VUE—数据渲染
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE—数据渲染相关的知识,希望对你有一定的参考价值。
参考技术A 学习VUE的第一步,就是应该知道VUE是如何将数据渲染出来的。差值表达式 一般是以,两个大括号嵌套成的,插值表达式中一般指定变量,也可以指定表达式等等。
但是,插值表达式存在差值闪烁的问题,那么,什么叫 差值闪烁
在javascript中,数据渲染是innerText和innerhtml
在jQuery中,数据渲染是text()和html()
在vue中,也有 v-text 和 v-html 两种,那这两种有什么区别呢
v-text可以渲染数据,并且解决差值闪烁的问题,但是却无法将识别标签,只能渲染纯文本数据
v-html可以渲染数据,并且解决差值闪烁的问题,而且不仅可以识别纯文本数据,也可以识别标签数据
根据条件,判断是否渲染页面,如同JavaScript中的 if else一样,
根据条件,判断是否渲染页面
v-for,循环遍历数据,同JavaScript中的for循环
参数1,data,是数据
参数2,index,是下标
参数1,data,是数据
参数2,index,是下标
(3)遍历对象
参数1,oa,是属性值
参数2,ob,是属性名
参数3,oc,是下标
v-on:事件绑定
JavaScript中的onClick
jQuery中的click()
vue中的v-on:click,简写@click
vue2.0-数据绑定-循环渲染-数据渲染
需求:学习vue2.0-数据绑定-循环渲染-数据渲染
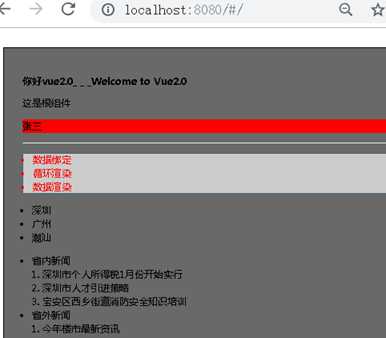
效果展示如下

这里只关注App.vue组件,组件规范分为三部分:
1、模板
只能有一个根节点,在内部扩展编辑
<template>
<!-- vue的模板里面,所有的内容要被一个根节点包含起来 -->
<div id="app">
</div>
</template>
2、挂载点
<script>
export default {
name: ‘App‘, //组件名字,无实际含义
</script>
3、样式
<style>
</style>
4、循环渲染
<li v-for="(item,index) in list" :key="index">
{{ item }}
</li>
5、App.vue组件源码
样式部分可以不操作,这里配置只是为了回顾一下样式基础知识。
<template>
<!-- vue的模板里面,所有的内容要被一个根节点包含起来 -->
<div id="app">
<h2>你好vue2.0_ _ _{{ msg }}</h2>
这是根组件
<br>
<h3>{{ obj.name }}</h3>
<hr>
<ul class="lis1">
<li v-for="(item,index) in list" :key="index">
{{ item }}
</li>
</ul>
<ul>
<li v-for="(item,index) in list1" :key="index">
{{ item.title }}
</li>
</ul>
<ul>
<li v-for="(item,index) in list2" :key="index">
{{ item.cate }}
<ol>
<li v-for="(item,index) in item.list" :key="index">
{{ item.title }}
</li>
</ol>
</li>
</ul>
</div>
</template>
<script>
export default {
name: ‘App‘, //组件名字,无实际含义
data() { //业务逻辑里面定的数据
return {
msg: ‘Welcome to Vue2.0‘,
obj: {
name: "张三"
},
list:[‘数据绑定‘,‘循环渲染‘,‘数据渲染‘],
list1:[
{‘title‘:‘深圳‘},
{‘title‘:‘广州‘},
{‘title‘:‘潮汕‘},
],
list2:[
{
"cate":‘省内新闻‘,
"list":[
{‘title‘:‘深圳市个人所得税1月份开始实行‘},
{‘title‘:‘深圳市人才引进策略‘},
{‘title‘:‘宝安区西乡街道消防安全知识培训‘}
]
},
{
"cate":‘省外新闻‘,
"list":[
{‘title‘:‘今年楼市最新资讯‘},
{‘title‘:‘武汉高校研究生云集‘}
]
}
]
}
}
}
</script>
<style>
#app {
background-color:dimgray;
margin: 2rem;
border: 1px black solid;
padding: 2rem;
}
h3 {
font-family: Arial, Helvetica, sans-serif;
background-color: red;
}
.lis1 {
background-color: #ccc ;
font-size: 1.2rem;
color: red;
border: 1px #42667d solid;
}
</style>
以上是关于VUE—数据渲染的主要内容,如果未能解决你的问题,请参考以下文章