用浏览器访问网址时,请求头是根据啥生成的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用浏览器访问网址时,请求头是根据啥生成的相关的知识,希望对你有一定的参考价值。
参考技术A 1、浏览器自动生成的请求。绝大部分正常用户访问都是这类情况,只要是用户主动输入网址访问时发送的http请求,那这些头部字段都是浏览器自动生成的,比如host,cookie,user-agent, Accept-Encoding:等。 2、浏览器插件,javascript脚本增加或者修改的header。JS能够控制浏览器发起请求,也能在这里增加一些header,但是考虑到安全和性能的原因,对JS控制 header的能力做了一些限制,比如host和cookie, user-agent等这些字段,JS是无法干预的。 Accept-Charset Accept-Encoding Access-Control-Request-Headers Access-Control-Request-Method Connection Content-Length Cookie Cookie2 Date DNT Expect Host Keep-Alive Origin Referer TE Trailer Transfer-Encoding Upgrade User-Agent Vi 3.中间代理。如果用户请求要经过一些中间代理(比如运营商或者公司网关),中间代理能够查看和修改用户的全部数据,任何头部字段。除非我们使用了HTTPS。运行Fiddler时,提示无法加载类型是啥原因
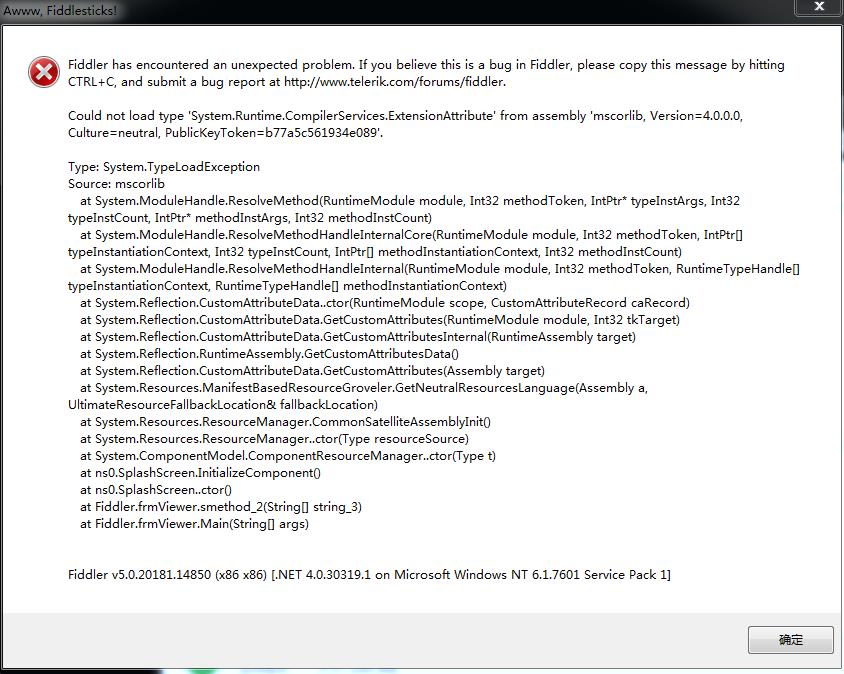
我的电脑是第一次装Fiddler,之前是提示.NET framework版本低,升级版本后运行Fiddler就提示如图所示的问题。我是第一次用Fiddler的新手小白

原因:主要是因为我们的fiddler被浏览器判定为不安全操作
解决方案:把我们Fiddler的证书导入添加到浏览器中即可 参考技术B 解决了吗?我也这样
以上是关于用浏览器访问网址时,请求头是根据啥生成的的主要内容,如果未能解决你的问题,请参考以下文章