LayaAir2.13.0
Posted Jessica巨人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LayaAir2.13.0相关的知识,希望对你有一定的参考价值。
快捷键
F6 编译并在浏览器查看
F9 发布设置
ctrl+0 恢复视图
按钮皮肤

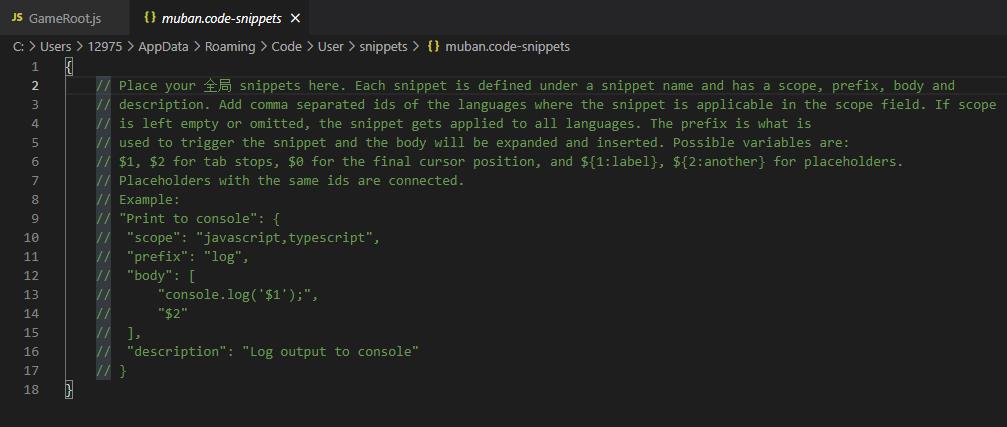
代码创建laya脚本模板
1.文件》首选项》代码片段》输入模板名字回车

2.复制粘贴下面代码
"React-Native Class":
"scope": "javascript,typescript",
"prefix": "在这里修改一下名字,这里是引用模板名",
"body": [
"/**",
"*",
"* @ author:Carson",
"* @ email:976627526@qq.com",
"* @ data: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE",
"*/",
"export default class $TM_FILENAME_BASE extends Laya.Script ",
"",
"\\tconstructor() ",
"\\t\\tsuper();",
"\\t\\t/** @prop name:name, tips:\\"提示文本\\", type:Node, default:null*/",
"\\t\\tthis.xx=null;",
"\\t",
"",
"\\tonAwake() ",
"\\t",
""
],
"description": "快速创建一个Laya模板类"
3.代码中的"prefix": “rnc”》修改为你的模板快捷键名字》回到你的.js代码里就可以快速创建模板了。
4.找模板路径:C:\\Users\\12975\\AppData\\Roaming\\Code\\User\\snippets
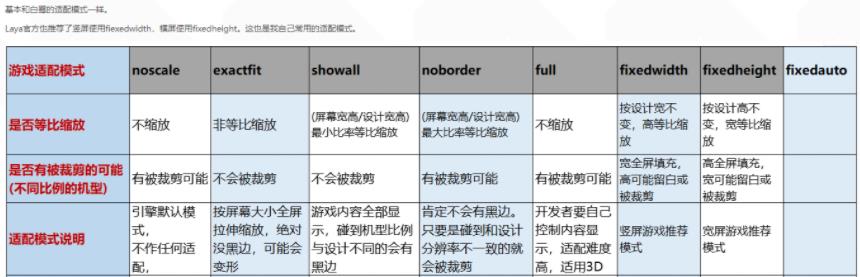
调节场景适配模式


laya组件
1.clip动画组件

判断播放音效clip开始播放,播放完成后的回调–停止clip动画播放
this.clip.play();
Laya.SoundManager.playSound("res/jieshao.mp3",1,new Laya.Handler(this,function()
this.clip.stop();
,null,0));
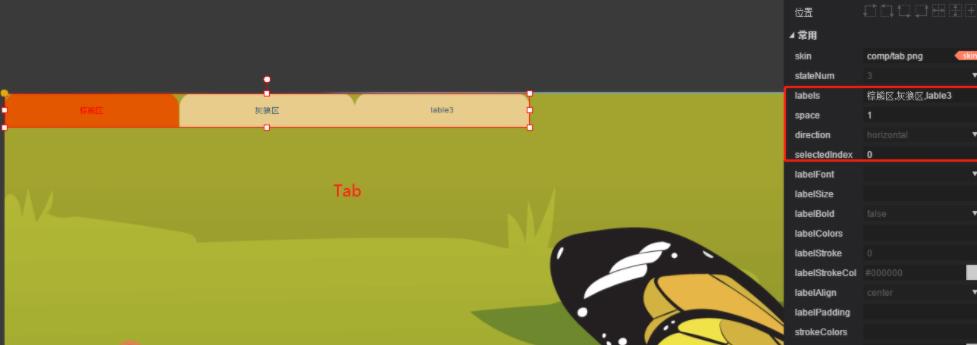
2.Tab组件

//如果index0就显示page1;index1就显示page2;
export default class TabCtrl extends Laya.Script
constructor()
super();
/** @prop name:tab, tips:"tab组件", type:Node, default:null*/
this.tab=null;
/** @prop name:page1, tips:"tab组件", type:Node, default:null*/
this.page1=null;
/** @prop name:page2, tips:"tab组件", type:Node, default:null*/
this.page2=null;
onAwake()
this.tab.selectHandler=new Laya.Handler(this,function (index)
this.page1.visible=false;
this.page2.visible=false;
if (index==0)
this.page1.visible=true;
if (index==1)
this.page2.visible=true;
);
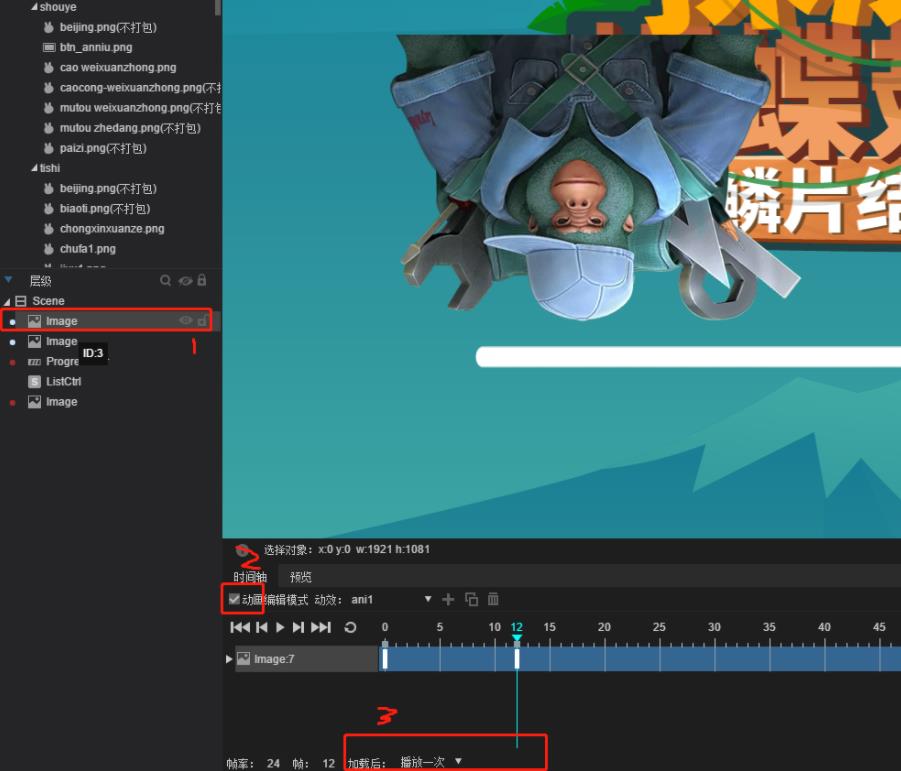
3.UI时间轴动画

API
1.Timer类 1000=1秒
//鼠标的按键按下
//当我们鼠标按下的时候会调用timer.callLater,如果在同一帧执行了很多次的话,虽然我们让他循环了20次,但是它只执行最后一次
onAwake()
Laya.stage.on(Laya.Event.MOUSE_DOWN,this,function()
for(var i=0;i<20;i++)
Laya.timer.callLater(this,this.test);
/*------------Methods--------------*/
//Laya.timer.callLater(this,function() console.log("calllater"); ); //延迟执行
//Laya.timer.loop(100,this,function() ); //定时重复执行
//Laya.timer.frameLoop(); //定时重复执行(基于帧)
//Laya.timer.once() //定时执行一次
Laya.timer.once(1000,this,function()
Laya.SoundManager.stopSound("res/clickAudioClip.mp3");
);
);
test()
console.log("calllater");
2.SoundManager类

点击按钮 播放“音乐和音效”
//播放点击按钮音效
Laya.SoundManager.playSound("res/clickAudioClip.mp3",1,new Laya.Handler(this,function()
console.log("play finish");
,null,0));
//播放背景音效,玩家必须触碰才会播放,背景音不支持默认播放
Laya.SoundManager.playMusic("res/bgAudioClip.mp3",0,new Laya.Handler(this,function()
console.log("play finish");
,null,0));
设置背景音乐的音量
Laya.SoundManager.playMusic("res/bgAdo.mp3",0,new Laya.Handler(this,function()
,null,0));
Laya.SoundManager.setMusicVolume(0.1);//设置背景音的音量,这个设置是全局的
mask遮罩
圆形遮罩
export default class clipCtrl extends Laya.Script
constructor()
super();
/** @prop name:name, tips:"提示文本", type:Node, default:null*/
this.xx=null;
onAwake()
//先绘制遮罩
var mask=new Laya.Sprite();
mask.graphics.drawCircle(100,100,100,"#FFFFFF");
Laya.stage.addChild(mask);
//再遮住背景
var bg=new Laya.Sprite();
bg.loadImage("Image/1.jpg");
Laya.stage.addChild(bg);
bg.mask=mask;

鼠标放大镜效果:
onAwake()
//先绘制遮罩
var mask=new Laya.Sprite();
mask.graphics.drawCircle(100,100,100,"#FFFFFF");
Laya.stage.addChild(mask);
mask.pivot(100,100);
//再遮住背景
var bg=new Laya.Sprite();
bg.loadImage("Image/1.jpg");
Laya.stage.addChild(bg);
var bg2=new Laya.Sprite();
bg2.loadImage("Image/1.jpg");
Laya.stage.addChild(bg2);
bg2.scale(3,3);
bg2.mask=mask;
Laya.stage.on(Laya.Event.MOUSE_MOVE,this,()=>
bg2.x=-Laya.stage.mouseX*2.01;
bg2.y=-Laya.stage.mouseY*2.01;
mask.x=Laya.stage.mouseX;
mask.y=Laya.stage.mouseY;
);

loadingScene 加载完毕跳转Main场景
export default class ListCtrl extends Laya.Script
constructor()
super();
/** @prop name:progressBar, tips:"进度条组件", type:Node, default:null*/
this.progressBar=null;
/** @prop name:texts, tips:"进度条组件", type:Node, default:null*/
this.texts=null;
onUpdate()
this.progressBar.value+=0.01;
if(this.progressBar.value>=1)
Laya.Scene.open("Main.scene");
this.texts.text="加载"+Math.floor(this.progressBar.value*100)+"%";

以上是关于LayaAir2.13.0的主要内容,如果未能解决你的问题,请参考以下文章