@Override
public void onPageSelected(int position)
super.onPageSelected(position);
changeTab(position);
@Override
public void onPageScrollStateChanged(int state)
super.onPageScrollStateChanged(state);
);
此时我们可以构造一个专门用来响应事件的方法(能够帮助我们滑动页面的时候改变图标,以及点击图标的时候能够改变页面):
private void changeTab(int position)
ivCurrent.setSelected(false);
switch (position)
case R.id.id_tab_weixin:
viewPager.setCurrentItem(0);
case 0:
ivChat.setSelected(true);
ivCurrent = ivChat;
break;
case R.id.id_tab_contact:
case 1:
viewPager.setCurrentItem(1);
ivContacts.setSelected(true);
ivCurrent = ivContacts;
break;
case R.id.id_tab_weixin_2:
case 2:
viewPager.setCurrentItem(2);
ivFind.setSelected(true);
ivCurrent = ivFind;
break;
case R.id.id_tab_weixin_3:
case 3:
viewPager.setCurrentItem(3);
ivProfile.setSelected(true);
ivCurrent = ivProfile;
break;
但是,此时我们还没有绑定事件,为了方便,我们可以用主类继承接口,重写onClick的方式来提高代码复用率:
主类得继承接口
public class MainActivity extends AppCompatActivity implements View.OnClickListener
然后重写onClick:
@Override
public void onClick(View v)
changeTab(v.getId());
我们可以写一个initTabView放绑定事件等初始化工作的代码:
private void initTabView()
llChat = findViewById(R.id.id_tab_weixin);
llChat.setOnClickListener(this);
llConcat = findViewById(R.id.id_tab_contact);
llConcat.setOnClickListener(this);
llFind = findViewById(R.id.id_tab_weixin_2);
llFind.setOnClickListener(this);
llProfile = findViewById(R.id.id_tab_weixin_3);
llProfile.setOnClickListener(this);
ivChat = findViewById(R.id.tab_iv_weixin);
ivContacts = findViewById(R.id.tab_iv_contact);
ivFind = findViewById(R.id.tab_iv_weixin_2);
ivProfile = findViewById(R.id.tab_iv_weixin_3);
ivChat.setSelected(true);
ivCurrent = ivChat;
这样,就基本上完成了。
完整代码:Android的Viewpage2+fragment实现微信滑动界面的效果
以上是关于Android移动应用开发之Viewpage2+fragment实现微信滑动界面的效果的主要内容,如果未能解决你的问题,请参考以下文章