Vue2.0学习— 列表排序(四十一)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习— 列表排序(四十一)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】— 列表排序(四十一)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType=2">年龄升序</button>
<button @click="sortType=1">年龄降序</button>
<button @click="sortType=0">原顺序 </button>
<ul>
<li v-for="(p,index) of filPersons" :key="index">
p.name-p.age-p.sex</li>
</ul>
</div>
<script>
const vm = new Vue(
el: '#root',
data:
sortType: '0', //0代表原序,2代表升序,1代表降序
keyWord: '',
persons: [
id: '001',
name: '马冬梅',
age: 2,
sex: '女'
,
id: '002',
name: '周冬雨',
age: 244,
sex: '女'
,
id: '003',
name: '周杰伦',
age: 33,
sex: '男'
,
id: '004',
name: ' 任嘉伦',
age: 99,
sex: '男'
]
,
// 使用 computed实现
computed:
filPersons()
const arr = this.persons.filter((p) =>
return p.name.indexOf(this.keyWord) !== -1
)
//判断是否排序
if (this.sortType)
//p1-p2升序,p2-p1降序
arr.sort((p1, p2) =>
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age
)
return arr
)
</script>
</body>
</html>

补充知识点:
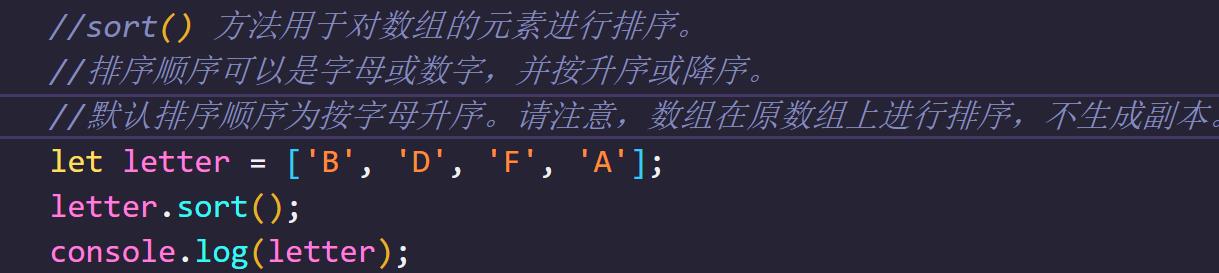
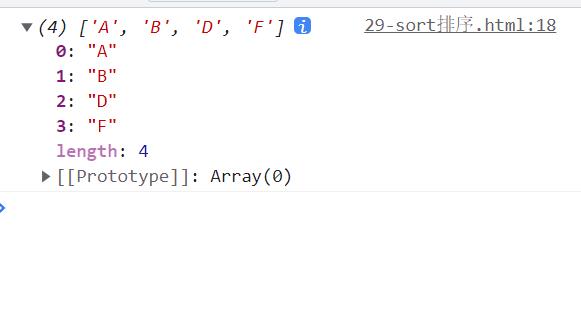
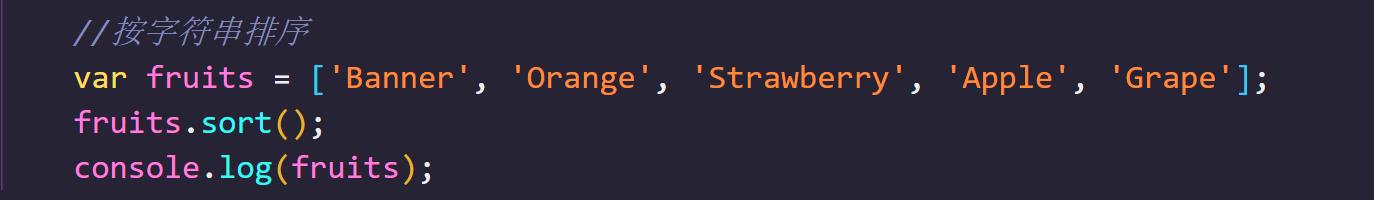
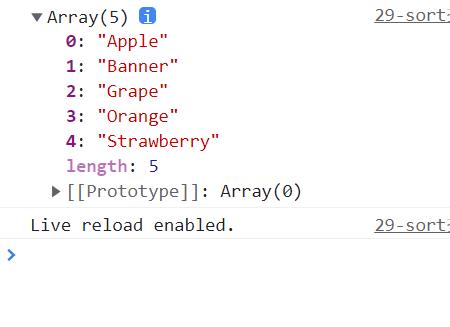
sort排序




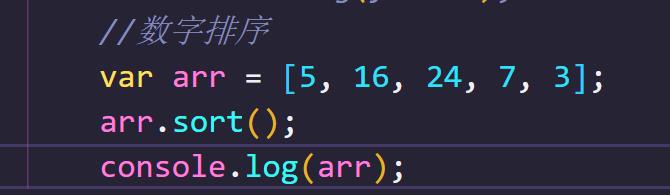
但是当我们对数字进行排序时,会出现问题,例:


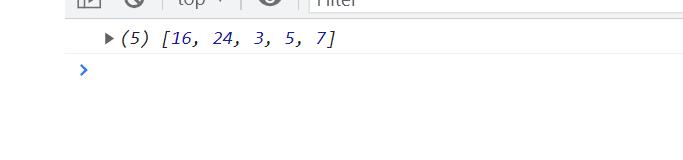
这是为什么呢?
怎么没有起到效果(按大小排序),其实,sort方法会调用每个数组项的toString()方法,得到字符串,然后再对得到的字符串进行排序。虽然数值15比3大,但在进行字符串比较时"15"则排在"3"前面(ASCII字符顺序)。显然,这种结果不是我们想要的,这时,sort()方法的参数就起到了作用,我们把这个参数叫做比较函数。
sort()方法如果指明了 compareFunction ,那么数组会按照调用该函数的返回值排序。即 a 和 b 是两个将要被比较的元素:
- 如果 compareFunction(a, b) 小于 0 ,那么 a 会被排列到 b 之前;
- 如果 compareFunction(a, b) 等于 0 , a 和 b 的相对位置不变。备注: ECMAScript
标准并不保证这一行为,而且也不是所有浏览器都会遵守(例如 Mozilla 在 2003 年之前的版本); - 如果 compareFunction(a, b) 大于 0 , b 会被排列到 a 之前。 compareFunction(a, b)
必须总是对相同的输入返回相同的比较结果,否则排序的结果将是不确定的。
因此比较函数的格式要求如下:
function compare(a, b)
if (a < b )
// 按某种排序标准进行比较, a 小于 b
return -1;
if (a > b )
return 1;
// a与b相等
return 0;
数字数组的比较函数
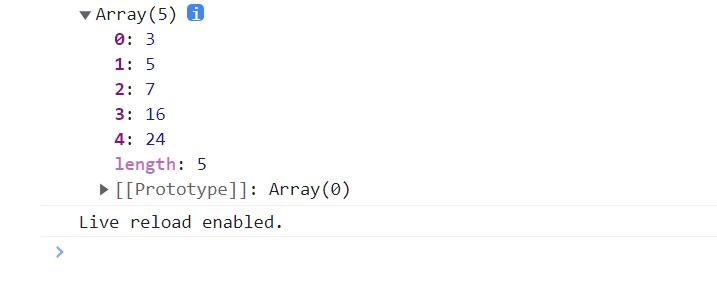
从小到大排列(升序排列)
function compareNumbers(a, b)
return a - b;
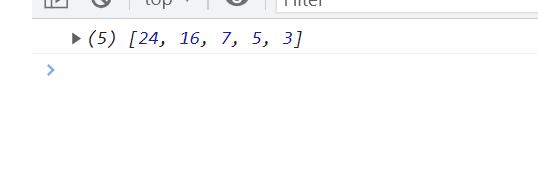
从大到小排列(降序排列)
function compareNumbers(a, b)
return b - a;
var arr = [5, 16, 24, 7, 3];
arr.sort(function(a, b)
return a - b;
)
console.log(arr)

var arr = [5, 16, 24, 7, 3];
arr.sort(function(a, b)
return b - a;
)
console.log(arr)

以上是关于Vue2.0学习— 列表排序(四十一)的主要内容,如果未能解决你的问题,请参考以下文章